آشنایی با JQUERY
سه شنبه 5 خرداد 1394این مقاله مقدمات آشنایی با جی کوئری را برای شما فراهم می کند. جی کوئری یک کراس پلتفرم طراحی شده از کتابخانه جاوااسکریپت برای ساده کردن اسکریپت های سمت کاربر html می باشد. جی کوئری امروزه پرطرفدارترین کتابخانه جاوااسکریپت می باشد. جی کوئری یک نرم افزار منبع باز(open source) رایگان می باشد.

دستورات زبان جی کوئری طوری طراحی شده اند که حرکت میان اسناد، انتخاب المنت DOM، ساخت انیمیشن ها، به کار بردن رویدادها و توسعه برنامه های ajax را ساده تر نمایند. جی کوئری همچنین قابلیت هایی برای ساخت افزونه ها در بالای کتابخانه جاوا اسکریپت فراهم می سازد.
جی کوئری برنامه نویسان را قادر می سازد که با استفاده از آن انیمیشن های سطح پایین و سطح بالا و ویجت های با قابلیت تم های داینامیک بسازند.
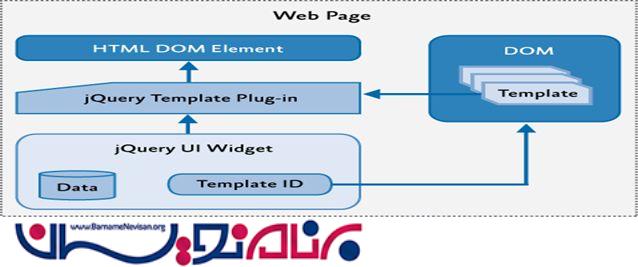
ساختار جی کوئری

چگونه جی کوئری کار می کند؟
این یک آموزش مقدماتی برای کمک کردن به شما جهت شروع JQUERY می باشد. کد های زیر یک صفحه تست html ایجاد می کند.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
</head>
<body>
<a href="http://jquery.com/">jQuery</a>
<script src="jquery.js"></script>
<script>
// Your code goes here.
</script>
</body>
</html>
صفت src در المنت <script> به jquery اشاره می کند. از صفحه دانلود وبسایت jquery سورس آن را دانلود کرده و در همان پوشه ای که فایل html وجود دارد ذخیره نمایید.
Callback and functions
بر خلاف اکثر زبانهای برنامه نویسی دیگر جاوااسکریپت شما را قادر می سازد که آزادانه تابع ها را پاس دهید و بعدا از آنها اجرا بگیرید.CallBack تایع فرستاده شده ای به عنوان آرگومان به یک تابع دیگر می باشد و بعد از کامل شدن تابع والد اجرا می شود.CallBack ویژه است چرا که با صبر و حوصله منتظر اتمام اجرای تابع والد می ماند.
CallBack بدون آرگومان
$.get( "myhtmlpage.html", myCallBack );
زمانی که $.get() تمام می شود صفحه myhtmlpage.html گرفته می شود و تابع mycallback() اجرا می شود.
CallBack با آرگومان
$.get( "myhtmlpage.html", myCallBack( param1, param2 ) );
دلیل آنکه کد با شکست مواجه می شود این است که mycallback(param1,param2) بلافاصله اجراشده سپس مقدار بازگشت mycallback()به عنوان پارامتر دوم به $.get() فرستاده می شود. ما می خواهیم دقیقا تابع mycallback() فرستاده شود نه مقدار بازگشتی mycallback(param1,param2) که ممکن است تابع باشد یا نباشد.
چگونگی فرستادن mycallback() به همراه آرگومان های مربوط به آن
برای فرستادن mycallback() به همراه آرگومان های مربوط به آن، شما باید از یک تابع بی نام به عنوان wrapper استفاده نمایید. توجه داشته باشید که از function() {} استفاده نمایید. تابع بی نام دقیقا یک کار را انجام می دهد و آن نیز صدا زدن تایع mycallback() با مقدارهای param 1 و param2 می باشد.
$.get( "myhtmlpage.html", function() {
myCallBack( param1, param2 );
});
زمانیکه $.get() تمام می شود صفحه myhtmlpage.html را می گیرد و تابع بی نامی که باعث اجرای
mycallback(param1,param2) می شود نیز اجرا می گردد.
هدف JQUERY
هدف JQUERY آسان تر شدن استفاده از javascript در وبسایت شما می باشد.
کتابخانه JQUERY شامل ویژگی های زیر می باشد:
دستکاری HTML/OM
مدیریت CSS
روش های رویداد HTML
انیمیشن
AJAX
ابزارها
چرا JQUERY
فریم ورک های زیاد دیگری برای JAVASCRIPT وجود دارد اما به نظر می رسد JQUERY از سایر آنها پرطرفدارتر و توسعه پذیرتر می باشد.
در زیر ۶ دلیل برای انتخاب JQUERY را می بینیم :
JQUERY-1 سادگی را ترویج می دهد.
2-المنت های JQUERY حتی اگر JavaScript غیرفعال باشد نمایش داده می شوند.
3-یکپارچگی با نرم افزار Visual studio
4-با JQUERY می توان نرم افزارهای گرافیکی ساخت مانند FLASH
Load-5 صفحات JQUERY سریعتر است
JQUERY-6 برای SEO بهینه تر است
شرکت های بزرگ زیادی در اینترنت از JQUERY استفاده کرده اند مانند:
Microsoft
IBM
Netflix
چرا شما به JQUERY احتیاج دارید
در زیر مزایای استفاده از JQUERY بررسی شده است:
JQUERY رایگان است.
از آنجایی که JQUERY محتوا را به سمت کاربر می فرستد در نتیجه زمان دریافت پاسخ از سرور کاهش می یابد. به علاوه اینکه JQUERY کوچکتر از Flash است بنابراین نیجه آن دارای پیغام های خطای کمتری است.
JQUERY همه جا کار می کند.
ویژگی های JQUERY
در آینده شرکت شما نیاز پیدا خواهد کرد تا محتوا را با پلتفرم های متنوعی ارائه دهد. پلتفرم هایی از قبیل دسکتاپ ها،تبلت ها و گوشی های هوشمند و چه بسا تلویزیون های هوشمند در آینده ای نه چندان دور. ترکیب HTML5 و CSS3 و JQUERY یکی از بهترین راه ها برای توسعه این دستگاه ها می باشد.
- Jquery
- 2k بازدید
- 2 تشکر
