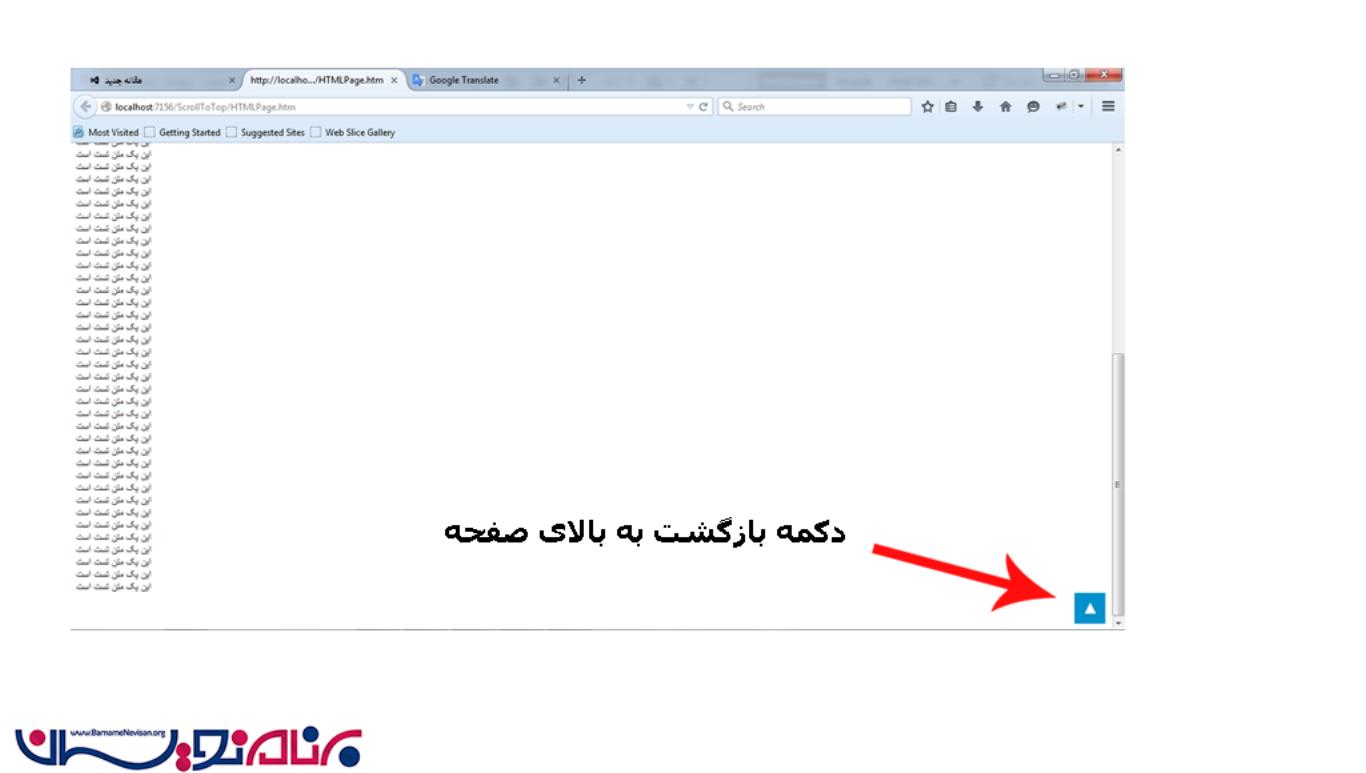
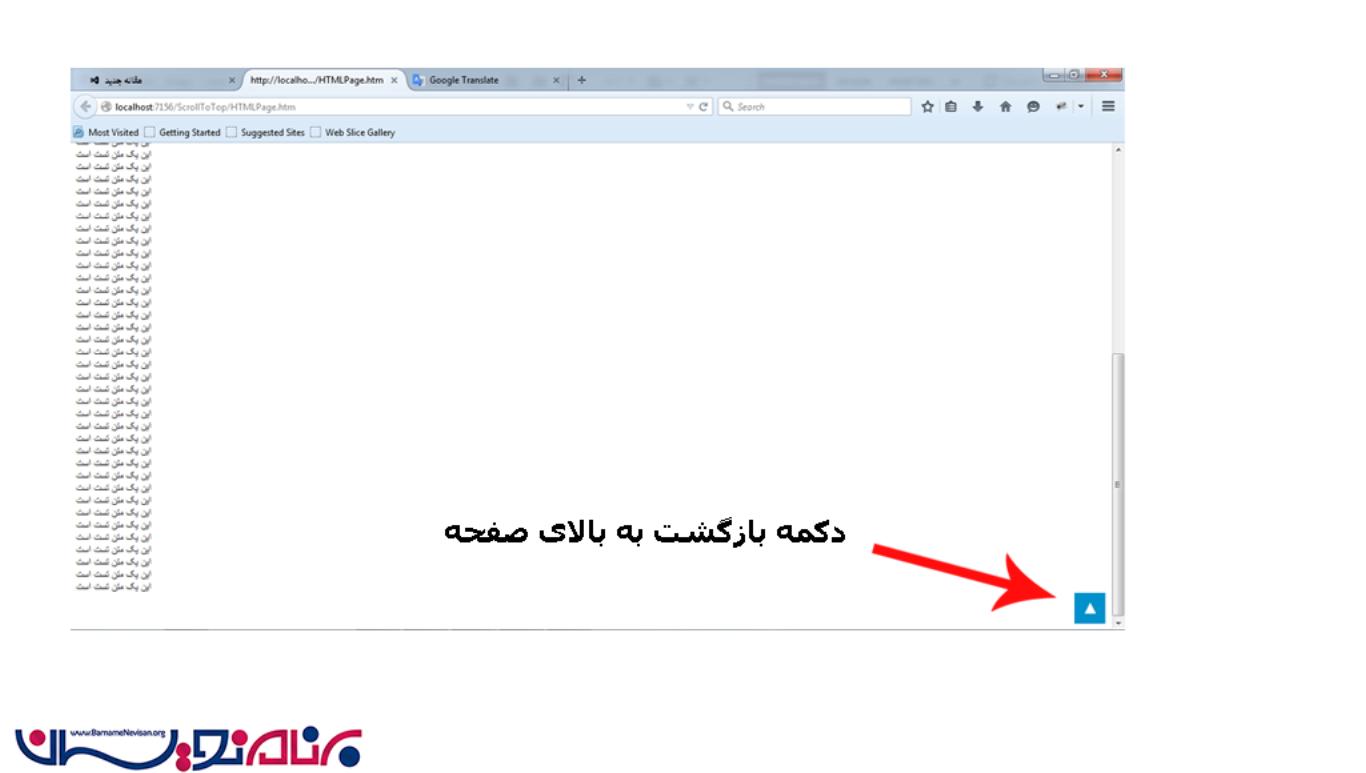
دکمه بازگشت به بالای صفحه توسط JQuery
شنبه 26 اردیبهشت 1394در اکثر صفحات که محتوایی نسبتاَ زیاری دارند به طور معمول یا شماره بندی صفحه قرار می دهند(Paging) یا در انتهای صفحه یک دکمه برای بازگشت به بالای صفحه , هنگامی که کاربر بر روی دکمه کلیک می کند بهتر است که این عمل به نحوی خاص انجام شود , در این مقاله می خواهیم امکان بازگشت به بالای صفحه را با ذکر مثال توضیح دهیم , به نحوی که اگر کاربر بر روی دکمه کلیک کند به آرامی به بالای صفحه بازگردد

نحوه ایجاد دکمه بازگشت با بالای صفحه مطابق مراحل زیر است :
ابندا یک پروژه جدید در ویژوال استودیو ایجاد میکنیم , سپس یک صفحه در آن اضافه میکنیم .برای این که صفحه اسکرول بخورد باید مقداری محتوی در صفحه قرار دهیم :
این یک متن تست است<br/>این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />این یک متن تست است<br />
سپس در انتهای محتوی صفحه یک دکمه یا یک لینک قرار می دهیم و یک ID به آن اختصاص می دهیم :
<a href="javascript:;" id="scrollToTop">▲</a>
در قسمت head با استفاده از دستورات JQuery یک تابع ایجاد میکنیم که با کلیک کاربر صفحه به آرامی به بالا بازگردد :
<script type = "text/javascript">
$(function () {
$('#scrollToTop').bind("click", function () {
$('html, body').animate({ scrollTop: 0 }, 1200);
return false;
});
});
</script>
لازم به ذکر است که اگر در قسمت animate({ scrollTop: 0 }, 1200 موجود در تابع بالا , هر اندازه که مقدار(به عنوان مثال ما 1200 قرار داده ایم) را افزایش دهیم , میزان تاخیر در بازگشت به بالای صفحه بیشتر میشود .در نهایت پروژه را اجرا میکنیم ,


- ASP.net
- 2k بازدید
- 1 تشکر
