بررسی Globalization و Localization در ASP.Net
جمعه 16 مرداد 1394در این مقاله، مفاهیم Localization و Globalization را با یک مثال مرور کرده و به تفاوت این دو در ASP.Net می پردازیم.

Localization و Globalization چیست؟
Globalization، فرایند طراحی برنامه های کاربردی به ازای زبان های مختلف کاربران در سراسر دنیا می باشد، در حالی که Localization فرایند طراحی برنامه های کاربردی است به طوری که بتوان محتوای آن را به زبان موردنیاز کاربر نمایش داد.
Language و Locale چیست؟
منظور از Language یک طبقه بندی گسترده از زبان های گفتاری است مانند انگلیسی، فرانسه و... به عنوان مثال، در حال حاضر، انگلیسی زبان گفتاری United Kingdom و United States است اما هر یک از این کشورها، واژگان مخصوص خود را دارند که به آن Locale می گویند.
en-GB نام Culture مربوط به United Kingdom است درحالی که en-US متعلق به United States می باشد.
Resources های Global و Local در ASP.Net:
ASP.Net دو سری فایل Resource دارد، Global و Local.
Global Resources:
این فایل ها در تمام صفحات برنامه، قابل دسترسی هستند.
Local Resources:
این فایل ها برای هر صفحه، یکتا و مخصوص هستند و تنها در همان صفحه خاص، استفاده می شوند.
در MSDN article می توانید بیشتر درباره Global و Local بخوانید.
ایجاد یک وب سایت چند زبانه در ASP.Net:
در این مقاله، ایجاد یک وب سایت چند زبانه با استفاده از Global Resources را آموزش خواهیم داد.
اضافه کردن یک فایل Global Resource:
اولین کاری که باید انجام دهیم، این است که دو فایل Global Resource، یکی برای انگلیسی و دیگری برای فارسی به نام های زیر به پروژه اضافه کنیم.
انگلیسی: Resource.resx
فارسی: Resource.fa.resx
به محض اینکه، اولین فایل را اضافه کنیم، پیامی به شکل زیر ظاهر می شود که از ما می خواهد فولدری به نام App_GlobalResources اضافه کنیم، بنابراین روی دکمه Yes کلیک می کنیم.

زمانی که هر دو فایل به پروژه اضافه شوند، فولدر App_GlobalResources به شکل زیر درمی آید.

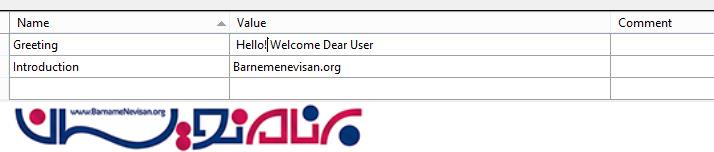
حالا باید برای هر دو فایل Resource یک مجموعه نام و مقدار اضافه کنیم. توجه داشته باشید که نام در تمام فایل های انگلیسی، فارسی و هر زبان دیگری باید یکسان باشد.
فایل مربوط به زبان انگلیسی:

فایل مربوط به زبان فارسی:
 ایجاد MasterPage:
ایجاد MasterPage:
حالا یک Master Page به پروژه اضافه می کنیم و یک DropDownList با دو آیتم که قسمت متنی آن، نام زبان و قسمت value، نام Culture زبان است، بالای ContentPlaceHolder اضافه می کنیم.
این DropDownList برای تغییر زبان استفاده خواهد شد.
Language:
<asp:DropDownList ID="ddlLanguages" runat="server" AutoPostBack="true">
<asp:ListItem Text="English" Value="en-us" />
<asp:ListItem Text="Persian" Value="fa" />
</asp:DropDownList>
<hr />
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
در اینجا، نیاز داریم که فضای نام زیر را به پروژه اضافه کنیم.
در #C:
using System.Globalization;
در VB.Net:
Imports System.Globalization
در MasterPage، داخل بدنه Page Load event، آیتم انتخاب شده(Selected Item) در Language DropDownList براساس نام Current Culture تنظیم می شود.
در #C:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if (ddlLanguages.Items.FindByValue(CultureInfo.CurrentCulture.Name) != null)
{
ddlLanguages.Items.FindByValue(CultureInfo.CurrentCulture.Name).Selected = true;
}
}
}
در VB.Net:
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
If ddlLanguages.Items.FindByValue(CultureInfo.CurrentCulture.Name) IsNot Nothing Then
ddlLanguages.Items.FindByValue(CultureInfo.CurrentCulture.Name).Selected = True
End If
End If
End Sub
ایجاد Base Class:
حال یک کلاس جدید به نام BasePage، به پروژه اضافه می کنیم که تمام صفحات پروژه از آن ارث بری می کنند.

به محض ایجاد کلاس، پیامی به شکل زیر ظاهر می شود که از ما می خواهد فولدری به نام App_Code اضافه کنیم، بنابراین روی دکمه Yes کلیک می کنیم.

کلاس BasePage توسط همه صفحات داخل برنامه، ارث بری می شود. از این رو، از کلاس Page در ASP.Net ارث می بری می کند.
این کلاس، InitializeCulture event متعلق به کلاس Page را override کرده و در داخل بدنه آن، در ابتدا زبان پیش فرض کاربر مشخص می شود و اگر زبانی با استفاده از DropDownList انتخاب نشد، زبان پیش فرض کاربر به عنوان Current Culture تنظیم می شود.
توجه داشته باشید که زبان پیش فرض کاربر، تنها زمانی نمایش داده می شود که Resource File آن را اضافه کرده باشیم.
اگر زبان با استفاده از DropDownList انتخاب شود، Current Culture با استفاده از مقدار انتخاب شده که از مجموعه Request.Form واکشی می شود، تنظیم می شود.
در #C:
using System.Threading;
using System.Globalization;
///<summary>
/// Summary description for BasePage
///</summary>
public class BasePage : System.Web.UI.Page
{
protected override void InitializeCulture()
{
string language = "en-us";
//Detect User's Language.
if (Request.UserLanguages != null)
{
//Set the Language.
language = Request.UserLanguages[0];
}
//Check if PostBack is caused by Language DropDownList.
if (Request.Form["__EVENTTARGET"] != null && Request.Form["__EVENTTARGET"].Contains("ddlLanguages"))
{
//Set the Language.
language = Request.Form[Request.Form["__EVENTTARGET"]];
}
//Set the Culture.
Thread.CurrentThread.CurrentCulture = new CultureInfo(language);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(language);
}
}
در VB.Net:
Imports System.Threading
Imports System.Globalization
Public Class BasePage
Inherits System.Web.UI.Page
Protected Overrides Sub InitializeCulture()
Dim language As String = "en-us"
'Detect User's Language.
If Request.UserLanguages IsNot Nothing Then
'Set the Language.
language = Request.UserLanguages(0)
End If
'Check if PostBack is caused by Language DropDownList.
If Request.Form("__EVENTTARGET") IsNot Nothing AndAlso Request.Form("__EVENTTARGET").Contains("ddlLanguages") Then
'Set the Language.
language = Request.Form(Request.Form("__EVENTTARGET"))
End If
'Set the Culture.
Thread.CurrentThread.CurrentCulture = New CultureInfo(language)
Thread.CurrentThread.CurrentUICulture = New CultureInfo(language)
End Sub
End Class
توجه داشته باشید که در تمام صفحات پروژه، باید از BasePage ارث بری شود.
در #C:
public partial class _Default : BasePage
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
در VB.Net:
Partial Class _Default
Inherits BasePage
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
End Sub
End Class
نمایش محتوا با استفاده از Resource file:
کد HTML زیر، شامل یک Lable و یک المنت Span است که Lable، مقدار Greetings را نمایش خواهد داد و المنت Span، مقدار Introduction را نمایش می دهد.
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<asp:Label ID="Label1" Text="<%$Resources:Resource, Greetings %>" runat="server" Font-Bold="true" />
<br />
<br />
<span><%=Resources.Resource.Introduction %></span>
</asp:Content>
کدهای زیر، نحوه انتساب Resource File به یک کنترل ASP.Net و یک المنت HTML را نشان می دهد.
کنترل ASP.Net:
<asp:Label ID="Label1" Text="<%$Resources:Resource, <Resource Name> %>" runat="server" Font-Bold="true" />
HTML SPAN:
<span><%=Resources.Resource.<Resource Name> %></span>
تست وب سایت چندزبانه ASP.Net:
سایت چندزبانه ما آماده است و در ادامه آن را در دو حالت تست خواهیم کرد:
1. بارگزاری زبان پیش فرض کاربر از طریق مرورگر
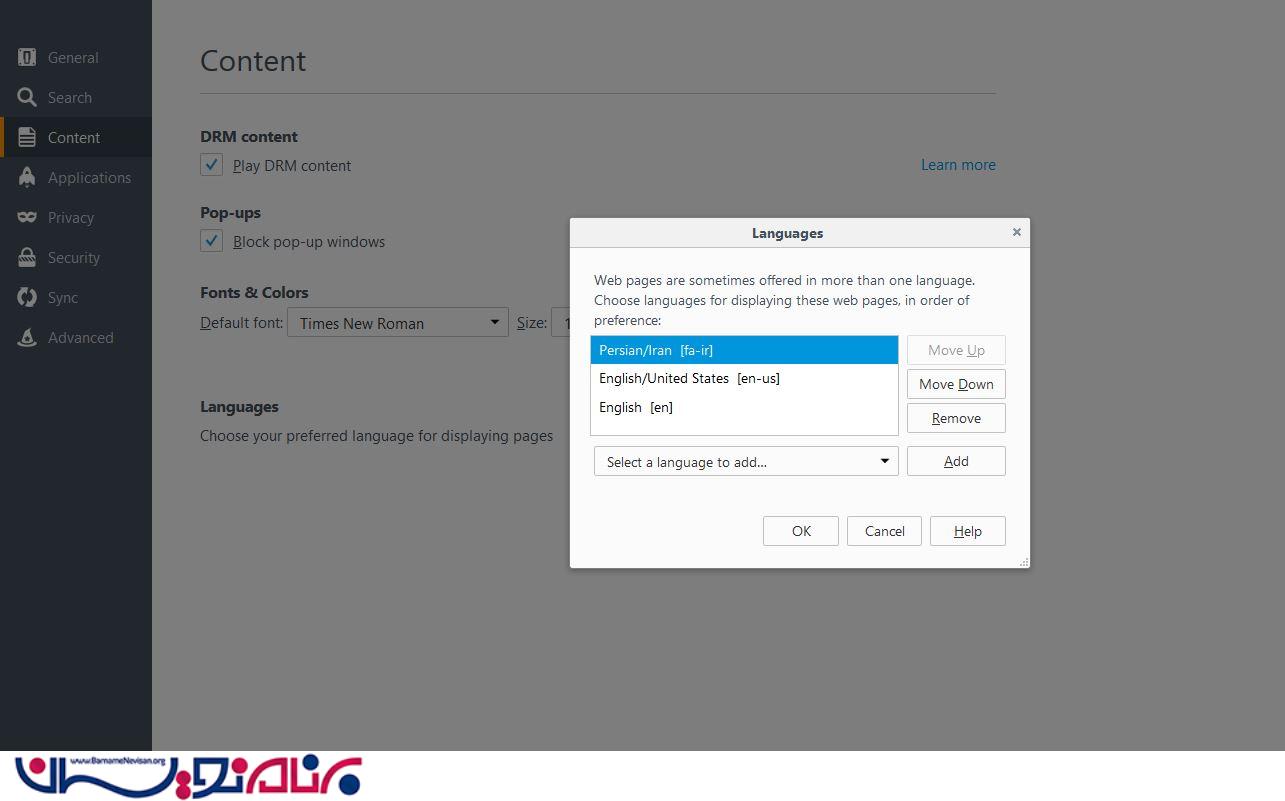
برای تست اینکه، وب سایت چندزبانه، زبان پیش فرض کاربر را پیدا کرده و بارگزاری می کند. باید Options را از منوی Tools مرورگر باز کرده و روی content و سپس Languages کلیک کرده و در نهایت زبان فارسی را به عنوان پیش فرض انتخاب کنیم.

توجه داشته باشید که تصویر بالا، مربوط به مرورگر فایرفاکس می باشد و اگر از مرورگر دیگری استفاده می کنید، با کمی تفاوت می توانید زبان پیش فرض دلخواه خود را اضافه کنید.
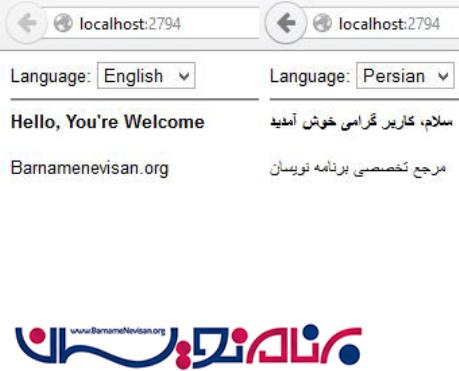
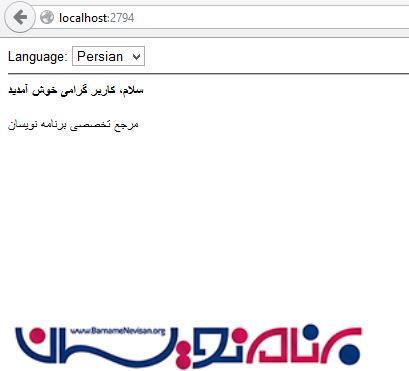
حال اگر برنامه را اجرا کنیم، محتوای صفحه به زبان فارسی نشان داده می شود و زبان فارسی به عنوان زبان انتخاب شده در DropDownList نمایش داده می شود.

تغییر زبان با استفاده از DropDownList:
زمانی که یک زبان با استفاده از DropDownList انتخاب می شود، محتوای سایت به آن زبان نمایش داده می شود.
- ASP.net
- 3k بازدید
- 1 تشکر
