سفارشی سازی View Engine در Asp.Net
پنجشنبه 15 مرداد 1394در این مقاله قصد داریم نحوه سفارشی کردن یک View Engine و یا ایجاد یک View Engineدلخواه را در Asp.Net شرح دهیم.

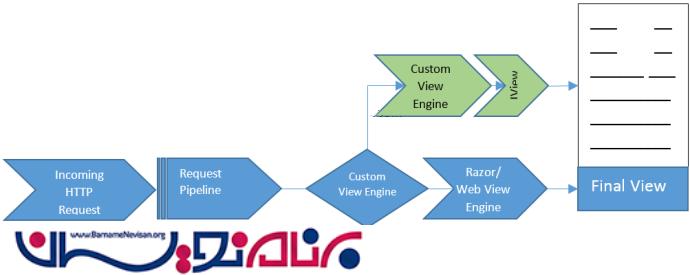
در ادامه می بینیم که چطور فرآیند جستجو در حین بارگیری یک صفحه وب با کاهش folds (آدرس ارجاع به view) تاحدودی برنامه کاربردی را بهینه می کند.
دلایل ضرورت استفاده از customize view engine:
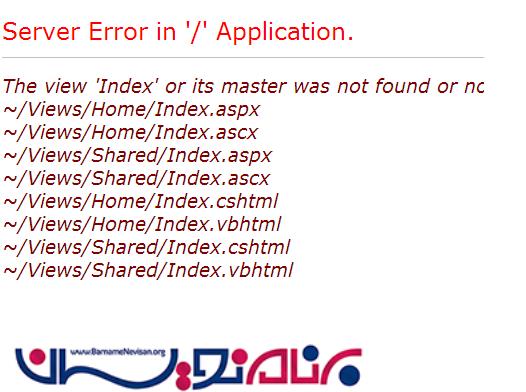
وقتی که ما فراموش می کنیم که یک View page به هر متد action در کنترلر اضافه کنیم. با خطای زیر مواجه می شویم.

نحوه استفاده از کد
این کد بسیار ساده و راحت است. در ادامه مروری اجمالی بر آن خواهیم داشت.
گام اول:
به فایل Global.asax مراجعه کنید.
Global.asax قسمت مهم برنامه کاربردی است چون شامل متد () App_start است، که این متد آغاز گر برنامه می باشد.
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterAuth();
}
گام دوم :
کد زیر را به متد() Application_Start اضافه می کنیم.
protected void Application_Start()
{
ViewEngines.Engines.Clear();//This clears all the Web form view engines.
}
بعد از این مرحله، وقتی که برنامه را اجرا می کنیم با خطای زیر مواجه می شویم.

گام سوم:
سپس کد را به شکل زیر تغییر می دهیم.
protected void Application_Start()
{
ViewEngines.Engines.Clear(); //This clears all the view engines as mentioned earlier
ViewEngines.Engines.Add(new RazorViewEngine()); //This RazorViewEngine() is present in the System.Web.Mvc namespace
}
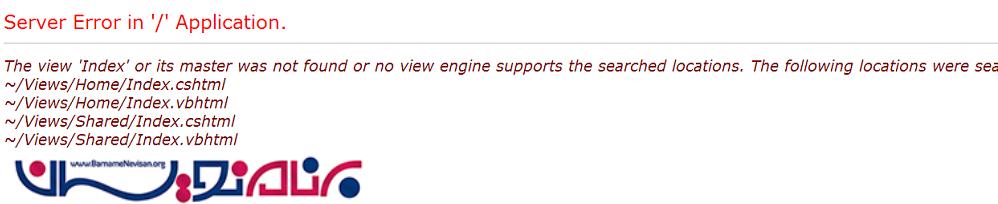
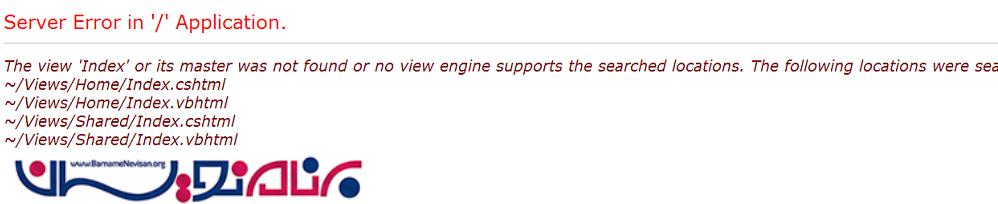
دوباره با خطای زیر مواجه می شویم .

این خطا، به این دلیل است که تنها متد () RazorViewEngine را add کردیم، که افزونه ای به نام cshtml برای #C و vbhtml برای vb دارد. مشاهده می کنید که زمان جستجو به نصف کاهش می یابد.
گام چهارم:
View Engine دلخواه خود را ایجاد می کنیم.
در پوشه ی App_Start یک کلاس با هر نامی که می خواهید، ایجاد کنید.
سپس کلاسی بسازید که از RazorViewEngine ارث بری می کند.
public class "your viewengine name":RazorViewEngine //This RazorViewEngine in present in the System.Web.Mvc namespace
سپس کد زیر را به کلاس اضافه می کنیم.
ViewLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml"
};
MasterLocationFormats = new[]
{
"~/Views/{1}/{0}.cshtml",
"~/Views/Shared/{0}.cshtml"
};
به همین شکل شما می توانید این کلاس را برای partialviews هم add کنید.(PartialViewLocationFormats = new...)
ViewEngines.Engines.Add(new your viewengine name());
این کد با کاهش fold از 8 به 2 به کاهش زمان جستجو کمک می کند.
 نتیجه
نتیجه
بعد از حذف کردن موتور Webform،سرعت موتور جستجوی Razor View دوبرابر سرعت موتور Webform می شود.
- ASP.net
- 2k بازدید
- 2 تشکر
