مشاهده جزییات افراد در MVC با Html Helper Action و EntityFramework
شنبه 3 مرداد 1394در این مقاله قصد داریم با استفاده از Entity Framework و Html Helper برای دسترسی به اطلاعات داخل بانک اطلاعاتی طراحی شده با Sql آشنا شویم.
در مرحله اول با استفاده از Script زیر اقدام به ایجاد دیتابیس با داده های آزمایشی زیر می کنیم.
CREATE DATABASE MVC; USE MVC; CREATE TABLE dbo.Students(ID int, Name nvarchar(50), Gender varchar(6), Fees int); INSERT INTO dbo.Students VALUES(1, 'ایمان', 'Male', 2500); INSERT INTO dbo.Students VALUES(2, 'سجاد', 'Male', 2400); INSERT INTO dbo.Students VALUES(3, 'مسعود', 'Male', 2100); INSERT INTO dbo.Students VALUES(4, 'بردیا', 'Male', 2500); INSERT INTO dbo.Students VALUES(5, 'علی', 'Male', 2900);
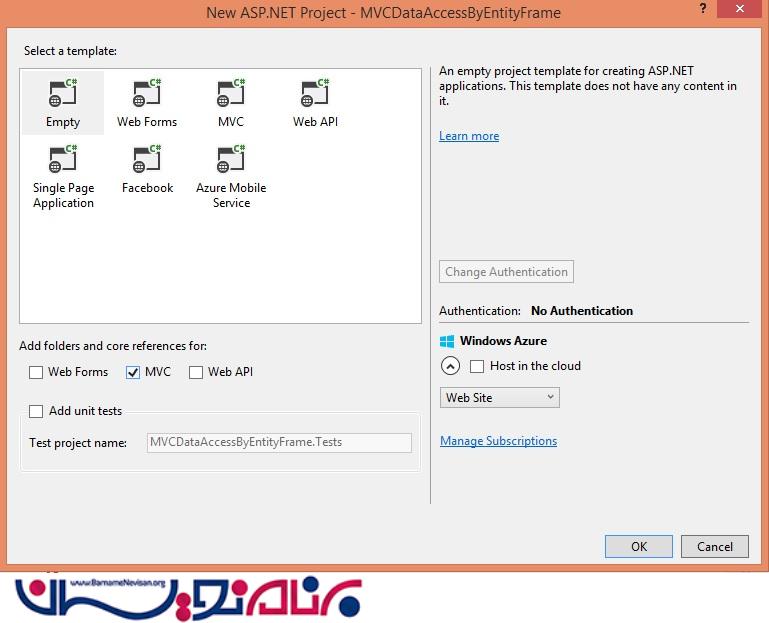
پروژه جدیدی در MVC ایجاد می کنیم ، و نام آن را MVCDataAccessByEntityFrame قرار می دهیم.

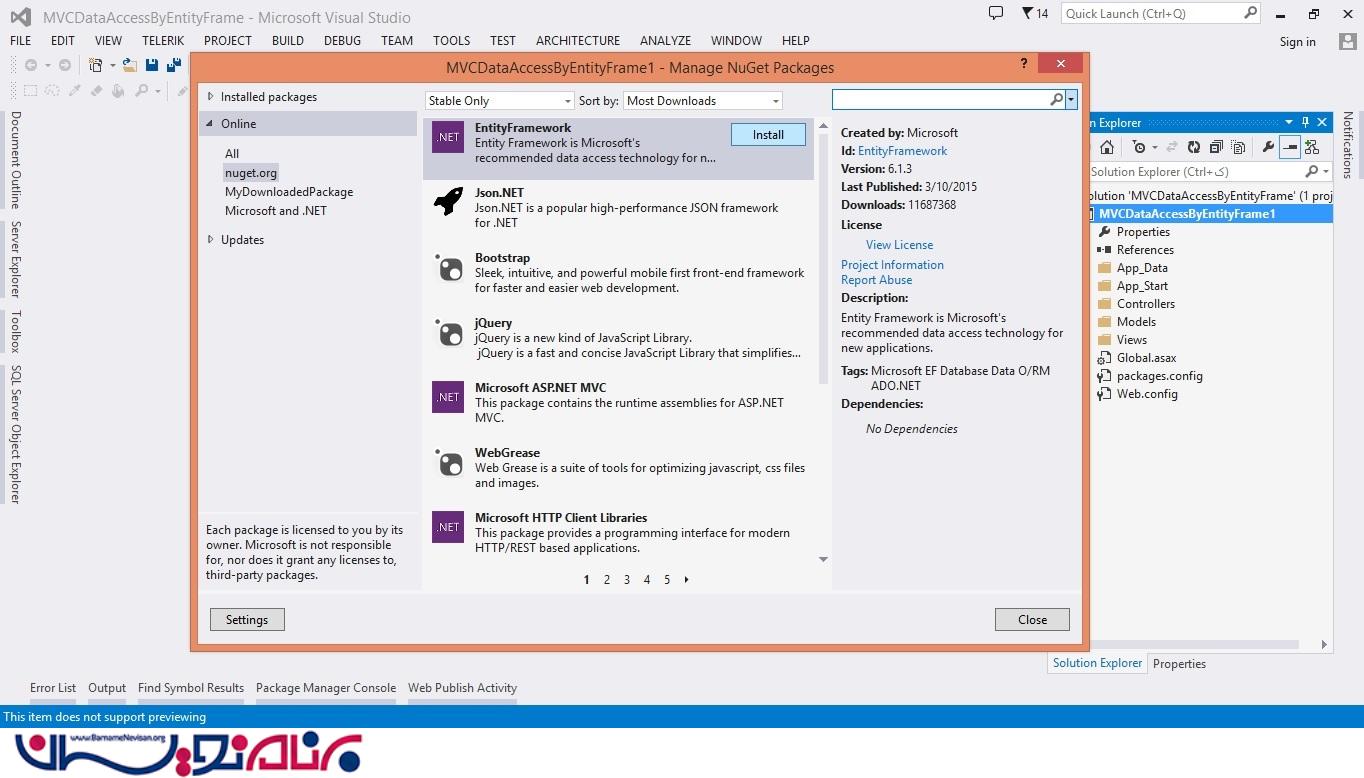
در مرحله دوم اقدام به نصب Entity Framework به وسیله Nuget می کنیم.
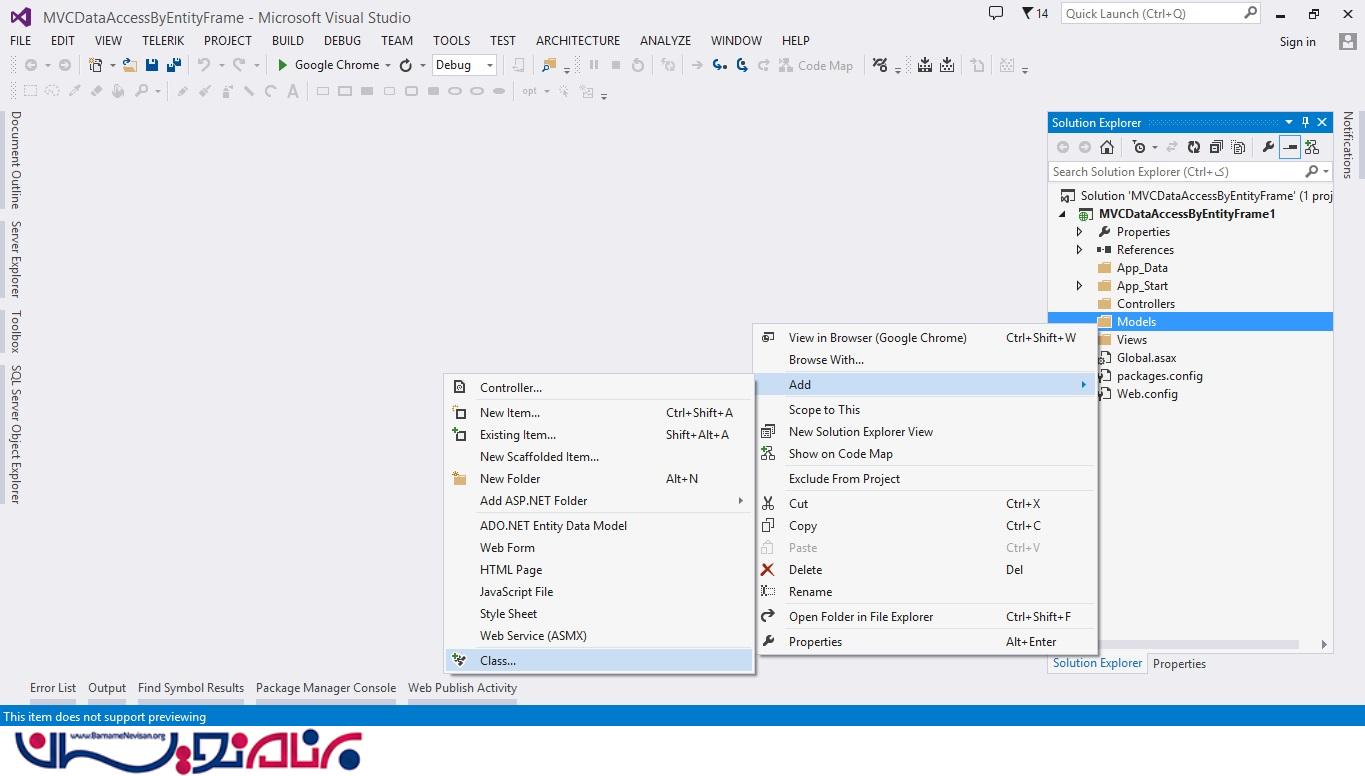
 در مرحله سوم اقدام به ایجاد دو کلاس در فولدر مدل می کنیم.
در مرحله سوم اقدام به ایجاد دو کلاس در فولدر مدل می کنیم.
 کلاس اول :
کلاس اول :
using System.ComponentModel.DataAnnotations.Schema;
namespace MVCDataAccessByEntityFrame1.Models
{
[Table("Students")]
public class Students
{
public int ID { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public int Fees { get; set; }
}
}
کلاس دوم :
using System.Data.Entity;
namespace MVCDataAccessByEntityFrame.Models
{
public class StudentsContext : DbContext
{
public DbSet<Students> Students { get; set; }
}
}
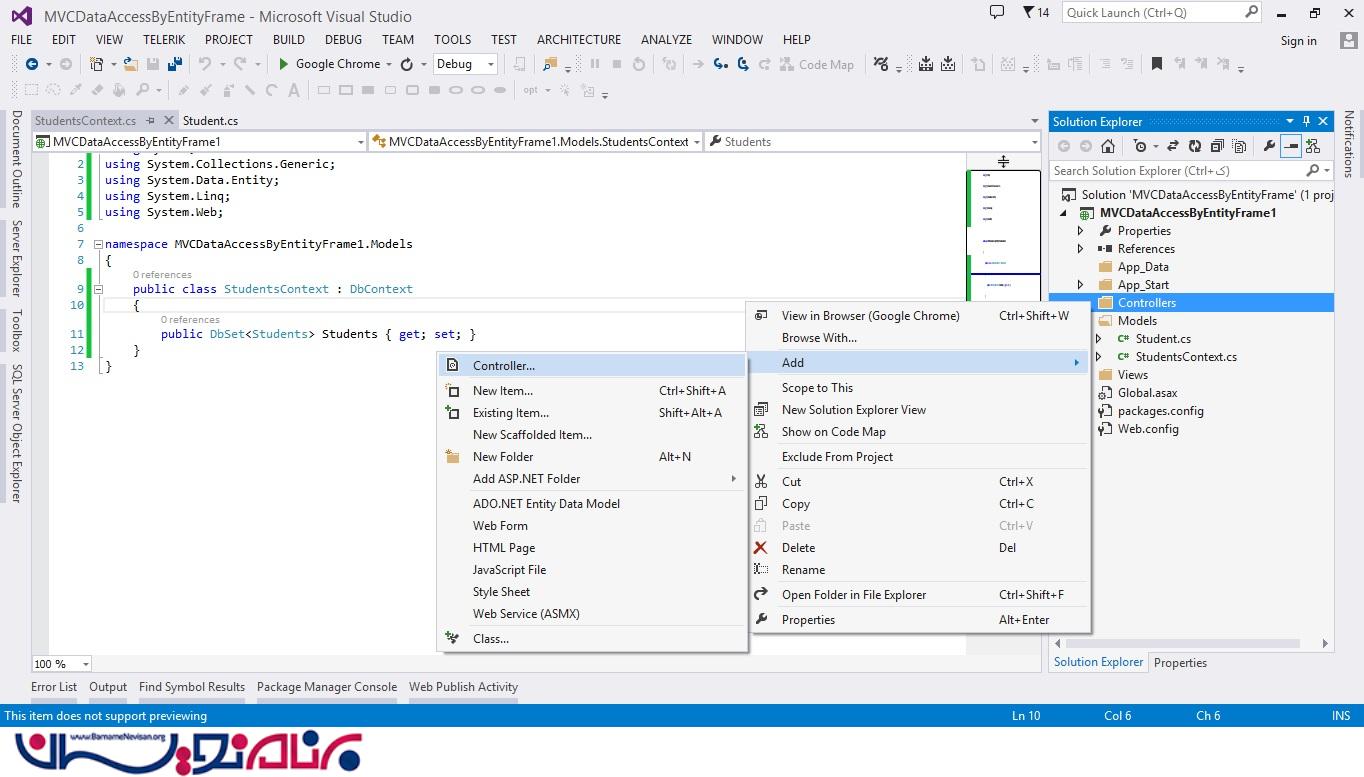
در مرحله چهارم اقدام به ایجاد کنترلر در پوشه Controllers می کنیم.

کد های زیر را برای کنترلر ایجاد شده وارد می کنیم در نظر داشته باشید که نام کنترلر را باید Student در نظر بگیرید.
using MVCDataAccessByEntityFrame1.Models;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
namespace MVCDataAccessByEntityFrame.Controllers
{
public class StudentsController : Controller
{
public ActionResult Index()
{
StudentsContext studentsContext = new StudentsContext();
List<Students> students = studentsContext.Students.ToList();
return View(students);
}
public ActionResult Details(int id)
{
StudentsContext studentsContext = new StudentsContext();
Students students = studentsContext.Students.Single(stu => stu.ID == id);
return View(students);
}
}
}
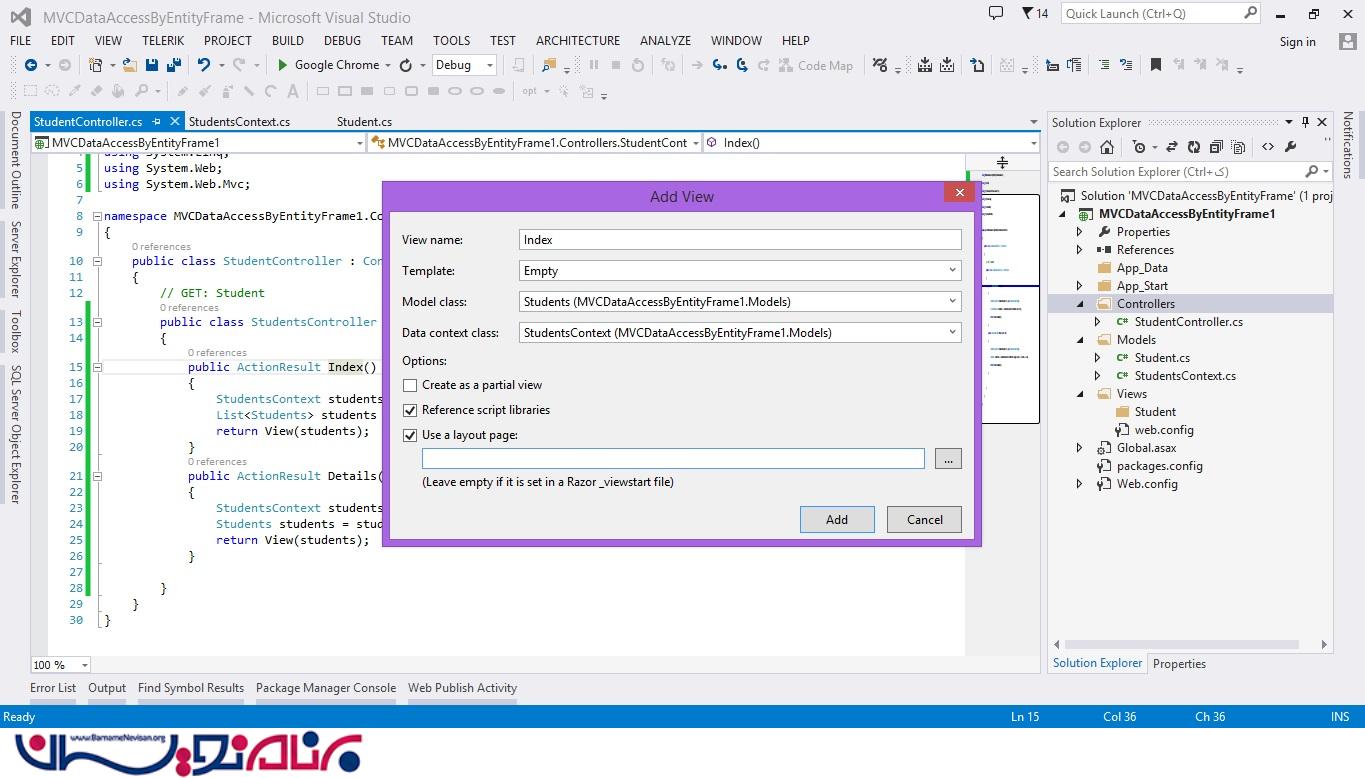
بعد از آن اقدام به ایجاد View های مربوطه می کنیم ، برای هر اکشن یک View نیاز داریم.پس بر روی نام Action راست کلیک می کنیم و بر روی گزینه Add View کلیک می کنیم.

تصویر زیر را مشاهده می کنید.
 کد های زیر را برای View مربوطه ایجاد می کنیم.
کد های زیر را برای View مربوطه ایجاد می کنیم.
@model IEnumerable<MVCDataAccessByEntityFrame1.Models.Students>
@using MVCDataAccessByEntityFrame1.Models;
@{
ViewBag.Title = "لیست دانش آموزان";
}
<h2>لیست دانش آموزان</h2>
<ol start="1">
@foreach (Students students in @Model)
{
<li id="item">
@Html.ActionLink(students.Name, "Details", new { id = students.ID })
</li>
}
</ol>
سپس برای اکشن Details نیز مانند Index اقدام به ایجاد View میکنیم.
کد های زیر نشان دهنده View مربوط به Details هستند که مانند فوق اقدام به ایجاد View آن کردیم.
@model MVCDataAccessByEntityFrame1.Models.Students
@{
ViewBag.Title = "جزییات دانش آموز";
}
<table border="1">
<tr>
<td><b>شناسه:</b></td>
<td>
@Model.ID
</td>
</tr>
<tr>
<td><b>نام:</b></td>
<td>@Model.Name</td>
</tr>
<tr>
<td><b>جنسیت:</b></td>
<td>@Model.Gender</td>
</tr>
<tr>
<td><b>شهریه پایه:</b></td>
<td>@Model.Fees</td>
</tr>
</table>
<br />
@Html.ActionLink("بازگشت به لیست دانش آموزان", "Index")
حالا سراغ Web.Config می رویم و تنظیمات مرتبط با اتصال به بانک اطلاعاتی را انجام می دهیم.
کد زیر رشته اتصال به بانک است که باید به وب کانفیگ اضافه شود.
<connectionStrings> <add name="StudentsContext" connectionString="server=.; database = MVC; integrated security = SSPI" providerName="System.Data.SqlClient"/> </connectionStrings>
حال در پوشه App_Start فایل Route.config را باز می کنیم.
using System.Web.Mvc;
using System.Web.Routing;
namespace MVCDataAccessByEntityFrame1
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Students", action = "Index", id = UrlParameter.Optional }
);
}
}
}
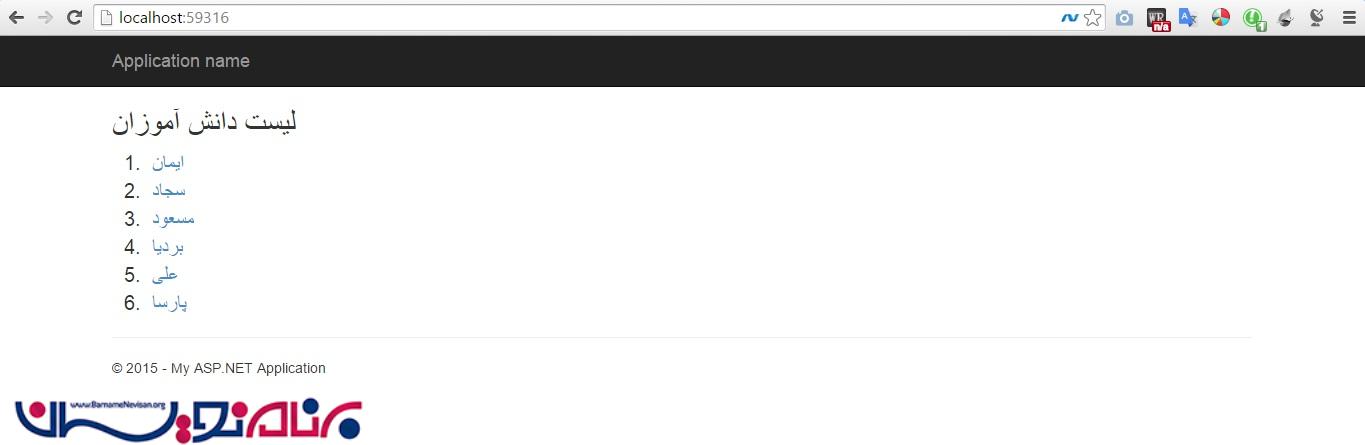
حال اجرا می کنیم.
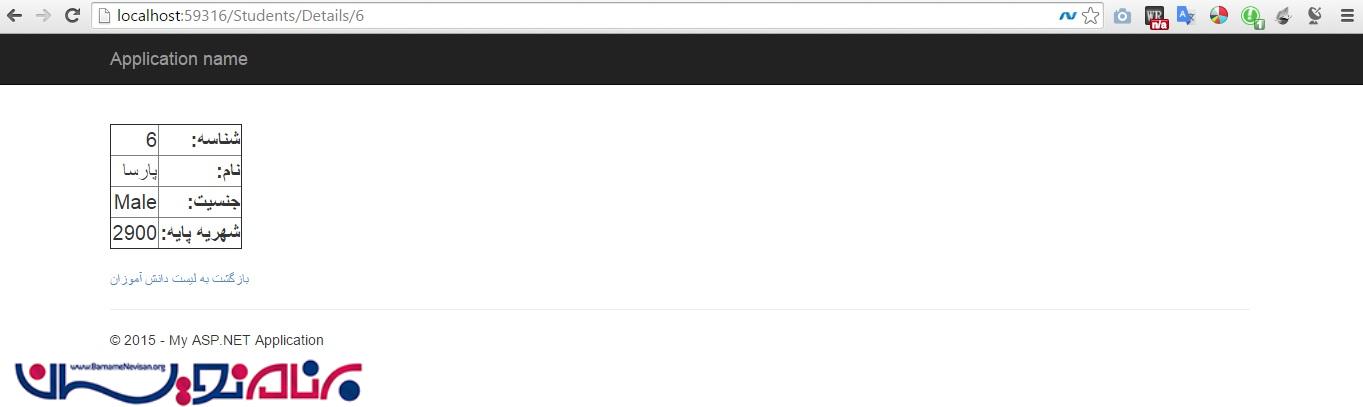
 سپس برروی یکی از اعضا کلیک می کنیم.
سپس برروی یکی از اعضا کلیک می کنیم.
 در جدول فوق اطلاعات فردی که بر روی آن کلیک شد است در جدولی نمایش داده می شود.
در جدول فوق اطلاعات فردی که بر روی آن کلیک شد است در جدولی نمایش داده می شود.
بدین صورت با استفاده از Action Html Helper و Entity Framework اقدام به مشاهده جزییات افراد می کنیم.
- ASP.net MVC
- 2k بازدید
- 2 تشکر
