نمایش فایل PDF درون jQuery Dialog Modal Popup Window
چهارشنبه 20 خرداد 1394شاید برای شما این اتفاق زیاد افتاده باشد که تصمیم به نمایش یک فایل متنی از نوع PDF در مرورگر کاربر گرفته باشید. برای این کار باید از JQuery استفاده نمود. با ما در ادامه مقاله همراه باشید.

فایل متنی PDF بوسیله تگ OBJECT درون jQuery Dialog Modal Popup Window قرار میگیرد. Html ما دارای یک دکمه و یک Div می باشد.
کتابخانه های jQuery و jQuery UI را به پروژه اضافه می کنیم. رویداد JQUERY CLICK به دکمه اختصاص داده شده است.
زمانیکه روی دکمه کلیک می شود پاپ آپ jQuery UI Dialog Modal نمایش داده می شود. سپس بوسیله رشته ای که حاوی آدرس فایل PDF است یک تگ OBJECT تولید می شود.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
var fileName = "test.pdf";
$("#btnShow").click(function () {
$("#dialog").dialog({
modal: true,
title: fileName,
width: 540,
height: 450,
buttons: {
Close: function () {
$(this).dialog('close');
}
},
open: function () {
var object = "<object data=\"{FileName}\" type=\"application/pdf\" width=\"500px\" height=\"300px\">";
object += "If you are unable to view file, you can download from <a href = \"{FileName}\">here</a>";
object += " or download <a target = \"_blank\" href = \"http://get.adobe.com/reader/\">Adobe PDF Reader</a> to view the file.";
object += "</object>";
object = object.replace("{FileName}", "Files/" + fileName);
$("#dialog").html(object);
}
});
});
});
</script>
<input id="btnShow" type="button" value="نمایش PDF" />
<div id="dialog" style="display: none">
</div>
</body>
</html>
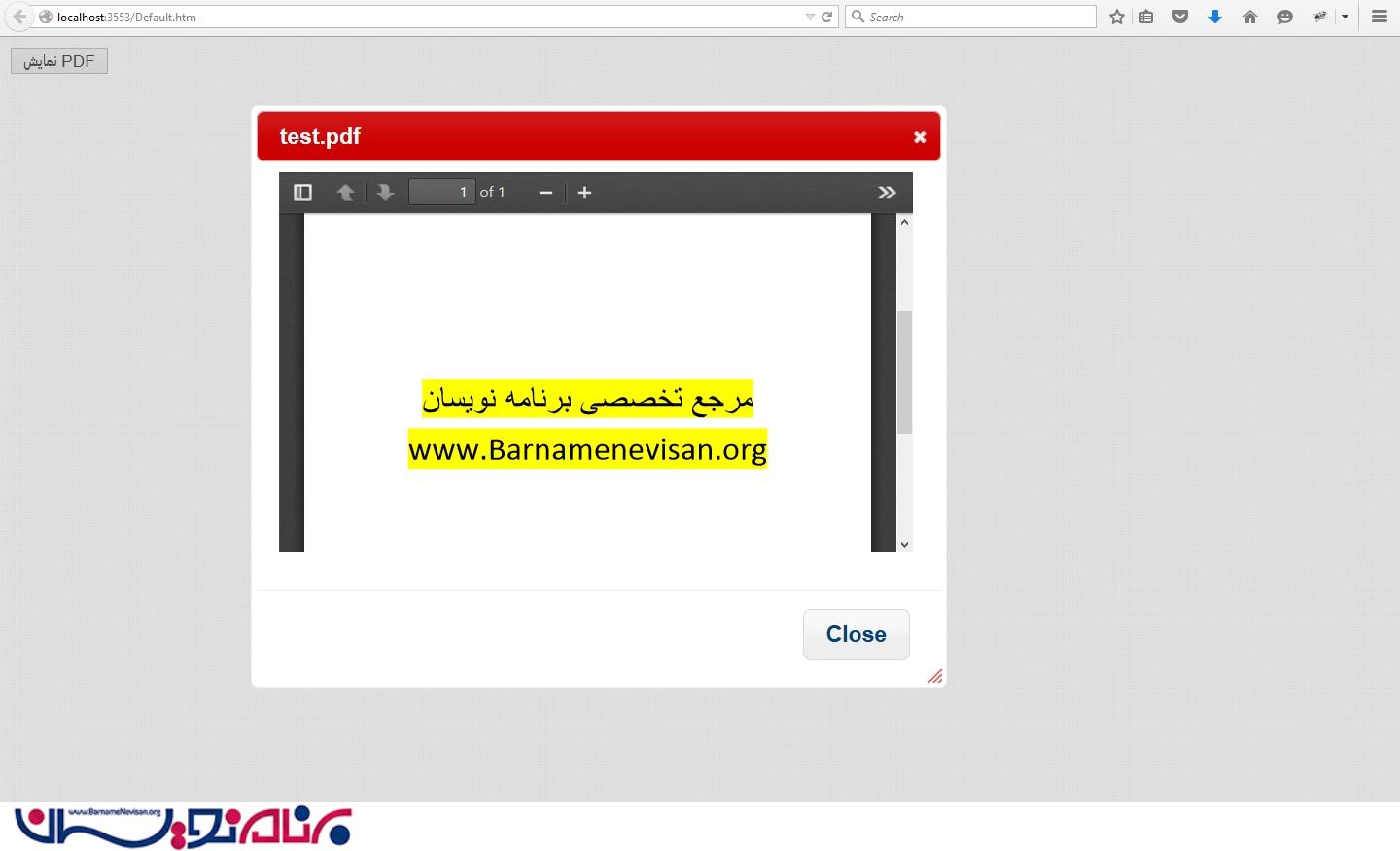
خروجی

سازگاری با مرورگرها
این کد در مرورگرهای زیر تست شده است و قابل اجرا می باشد :





- Jquery
- 2k بازدید
- 1 تشکر
