آشنایی با ViewData و ViewBag در MVC
جمعه 2 مرداد 1394در این مقاله مروری مختصر بر تعریف و کاربرد ViewData و ViewBag خواهیم داشت و با ارائه مثال به آن می پردازیم.

اگر شما در ASP.NET MVC تازه کار هستید، لازم است که ViewData و ViewBag را بشناسید و بدانید که چه زمانی و کجا از آنها استفاده کنید.
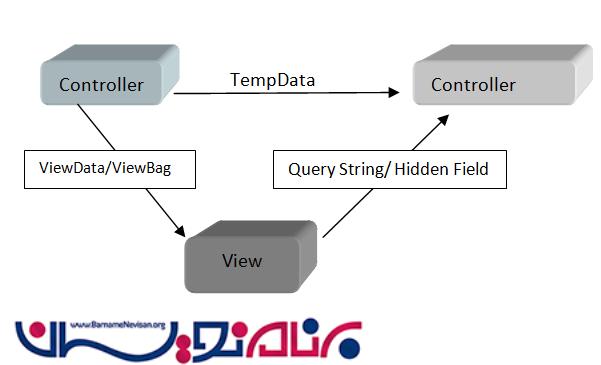
هدف هر دو انتقال داده بین Controller و View است و این امکان را به برنامه نویس می دهد تا با قراردادن داده خود در این اشیا، آن را به View انتقال دهد.
ViewData
یک دیکشنری است که از ViewDataDictionary ارث بری نموده است. قبل از استفاده از آن، باید Cast انجام شود تا مقادیر null چک شود و درنتیجه با خطا مواجه نشویم. همچنین توجه داشته باشید که اگر Redirect بین صفحات رخ دهد، مقدار آن null خواهد شد.
مثال زیر را بررسی کنید تا نحوه ارسال داده با استفاده از ViewData را بهتر درک کنید.
کد نوشته شده در قسمت Controller:
public ActionResult Index()
{
var softwareDevelopers = new List<string>
{
"Brendan Enrick",
"Kevin Kuebler",
"Todd Ropog"
};
ViewData["softwareDevelopers"] = softwareDevelopers;
return View();
}
کد مورداستفاده در View:
<ul>
@foreach (var developer in (List<string>)ViewData["softwareDevelopers"])
{
<li>
@developer
</li>
}
</ul>

ViewBag
ViewBag نیز مانند ViewData برای ارسال اطلاعات استفاده می شود و قبل از استفاده باید مقادیر null چک شوند تا خطایی نداشته باشیم اما با این تفاوت که دیگر نیازی به Cast ندارد، بنابراین سریعتر اجرا می شود. ViewBag یک نوع داینامیک است که از نسخه 4 به بعد #C اضافه شد.
طرز استفاده از viewBag را می توانید در مثال زیر بررسی کنید تا درک بهتری از آن داشته باشید:
کد سمت Controller:
public ActionResult Index()
{
var softwareDevelopers = new List<string>
{
"Brendan Enrick",
"Kevin Kuebler",
"Todd Ropog"
};
ViewBag.softwareDevelopers = softwareDevelopers;
return View();
}
کد سمت View:
<ul>
@foreach (var developer in ViewBag.softwareDevelopers)
{
<li>
@developer
</li>
}
</ul>
- ASP.net MVC
- 5k بازدید
- 8 تشکر
