ساخت UserControl در asp.net
پنجشنبه 9 بهمن 1393در این مقاله میخواهیم در asp..net به ساخت یک User Control بپردازیم

کنترل کاربر برای جلوگیری از تکرار کد برای نیازهای مشابه بسیار مفید است فرض کنید نیاز به یک کنترل تقویم در برنامه خود با برخی از نیازهای سفارشی در صفحات متعدد دارید، سپس به جای ایجاد کنترل تکراری شما می توانید آن را یک بار ایجاد و از آن در صفحات متعدد استفاده کنید.
چند نکته در مورد کنترل کاربر (User Control) :
1- ساختار کنترل کاربر شبیه به صفحه aspx. است با این تفاوت که کنترل کاربر نیازی به اضافه کردن ساختار html مثل body ،Head،form و... ندارد بلکه برای نمایش به یک صفحه aspx دارد
2-کنترل کاربر دارای پسوند ascx. است
3-یک کنترل کاربر از کلاس UserControl مشتق میشه درحالیکه یک صفحه aspx از کلاس Page مشتق میشود
4-یک کنترل کاربر به خودی خود قابل نمایش نیست و برای نمایش به یک صفحه aspx نیاز دارد
5-برای استفاده از usercontrol باید انرا در یک صفحه aspx ثبت کنید
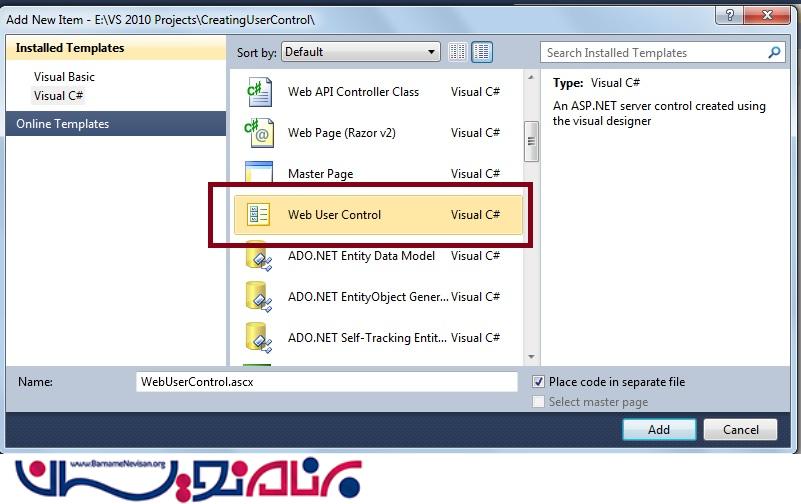
برنامه vs خود را اجرا کنید و یک برنامه جدید از نوع web ایجاد کنید پس از ایجاد برنامه در پنجره Solution Explorer روی نام پروژه خود کلیک راست کرده سپس add new item را انتخاب کنید از لیست آیتم های موجود web User Control را انتخاب کنید و روی دکمه add کلیک کنید

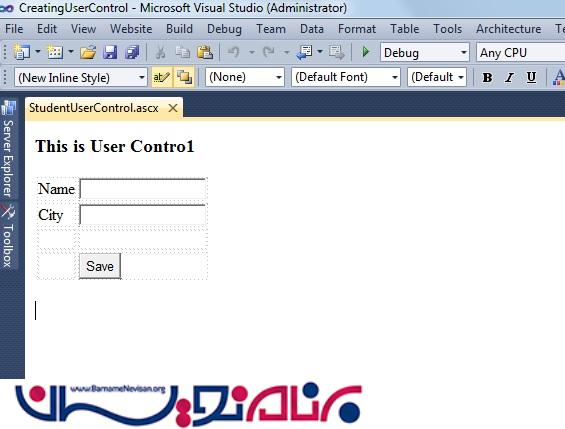
به حالت design بروید و دوتا کنترل textbox، یک عدد کنترل label و یک کنترل Button اضافه کنید سپس به حالت Source یروید وتغییرات لازم را اعمال کنید:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="StudentUserControl.ascx.cs" Inherits="StudentUserControl" %>
<h3>This is User Contro1 </h3>
<table>
<tr>
<td>Name</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>City</td>
<td><asp:TextBox ID="txtcity" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td>
</td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="txtSave" runat="server" Text="Save" onclick="txtSave_Click" /> </td>
</tr>
</table><br />
<asp:Label ID="Label1" runat="server" ForeColor="White" Text=" "></asp:Label>
با کمی دقت متوجه خواهید شد که از ساختار html مثل Head و Body خبری نیست

روی دکمه save دوبار کلیک کرده ودر StudetControl.ascx.cs کد زیر را وارد کنید:
protected void txtSave_Click(object sender, EventArgs e)
{
Label1.Text="Your Name is "+txtName.Text+" and you are from "+txtcity.Text;
}
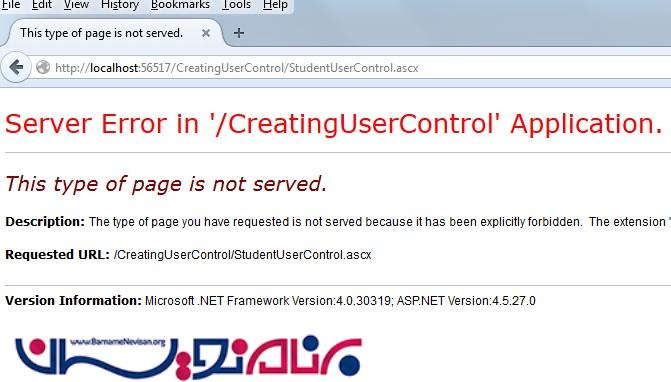
حالا اگر صفحه بالا را در مرور گر بخواهید ببینید با خطای زیر روبرو خواهید شد:

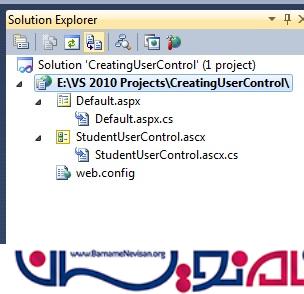
همانطور که گفته شد UserControl به خودی خود قابل نمایش نمی باشد و شما باید در یک صفحه aspx از usercontrol استفاده کنید پس روی پروژه خود کلیک راست کرده ویک صفحه جدید به پروژه خود اضافه کنید

از کلمه ثبت شده register و خاصیت src ان استفاده میکنیم به صفحه defualt.aspx در حالت source بروید به بالای صفحه رفته و به شکل زیر کنترل خود را ثبت کنید:

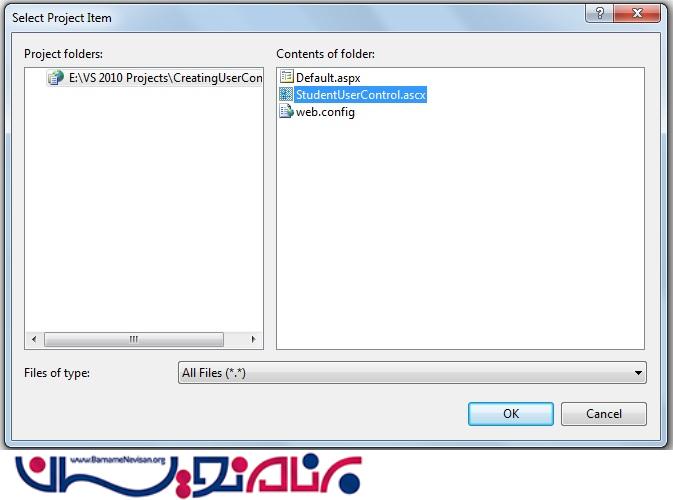
روی pick url کلیک کنید تا پنجره زیر برای شما نمایش داده شود:

از پنجره بالا usercontrol خودرا انتخاب کنید و روی ok کلیک کنید:

حالا باید کنترل خود را انتخاب کنید و خصوصیاتی نظیر id و runat را برای آن تنظیم کنید:
protected void txtSave_Click(object sender, EventArgs e)
{
Label1.Text="Your Name is "+txtName.Text+" and you are from "+txtcity.Text;
}
صفحه defualt.aspx به شکل زیر خواهد شد:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Register Src="~/StudentUserControl.ascx" TagPrefix="uc" TagName="Student"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Article by Vithal Wadje</title>
</head>
<body bgcolor="blue">
<form id="form2" runat="server">
<div style="color: White;">
<h4>
Article for C#Corner
</h4>
<uc:Student ID="studentcontrol" runat="server" />
</div>
</form>
</body>
</html>
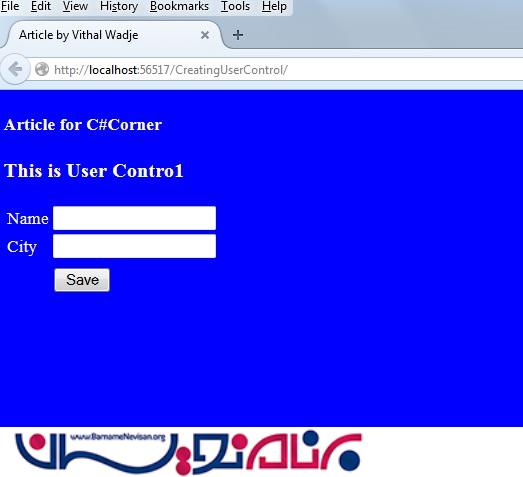
حالا میتونید برنامه خود را اجرا کنید:

- ASP.net
- 4k بازدید
- 3 تشکر
