گرفتن اطلاعات هر ردیف GridView توسط Jquery
شنبه 4 مهر 1394در این مقاله قصد داریم آموزشی درباره گرفتن اطلاعات هر سطر از گریدویو و همچنین با کلیک کردن بر روی سطر اطلاعات آن ردیف از گرید ویو برای کاربر به نمایش در بیاید.

در این مقاله قصد داریم به طریقه استفاده از متدهای Click و text و همچنین نحوه پیدا کردن Id در Jquery توضیحی بدهیم.
برای شروع ویژوال استادیو را باز کرده و یک پروژه از نوع ASp.Net ایجاد میکنیم حال روی Solution Explorer راست کلیک کرده ویک web Form ایجاد میکنیم.
حال در صفحه Design رفته و فایل Css زیر را در header صفحه اضافه میکنیم
<style type="text/css">
table tbody tr:hover {
background-color: red;
cursor: pointer;
}
</style>
سپس برای کار با فایل های جی کوئری فایل js زیر را در صفحه رفرنس دهید
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
حال در صفحه Desing رفته و کد های Html زیر را وارد کنید این کدها برای ساخت گرید به کار میرود
<body dir="rtl">
<form id="form1" runat="server">
<div>
<table id="tstTable" class="tbl">
<caption>برنامه نویسان </caption>
<thead>
<tr>
<th>تاریخ </th>
<th>دستورات </th>
<th>توضیحات </th>
<th>ایدی</th>
</tr>
</thead>
<tbody>
<tr>
<td>16/04/2010 07:30</td>
<td>ویرایش </td>
<td>آموزشی </td>
<td>00215</td>
</tr>
<tr>
<td>15/02/2012 14:37</td>
<td>ویرایش</td>
<td>هنری </td>
<td>85407</td>
</tr>
<tr>
<td>14/03/2013 10:18</td>
<td>افزوردن </td>
<td>فرهنگی</td>
<td>15708</td>
</tr>
<tr>
<td>17/03/2013 10:18</td>
<td>افزودن </td>
<td>سیاسی</td>
<td>15648</td>
</tr>
<tr>
<td>14/06/2013 10:18</td>
<td>افزودن </td>
<td>تاریخی</td>
<td>15948</td>
</tr>
<tr>
<td>14/03/2013 10:18</td>
<td>افزودن </td>
<td>اجتماعی</td>
<td>16748</td>
</tr>
</tbody>
</table>
</div>
</form>
حال از برنامه اجرا بگیرید

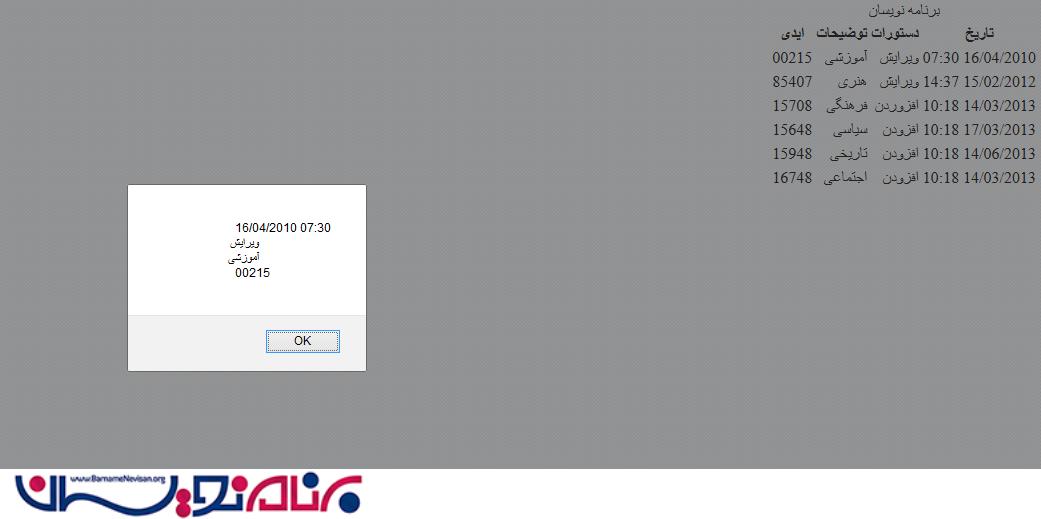
حال برای آن که روی هر ردیف از این گرید کلیک کنیم و اطلاعات آن به صورت یک باکس به نمایش دربیاید کافی است کد های jquery زیر را به صفحه اضافه کنیم
<script type="text/javascript">
$(document).ready(function () {
$('table tbody tr').click(function () {
alert($(this).text());
});
});
</script>
توضیح این چند خط Jquery این است که وقتی صفحه کاملا لود شده یک تابع را صدا بزند که تایع وقتی کلیک شده ا طلاعات هر خط از این گرید را به ما به صورت یک فایل text نمایش دهد .
در زیر کل کارهایی که در بالا انجام داده ایم را آورده ایم
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="RowDataUsingJqueryInGridView.aspx.cs" Inherits="BindImageDropdown" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head </title>
<style type="text/css">
table tbody tr:hover {
background-color: red;
cursor: pointer;
}
</style>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('table tbody tr').click(function () {
alert($(this).text());
});
});
</script>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<table id="tstTable" class="tbl">
<caption>برنامه نویسان </caption>
<thead>
<tr>
<th>تاریخ </th>
<th>دستورات </th>
<th>توضیحات </th>
<th>ایدی</th>
</tr>
</thead>
<tbody>
<tr>
<td>16/04/2010 07:30</td>
<td>ویرایش </td>
<td>آموزشی </td>
<td>00215</td>
</tr>
<tr>
<td>15/02/2012 14:37</td>
<td>ویرایش</td>
<td>هنری </td>
<td>85407</td>
</tr>
<tr>
<td>14/03/2013 10:18</td>
<td>افزوردن </td>
<td>فرهنگی</td>
<td>15708</td>
</tr>
<tr>
<td>17/03/2013 10:18</td>
<td>افزودن </td>
<td>سیاسی</td>
<td>15648</td>
</tr>
<tr>
<td>14/06/2013 10:18</td>
<td>افزودن </td>
<td>تاریخی</td>
<td>15948</td>
</tr>
<tr>
<td>14/03/2013 10:18</td>
<td>افزودن </td>
<td>اجتماعی</td>
<td>16748</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
</html>
و لازم است خاطر نشان کنم که هیچ کدی در صفحه اصلی برنامه ننوشتیم
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class BindImageDropdown : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
- Jquery
- 2k بازدید
- 0 تشکر
