ساخت لیست کشویی به کمک Jquery
دوشنبه 15 تیر 1394در این مقاله نحوه ساخت یک لیست کشویی(Accordion) با استفاده از JQuery را خواهید آموخت که همچنین این کشو دارای یک دکمه است که با کلیک روی آن کشو بسته شده و کشوی بعدی باز می شود.

شما لیست های کشویی (Accordion) را در سایت های مختلفی دیده اید که باید در هر کدام از کشوهای باز شده آنها اطلاعاتی وارد نمایید. در اینجا چنین لیست کشویی خواهیم ساخت که بتوان توسط آن از کاربر اطلاعاتی را گرفت. شما می توانید با استفاده از این کشو اطلاعات آن کشو را با زدن کلید بعدی ذخیره نمایید و با این کار مشکل این را ندارید که در نهایت کار تمامی کشوها را با هم ذخیره نمایید.
مرحله 1 :
در ابتدا یک صفحه html به پروژه خود اضافه کرده و کدهای زیر را در آن کپی نمایید.
<div class="slider">
<div id="1divSection" class="SectionClass hide" style="border: 1px thin black">
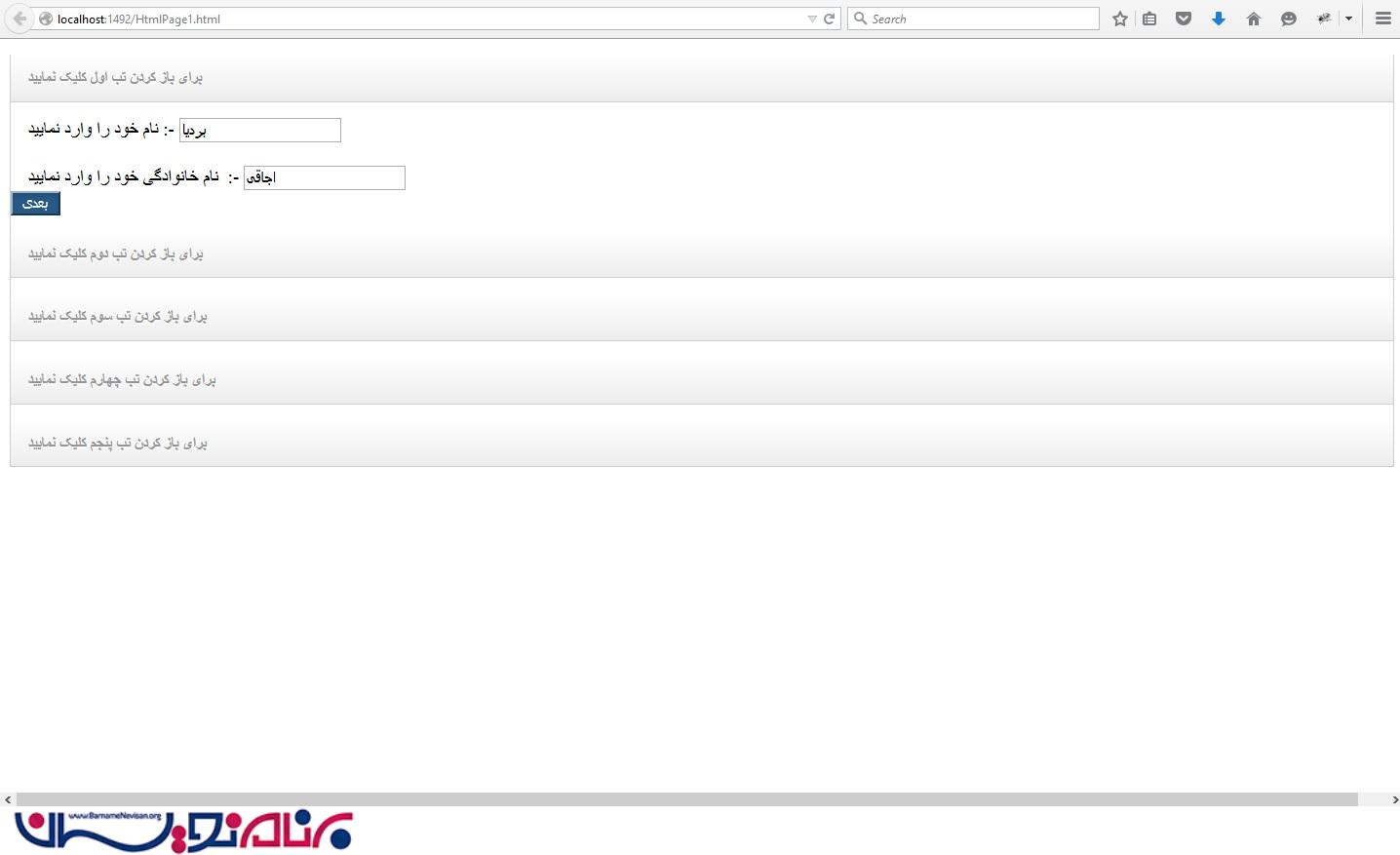
<h3 class="bg-danger">برای باز کردن تب اول کلیک نمایید</h3>
<div class="container">
<div class="col-lg-12 col-md-12">
<div class="form-group hide" id="Div1">
نام خود را وارد نمایید :- <input type="text"/>
<br/>
<br/>
نام خانوادگی خود را وارد نمایید  :- <input type="text"/>
</div>
</div>
<div class="clearfix"></div>
<button type="button" class="btn btn-primary btn-lg active">بعدی</button>
<div class="clearfix"></div>
</div>
</div>
</div>
div اول دارای کلاس "Slider" به عنوان div اصلی برای انجام تمامی کارها می باشد بنابراین مانند container div برای لیست کشویی (Accordion) ما عمل می نماید.
در درون این div اصلی ما قسمتهای دیگر لیست را برای کامل شدن این لیست کشویی خواهیم ساخت.
در قسمت اول می بینید که تگ <h3> اضافه شده است. این تگ مهم است زیرا با کلیک بر روی این تگ لست ما باز و بسته خواهد شد. بعد از این دوباره یک div برای ورود اطلاعات توسط کاربر ساخته شده است.
و در نهایت یک دکمه برای رفتن به کشوی بعدی ساخته شده است.
حال شما می توانید لیست کشویی خود را مانند زیر بسازید:
<div class="slider">
<div id="1divSection" class="SectionClass hide" style="border: 1px thin black">
<h3 class="bg-danger">برای باز کردن تب اول کلیک نمایید</h3>
<div class="container">
<div class="col-lg-12 col-md-12">
<div class="form-group hide" id="Div1">
نام خود را وارد نمایید :- <input type="text"/>
<br/>
<br/>
نام خانوادگی خود را وارد نمایید  :- <input type="text"/>
</div>
</div>
<div class="clearfix"></div>
<button type="button" class="btn btn-primary btn-lg active">بعدی</button>
<div class="clearfix"></div>
</div>
</div>
<div id="2divSection" class="SectionClass hide" style="border:1px thin black">
<h3 class="bg-danger">برای باز کردن تب دوم کلیک نمایید</h3>
<div class="container">
<div class="col-lg-12 col-md-12">
<div class="form-group hide" id="Div2">
شماره تلفن همراه خود را وارد نمایید:- <input type="text" />
<br />
<br />
ایمیل خود را وارد نمایید      :- <input type="text" />
</div>
</div>
<div class="clearfix"></div>
<button type="button" class="btn btn-primary btn-lg active">بعدی</button>
<div class="clearfix"></div>
</div>
</div>
<div id="Div3" class="SectionClass hide" style="border:1px thin black">
<h3 class="bg-danger">برای باز کردن تب سوم کلیک نمایید</h3>
<div class="container">
<div class="col-lg-12 col-md-12">
<div class="form-group hide" id="Div4">
آدرس پستی خود را وارد نمایید  :- <input type="text" />
<br />
<br />
آدرس دائمی خود را وارد نمایید :- <input type="text" />
</div>
</div>
<div class="clearfix"></div>
<button type="button" class="btn btn-primary btn-lg active">بعدی</button>
<div class="clearfix"></div>
</div>
</div>
<div id="Div5" class="SectionClass hide" style="border:1px thin black">
<h3 class="bg-danger">برای باز کردن تب چهارم کلیک نمایید</h3>
<div class="container">
<div class="col-lg-12 col-md-12">
<div class="form-group hide" id="Div6">
نام مادر خود را وارد نمایید :- <input type="text" />
<br />
<br />
نام پدر خود را وارد نمایید :- <input type="text" />
</div>
</div>
<div class="clearfix"></div>
<button type="button" class="btn btn-primary btn-lg active">بعدی</button>
<div class="clearfix"></div>
</div>
</div>
<div id="Div7" class="SectionClass hide" style="border:1px thin black">
<h3 class="bg-danger">برای باز کردن تب پنجم کلیک نمایید</h3>
<div class="container">
<div class="col-lg-12 col-md-12">
<div class="form-group hide" id="Div8">
Provide Your Current CTC  :- <input type="text" />
<br />
<br />
Provide Your Expected CTC :- <input type="text" />
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
همچنین از اسکریپت های زیر برای دکمه و قسمتهای دیگر این لیست کشویی استفاده می نماییم :
<script>
$(document).ready(function () {
$(".slider div div").show();
setTimeout("$('.slider').children('div').children('div').slideToggle('fast');", 1000);
$('.SectionClass:visible').first().children('div').slideToggle('fast');
$('.slider h3').click(function () {
$(this).next(".container").slideToggle("fast").parent().siblings().children(".container:visible").slideUp("fast");
$(this).toggleClass("current");
$(this).siblings("h3").removeClass("current");
return false;
});
$('.btn-primary').click(function () {
$(this).parent().slideToggle("fast").parent().siblings().children(".container:visible").slideUp("fast");
$(this).parent().siblings().toggleClass("current");
$(this).parent().siblings().siblings("h3").addClass("current");
$(this).parent().siblings().parent().next().children('h3').next(".container").slideToggle("fast").parent().siblings().children(".container:visible").slideUp("fast");
$(this).parent().siblings().parent().next().children('h3').toggleClass("current");
$(this).parent().siblings().parent().next().children('h3').siblings("h3").removeClass("current");
return false;
});
});
</script>
- C#.net
- 2k بازدید
- 1 تشکر
