Ajax در MVC به زبان ساده
شنبه 20 تیر 1394شاید نتوان Ajax را به سادگی توصیف کرد ولی می توان در یک جمله گفت Ajax ما را قادر می سازد بخشهایی از صفحه را بدون بارگذاری کل صفحه (refresh) به روز رسانی کنیم. هنگامی که بخواهید قسمتی از صفحه وب را با اطلاعات موجود در سرور بروزرسانی نمایید، چه کار می کنید؟ بله شما به Ajax نیاز دارید.

چگونه AJAX وب را فتح کرد؟
Ajax به اختصار Asynchronous Javascript and XML یعنی ترکيب نامتقارن جاوا اسکريپت و ایکس ام ال می باشد. این یک زبان برنامه نویسی نیست بلکه یک تکنیک توسعه صفحات وب سمت کاربر برای تولید نامتقارن برنامه های وب است.
سابقا در دوران اولیه اینترنت تنها صفحات ایستای html استفاده می شد و اگر کاربر روی یک hyperlink خاص کلیک می کرد سپس مرورگر تنها برای بروزرسانی یک تکه کوچک از صفحه، تمام محتوای صفحه را دوباره بارگذاری می کرد. این تکنیک نقص های خود را هم دارد مانند :
1- هر مرورگری که از JavaScript یا سیستم تقاضای XMLHttp پشتیبانی نکند، یا در صورتی که کاربر این قابلیت مرورگر خود را غیر فعال کرده باشد، امکان استفاده صحیح از صفحاتی که به Ajax متکی هستند را نخواهد داشت. دستگاه هایی از جمله تلفنهای همراه هوشمند و PDAها نیز ممکن است پشتیبانی کاملی از این فن آوری نداشته باشند اگرچه این مسئله در آینده نزدیک مرتفع خواهد شد.
2- با توجه به ساختار صفحاتی که از این فن آوری استفاده می کنند و ماهیت پویای محتوای Ajax، ممکن است خواندن این محتوا توسط برنامه های Crawler امکان پذیر نباشد، در نتیجه این صفحات ممکن است بخوبی در موتورهای جستجوگر رتبه بندی نشوند.
3- از نقطه نظر برنامه نویسی نیز حفظ و نگهداری، اشکالزدایی و تست صفحاتی که چنین محتوایی تولید می کنند دشوار خواهد بود.
4- برخلاف صفحات معمولی که در آنها کاربر می تواند با فشردن دکمه Back صفحه کلید یا آیکون Back مرورگر به صفحات قبلی بازگردد، صفحاتی که از محتوای Ajax استفاده می کنند امکان بازگشت به صفحه پیشین را ندارند، البته این مسئله در HTML5 به نوعی حل شده است.
بعدها مایکروسافت با مفهومی با نام XMLHttpRequest آمد که در آن یک شیء جاوااسکریپت برای بروزرسانی قسمتی از صفحه یک Http request به صفحه می فرستد که تنها آن قسمت بروزرسانی شود. نرم افزار Outlook از این تکنیک استفاده می نماید.
قوانین Ajax توسط Jesse James Garrett در مقاله وی با عنوان “Ajax: A New Approach to Web Applications” معرفی شد.
ASP.NET MVC & Ajax
ASP.NET MVC تمامی امکانات برای پیاده سازی Ajax در برنامه های وب ما را فراهم می نماید. این داده ها را از سرور واکشی کرده و آن قسمت از صفحه را بروزرسانی می کند. در اینجا می توانید با Partial View آشنا شوید.
MVC درون خود Ajax Helpers را برای ساخت فرم های با قابلیت Ajax و hyperlink که برای درخواست نامتقارن داده است، فراهم نموده است. Ajax Helpers توسط Razor syntactical format برای اجرای ساده تر پیاده سازی شده اند.
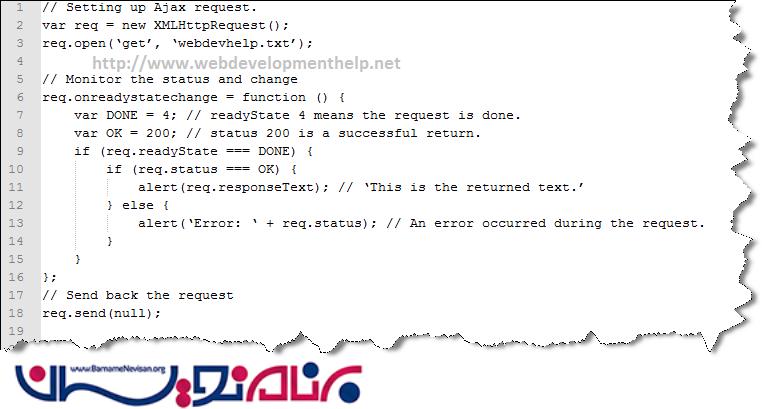
Ajax Helpers مشتقی از کلاس AJAXHelper که درون فضای نام System.Web.Mvc است قرار دارد. بیایید به شما پیاده سازی اسکریپت Ajax برای بروزرسانی المنت DOM در MVC را نمایش دهیم.

کد بالا یک شیء XHR ساخته و وضعیت آن را چک می کند و اگر وضعیت OK بود سپس کاری که ما دوست داریم را انجام می دهد. به عنوان مثال می توان المنت DOM را بروزرسانی کنیم و غیره.
نحوه پیاده سازی در MVC
ما نیاز به بروزرسانی div ای که در آن لیست تماس (Contact) قرار دارد از سرور به صورت نامتقارن واکشی شود. کد زیر نحوه استفاده متدی از Ajax helper با نام ActionLink را نمایش می دهد.
@Ajax.ActionLink(“Load Contacts”, “GetContacts”, new AjaxOptions {UpdateTargetId = “Contacts-DivElement”, HttpMethod = “GET” })
نکته : گزینه های Ajax دارای خاصیت هایی هستند که به فریم ورک نحوه صدا زدن را دیکته می کنند. در این مقاله با گزینه های دیگری در Ajax آشنا خواهیم شد. بنابراین وقتی کد بالا کامپایل شد و به html تبدیل شد مانند کد زیر خواهد شد :
<a href=”/Home/GetContacts” data-ajax=”true” data-ajax-method=”GET” data-ajax-mode=”replace” data-ajax-update=”#Contacts-DivElement”>Load Contacts</a>
این یک رندر جاوااسکریپت ساده از Ajax می باشد.
فعال کردن مد Unobtrusive JavaScript
مد Unobtrusive JavaScript به صورت پیش فرض خاموش بوده و هدف از آن پشتیبانی شدن در نسخه های قدیمی تر MVC می باشد. این درون Web.Config قرار دارد.

شما می بینید که به صورت پیش فرض روشن است.
پیکربندی Ajax Helper
()BeginForm : برای submit (ارسال) فرم توسط Ajax Helper استفاده می شود.
()ActionLink : برای فراخوانی متد Action استفاده می شود.

پیکربندی های متعددی با عنوان خاصیت از کلاس AjaxOptions موجود است که در زیر با توضیح لیست شده اند :
HttpMethod : این خاصیت برای اشاره کردن به متد HTTP در حالیکه یک درخواست Ajax انجام می شود استفاده می شود.
Confirm : به عنوان یک پیش گفتگو برای کاربر نمایش داده شده و اگر کاربر روی دکمه OK کلیک کند Ajax صدا زده می شود.
OnSuccess : هنگامی که صدا زدن Ajax موفقیت آمیز بود متد جاوااسکریپت با OnSuccess صدا زده می شود.
OnFailure : هنگامی که صدا زدن Ajax موفقیت آمیز نباشد متد جاوااسکریپت با OnFailure صدا زده می شود.
OnBegin : نشان دهنده شروع متد جاوااسکریپت در ابتدای درخواست Ajax می باشد.
OnComplete : به متد جاوااسکریپت که در انتهای درخواست Ajax است اشاره دارد.
Url : نشان دهنده فرم یا آدرسی است که می خواهد ارسال شود.
LoadingElementId : این یک المنت DOM تعریف کرده که تعدادی انیمیشن به کاربر نمایش داده می شود تا داده موجود شود. برای مثال ویدیو ها در youtube این گونه هستند.
UpdateTargetId : این یک المنت DOM تعریف کرده که با HTML/Data بازگشت داده شده از متد action پر می شود.
InsertionMode : برای کنترل المنت DOM مشخص شده از UpdateTargetId یا InsertionMode می باشد و مقادیر آن InsertAfter و InsertBefore و Replace می باشد.
به غیر از ActionLink و BeginForm ما MVC helpers های زیادی داریم. شما می توانید برای یادگیری بیشتر آنها را در msdn یاد بگیرید.
نتیجه گیری
در این مقاله به طور مختصر با Ajax آشنا شدید. همچنین نحوه ترکیب آن با MVC و استفاده از ویژگی های AjaxHelpers را مشاهده کردید.
- ASP.net MVC
- 3k بازدید
- 5 تشکر
