ساخت Layout تو در تو در razor
دوشنبه 6 مهر 1394این مقاله به بررسی فرآیند مورد نیاز برای رسیدن به layout Page های تو در تو با استفاده از razor view Engine در mvc می باشد. Layotها در razor معادل صفحات masterpage در asp می باشد .

سایت نمونه مربوط به نامه تعدادی از بخش ها، که یکی از آنها اتوماسیون و دیگری برای الکترونیک است. هر یک از آنها نام خود را دارد . در زیر نشان می دهیم که استفاده از Razor در صفحات یک وب سایت ساخته شده با استفاده از asp mvc چقدر ساده می باشد.
مرحله اول
یک سایت جدید ایجاد کنید
دو پوشه به سایت اضافه کنید یکی به نام Content و دیگری با نام Shared ، سپس یک فایل css جدید اضافه کنید با نام پیش فرض StyleSheet. حال کد زیر را به ان اضافه کنید:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 80%;
padding: 0;
margin: 0;
}
h1{
color: #0093c0;
}
#wrapper{
background-color: #c1dfde;
padding: 10px;
width: 800px;
margin: auto;
min-height: 600px;
}
#electronics, #automation{
min-height: 400px;
}
#electronics{
background-color: #8ec1da;
width: 650px;
float: left;
}
#automation{
background-color: #ffe8d3;
}
#electronicsnav{
background-color: #fff;
min-height: 400px;
width: 150px;
float: left;
}
#automationnav{
background-color: #dedede;
}
#automation h3{
color: #997d63;
}
مرحله دوم
اضافه کردن یک فایل ChHtml به پوشه Shared با نام MainLayout
سپس کد ها را به صورت زیر تغییر دهید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@Page.Title</title>
<link href="@Href("~/Content/StyleSheet.css")" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="header"><h1>Global Enterprises</h1></div>
<div id="nav">
<a href="Home">Home</a> |
<a href="About">About</a> |
<a href="Engineering">Engineering</a> |
<a href="Electronics">Electronics</a> |
<a href="Automation">Automation</a> |
<a href="Contact">Corporate</a> |
<a href="Contact">Contact Us</a>
</div>
@RenderBody()
</div>
</body>
</html>
مرحله سوم
اضافه کردن یک CsHtml دیگر به پوشه Shared با نام _AutomationLayout.cshtml
سپس کد ها را به صورت زیر تغییر دهید:
@{
Layout = "~/Shared/_MainLayout.cshtml";
}
<div id="automationnav">
<a href="Products">Products</a> |
<a href="Services">Services</a> |
<a href="Support">Support</a> |
<a href="Team">The Team</a> |
</div>
<div id="automation">
@RenderBody()
</div>
<div id="footer">The Automation Division Footer</div>
مرحله 4
یک فایل CsHtml دیگر را در فایل Shared قرار دهید با نام _ElectronicsLayout.cshtml
کدها را حذف و کد زیر را به آن اضافه کنید:
@{
Layout = "~/Shared/_MainLayout.cshtml";
}
<div id="electronicsnav">
<a href="Products">Products</a> <br />
<a href="Services">Services</a> <br />
<a href="Support">Support</a> <br />
<a href="Team">The Team</a> <br />
</div>
<div id="electronics">
@RenderBody()
</div>
<div id="footer">The Electronics Division Footer</div>
مرحله 5
فایل CsHtml با نام Automation.cshtml به پوشه root اضافه کنید و کد زیر را جایگزین کنید
@{
Layout = "~/Shared/_AutomationLayout.cshtml";
Page.Title = "Automation";
}
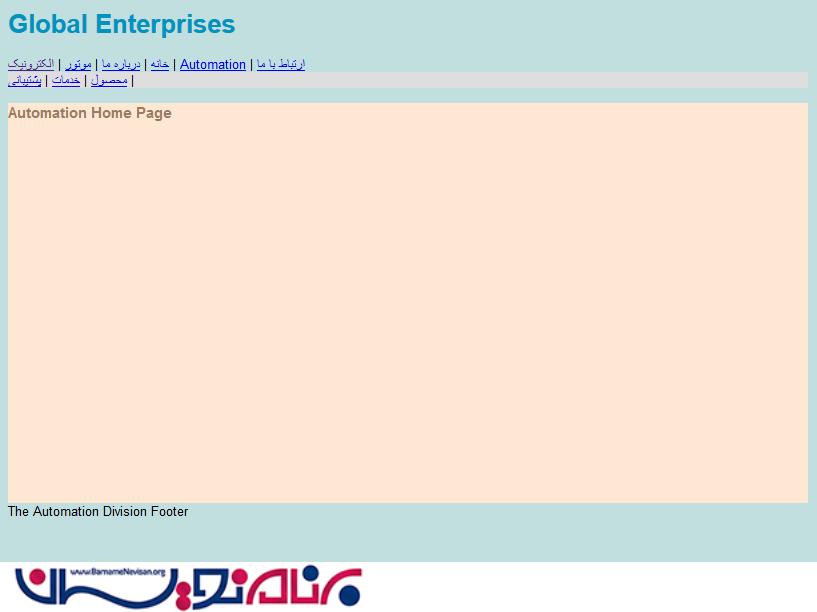
<h3>Automation Home Page</h3>
مرحله 6
در نهایت یک فایل دیگر CsHtml با نام Electronics.cshtml را به پوشه root اضافه کنید و کد زیر را جایگزین کنید.
@{
Layout = "~/Shared/_ElectronicsLayout.cshtml";
Page.Title = "Electronics";
}
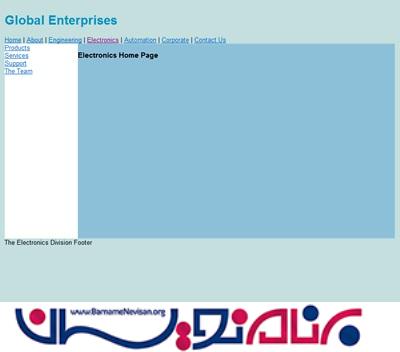
<h3>Electronics Home Page</h3>
صفحه Electronics را در انتخاب و برنامه را اجرا کنید.
توجه داشته باشید که دومین ناوبری دارای یک زمینه سفید و منطقه اصلی زمینه ابی است.
روی لینک Automation در ناوبری بالا کلیک کنید و ببینید چگونه تغییر رنگ می دهد.

- ASP.net MVC
- 2k بازدید
- 2 تشکر
