اتصال مدل به پروژه با استفاده از روش code first در Asp.Net
یکشنبه 2 فروردین 1394در این مقاله میخواهیم به روش code first یک مدل بسازیم

در این مقاله میخواهیم به روش code first یک مدل بسازیم
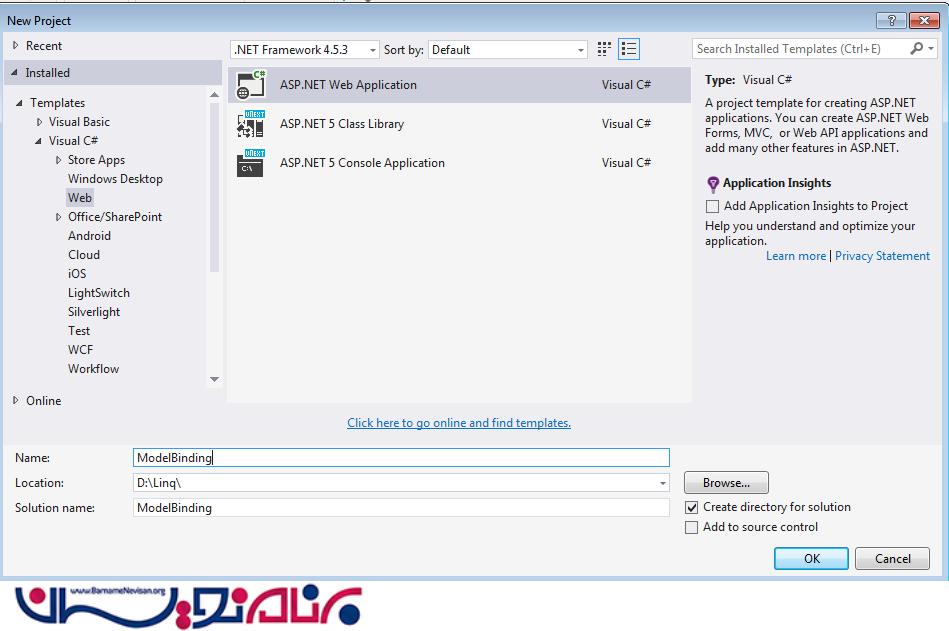
ابتدا از مسیر زیر یک پروژه جدید بسازید:
file->new->project
گزینه asp.net web application را انتخاب کنید

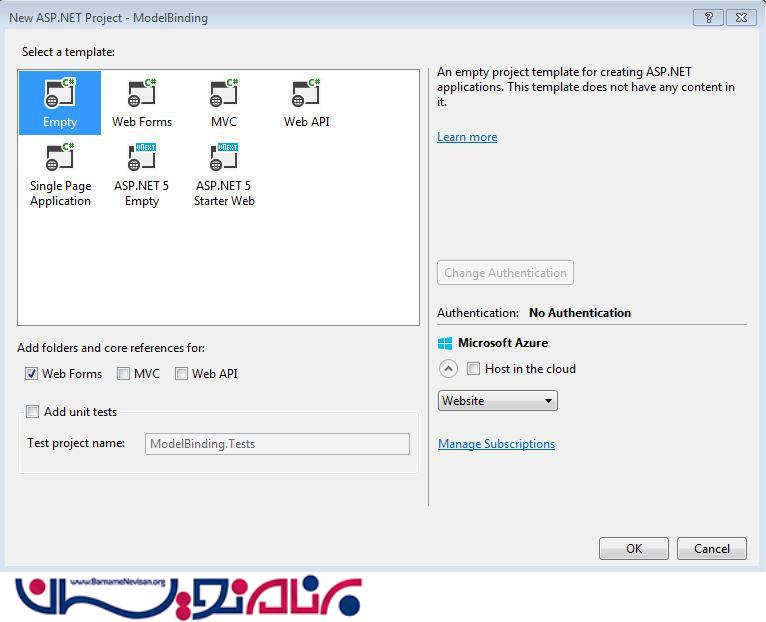
حال نوع empty را انتخاب و از لیست زیر web form را تیک بزنید

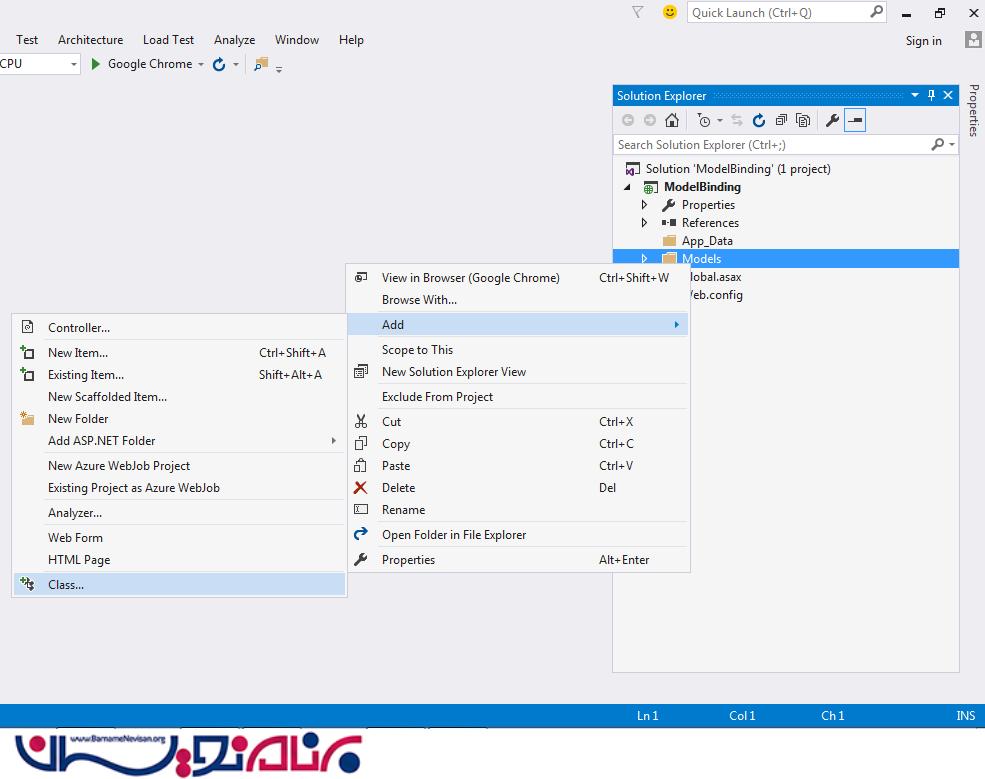
در پنجره solution explorer روی پوشه model کلیک راست کرده گزینه add و سپس class

از لیست ظاهر شده class را انتخاب کنید و نام Contact را وارد کنید

حال خصوصیات زیر را برای کلاس خود بنویسید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ModelBinding.Models
{
public class Contact
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string Email { get; set; }
public string Phone { get; set; }
public DateTime DateOfBirth { get; set; }
public string State { get; set; }
}
}
حال یک صفحه به نام default.aspx به پروژه خود اضافه کنید

صفحه default.aspx در حالت سورس را به شکل زیر ویرایش میکنیم:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ModelBinding.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Model-binding</title>
<link href="Style.css" rel="stylesheet" />
</head>
<body dir="rtl">
<form id="form1" runat="server">
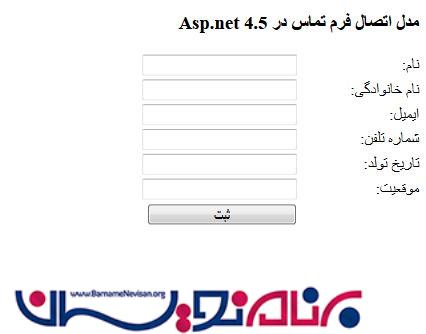
<h3>مدل اتصال فرم تماس در Asp.net 4.5</h3>
<div>
<label>نام:</label><asp:TextBox ID="FirstName" runat="server"></asp:TextBox>
</div>
<div>
<label>نام خانوادگی:</label><asp:TextBox ID="LastName" runat="server"></asp:TextBox>
</div>
<div>
<label>ایمیل:</label><asp:TextBox ID="Email" runat="server"></asp:TextBox>
</div>
<div>
<label>شماره تلفن:</label><asp:TextBox ID="Phone" runat="server"></asp:TextBox>
</div>
<div>
<label>تاریخ تولد:</label><asp:TextBox ID="DateOfBirth" runat="server" TextMode="Date"></asp:TextBox>
</div>
<div>
<label>موقعیت:</label><asp:TextBox ID="State" runat="server"></asp:TextBox></div>
<div>
<label></label><asp:Button ID="btnSubmit" runat="server" Text="ثبت" OnClick="btnSubmit_Click" />
</div>
<p id="DataText" runat="server"></p>
</form>
</body>
</html>
و در صفحه Default.aspx.cs کد زیر را وارد کنید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
//using Namespace & Models
using System.Web.ModelBinding;
using ModelBinding.Models;
namespace ModelBinding
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public void _binddataObject()
{
Contact dataObject = new Contact();
if (TryUpdateModel(dataObject, new FormValueProvider(ModelBindingExecutionContext)))
{
DataText.InnerText = String.Format("نام: {0}, نام خانوادگی: {1}, ایمیل: {2}, شماره تلفن: {3}, تاریخ تولد: {4}, موقعیت: {5}",
dataObject.FirstName, dataObject.LastName, dataObject.Email, dataObject.Phone, dataObject.DateOfBirth, dataObject.State);
}
//else
//{
// ShowMessage(dataObject.ToString());
//}
}
/// <summary>
/// This Click Event function is used for _binddataObject
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnSubmit_Click(object sender, EventArgs e)
{
_binddataObject();
}
/// <summary>
/// This function is used for show message.
/// </summary>
/// <param name="msg"></param>
void ShowMessage(string msg)
{
ClientScript.RegisterStartupScript(Page.GetType(), "validation", "<script language='javascript'>alert('" + msg + "');</script>");
}
}
}
حالا میتونید برنامه رو اجرا کنید

حال اطلاعات را وارد کنید و روی دکمه ثبت کلیک کنید:

- ASP.net
- 3k بازدید
- 4 تشکر
