ادیتور CkEditor
پنجشنبه 20 شهریور 1393معرفی CkEditor و نحوه استفاده از آن

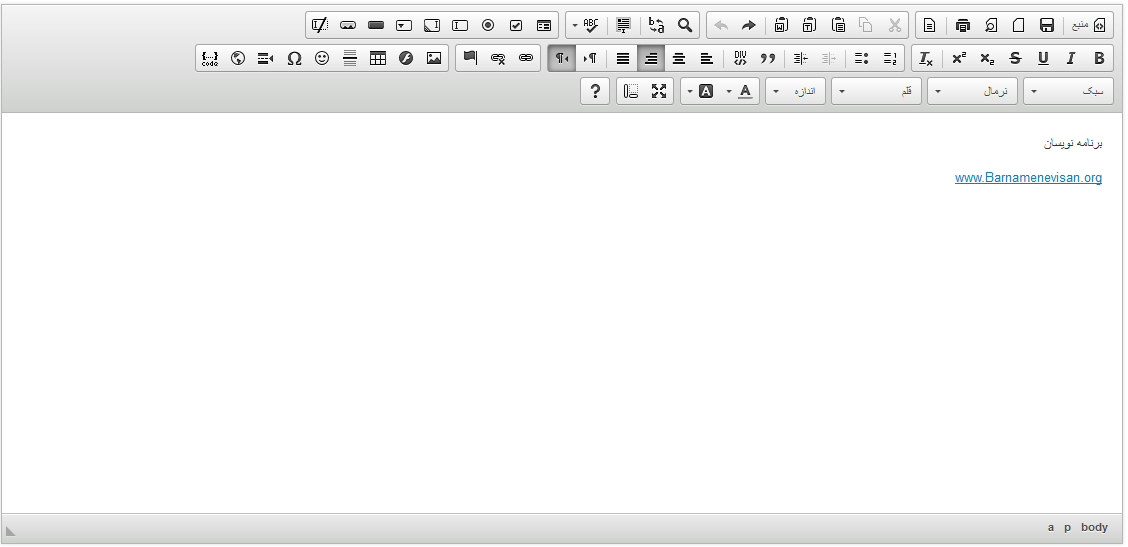
جهت استفاده از این ادیتور یک TextArea در صفحه قرار داده و با استفاده از اسکریپت زیر میتوانید آن را تبدیل به CkEditor کنید
<textarea id="my-textarea" name="Mytext"></textarea>
<script>
$(function () {
$('#my-textarea').ckeditor();
});
</script>
کد های کامل شده
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="jquery-1.10.2.min.js"></script>
<script src="ckeditor/ckeditor.js"></script>
<script src="ckeditor/adapters/jquery.js"></script>
<title></title>
</head>
<body>
<textarea id="my-textarea" name="Mytext"></textarea>
<script>
$(function () {
$('#my-textarea').ckeditor();
});
</script>
</body>
</html>
در صورتی که در حین استفاده در asp با ارور A potentially dangerous Request.Form value was detected from the client مواجه شدید به مقاله زیر مراجعه کنید
بررسی خطای A potentially dangerous Request.Form value was detected from the client
- HTML
- 4k بازدید
- 14 تشکر
