معرفی Geolocation (اینترفیس وب API) درASP.Net
چهارشنبه 8 مهر 1394یکی از امکانات جدیدی که در حال حاضر در حال تست کردن و گنجانده شدن در همه مرورگرهای اصلی است و همراه با html5 عرضه می شود همان GeoLocation Api می باشد که در این مقاله بررسی این امکان جدید می پردازیم

GeoLoaction چیست؟
این Web API برای شناسایی مکان کاربران در وب استفاده میشود. اینکار قبلا هم انجام میشده ولی این Api دو امکان جدید به سیستم قبلی اضافه کرده است اولی دقت بیشتر این سیستم می باشد در روش قبلی که با استفاده از ip بود دقت زیادی نداشت و دومی امکان جدید در این سیستم شناسایی دستگاههایی می باشد که با استفاده از ارتباط های وایرلس به اینترنت متصل میشوند مثل موبایل ها و لپ تاپ ها. در سیستم ip شناسایی مکان این نوع از اتصالات امکان پذیر نبوده ولی با GeoLocation این امکان بوجود می آید و شما این نوع از دستگاه ها رو هم می تونید مکان یابی کنید.
پس GeoLoaction این امکان را به ما می دهد که با استفاده از برجهای WiFi یا Gps های موبایل این نوع دستگاه ها را هم بتوانیم مکان یابی کنیم .
فعلا در بین مرورگرها فقط 3.5 FireFox به بالا ، پشتیبانی کامل از این تکنولوژی را دارا می باشد و برای بقیه باید یک نرم افزار یا Plug in نصب کنید.
برای استفاده از این امکان در آبجکت Navigator ، آبجکتی با اسم GeoLocation قرار گرفته که ما با این آبجکت کار میکنیم
برای تست اینکه geolocation وجود دارد یا نه از کد زیر استفاده می کنیم.
if ("geolocation" in navigator) {
/* geolocation is available */
} else {
/* geolocation IS NOT available */
}
توجه : در فایر فاکس 24 و ورژن های قدیمی تر در داخل navigator همیشه on است .
به دست آوردن موقعیت کاربران
برای به دست آوردن موعیت کاربران شما می توانید از متد getCurrentPosition() استفاده کنید.
این کار با ارسال یک درخواست برای تشخیص موقعیت کاربرآغاز می شود. اگر شما پاسخ مثبت دهید، فایرفاکس اطلاعاتی دربارهٔ نقطههای دسترسی بیسیم نزدیک به شما و نشانی IP رایانهٔ شما جمعآوری میکند و آنها را به فراهمکنندهٔ خدمات موقعیت مکانی پیشفرض، «خدمات موقعیت مکانی گوگل» ارسال میکند تا موقعیت مکانیتان به دست آورد. سپس این اطلاعات در اختیار صفحه درخواستکننده گذاشته میشود.
اگر شما پاسخ منفی دهید، فایرفاکس هیچ اقدامی انجام نخواهد داد
.بعد از تعیین موقعیت متد پاسخ فعال خواهد شد.در صورت رخ دادن خطا هم متد های دیگری صدا زده خواهند شد.
توجه:به صورت پیش فرض getCurrentPosition() قصد دارد در کمترین زمان ممکن به پاسخ برسد.این در مواقعی که دقت از اولویت کمتری نسبت به سرعت برخوردار است مناسب می باشد.وسایلی که GPS دارند در عرض چند دقیقه موقعیت را شناسایی می کنند.منتها دقت آن کمتر از نتایجی باشد که از getCurrentPosition() بر می گرد.
navigator.geolocation.getCurrentPosition(function(position)
{ do_something(position.coords.latitude, position.coords.longitude); });
کد بالا باعث می شود که تابع do_something() هنگامی که موقعیت به دست امد اجرا شود.
نگاهی به موقعیت جاری
در صورت تغییر موقعیت (با جابه جایی کاربر)شما می توانید متد watchPosition() را با این اطلاعات جدید فراخوانی کنید.که پارامتر هایی مشابه getCurrentPosition() دارد.
var watchID = navigator.geolocation.watchPosition(function(position) {
do_something(position.coords.latitude, position.coords.longitude);
});
توجه :شما می توانید بدون استفاده ازgetCurrentPosition() از تابع watchPosition() استفاده کنید.
تابع watchPosition() شماره Idرا بر می گرداند.از مقدار ID می توانید برای توقف رصد موقعیت کاربر به کمک clearWatch()استفاده کنید.
navigator.geolocation.clearWatch(watchID);
فراخوانی watchPosition مانند کد زیر خواهد بود
function geo_success(position) {
do_something(position.coords.latitude, position.coords.longitude);
}
function geo_error() {
alert("Sorry, no position available.");
}
var geo_options = {
enableHighAccuracy: true,
maximumAge : 30000,
timeout : 27000
};
var wpid = navigator.geolocation.watchPosition(geo_success, geo_error, geo_options);
بروز خطا
در صورت بروزخطا تابع زیر فراخوانی خواهد شد.
function errorCallback(error) {
alert('ERROR(' + error.code + '): ' + error.message);
};
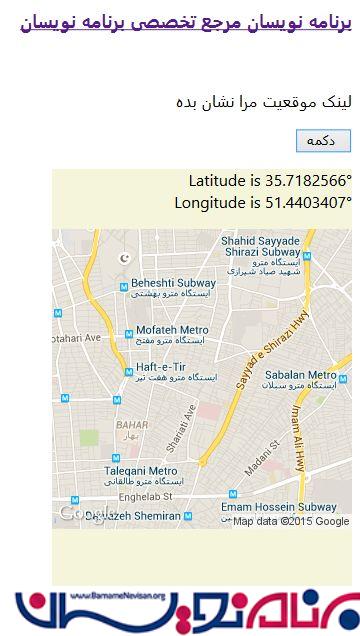
نمونه ای از پروژه موقعیت یابی کاربر
کد هایی که باید در قسمت HTML نوشته شوند
<form id="form1" runat="server" method="post">
<div>
<a href="http://barnamenevisan.org"><h3>برنامه نویسان
مرجع تخصصی برنامه نویسان</h3></a>
<br />
<p><a onclick="geoFindMe()">لینک موقعیت مرا نشان بده</a></p>
<input type="button" name="button" value=" دکمه" onclick="geoFindMe()"/>
<div id="out"></div>
</div>
</form>
در این کد ها از یک لینک و یک دکمه برای نشان دادن موقعیت استفاده شده است.همانطور که می بینید بر روی رویداد کلیک تابع جاوااسکریپت مربوطه فراخوانی شده است .
کدهایی که باید در قسمت جاوا اسکریپت نوشته شوند
<script type="text/javascript">
function geoFindMe() {
var output = document.getElementById("out");
if (!navigator.geolocation) {
output.innerHTML = "<p>Geolocation is not supported by your browser</p>";
return;
}
function success(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
output.innerHTML = '<p>Latitude is ' + latitude + '° <br>Longitude is ' + longitude + '°</p>';
var img = new Image();
img.src = "https://maps.googleapis.com/maps/api/staticmap?center=" + latitude + "," + longitude + "&zoom=13&size=300x300&sensor=false";
output.appendChild(img);
};
function error() {
output.innerHTML = "Unable to retrieve your location";
};
output.innerHTML = "<p>Locating…</p>";
navigator.geolocation.getCurrentPosition(success, error);
}
</script>
تطبیق پذیری Browser
فایرفاکس بر مبنای اطلاعات WiFi شما و با استفاده از Google Location Services از سیستم تعیین موقعیت پشتیبانی می کند.در تعامل بین فایرفاکس و گوگل به اطلاعاتی که مبادله میشود اطلاعات مربوط به WiFi Access Point، access token، و آدرس IP کاربر اضافه می شود.
سپس، خدمات موقعیت مکانی گوگل محل تقریبی شما را (به صورت طول و عرض جغرافیایی) باز خواهد گرداند.
این اطلاعات بر روی یک کانال رمز شده منتقل میشوند تا از دسترسی غیرمجاز مصون بمانند. هنگامی که فایرفاکس موقعیت مکانی شما را به دست آورد، آن را در اختیار وبگاه درخواستکننده قرار میدهد. نام یا نشانی وبگاهی که از آن بازدید میکنید و یا کوکیهای آن هرگز در اختیار خدمات موقعیت مکانی گوگل قرار نمیگیرد.
- ASP.net
- 2k بازدید
- 3 تشکر
