ایجاد User Control در ASP.Net
جمعه 20 شهریور 1394در این مقاله می خواهیم به صورت گام به گام به ایجاد User Control بپردازیم. User Control برای اجتناب از تکرار کد، در نیازهای مشابه بسیار مفید می باشد.

ابتدا بدانیم که UserControl چیست؟
یک User Control، یک کنترل یا صفحه قابل استفاده مجدد با پسوند .ascx می باشد و مانند یک صفحه aspx. ساخته می شود. اما با این تفاوت که یک User Control به خودی خود ارائه نمی شود. User Control برای اجتناب از تکرار کد در نیازهای مشابه بسیار مفید می باشد.
فرض کنید به یک کنترل calendar با یکسری نیازهای سفارشی در صفحات متعدد در برنامه نیاز داریم. بنابریان به جای ایجاد مکرر کنترل، می توانیم آن را یکبار ایجاد کرده و در صفحات متعدد از آن بهره ببریم.
مزایا:
-ساختار صفحه User Control به صفحه aspx. شباهت دارد اما، یک User Control نیازی به اضافه کردن تمام ساختار HTML مانند Body، head و form نمی باشد.
-User Control دارای پسوند ascx. می باشد.
-یک User Control از کلاس User Control مشتق شده است در حالیکه، یک صفحه aspx. از کلاس Page مشتق شده است.
-یک User Control به خودی خود کار نمی کند و به یک صفحه aspx. نیاز دارد.
-برای استفاده از یک User Control در صفحه aspx. نیاز به یک کنترل در صفحه aspx. می باشد.
ایجاد User Control
گام اول: ایجاد Web Application
برنامه VS را باز کنید و مسیر زیر را برای ایجاد پروژه طی کنید:
"File" - "New WebSite" - "C#" - "Empty WebSite"
از ایجاد Master Page اجتناب کنید. در نهایت یک نام برای برنامه تعیین کنید.
گام دوم: ایجاد User Control
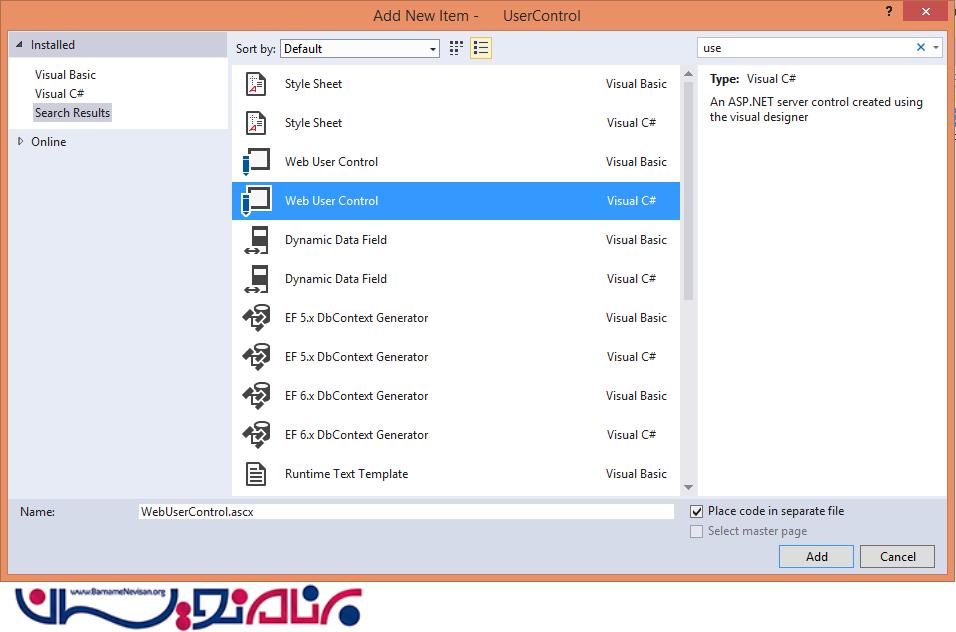
در Solution Explorer روی نام پروژه راست کلیک کرده و گزینه Add New Item را انتخاب کنید. در پنجره باز شده Web User Control را انتخاب کنید.

اکنون روی UserControl که در solution Explorer اضافه شده است کلیک کنید . به قسمت design بروید و دو Textbox، یک Label و یک Button اضافه کنید. در آخر بعد از اضافه کردن کدهای زیر در صفحه WebUserControl.ascx ( که ما نام آن را به studentcontrol تغییر داده ایم) کد برنامه به اینصورت خواهد بود:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="StudentUserControl.ascx.cs" Inherits="StudentUserControl" %>
<h3>این یک User Control می باشد </h3>
<table>
<tr>
<td>نام</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>شهر</td>
<td><asp:TextBox ID="txtcity" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td>
</td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="txtSave" runat="server" Text="ذخیره" onclick="txtSave_Click" /> </td>
</tr>
</table><br />
<asp:Label ID="Label1" runat="server" ForeColor="White" Text=" "></asp:Label>
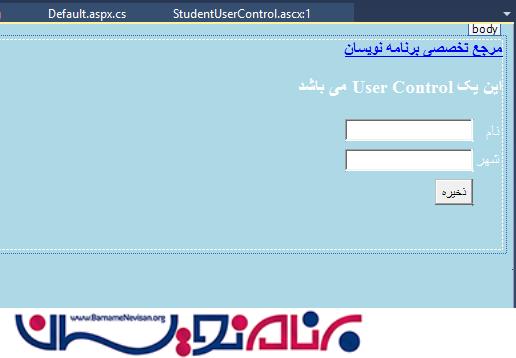
در کدهای بالا اگر دقت کرده باشید، متوجه خواهید شد که تمام کدهای HTML مانند head، body و form در صفحه وجود ندارد، حتی پس از ایجاد server control. به صفحه design بروید. کنترل صورت تصویر زیر خواهد بود:

روی دکمه "ذخیره" دوبار کلیک کرده و کدهای زیر را در فایل studentusercontrol وارد کنید:
protected void txtSave_Click(object sender, EventArgs e)
{
Label1.Text="نام شما "+txtName.Text+"می باشد"+" و اهل "+txtcity.Text +" می باشید";
}
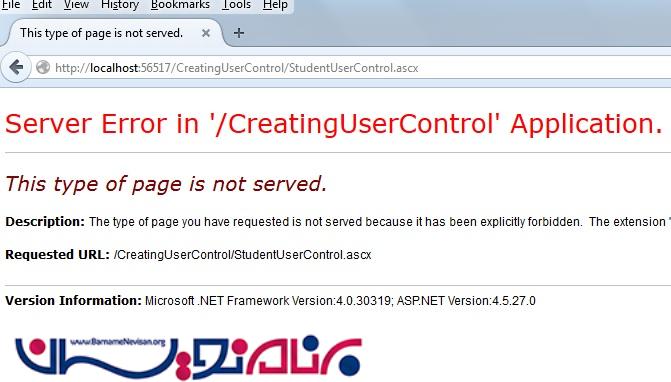
در قطعه کد بالا هر زمان که کاربر درون textbox ها متنی را وارد کند، بعد از کلیک روی دکمه، متن در label نمایش داده می شود. اکنون برنامه را اجرا می کنیم. همانطور که در تصویر زیر خواهید دید، برنامه با خطا مواجه خواهد شد.

همانطور که در بالا ذکر شد، یک User Control بطور مستقیم اجرا نخواهد شد. برای استفاده از یک User Control "باید" آن را در یک صفحه .aspx استفاده کنید. بنابراین، User Control را درون یک صفحه .aspx اضافه خواهیم کرد.
گام سوم: اضافه کردن User Control درون صفحه .aspx
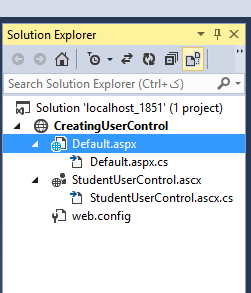
اکنون نیاز داریم که برای استفاده از User Control آن را درون یک صفحه .aspx اضافه کنیم. بنابراین در Solution Explorer روی پروژه راست کلیک کرده و یک صفحه Default.aspx را اضافه خواهیم کرد. نتیجه را در تصویر زیر می بینیم.

گام چهارم: Register کردن User Control در صفحه .aspx
برای استفاده از User Control در .aspx باید با استفاده از Register Page directive آن را Register کنیم.
Register Page directive ویژگی های زیر را دارا می باشد:

-Assembly : این یک ویژگی اختیاری بوده و برای register کردن assembly می باشد. برای مثال : Ajax control toolkit
-Namespace : این ویژگی برای تعیین فضای نام می باشد.
-Src : برای تنظیم منبع User Control
-TagName : برای تعیین نام برای User Control می باشد. مانند تعیین نام برای Textbox یا Label
-TagPerfix : این ویژگی برای تععین نام prefix برای User Control مانند Asp می باشد.
حالا، به صفحه default.aspx رفته و در قسمت بالای کدها قرار بگیرید و ویژگی Register را نوشته و User Control خود را انتخاب کنید. مسیر User Control در Register directive اضافه خواهد شد. Tagname و tagprefix را نیز اضافه کنید. تصویر آن را می توانید در زیر مشاهده کنید.

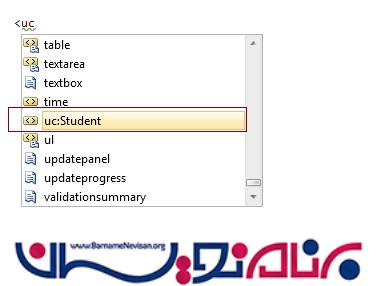
نام Tagprefix را مانند زیر در بخش form وارد کنیدتا یک کنترل مانند زیر نشان داده شود:

اکنون کنترل را اتخاب کرده و ویژگی هایی مانند Id و runat را نیز تعیین کنید.
<uc:Student ID="studentcontrol" runat="server" />
اکنون، تمام کدهای مربوط به صفحه default.aspx را که در برنامه نوشته ایم را می توانید در زیر ببینید.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Register Src="~/StudentUserControl.ascx" TagPrefix="uc" TagName="Student"%>
<html xmlns="http://www.w3.org/1999/xhtml" dir="rtl">
<head id="Head1" runat="server">
<title>Article by Bahar Aminlou</title>
</head>
<body bgcolor="lightblue">
<form id="form2" runat="server">
<div style="color: gray;">
<h4>
<a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a>
</h4>
<uc:Student ID="studentcontrol" runat="server" />
</div>
</form>
</body>
</html>
در نهایت برنامه را اجرا کنید.

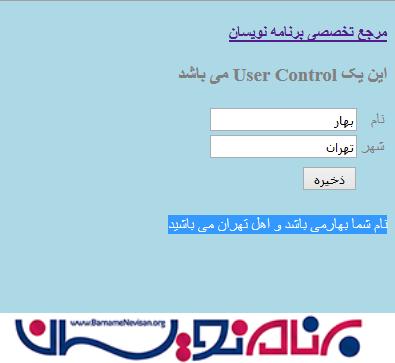
نام و نام شهر را در Textbox ها وارد کرده و روی دکمه "ذخیره" کلیک کنید. نتیجه را بصورت زیر خواهید دید.

همانطور که مشاهده کردید، ما در صفحه .aspx هیچ کدی نداشتیم اما همچنان خروجی نمایش داده می شود زیرا تمام منطق برنامه در User Control نوشته شده است. ما می توانیم از همین User Control به تعداد N بار با مشخص کردن Id آن در همان صفحه یا صفحات دیگر، استفاده کنیم.
در آخر می توانید برای یادگیری بهتر و حزئیات بیشتر، برنامه را از قسمت فایل های ضمیمه دانلود کنید.
- ASP.net
- 4k بازدید
- 0 تشکر
