آشنایی با Owin و Katana
یکشنبه 30 فروردین 1394در این مقاله به شرح OWIN و katana خواهیم پرداخت و سعی خواهیم کرد تا به برخی از جزئیات اصلی و پایه ای که مفاهیم مهمتری هستند پرداخته شود.

در این مقاله به شرح OWIN و katana خواهیم پرداخت و سعی خواهیم کرد تا به برخی از جزئیات اصلی و پایه ای که مفاهیم مهمتری هستند پرداخته شود.
Owin چیست :
Owin مخفف گسترش رابط وب برای دات نت (Open Web Interface for .Net) توجه داشته باشید که این فقط یک مشخصات است و نه هر فن آوری و یا framework .
این یک تعریف رسمی که کاملا ساده و قابل فهم می باشد.
منظور این تعریف :
Owin یک رابط استاندارد بین وب سرورهای دات نت و برنامه های وب تعریف میکند.
هدف از رابط Owin این است که سرور از برنامه ها را جدا کند تا توسعه ماژول های ساده برای پیشرفت دات نت را تقویت کند تا با داشتن یک استاندارد باز یک اکو سیستم سورس باز از ابزار توسعه وب دات نت را شبیه سازی کند.
باید سعی کنیم درک کنیم که این تعریف چه مفهومی را میخواهد انتقال بدهد.تا به حال عمدتا تمرکز اصلی توسعه دهندگان روی جداسازی کدهای برنامه توسط ایجاد لایه های متعدد در برنامه ها که با استفاده از رابط ها و الگوهای طراحی S.O.L.I.D ارتباط برقرار میکرد اما owin یک گام از جدا سازی کد بالاتر است و هدف جداسازی برنامه ها از وب سرور ها می باشد که میزبان ها برنامه ها هستند.
این اجازه را با استفاده از چندین نوع از معماری های جدا سازی می دهد:
1- ایجاد کامپوننت های middleware که میتوانند در داخل برنامه اضافه و یا جایگزین شوند بدون تاثیر گزاری روی کامپوننت های دیگر در برنامه.
2 - حذف وابستگی از وب سرور برای میزبانی یک کامپوننت با ترویج استفاده از خود میزبانی.
Katana چیست :
حال سوال این است که کاتانا چیست و چگونه به owin مرتبط میشود؟
پاسخ این است که owin خصوصیات(نه یک تکنولوژی یا framework (چارچوب)) است کاتانا یک پروژه منبع باز بر اساس owin توسط مایکروسافت است.
به عنوان مثال ASP.Net Web API ، بر پایه خصوصیات owin می باشد که مفاهیم خود میزبانی (self-hosting) برای میزبانی (hosting ) با استفاده از میزبان های سفارشی owin و از بین بردن وابستگی در IIS برای میزبانی را پشتیبانی میکند.
پس تا این قسمت به این نتیجه میرسیم که owin یک خصوصیلت است و katana یک پروژه منبع باز مایکروسافت می باشد که از این خصوصیات استفاده می کند.
معرفی owin ، هر برنامه owin سازگار برای ارتباط از طریق owin با یک وب سرور که دارای یک لایه میزبان owin سازگار می باشد را اجازه می دهد.مایکروسافت katana را به عنوان پیاده سازی owin نوشته است که میتواند میزبان ASP.NET Web API ، ASP.NET SignalR و بسیاری از چارچوب های(frameworks) دیگر بر روی چندیدن سرویس دهنده مثل IIS (و IIS Express) سرور خود میزبان katana و میزبان های سفارشی (به عبارت دیگر اجرای میزبان katana در یک برنامه سفارشی) باشد.
این به این معنی است که پروژه Katana مایکروسافت اجازه می دهد تا از خصوصیات OWIN با ارائه نه تنها سرور جدید مانند سرور خود میزبان katana ، سرور میزبان سفارشی (مانند هر سرویس ویندوز و یا نرم افزار کنسول) استفاده شود حتی با وجود وب سرور های موجود مانند IIS و IIS express .
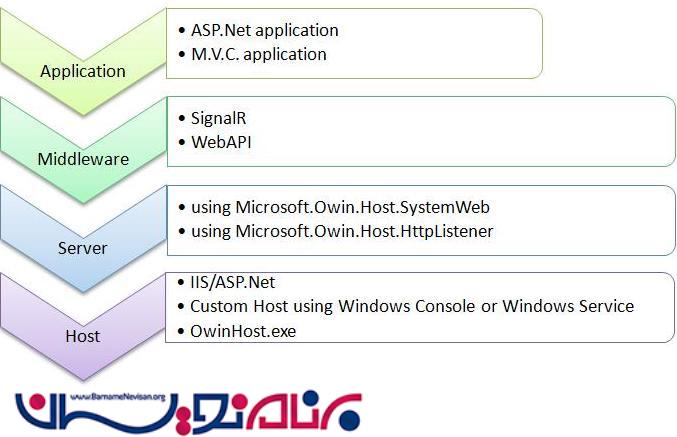
در هر معماری نرم افزار ASP.Net عادی، ما لایه های مختلف طبقه بندی شده به عنوان میزبان، سرور و برنامه اصلی داریم. در این صورت، IIS به عنوان سرور و همچنین به عنوان میزبان عمل می کند. اما در مورد ساختار بر اساس OWIN ، ما می توانیم 4 لایه مختلف داشته باشیم :
1- وب سرور
2 - برنامه های کاربردی سازگار OWIN مانند SignalR و وب API
3- لایه میزبانی سازگار OWIN است
4- لایه چهارم برنامه اصلی ما است که می تواند هر برنامه بر اساس وب یا فرم چارچوب MVC باشد.
بنابراین ساختار تعریف شده در بالا به عنوان لایه به شکل زیر میباشد:

حال در مورد لایه ها به ترتیب صحبت خواهیم کرد:
لایه میزبان (Host)
در هر برنامه بر پایه خصوصیات owin این لایه میتواند هر یک از سه عمل زیر را به عنوان میزبان شامل شود:
IIS -1: این مورد شامل استفاده از IIS به عنوان میزبان برای هر برنامه می باشد.
در این صورت Microsoft.Owin.Host.SystemWeb به عنوان سرور استفاده می شود.
این فضای نام اجازه اضافه کردن هر کامپوننت سازگار owin یا middleware که به آسانی از pipeline اضافه یا حذف خواهند شد .
2- میزبان سفارشی (Custom Host) :
این مورد شامل ایجاد یک ویندوز سرویس یا یک برنامه کنسول و استفاده از آن برای میزبانی برنامه های کاربردی سازگار با owin خودتان مثل SignalR یا Web Api.
OwinHost.exe-3 :
این یک فایل اجرایی به نام OWIN.exe است. این را می توان به طور مستقیم اجرا و به عنوان یک میزبان برای هر برنامه استفاده می شود.
لایه سرور(Server):
لایه سرور که به هردرخواست دریافتی گوش میدهد و درخواست ها در pipeline مدیریت میکند این لایه را میتوان بر اساس :
Microsoft.Owin.Host.SystemWeb-1 :
System.Web زمانی استفاده می شود که ما از IIS به عنوان میزبان استفاده میکنیم در آن صورت IIS نیز به عنوان سرور عمل می کند بنابراین به منظور اتصال آسان در کامپوننت های Owin در pipeline،ما میتوانیم از این لایه سرور استفاده کنیم.
میزبان SystemWeb کاتانا یک ASP.NET HttpModule و HttpHandler ثبت میکند برای رهگیری درخواست های از طریق جریان خط لوله (pipeline) HTTP و ارسال آنها از طریق کاربر ، خط لوله (pipeline) مشخص owin .
Microsoft.Owin.Host.HttpListener-2 :
این مورد شامل استفاده از کلاس HttpListener برای باز کردن یک پورت(port) و مدیریت درخواست pipeline .
با استفاده از این دو لایه، فرض کنید ما یک پروژه جدید اضافه کردیم و سعی میکنیم که یک برنامه کاربردی بر اساس این ساختار ایجاد کنیم در این مورد ما دو انتخاب داریم :
1-با استفاده از Microsoft.Owin.Host.SystemWeb به عنوان پیاده سازی سرور، ما با استفاده از IIS به عنوان میزبان و همچنین به عنوان سرورایجاد میکنیم.
2-با استفاده از Microsoft.Owin.Host.HttpListener به عنوان پیاده سازی سرور، ما می توانیم هر میزبان سفارشی مانند یک برنامه ویندوز یا کنسول به عنوان میزبان و یا حتی OWIN.exe اجرایی به عنوان میزبان استفاده کنیم.
کامپوننت های Middleware :
این ها (اشاره به کامپوننت های middleware) کامپوننت های سازگار با Owin هستند مثل SignalR و Web Api و
رویداد ثابت صفحات html .
این موارد به کامپوننت های plug and play اضافه میشوند و به آسانی حذف و اضافه میشوند بدون تاثیر گذاری روی ماژول های دیگر.
زمانی که سروریک درخواست از مشتری (Client) دریافت می کند این درخواست از طریق این کامپوننت ها ارسال میشود.
لایه کاربردی (Applications) :
این لایه میتواند هریک از برنامه های Asp.Net یا MVC و یا هر برنامه دیگر باشد.
حال میخواهیم با توجه به مفاهیم گفته شده یک نمونه ایجاد کنیم که از موارد زیر استفاده خواهیم کرد:
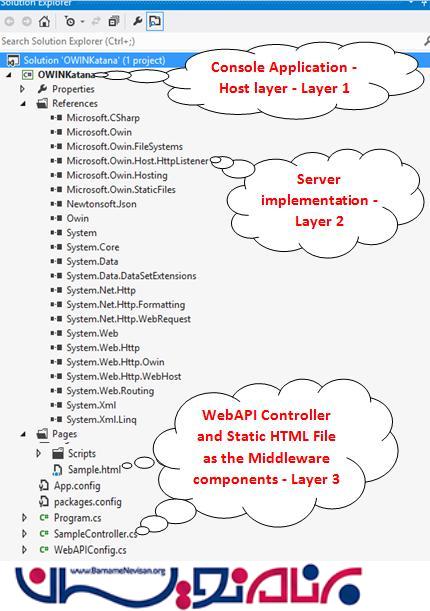
1-یک میزبان سفارشی در قالب یک برنامه کنسول
2-استفاده از Microsoft.Owin.Host.HttpListener برای پیاده سازی سرور
Web API-3 و صفحات HTML به عنوان کامپوننت های middleware در سیستم.
یک گزینه دیگر که میتوان داشت استفاده از هر صفحه Asp.Net یا MVC به عنوان یک برنامه جداگانه به جای صفحات HTML است که به عنوان لایه چهارم از سیستم عمل کند به عبارت دیگر به عنوان برنامه اصلی.
ابتدا یک برنامه جدید از نوع کنسول بسازید(این لایه اول خواهد بود یا میزبان سفارشی سیستم به جای IIS).
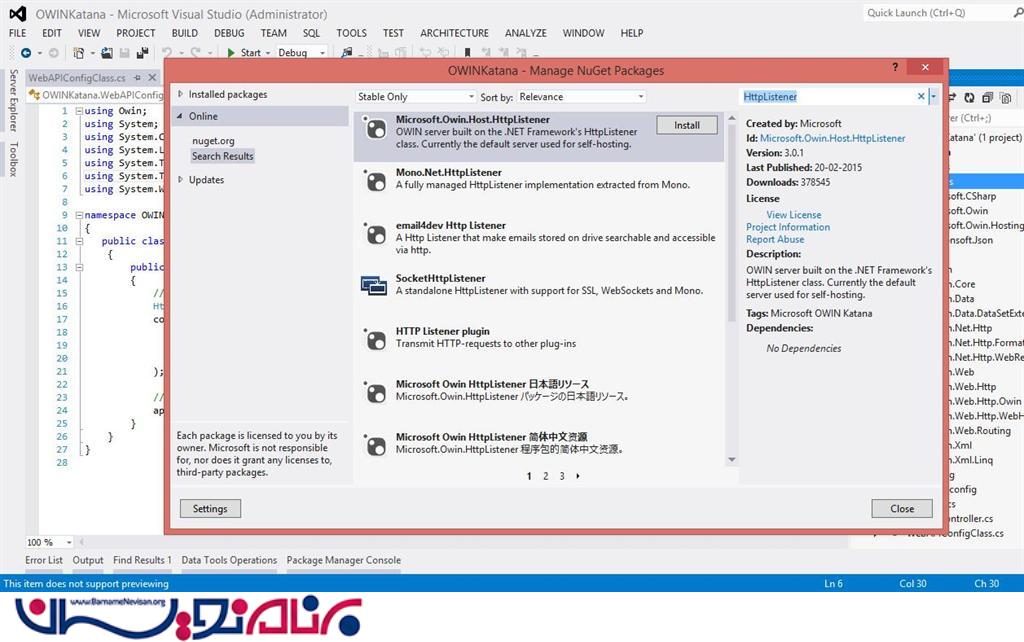
سپس باید کتابخانه های لازم برای Microsoft.Owin.Host.HttpListener به پروژه خود از طریق nugget به پروژه خود اضافه کنیم.

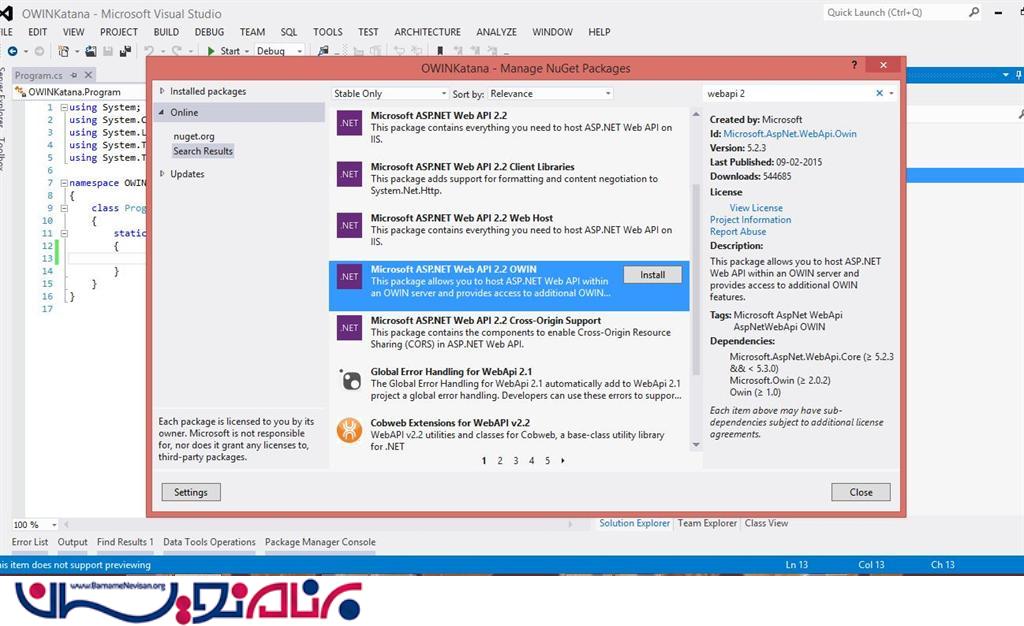
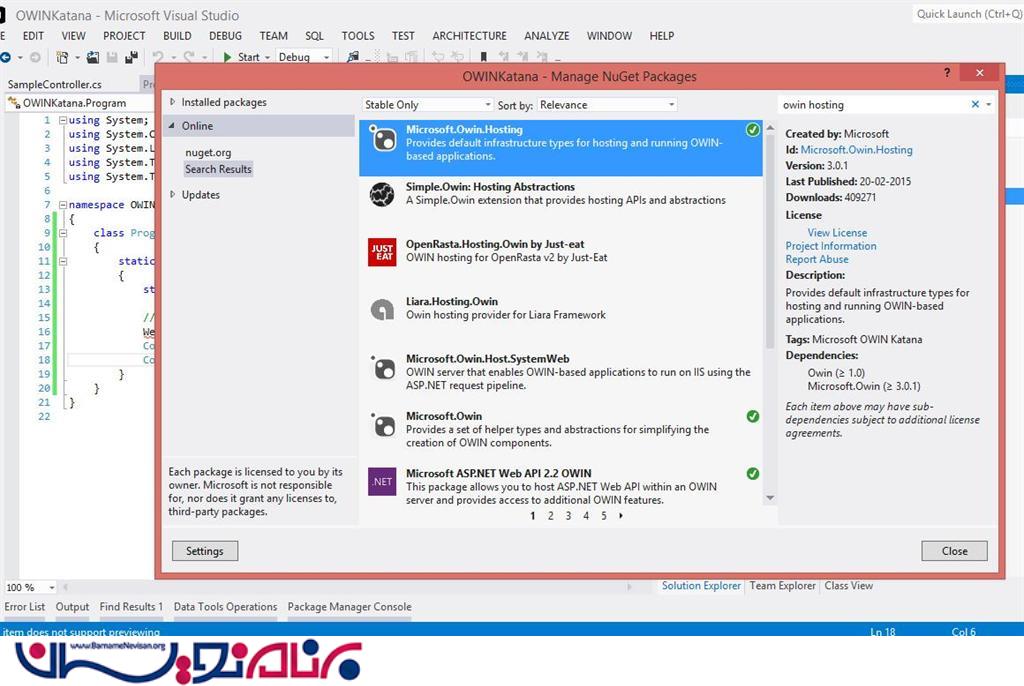
بنابراین ما میزبان و سرور در محل داریم سپس ما نیاز به اضافه کردن یک کامپوننت middleware ، در اینجا Web API داریم سپس باید رفرنس WebApi 2.2 Owin و کتابخانه Owin Hostingرا اضافه کنیم که این کار با استفاده از nuget انجام میدهیم:


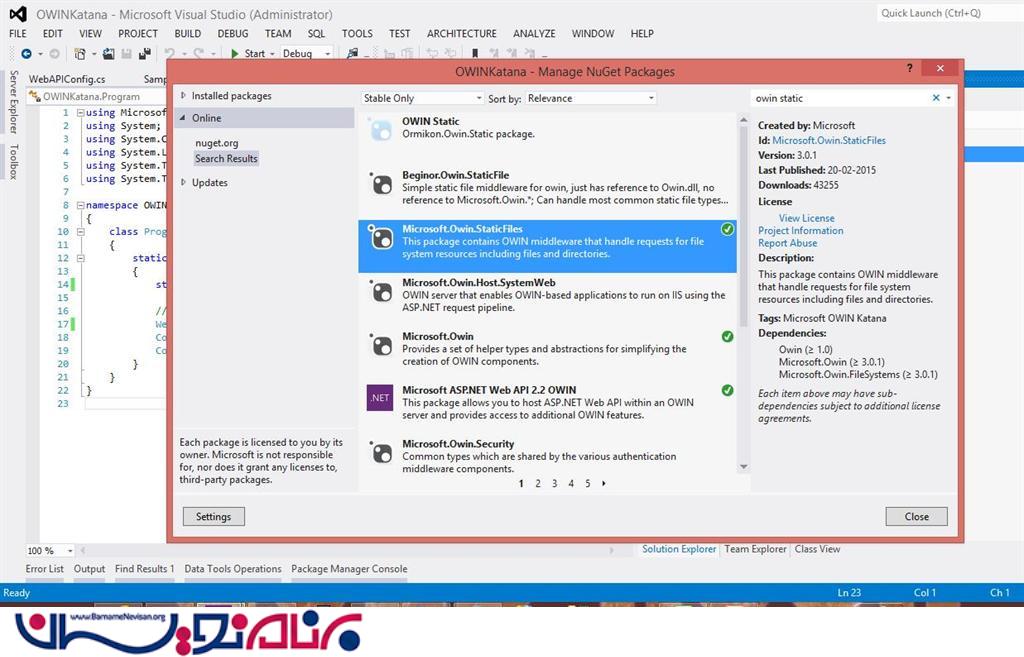
گام بعدی اضافه کردن کامپوننت های middleware دیگر می باشد در اینجا اضافه کردن کتابخانه ای (microsoft.owin.staticfiles)برای پشتیبانی میزبانی صفحات HTML ما میزبان صفحات HTML در برنامه کنسول میخواهیم :

حالا ما تمام رفرنس های لازم را در پروژه داریم و فقط نیاز به پیکربندی کامپوننت ها برای استفاده داریم قبل از آن ما باید یک کنترلر Web API و یک صفحه HTML درون یک پوشه به نام Pages اضافه کنیم.
پس پنجره Solution Explorer به شکل زیر خواهد شد:

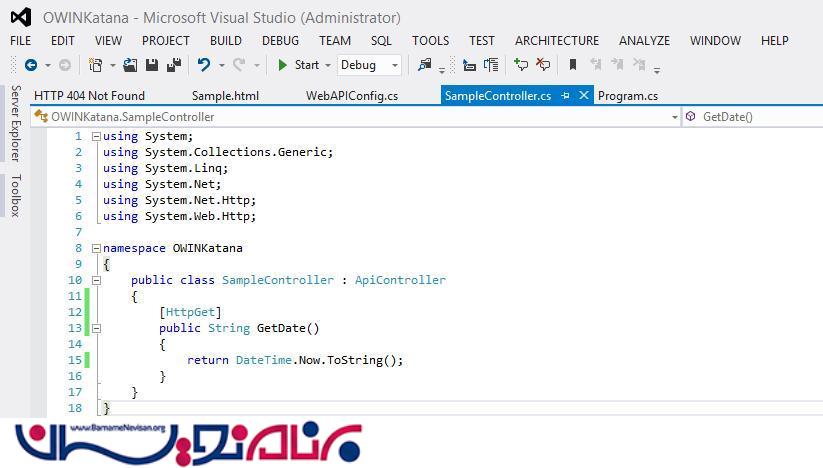
خوب حالا باید کامپوننت ها را گام به گام پیکربندی کنیم.ابتدا یک متد در کنترلر Web Api که زمان جاری را به صورت رشته بر میگرداند که این متد فراخوانی شده در HTML که ما قبلا اضافه کردیم.:

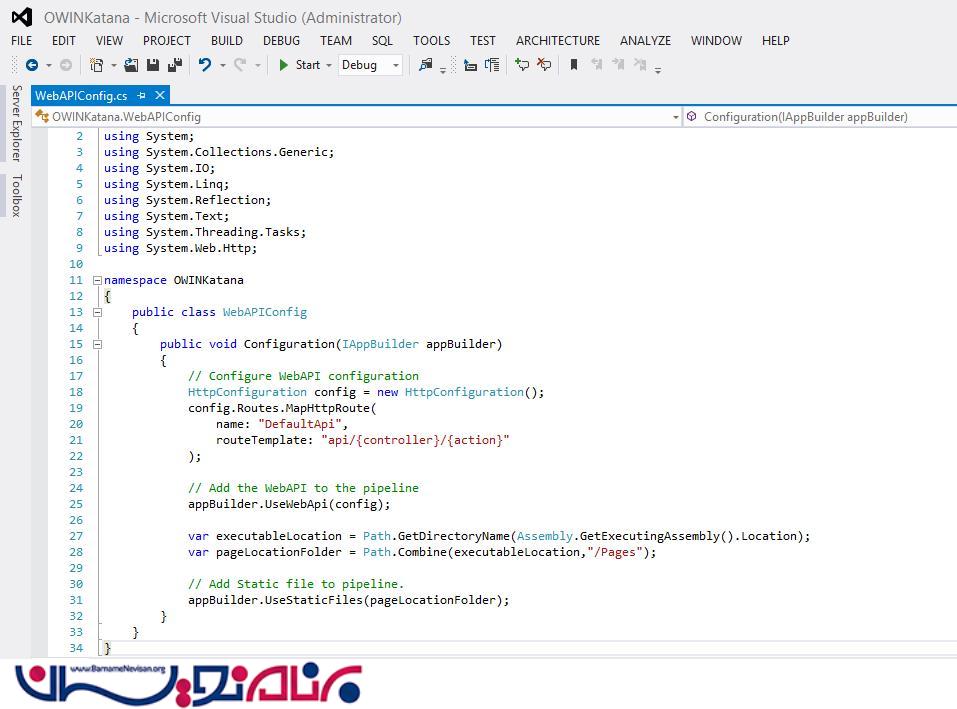
در گام بعد باید کامپوننت middleware مان را ثبت کنیم به عبارت دیگر Web Api و فایل HTML در WebAPIConfig.cs :
این امکان یک میزبان از Web Api و فایل HTML ایجاد خواهد کرد:

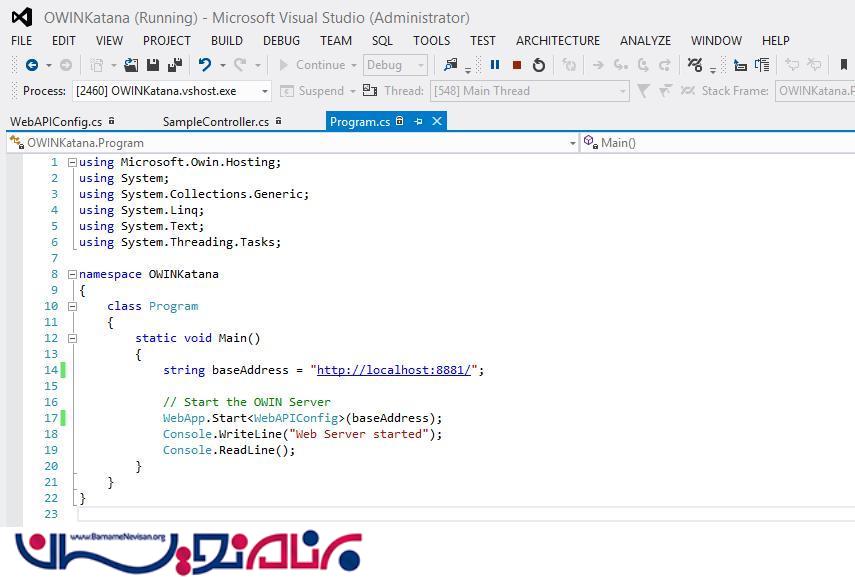
گام بعد شروع (start ) برنامه سرور و میزبان می باشد برای این کار کد زیر را در تابع Main Function کلاس Program.Cs اضافه میکنیم:

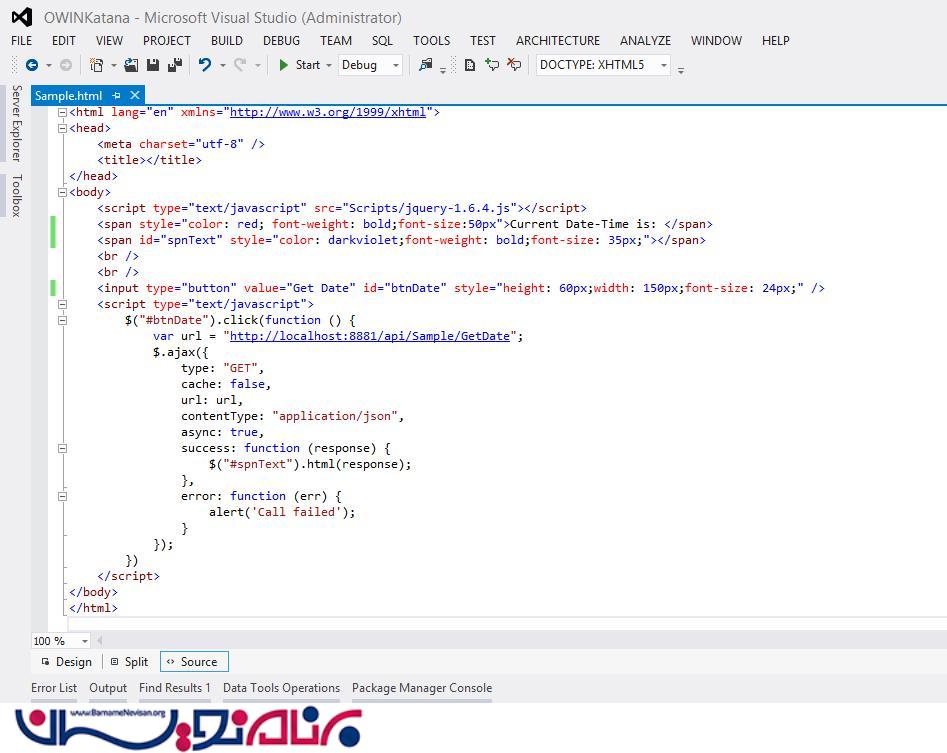
و در گام آخر اضافه کردن HTML به صفحه HTML و فراخوانی متد Web Api برای گرفتن تاریخ از سرور:

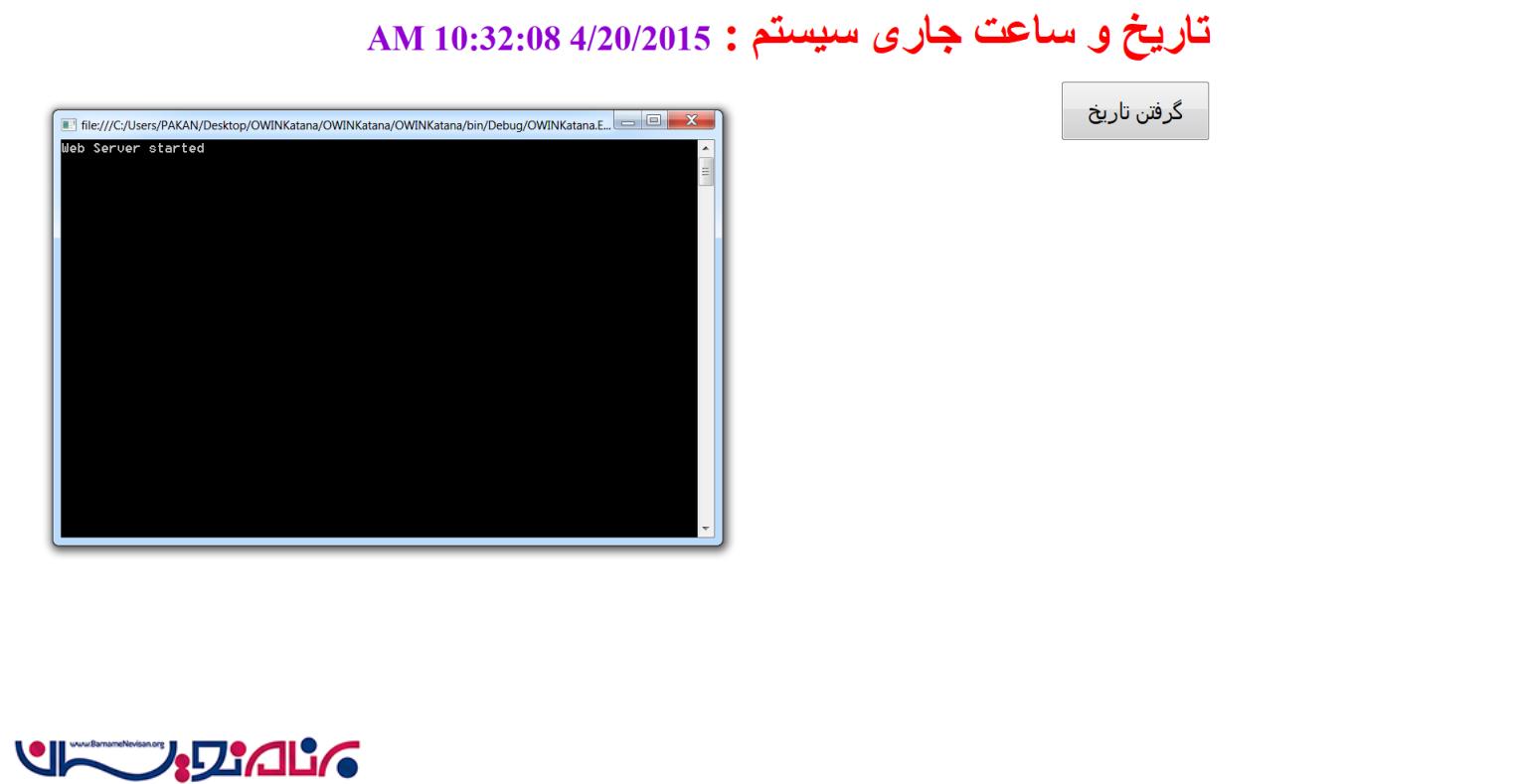
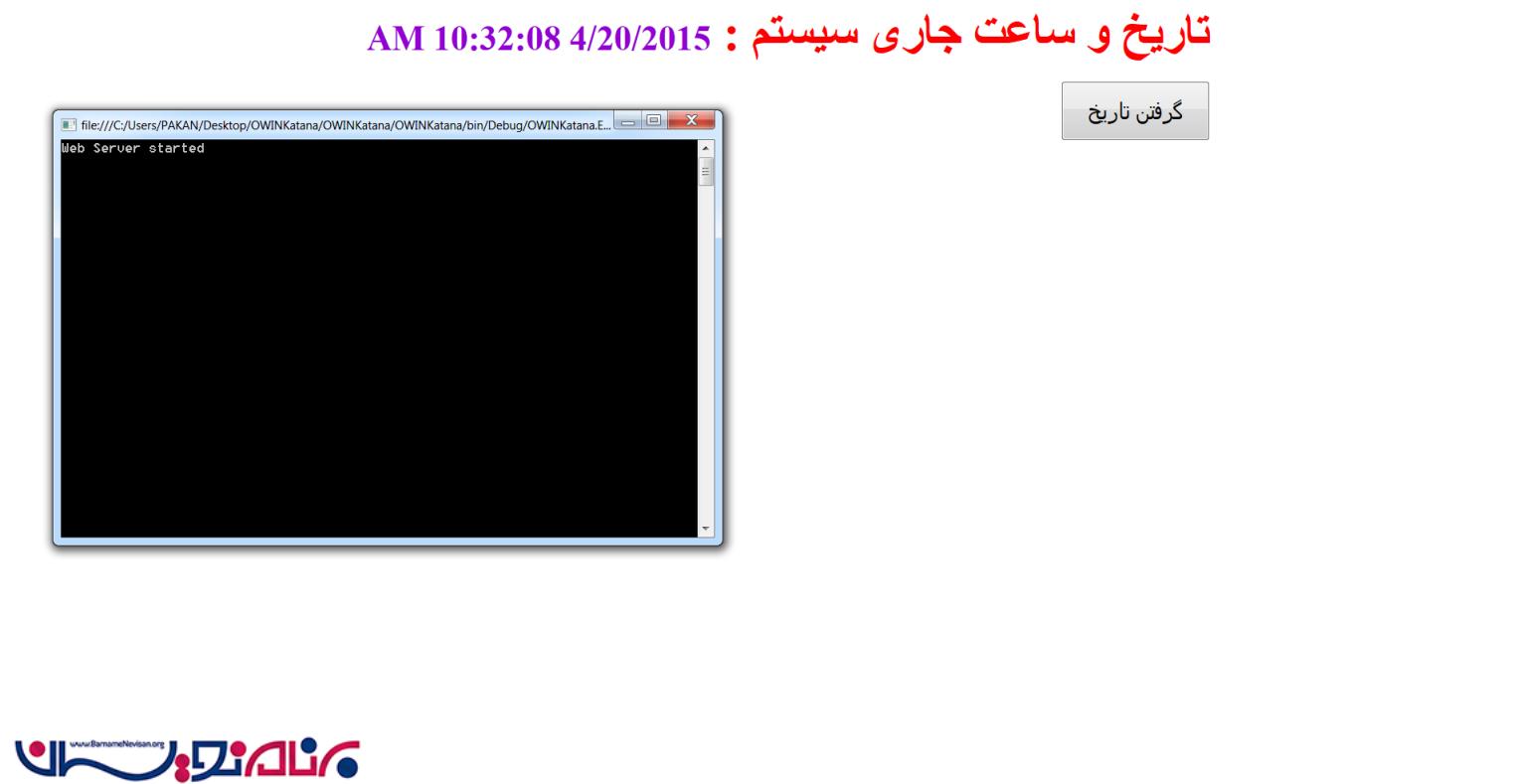
مراحل تمام است حال باید برنامه کنسول را اجرا کنید و شما میتوانید مسیر صفحه HTML روی همان Url که Web Api است (localhost/pages/sample.html) را بنویسید سپس روی دکمه دریافت تاریخ کلیک کنید که درخواست شما برای Web Api فرستاده میشود:

بنابراین در حال حاضر شما میتوانید میزبان صفحات HTML در برنامه کنسول باشید علاوه بر این اگر بعدا نیاز به اضافه کردن قابلیت های SignalR داشتید به آسانی میتوانید رفرنس های آنرا اضافه کنید و آنرا در فایل WebAPIConfig.cs پیکربندی کنید مثل همین پروژه که فایل های استاتیک و Web Api انجام دادیم.
- ASP.net MVC
- 6k بازدید
- 8 تشکر
