پیاده سازی فیلترینگ در گرید با استفاده از Kendo UI و Jquery در mvc
دوشنبه 6 بهمن 1393در این مقاله میخواهیم یک سطر فیلتر در گرید با استفاده از jquery در mvc پیاده سازی کنیم

زمانی که تعداد رکورد های زیادی در گرید نمایش داده میشود برای راحت پیدا کردن داده مورد نظر از فیلترینگ استفاده میشود
که بتوان به آسانی به هدف خود رسید این فیلترینگ میتواند بر اساس یک ستون یا چند ستون باشد در این مقاله فیلترینگ را با استفاده از jquery پیاده سازی میکنیم
یک کلاس به نام studet مینویسیم میخواهیم فیلترینگ رو بر اساس فیلد های Gender و Course پیاده سازی کنیم:
public class Student
{
public int StudentID { get; set; }
public string StudentName { get; set; }
public string CourseName { get; set; }
public string Gender { get; set; }
}
یک کنترلر به پروژه خود اضافه کنید و در تابع GetStudentData یک لیست از دانش آموزان تهیه میکنیم برای تهیه این لیست تابع GenerateStudentData را فراخوانی میکنیم و نتیجه از طریق json به گرید بایند میشود:
public ActionResult GetStudentData()
{
List<Student> lstData = GenerateStudentData();
return Json(lstData, JsonRequestBehavior.AllowGet);
}
public List<Student> GenerateStudentData()
{
List<Student> lstData = new List<Student>();
Student s = new Student();
s.StudentID = 1;
s.StudentName = "Amit";
s.Gender = "Male";
s.CourseName = "BCA";
lstData.Add(s);
s = new Student();
s.StudentID = 2;
s.StudentName = "Swapan";
s.Gender = "Male";
s.CourseName = "B.Sc.";
lstData.Add(s);
s = new Student();
s.StudentID = 3;
s.StudentName = "Anita";
s.Gender = "Female";
s.CourseName = "BCA";
lstData.Add(s);
s = new Student();
s.StudentID = 4;
s.StudentName = "Kalpana";
s.Gender = "Female";
s.CourseName = "B.Sc.";
lstData.Add(s);
s = new Student();
s.StudentID = 5;
s.StudentName = "Susweta";
s.Gender = "Female";
s.CourseName = "BA";
lstData.Add(s);
s = new Student();
s.StudentID = 6;
s.StudentName = "Tirthankar";
s.Gender = "Male";
s.CourseName = "BCA";
lstData.Add(s);
s = new Student();
s.StudentID = 7;
s.StudentName = "Palash";
s.Gender = "Male";
s.CourseName = "B.Sc.";
lstData.Add(s);
s = new Student();
s.StudentID = 8;
s.StudentName = "Kavita";
s.Gender = "Female";
s.CourseName = "BCA";
lstData.Add(s);
s = new Student();
s.StudentID = 9;
s.StudentName = "Rajatabha";
s.Gender = "Male";
s.CourseName = "MCA";
lstData.Add(s);
s = new Student();
s.StudentID = 10;
s.StudentName = "Dipali";
s.Gender = "Female";
s.CourseName = "MCA";
lstData.Add(s);
return lstData;
}
public ActionResult RowFilterGrid()
{
return View();
}
سپس در ویو اکشن متد RowFilterGrid مقادیر زیر را وارد کنید:
@{
ViewBag.Title = "Row Filter Grid";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Row Filter Grid</h2>
<div>
<div id="grdProduct"></div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$.post('@Url.Action("GetStudentData", "Grid")')
.done(function (result) {
$('#grdProduct').kendoGrid({
dataSource: {
data: result,
scheme: {
model: {
fields: {
StudentName: { type: "string" },
Gender: { type: "string" },
CourseName: { type: "string" }
}
}
}
},
height: 550,
filterable: {
mode: "row"
},
pageable: true,
columns: [{
field: "StudentName",
title: "Student Name",
width: 200,
filterable:
{
cell:
{
operator: "contains"
}
}
},
{
field: "Gender",
title: "Gender",
width: 100,
filterable:
{
cell:
{
operator: "contains"
}
}
},
{
field: "CourseName",
title: "Course Name",
width: 200,
filterable:
{
cell:
{
operator: "contains"
}
}
}
]
});
}).error(function (r) {
alert('Try Again')
});
});
</script>
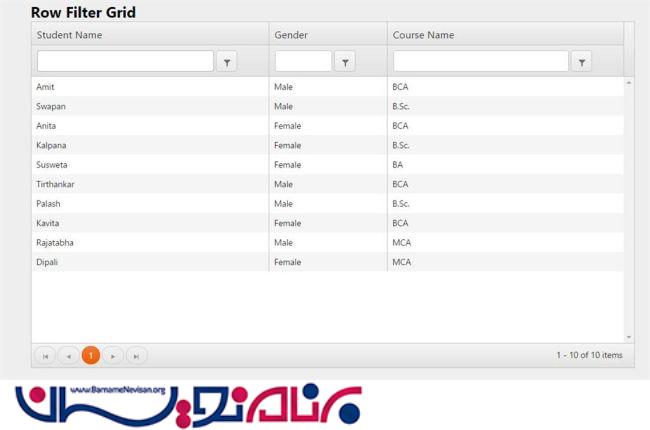
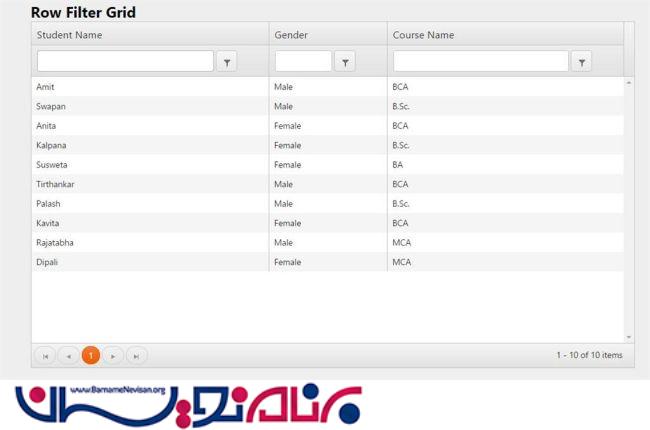
حالا میتونید برنامه رو اجرا کنید:

- ASP.net MVC
- 3k بازدید
- 9 تشکر
