ساخت Master Page توسط HTML و JavaScript
چهارشنبه 31 تیر 1394در این مقاله می خواهیم به ساخت MasterPage با استفاده از Html و JavaScript بپردازیم.

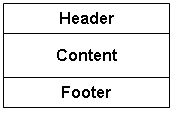
اکثر صفحات وب از سه بخش تشکیل می شوند: header , footer و محتوای صفحات. header و footer معمولا در تمام صفحات یک سایت یکسان هستند ولی محتوا، صفحه به صفحه متفاوت است. یک Master Page این اجازه را می دهد که header و footer را یکبار بسازیم ولی در تمام صفحات از آن ها استفاده کنیم.
در محیط ASP.NET یک MasterPage با استفاده از Place Holder می باشد که با ساخت صفحات بصورت صفحه به صفحه متفاوت می باشد.
در محیط PHP, معمولا Header و Footer با استفاده از امکانات PHP ایجاد می شوند. یک محصول دیگری برای ساخت صفحات Master Page وجود دارد که مشابه ASP.NET می باشد.
از Visual Studio 2008 استفاده می کنیم که در آن هیچ پشتیبانی ای از PHP نمی شود.Global Search and replace در بهترین حالت می تواند از نتیجه ای که ممکن است اتفاق بیفتد، خطرناک باشد. ما یک صفحه وب میخواهیم که مستقل از ماکروسافت باشد که تنها با HTML و JavaScript نوشته شده باشد.
در این مقاله یک متدی را شرح میدهیم که بتوانیم با استفاده از HTML و JavaScript یک Master Page ایجاد کنیم.
صفحه ای که ما میخواهیم ایجاد کنیم به این صورت می باشد:

Header و Footer باید در تمام صفحات ثابت باشند. مفهوم ثابت بودن این نیست که نتوانند تغییر کنند ولی معمولا در صفحات مختلف یکی هستند. برای مثال:

در اینجا، Header مورد نظر ما، شامل:
-یک Logo با قابلیت کلیک بر روی آن توسط کاربر و باز شدن آن در صفحه ای جدید
-عنوان اصلی صفحه
-توضیحات عنوان صفحه
-یک خط افقی که Header را از محتوا جدا می کند.

ما میخواهیم که Heading و SubHeading را در هنگام لود صفحه تغییر دهیم.
همچنین ما یک Footer میخواهیم که شامل:
- لینک به صفحات دیگر سایت باشد.
-یک اخطار کپی رایت داشته باشد.

درصورتی که بخواهیم صفحه ای را با استفاده از W3C Marckup Validation Servise اعتبار سنجی کنیم، میخواهیم آیکن W3 Validation در Footer ظاهر شود.

همچنین می خواهیم این امکان را داشته باشیم که بتوانیم محتوای Header و Footer را جدا از محتوای صفحه تغییر دهیم.
استفاده از کد:
متن Header و Footer در یک فایل متنی در پوشه وبسایت می باشد.
ساختار دایرکتوری مربوط به وبسایت :
Hide Copy Code
GGGustafson
CSS
GGGustafson.css
HeaderFooterContents
footer_contents.txt
header_contents.txt
Images
favicon.ico
SiteLogo.png
ValidXHTML10.png
Scripts
add_footer.js
add_header.js
IO.js
place_in_outerHTML.js
ContactMe.html
Default.html
PrivacyPolicy.html
توجه داشته باشید که هاست وبسایت ما Microsoft Office Live می باشد.MSOL معمولا شامل صفحات Html و ASPX است. برای این مقاله از صفحات Html برای Master Page ها استفاده خواهیم کرد. اگر شما از ویژوال استودیو برای ساخت صفحات وب استفاده می کنید ،ASPX را انتخاب کنید. وقتی یک صفحه جدید را ایجاد کرده اید می توانید نام آن را از aspx.cs به designer.cs و همچنین پسورد آن را از aspx به Html تغییر دهید.

توجه داشته باشید که خصوصیت Action مربوط به تگ <from> ممکن است یک فایل با پسوند Html نباشد، به همین دلیل است که صفحات وب ContactMeSuccessful دارای پسوند aspx می باشند.
header ما در فایل Header_contents.txt می باشد و توسط اسکریپت add_header قابل دستیابی می باشد. و footer نیز در فایل footer_contents.txt می باشد و با اسکریپت add_footer قابل دستیابی است.
در صفحه لود، این دو کد جاوا اسکریپت اجرا می شوند:
<body onload="add_header('PAGE LOGO',
'PAGE LOGO TARGET',
'PAGE HEADER',
'PAGE SUBHEADER');
add_footer('PAGE VALIDATION LOGO');">
در مثال قبلی ما از شبه آرگومان ها استفاده کردیم ولی در صفحه های واقعی از آرگومان های واقعی استفاده می کینم. به عنوان مثال ما در صفحه Default.html سایت از کد زیر استفاده می کنیم:
<body onload="add_header('Images/SiteLogo.png',
'Default.html',
'Journeys',
'Welcome');
add_footer('Images/ValidXHTML10.png');">
برای اجرا و کامل شدن اسکریپت add_header باید چهار آرگومان ارسال شوند و صفحه وب باید شامل تگ زیر باشد:
<div id="header"> </div>
این "header" در هرجایی از صفحه که header وجود دارد، قرار دارد. معمولا بلافاصله بعد از تگ <body> می باشد.
برای اجرا و تکمیل اسکریپت add_footer صفحه باید شامل موارد زیر باشد:
<div id="footer"> </div>
این تگ footer در هرجایی از صفحه که footer وجود دارد، قرار دارد. (معمولا قبل از تگ <script>)
اسکریپت add_footer یک آرگومان اختیاری را می پذیرد.
کد <script></script> را بعد از تگ <div> مربوط به footer، قبل از تگ <body/> قرار داده ایم.
خصوصیت "defer="defer را در تگ <script> در کد اضافه کرده ایم تا مطمئن شویم لود Html قبل از لود اسکیریپت ها کامل می شود. توجه داشته باشید که خصوصیت defer در تگ <script> در حال حاضر فقط با مرورگر IE اجرا شده است. انتظار داریم سایر مرورگرها این تک استاندارد را در آینده اجرا کنند.
بلاک <script></script> برای اجرای MasterPage بصورت زیر است:
<script type="text/javascript"
defer="defer"
src="Scripts/place_in_outerHTML.js"></script>
<script type="text/javascript"
defer="defer"
src="Scripts/IO.js"></script>
<script type="text/javascript"
defer="defer"
src="Scripts/add_footer.js"></script>
<script type="text/javascript"
defer="defer"
src="Scripts/add_header.js"></script>
اسکریپت add_header و محتویات فایل محتوای Header به چیزهایی که Header میخواهد بستگی دارد.
قبلا گفتیم که می خواهیم Header شامل چه چیزهایی باشد. برای همین ما به چهار آرگومان برای add_header نیاز داریم.
نسخه اصلاح شده اسکریپت add_header به این صورت می باشد:
// ******************************************************* add_header
function add_header ( site_logo,
site_logo_target,
page_header,
page_subheader )
{
if ( arguments.length == 4 )
{
var document_title = "";
document_title = page_header;
document_title += ' - ' + page_subheader;
document.title = document_title;
if ( document.getElementById )
{
var header = document.getElementById ( 'header' );
if ( header )
{
var header_contents = read_contents (
"HeaderFooterContents/header_contents.txt" );
if ( header_contents )
{
header_contents = header_contents.replace (
'{{SiteLogoTarget}}',
site_logo_target );
header_contents = header_contents.replace (
'{{SiteLogo}}',
site_logo );
header_contents = header_contents.replace (
'{{PageHeader}}',
page_header );
header_contents = header_contents.replace (
'{{PageSubHeader}}',
page_subheader );
place_in_outerHTML ( header, header_contents );
}
}
}
}
}
اگر چهار آرگومان عرضه نمی شد، اسکریپت خارج می شد. عنوان سند ایجاد شد. اگر تگ <div> با id، header پیدا نشود، اسکریپت خارج می شود. محتوای فایل متنی header_contents خوانده می شود.
اگر فایل با موفقیت خوانده شود، زیررشته های مختلف با مقدار جدید جایگزین می شوند. درنهایت محتوای header اصلاح شده جایگزین OuterhTML مربوط به <div> می شود. برای header ما از فایل header با این محتوا استفاده می کنیم:
<table class="header"
cellpadding="0"
cellspacing="0" >
<tr>
<td class="left_column left_header">
<a href="{{SiteLogoTarget}}" >
<img alt="Site Logo"
src="{{SiteLogo}}"
style="height:100px;
width:89px;"/>
</a>
</td>
<td class="center_column center_header">
<table>
<tr class="header_title_subtitle">
<td>
<span id="header_title">{{PageHeader}}</span>
</td>
</tr>
<tr class="header_title_subtitle">
<td>
<span id="header_subtitle">{{PageSubHeader}}</span>
</td>
</tr>
</table>
</td>
<td class="right_column right_header">
</td>
</tr>
<tr>
<td colspan="3">
<hr class="colored_spacer" />
</td>
</tr>
</table>
اسکریپت add_footer و محتویات فایل محتوای footer به مواردی که footer نیاز دارد، بستگی دارد. قبلا گفتیم که میخواهیم footer شامل چه چیزهایی باشد. برای همین نیاز به یگ آرگومان اختیاری برای add_footer می باشد. نسخه اصلاح شده ی اسکریپت add_footer به اینصورت می باشد:
// ******************************************************* add_footer
function add_footer ( footer_image )
{
if ( document.getElementById )
{
var footer = document.getElementById ( 'footer' );
if ( footer )
{
var footer_contents = read_contents (
"HeaderFooterContents/footer_contents.txt" );
if ( footer_contents )
{
if ( footer_image )
{
footer_contents = footer_contents.replace (
'{{FooterImage}}',
footer_image );
footer_contents = footer_contents.replace (
'{{DisplayFooterImage}}',
'block' );
}
else
{
footer_contents = footer_contents.replace (
'{{FooterImage}}',
'' );
footer_contents = footer_contents.replace (
'{{DisplayFooterImage}}',
'none' );
}
place_in_outerHTML ( footer, footer_contents );
}
}
}
}
اگر <div> با id، footer پیدا نشود، اسکریپت خارج می شود. محتوای فایل متنی footer_contents خوانده می شود. اگر فایل با موفقیت خوانده شود، زیررشته های مختلف با مقدارهای جدید جایگزین خواهد شد. در نهایت، محتوای footer اصلاح شده جایگزین OuterHTML مربوط به <div> خواهد شد. برای footer از فایل با محتویات زیر استفاده می کنیم:
<table class="footer"
cellpadding="0"
cellspacing="4">
<tr>
<td class="left_column"
rowspan="2">
<img alt=""
src="{{FooterImage}}"
style="display:{{DisplayFooterImage}};" />
</td>
<td class="center_column footer_first_line" >
<a href="ContactMe.html">
Contact Me
</a>
|
<a href="PrivacyPolicy.html">
Privacy Policy
</a>
</td>
<td class="right_column">
</td>
</tr>
<tr>
<td class="center_column footer_second_line" >
© 2010 G. G. Gustafson, All Rights Reserved
</td>
<td class="right_column">
</td>
</tr>
</table>
اسکریپت های add_header و add_footer به ترتیب به فایل های footer_content و header_content از طریق اسکریپت ورودی و خروجی دستیابی دارند.
// *************************************************************** IO
// http://codingforums.com/showthread.php?t=143412
// LA MOD String Version.
// A tiny ajax library by DanDavis
// Revised 20101006
// http://www.quirksmode.org/js/xmlhttp.html
var XMLHttpFactories = [
function ( )
{
return ( new XMLHttpRequest ( ) );
},
function ( )
{
return ( new ActiveXObject ( "Msxml2.XMLHTTP" ) );
},
function ( )
{
return ( new ActiveXObject ( "Msxml3.XMLHTTP" ) );
},
function ( )
{
return ( new ActiveXObject ( "Microsoft.XMLHTTP" ) );
}
];
// ********************************************** createXMLHTTPObject
function createXMLHTTPObject()
{
var xmlhttp = false;
for ( var i = 0; ( i < XMLHttpFactories.length ); i++ )
{
try
{
xmlhttp = XMLHttpFactories [ i ] ( );
}
catch ( e )
{
continue;
}
break;
}
return ( xmlhttp );
}
// **************************************************** read_contents
function read_contents ( url )
{
var request = createXMLHTTPObject ( );
request.open ( 'GET', url, false );
request.setRequestHeader ( 'Content-Type', 'text/html' );
request.send ( '' );
return ( request.responseText );
}
تابع های ورودی و خروجی جاوااسکریپت دلیل بر این است که این MasterPage به صورت نمونه کار می کند. بدون این، غیر ممکن است که بتوان متن header و Footer را خواند.
در آخر باید اسکریپت Place_In_OuterHTML را ذکر کرد.
// *********************************************** place_in_outerHTML
function place_in_outerHTML ( element,
contents )
{
if ( element.outerHTML )
{
element.outerHTML = contents;
}
else
{
element.innerHTML = contents;
}
}
فایرفاکس نمی تواند خصوصیت OuterHTML یک المنت را پشتیبانی کند.(در حال حاضر تنها در مرورگر IE پشتیبانی می شود). برای نگه داشتن تفاوت بین مرورگرها از Place_in_OuterHtml استفاده کرده ایم. این اسکریپت چیزی نیست که کاملا می خواهیم، اما دوباره میگیم که، کار می کند. با قرار دادن جاوا اسکریپت در یک فایل جداگانه، می توانیم کد و احتمالا تغییراتی را بدون اخلال در بقیه سایت را ایجاد کنیم.
الگوی صفحه وب
هر زمان که من یک صفحه وب جدید ساختم، از این الگو به عنوان نقطه شروع استفاده کردم:
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="shortcut icon"
media="screen,print"
href="Images/favicon.ico" />
<link type="text/css"
rel="Stylesheet"
media="screen,print"
href="CSS/GGGustafson.css" />
</head>
<body onload="add_header('PAGE LOGO',
'PAGE LOGO TARGET',
'PAGE HEADER',
'PAGE SUBHEADER');
add_footer('PAGE VALIDATION LOGO');">
<div id="header">
</div>
<table class="content"
cellpadding="0"
cellspacing="0">
<tr>
<td class="left_column left_content">
</td>
<td class="center_column center_content">
</td>
<td class="right_column right_content">
</td>
</tr>
</table>
<div id="footer">
</div>
<script type="text/javascript"
defer="defer"
src="Scripts/place_in_outerHTML.js"></script>
<script type="text/javascript"
defer="defer"
src="Scripts/IO.js"></script>
<script type="text/javascript"
defer="defer"
src="Scripts/add_footer.js"></script>
<script type="text/javascript"
defer="defer"
src="Scripts/add_header.js"></script>
</body>
</html>
بخش های مورد علاقه
مهم تر از Header، Footer و توابع دستیابی ارائه شده در این مقاله، این است که چه چیزهای را برای وب سایت استفاده کرده ایم. آنها باید مطابق نیاز خودتان تغییر داده شوند. استفاده از این قالب ها موجب صرفه جویی زیادی در زمان برای ساخت صفحات جدید می شود.
با استفاده از تگ <table> صفحه وب خود را مرتب و سازماندهی کرده ایم.دیگران ممکن است از تگ <div> به این منظور استفاده کنند. اما تگ <table> تاثیر بهتر و بیشتری را نسبت به تگ <div> برای صفحات سه ستونه به دست می آورد.
در نهایت محتویات Header و Footer در ابتدای قالب صفحه ساخته شوند. هنگامی که قالب به چیزی که میخواهید شبیه شده است، سپس محتوای Header و Footer را به فایل مربوطه انتقال دهید و دوباره تگ <div> مربوط به Header و Footer را درج کنید.
- HTML
- 4k بازدید
- 7 تشکر
