استفاده از Jquery Ajax
پنجشنبه 19 دی 1392در بعضی از سایت ها حتما دیده اید که مثلا بعد از وارد کردن نام کاربری بلافاصله چک شده و تکراری بودن آن مشخص میشود <br />این عملیات توسط Ajax انجام میشود<br />در این مقاله ما نمونه ای از Jquery Ajax را پیاده سازی خواهیم کرد

سلام دوستان
امروز میخوام یادتون بدم چطور از Jquery Ajax استفاده کنید
ما میخواهیم با استفاده از Jquery Ajax یک متد را که یک رشته برمیگرداند از کد صفحه صدا بزنیم (بدون پست بک شدن صفحه)
خب در مرحله اول کتابخانه Jquery را به صفحه اضافه میکنیم
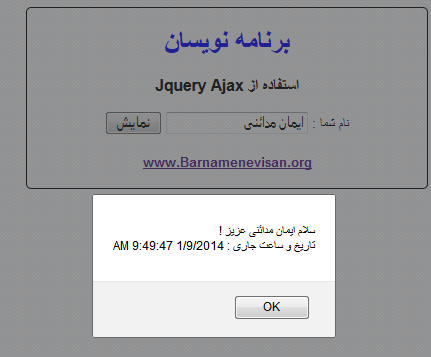
در مرحله بعد در کد متدی مینویسیم که یک رشته دریافت میکند و متن سلام {نام وارد} عزیز ساعت و تاریخ جاری {ساعت و تاریخ}
برای اینکه بتونیم توسط Ajax بهش دسترسی داشته باشیم تگ زیر را بالای متد اضافه میکنیم
در مرحله بعدی اسکریپت مربوطه
قسمت زیر نوع درخواست
قسمت زیر نام صفحه و بعد نام متد
قسمت زیر پارامتر دریافتی
قسمت زیر نوع اطلاعات بازگشتی
خب کاربر با وارد کردن نام در ورودی و زدن دکمه نمایش پارامتر توسط Jquey Ajax به متد ارسال شده و جواد درا در یک Alert نمایش میدهد
نمونه هم ضمیمه کردم
موفق و پیروز باشید
- ASP.net
- 5k بازدید
- 3 تشکر
