گزارش گیری کامل و متنوع با Stimulsoft در MVC
چهارشنبه 18 شهریور 1394در این مقاله با ایجاد گزارش داینامیک در MVC توسط Stimulsoft که یکی از ابزار گزارش گیری می باشد آشنا خواهیم شد و مشاهده خواهید کرد که گزارش هایی که با Stimulsoft گرفته می شود تا چه حد انعطاف پذیر می باشند.

لزوم گزارش گیری در نرم افزار ها برای تحلیل مدیران سیستم یکی از اموری است که اهمیت آن بر کسی پوشیده نیست چرا که این گزارشات می تواند به بهبود عملکرد سامانه و بررسی مدیر در نحوه مدیریت سامانه تاثیر بسیار مثبت و نقش فزاینده ای در بهبود عملکرد آن داشته باشد.
ویدئو های آموزشی رایگان
ساخت گزارش در Asp.Net Core 2
ساخت گزارش در MVC
تعداد زیادی افزونه یا کتابخانه برای گرفتن گزارش از سیستم وجود دارد که از مهمترین آنها می توان به :
Crystal Report
StimulSoft
و Telerik Reporter
اشاره کرد.
پیشنهاد میکنیم در صورت تمایل آموزش تصویری استفاده از Stimul Report در MVC را ببینید
در این مقاله ما با Stimulsoft که یکی از این افزونه هاست آشنا خواهیم شد و نحوه کار با آن را فرا خواهیم گرفت ، پیش از شروع امیدوارم از خواندن این مقاله استفاده لازم را ببرید.
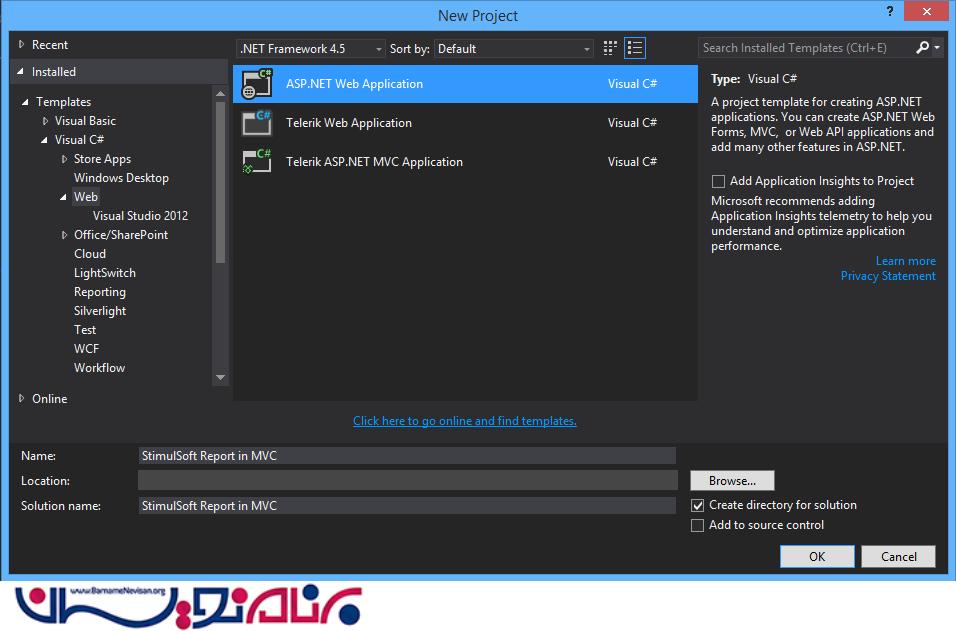
در ابتدای کار اقدام به ایجاد پروژه ای به صورت ASP.Net از نوع MVC با زبان C# می کنیم.

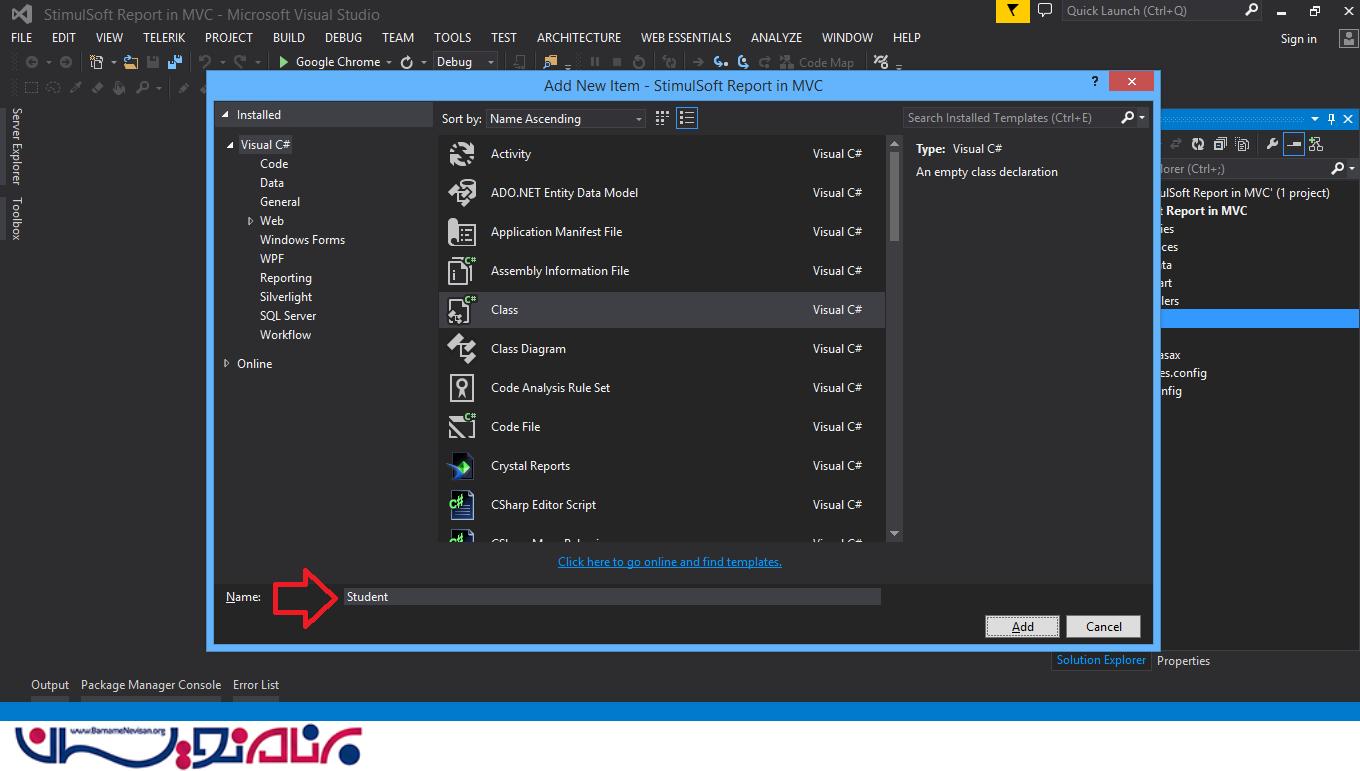
ابتدا اقدام به ایجاد یک مدل می کنیم و سپس در برنامه برای گزارش گیری این مدل را پر کرده و به صفحه گزارش پاس می دهیم تا طبق قالب مشخص شده مدل را برای ما به صورت گزارش نمایش دهد.

نام مدل را Student قرار می دهیم.

سپس کد های زیر را به عنوان مدل در کلاس Student قرار می دهیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace StimulSoft_Report_in_MVC.Models
{
public class Student
{
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
}
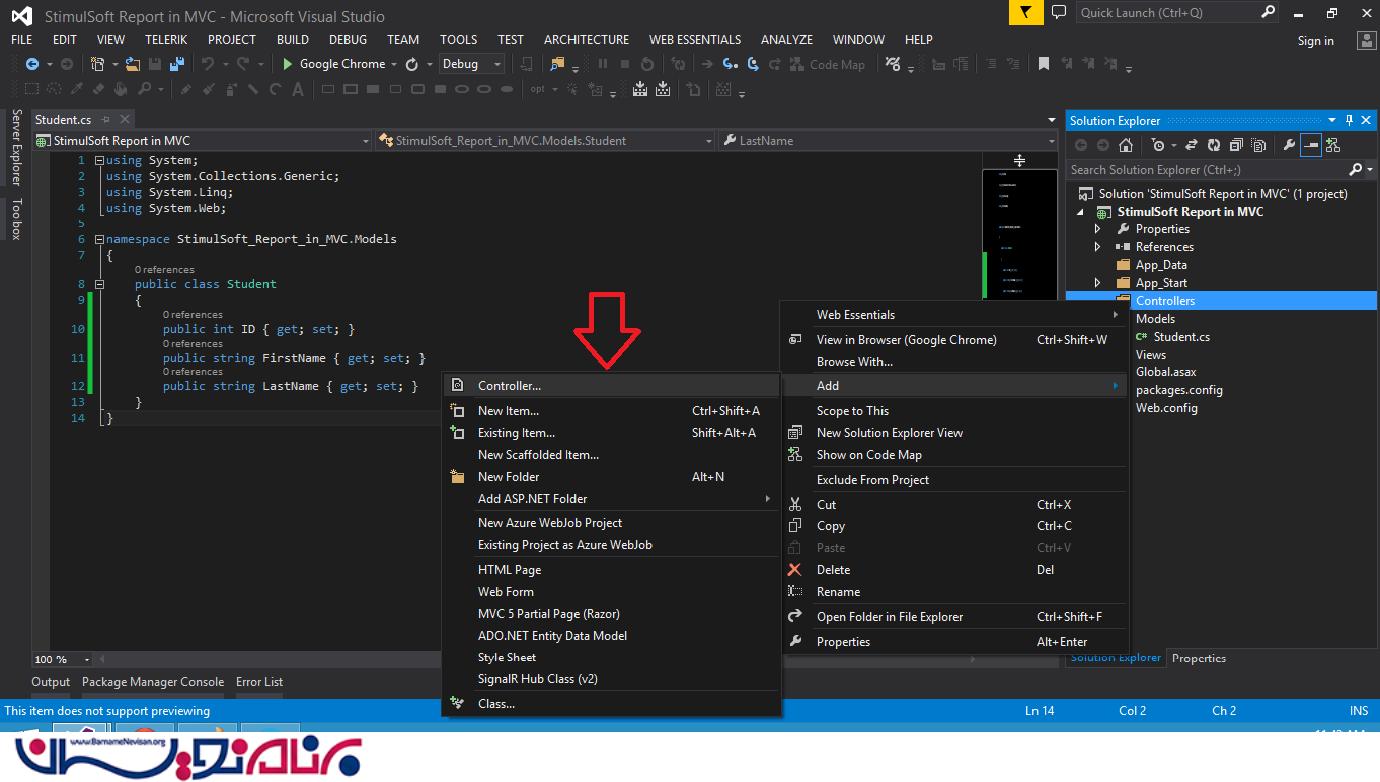
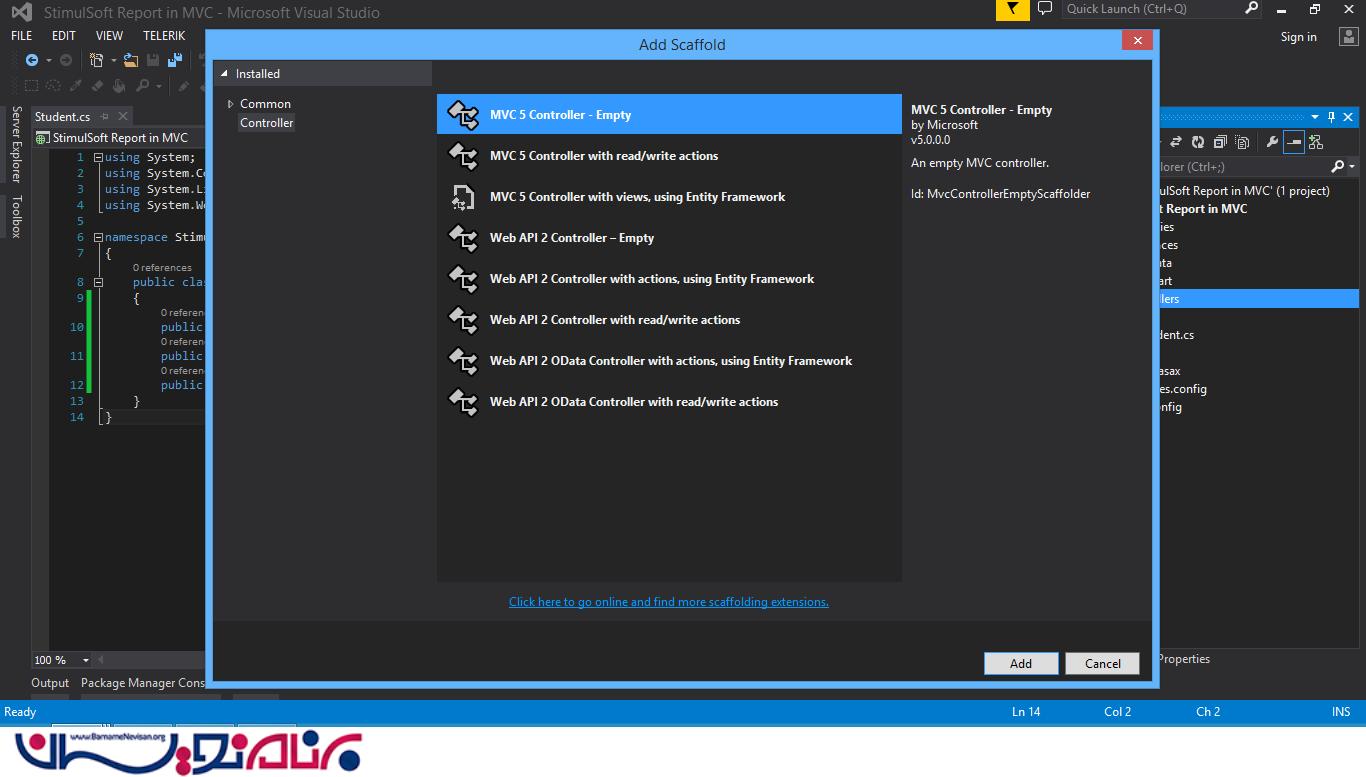
حالا اقدام به ایجاد یک کنترلر (Controller) برای ارسال در خواست گزارش می کنیم./

کنترلری از نوع Empty و با نام Home

سپس از Action با نام Index با کلیک راست اقدام به ایجاد یک View با همان نام می کنیم.

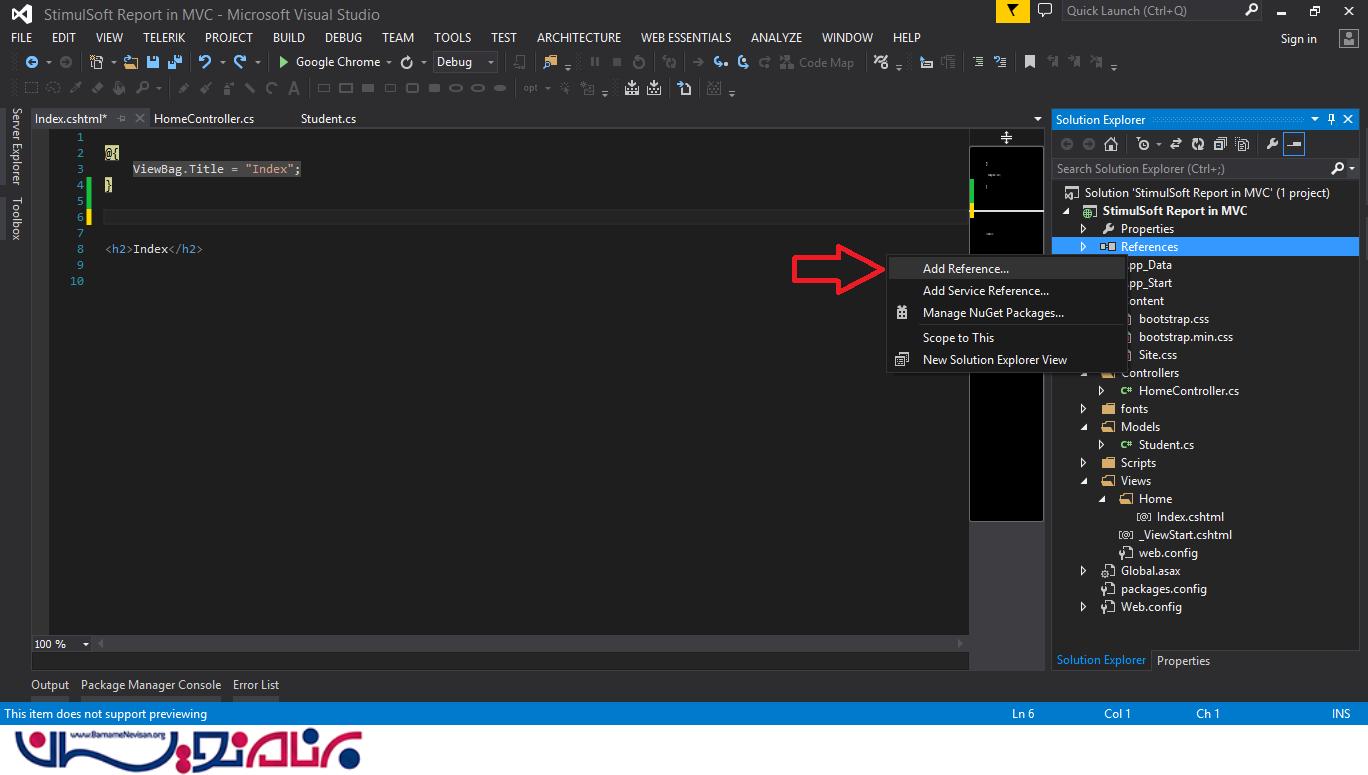
بعد از انجام این موارد اقدام به اضافه کردن چند Dll یا کتابخانه برای کار با Stimulsoft میکنیم.

در تصویر زیر بر روی Browse کلیک می کنیم و سپس با مسیری که میدانیم اقدام به اضافه کردن Refrence ها میکنیم.

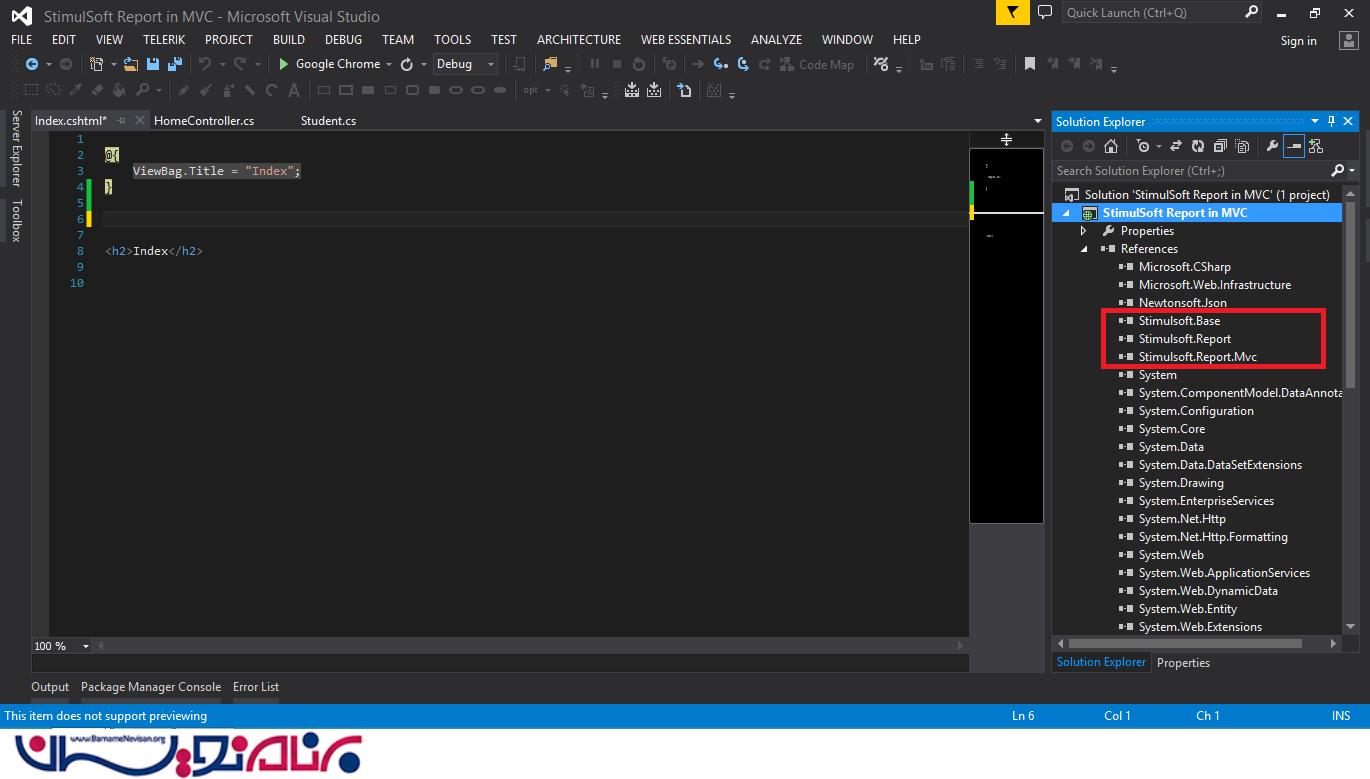
مشاهده می کنید که dll های اضافه شده است (کتابخانه های Stimul به همراه نرم افزار طراحی آن در ضمیمه برای شما عزیزان قرار داده شده است)
 حالا کد های زیر را که برای نمایش گزارش است را در View قرار می دهیم.
حالا کد های زیر را که برای نمایش گزارش است را در View قرار می دهیم.
@using System.Web.UI.WebControls;
@using Stimulsoft.Report.Mvc;
@{
ViewBag.Title = "Simple";
}
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<div>
@Html.Stimulsoft().RenderMvcViewerScripts()
@Html.Stimulsoft().RenderMvcDesignerScripts()
@Html.Stimulsoft().StiMvcViewer("MyViewr", new StiMvcViewerOptions()
{
ActionGetReportSnapshot = "FromLoadFileReport",
ActionViewerEvent = "ViewerEvent",
Width = Unit.Percentage(100),
Theme = StiTheme.Windows7,
ActionPrintReport = "PrintReport",
ActionExportReport = "ExportReport",
ToolbarBackgroundColor = System.Drawing.Color.Silver
})
</div>
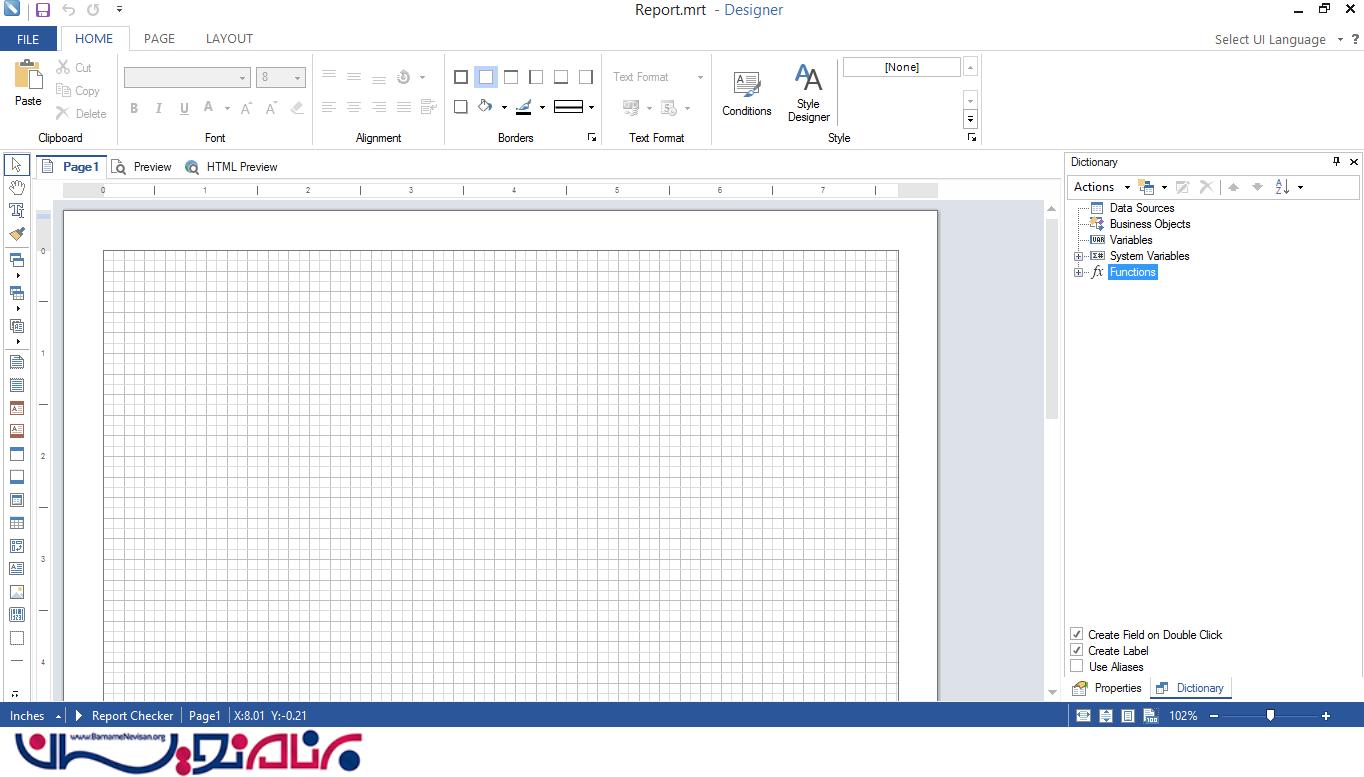
حالا برنامه Desinger.exe را باز می کنیم.

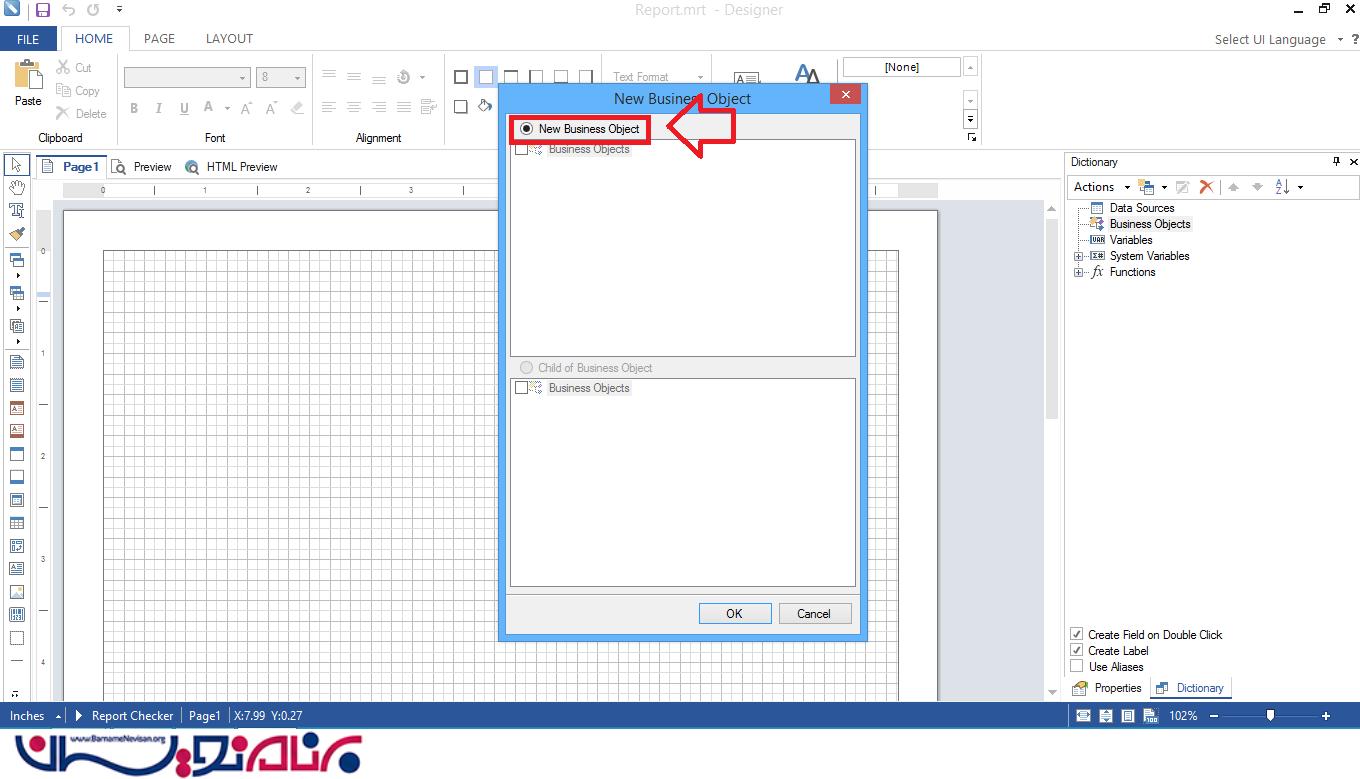
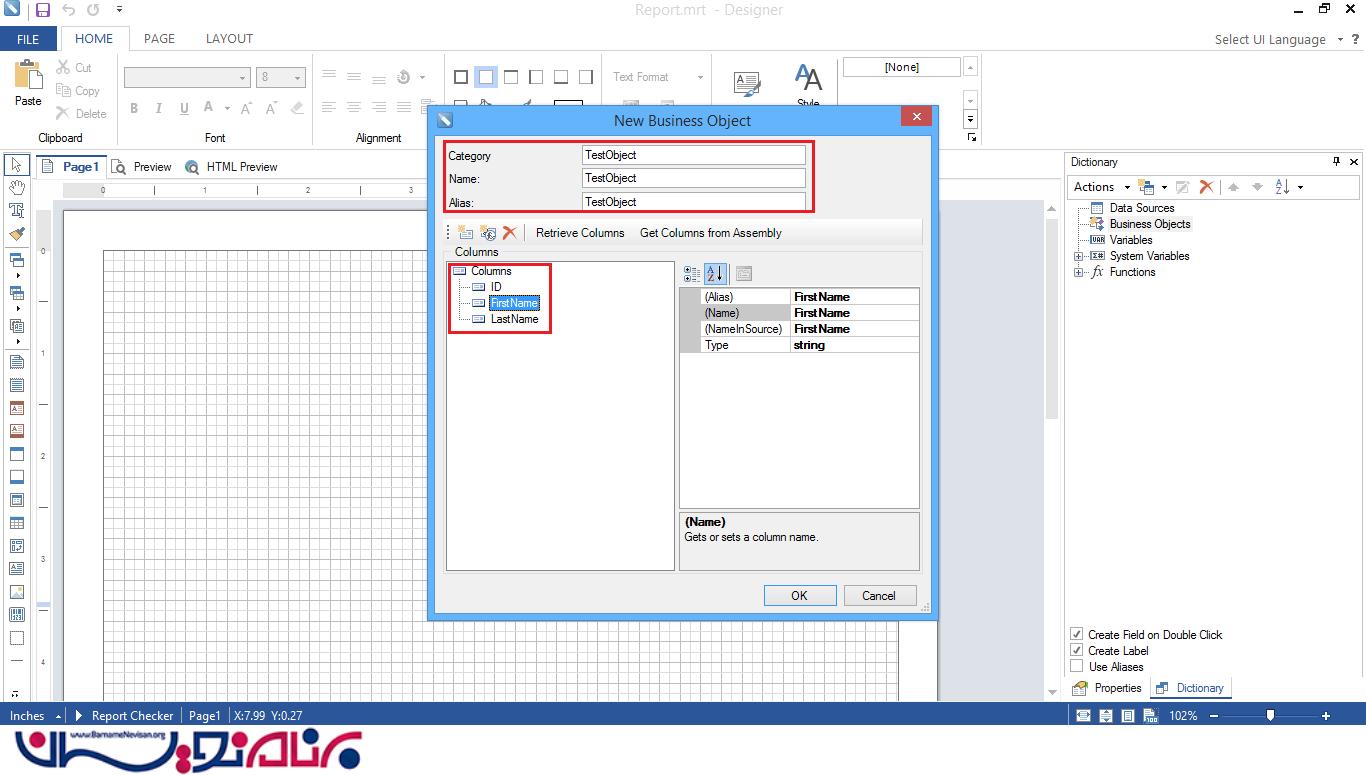
بر روی Bussiness Object کلیک راست می کنیم و گزینه New Bussiness Object را انتخاب می کنیم.
 سپس در منوی ظاهر شده گزینه New Business Object را انتخاب می کنیم.
سپس در منوی ظاهر شده گزینه New Business Object را انتخاب می کنیم.

بر روی Ok کلیک می کنیم در صفحه ای که مشاهده می کنید نام را برابر TestObject قرار می دهیم و سپس 3 ستون با نام های ID ، Firstname و LastName و ... ایجاد می کنیم.

در پنجره Dictionary مشاهده می کنید که TestObject به اشیاء ما اضافه شده است.
حالا TestObject را با عملیات Drag & Drop بر روی صفحه می کشیم.
وقتی این عملیات را انجام می دهیم پنجره مقابل ظاهر می شود.
تیک تمامی ستون ها را می زنیم و سپس نوع گزارش را بر روی Data قرار داده وبر روی Ok کلیک می کنیم.
سپس در کنترلر کد های زیر را قرار می دهیم که برای پر کردن گزارش با توجه به قالب است و همچنین مدیریت رویداد ها در گزارش مثل رویداد پرینت و تبدیل به PDF یا ...
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Http;
using StimulSoft_Report_in_MVC.Models;
using System.Data;
using Stimulsoft.Base;
using Stimulsoft.Report.Mvc;
using Stimulsoft.Report;
namespace StimulSoft_Report_in_MVC.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult FromLoadFileReport()
{
Student std = new Student();
StiReport report = new StiReport();
List<Student> lst = new List<Student>();
// دریافت لیست از دیتا بیس
lst.Add(new Student() { LastName = "Ali", FirstName = "Ahmadi", ID = 1 });
lst.Add(new Student() { LastName = "Sara", FirstName = "Rezayee", ID = 2 });
lst.Add(new Student() { LastName = "Mohammad", FirstName = "Hosseini", ID = 3 });
lst.Add(new Student() { LastName = "Sajjad", FirstName = "Rezvani", ID = 4 });
lst.Add(new Student() { LastName = "Maryam", FirstName = "Akbari", ID = 5 });
lst.Add(new Student() { LastName = "Pooriya", FirstName = "Momeni", ID = 6 });
string Path = Server.MapPath("~/Report/TestReport.mrt"); // نام و مسیر قالبی که در دیزانر ایجاد کردیم
report.Load(Path);
report.RegBusinessObject("TestObject", lst); // نام شیئی که در دیزانر ایجاد کردیم
report.Dictionary.SynchronizeBusinessObjects(2);
return StiMvcViewer.GetReportSnapshotResult(HttpContext, report);
}
//ایجاد پرینت
public ActionResult PrintReport()
{
return StiMvcViewer.PrintReportResult(this.HttpContext);
}
//ایجاد خروجی
public ActionResult ExportReport()
{
return StiMvcViewer.ExportReportResult(this.HttpContext);
}
public ActionResult ViewerEvent()
{
return StiMvcViewer.ViewerEventResult(this.HttpContext);
}
}
}
در View اقدام به نوشتن کدهای زیر می کنیم.
@using System.Web.UI.WebControls;
@using Stimulsoft.Report.Mvc;
@{
ViewBag.Title = "نمونه گزارش";
}
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<div>
@Html.Stimulsoft().RenderMvcViewerScripts()
@Html.Stimulsoft().RenderMvcDesignerScripts()
@Html.Stimulsoft().StiMvcViewer("MyViewr", new StiMvcViewerOptions()
{
ActionGetReportSnapshot = "FromLoadFileReport",
ActionViewerEvent = "ViewerEvent",
Width = Unit.Percentage(100),
Theme = StiTheme.Office2013,
ActionPrintReport = "PrintReport",
ActionExportReport = "ExportReport",
ToolbarBackgroundColor = System.Drawing.Color.Silver
})
</div>
حالا از پروژه اجرا می گیریم.

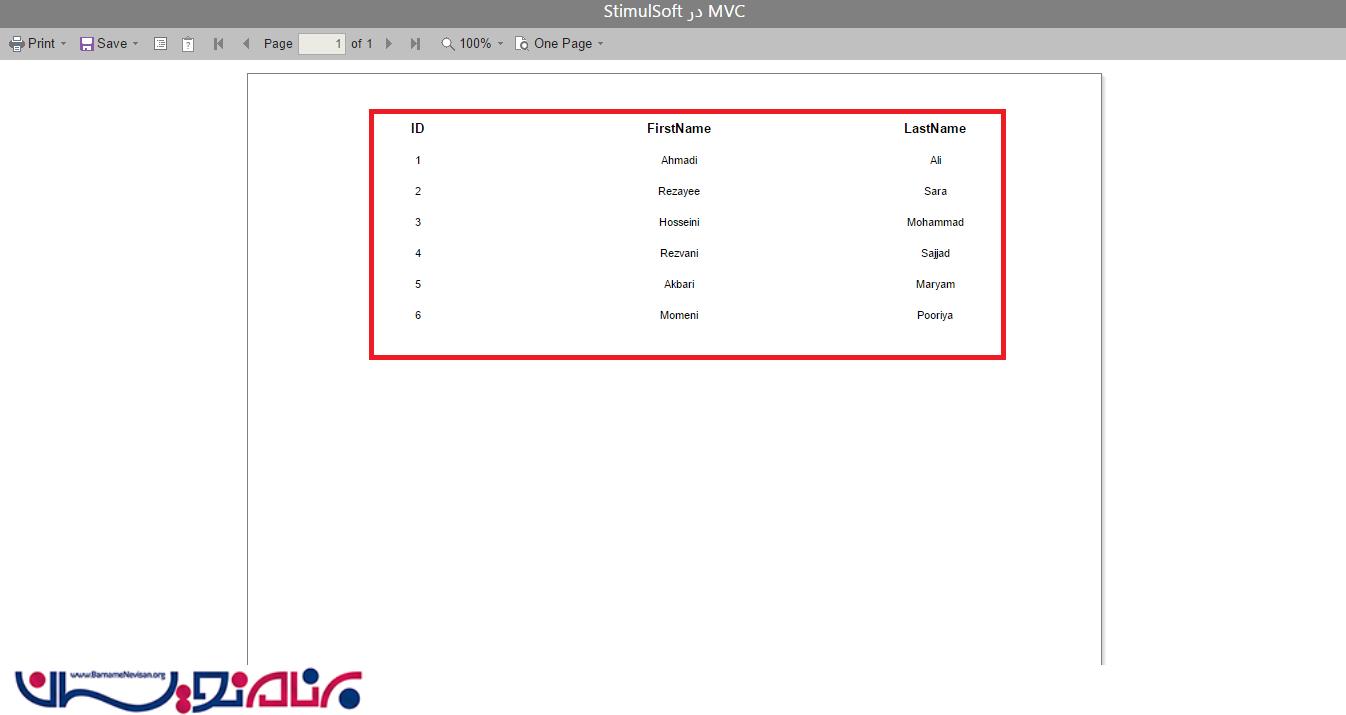
سپس گزینه مشخص شده را انتخاب می کنیم ، لیست افرادی که در کنترلر وارد کردیم را مشاهده می کنید ، دقت داشته باشید می توانید از دیتابیس برای بدست آوردن افراد نیز استفاده کنیم.

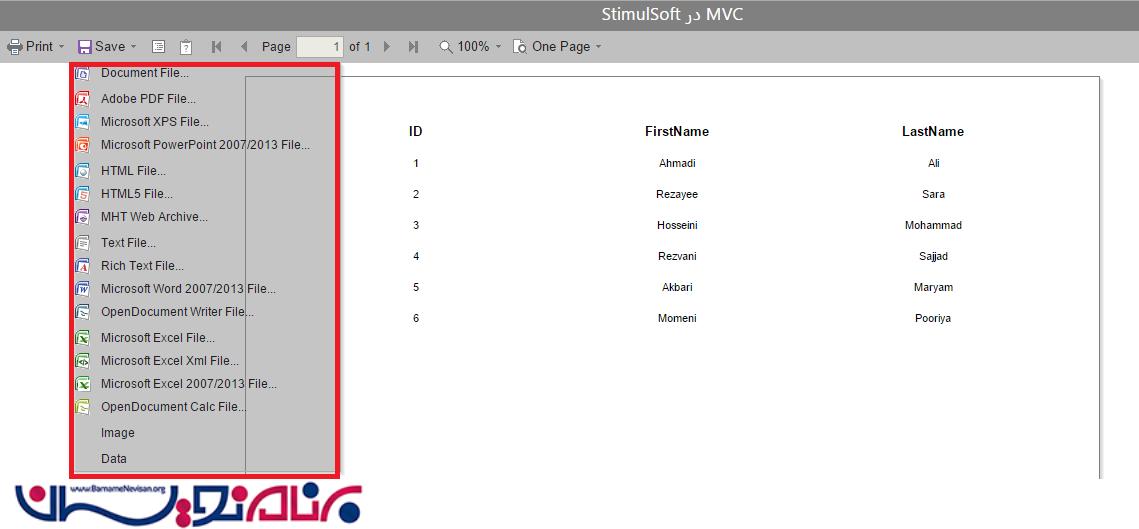
مشاهده می کنید که خروجی های متنوعی از گزارش ایجاد شده می توانید ذخیره کنیم.

در ذیل ضمیمه پروژه قرار داده شده است ، امیدوارم از آن استفاده لازم را برده باشید.
- ASP.net MVC
- 13k بازدید
- 36 تشکر
