ماژول نویسی در Asp.net MVC
دوشنبه 17 شهریور 1393ماژول نویسی در Asp.net MVC

وقتی یک برنامه تحت وب ،تعداد زیادی ماژول دارد و ممکن است ماژول های بیشتری به آن اضافه شود ،نگهداری و تقسیم بندی آنها ،سخت می شود.
راه حل چیست ؟
این خیلی واضح است که ماژول ها باید به طور مستقل بدون هیچ وابستگی ای در برنامه اصلی گسترش پیدا کنند.
به طور ایده ال ،هر ماژول ای آماده برای ادغام است.ماژول ها می توانند به وسیله یکسری تنظیمات کوچک با برنامه اصلی لینک شوند.
در این دیدگاه ممکن است هر ماژول برای نرم افزار ما قابل توسعه باشد.این به ما برای ساخت یک ورژن جدید از نرم افزار کمک می کند.مانند ورژن
basic،professional، premium،enterprise .
ساخت برنامه
فرض کنید نرم افزاری با ماژول های زیر بسازیم
بازاریابی
فروش
حسابداری
پرسشنامه
انبار
ما می خواهیم بک نرم افزاری را بسازیم که اجازه فروش ،توزیع و توسعه برای ماژول های بالا را بصورت جداگانه بدهد.
ویژوال استودیو 2012 را باز کرده و یک پروژه Asp.net MVC4 با یک قالب ابتدایی می سازیم.
اسم پروژه را productDemo می گذاریم.

solution شما شبیه زیر می شود

روی فولدر controller راست کلیک کرده و “Add -> Controller...” را انتخاب کرده و نام آنرا HomeController می گذاریم و “Empty MVC Controller” را انتخاب می کنیم .

Index view را می سازیم

کد مربوط به صفحه Layout را شبیه زیر می سازیم
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div>
<div>
<h2>Product Demo - Pluggable Modules</h2>
</div>
<div id="nav">
@Html.ActionLink("Home","Index","Home", new {Area=""}, null) |
@Html.ActionLink("Marketing","Index","Marketing", new {Area="Marketing"}, null) |
@Html.ActionLink("Billing","Index","Billing", new {Area="Billing"}, null) |
@Html.ActionLink("Inventory","Index","Inventory", new {Area="Inventory"}, null) |
@Html.ActionLink("Warehouse","Index","Warehouse", new {Area="Warehouse"}, null)
</div>
<hr />
<div>
@RenderBody()
</div>
</div>
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
برنامه را اجرا می کنیم . خروجی ما به صورت زیر می شود

ساختن ساختار پوشه ای Areas
روی عنوان اصلی پروژه راست کلیک می کنیم و “Add->Area…” را انتخاب می کنیم. نام “Marketing” را به عنوان نام Area گذاشته و دکمه Add را می زنیم.

solution ای شبیه زیر داریم.

هم اکنون ما یک بک آپ از MarketingAreaRegistration.cs می گیریم. این فایل برای زمانی که بخواهیم ماژول Marketing را بصورت یک پروژه جداگانه اضافه کنیم ،نیاز است.
حال پوشه Marketing را از پوشه Areas پاک می کنیم .
اضافه کردن ماژول به برنامه اصلی
روی solution راست کلیک کرده و “Add-> New Project…” را انتخاب می کنیم .

- ASP.NET MVC 4 Application را انتخاب می کنیم
-نام پروژه را ‘Marketing’ انتخاب می کنیم
-مسیر پروژه را به صورت زیر انتخاب می کنیم
“…\ProductDemo\Areas\”
پروژه را با استفاده از Basic template می سازیم.

در پروژه Marketing ساخته شده جدید ، فایل های زیر را پاک می کنیم.
App_Data

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace ProductDemo
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
new string[] { "ProductDemo.Controllers" }
);
}
}
}
فایل بک آپ MarketingAreaRegistration.cs را به روت پروژه Marketing اضافه می کنیم.
using System.Web.Mvc;
namespace ProductDemo
{
public class MarketingAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Marketing";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Marketing_default",
"Marketing/{controller}/{action}/{id}",
new { controller = "Marketing", action = "Index", id = UrlParameter.Optional },
new string[] { "Marketing.Controllers" });
}
}
}
هم اکنون مسیر خروجی پروژه Marketing روی ..\..\bin\ تنظیم می کنیم

حال یک Marketing controller را در پروژه Marketing می سازیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Marketing.Controllers
{
public class MarketingController : Controller
{
//
// GET: /Marketing/
public ActionResult Index()
{
return View();
}
}
}
یک Index view را می سازیم و “Welcome to the Marketing Module” در هدر آن قرار می دهیم .
@{
ViewBag.Title = "Index";
}
<h2>Welcome to the Marketing Module</h2>
هم اکنون برنامه ProductDemo ما آماده برای استفاده از ماژول Marketing است . سولوشن را build می کنیم و در فولدر bin مربوط به پروژه dll کامپایل شده ماژول Marketing را آنجا می بینیم .
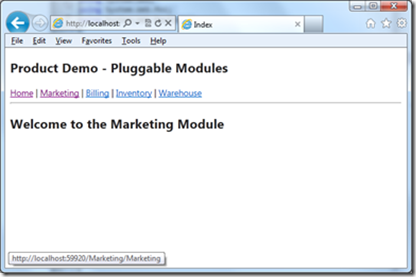
خروجی Marketing Index با استفاده از Marketing.Controllers.Marketing controller

مراحل بالا را هم برای ماژول های دیگر انجام دهید.
امیدوارم مقاله برایتان مفید باشد.
- ASP.net MVC
- 5k بازدید
- 26 تشکر
