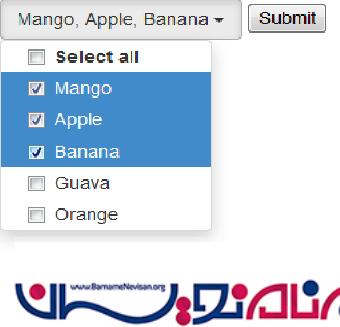
استفاده از CheckBox در DropDownList
پنجشنبه 13 آذر 1393در این مقاله سعی داریم تا با استفاده از JQuery یاد بگیریم چگونه می توان چندین انتخاب با استفاده از Check box list که در یک drop down list تعریف شده داشته باشیم.

برای این منظور نیاز داریم تا از کنترل listbox استفاده کنیم و پلاگین،jQuery Bootstrap Multi-Select را به کار گیریم. در این صورت شما باید پلاگین،jQuery Bootstrap Multi-Select را دانلود کنید.
https://github.com/davidstutz/bootstrap-multiselect/
HTML Markup:
در این جا یک کنترل list box و یک button داریم.
توجه:
فراموش نکنید تا selection mode،کنترل list box را multiple قرار دهید در غیر این صورت بعد از اعمال plugin به جای Radio Button،Check Box قرار می دهد.
<asp:ListBox ID="lstFruits" runat="server" SelectionMode="Multiple">
<asp:ListItem Text="Mango" Value="1" />
<asp:ListItem Text="Apple" Value="2" />
<asp:ListItem Text="Banana" Value="3" />
<asp:ListItem Text="Guava" Value="4" />
<asp:ListItem Text="Orange" Value="5" />
</asp:ListBox>
<asp:Button Text="Submit" runat="server" OnClick="Submit" />
پیاده سازی jQuery Bootstrap Multi-Select Plugin بر روی کنترل List Box:
اولین اقدامی که باید انجام دهید اضافه کردن فایل های CSS و JavaScript است که به ترتیب شامل موارد زیر است:
1- فایل jQuery JS
2- فایل های Bootstrap JavaScript و CSS
3- فایل های jQuery BootStrap Multi-Select Plugin JavaScript و CSS
زمانی که فایل های بالا را به پروژه اضافه کردید حالا باید به سادگی plugin مربوطه را به کنترل list box موجود در jQuery اعمال کنید.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css" rel="stylesheet" type="text/css" />
<script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('[id*=lstFruits]').multiselect({
includeSelectAllOption: true
});
});
</script>
گرفتن text و value ایتم های انتخابی در زمانی که بر روی button کلیک می شود:
در code behind دکمه، loop ی بروی ایتم های list box زده شده و چک می شود و اگر نتیجه برگشتی true باشد یعنی ایتم انتخاب شده و اگر false باشد یعنی ایتمی انتخاب نشده است.
protected void Submit(object sender, EventArgs e)
{
string message = "";
foreach (ListItem item in lstFruits.Items)
{
if (item.Selected)
{
message += item.Text + " " + item.Value + "\\n";
}
}
ClientScript.RegisterClientScriptBlock(this.GetType(), "alert", "alert('" + message + "');", true);
}
- ASP.net
- 2k بازدید
- 11 تشکر
