اعتبارسنجی مدل در MVC
پنجشنبه 9 مهر 1394در برنامه های وب اعتبارسنجی نقش بسیار مهمی را بازی می کنند. داده ها توسط کاربران وارد شده و امکان ندارد که همیشه صحیح باشند. در این مقاله شما نحوه اعتبار سنجی توسط صفت های مدل را خواهید آموخت.

بنابراین شما نیاز به مطمئن شدن از میزان اعتبار ورودی های کاربران و همچنین نیاز به یک منطق درست برای اعتبارسنجی ورودی ها دارید.
این مقاله درباره اعتبارسنجی مدل (Model Validation) می باشد. سه نوع از اعتبارسنجی در MVC موجود است :
1-اعتبارسنجی Html / اعتبارسنجی جاوااسکریپت
2-اعتبارسنجی مدل در MVC
3-اعتبارسنجی بانک اطلاعاتی
اما امن ترین و مطمئن ترین اعتبارسنجی، اعتبارسنجی مدل در MVC می باشد. در Html و جاوااسکریپت، اعتبارسنجی می تواند به راحتی بشکند اما در اعتبارسنجی مدل این اتفاق هیچگاه نمی افتد. در MVC اعتبارسنجی مدل توسط Data Annotation ها انجام می گیرد. این صفات از اسمبلی System.ComponentModel.DataAnnotations ارث بری می نمایند. MVC 4 راه متفاوتی را برای ساخت اعتبارسنجی سفارشی فراهم کرده است.
قبل از انجام اعتبارسنجی مدل در MVC شما نیاز به اضافه کردن رفرنس زیر دارید :
“;using System.ComponentModel.DataAnnotations”
حالا شما آماده استفاده از اعتبارسنجی مدل می باشید.
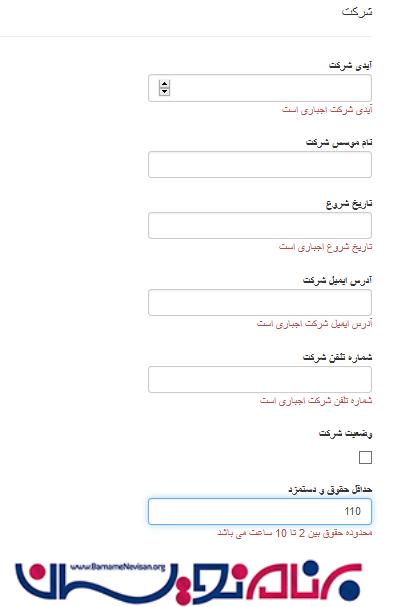
در مثال خود یک کلاس با نام “company” در پوشه Model ایجاد نمایید.

حالا صفات را اضافه نمایید. در مثال زیر صفات متنوعی استفاده شده است.



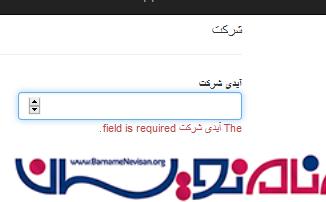
در مثال قبلی شما تنها نیاز به اضافه کردن صفت “Required” بدون استفاده از پیغام خطا دارید. اگر از صفت “Required” بدون error message استفاده کنید پیغام پیش فرض در صورت پر نکردن فیلد به صورت زیر خواهد بود :

[Display(Name = "Company Id")]
[Required (ErrorMessage= "Company Id is Required")]
public int CompanyRegisterId { get; set; }
اما اگر از error message استفاده کنید پیغام سفارشی به صورت زیر نمایش داده می شود :

در Razor شما نیاز به استفاده از تگ label ندارید. مدل MVC این کار را به راحتی برای شما انجام می دهد.
تنها چیز این است که شما نیاز به استفاده از صفت مربوطه توسط سینتکس یا دستور Razor دارید.
اسمبلی “ComponentModel.DataAnnotations” دارای صفات اعتبارسنجی زیادی می باشد. برای مثال :
Required
Range
RegularExpression
Compare
StringLength
Data type
نوع های داده ای متنوعی برای مقدار ورودی وجود دارد. شما می توانید لیستی از Data Type ها را در زیر مشاهده نمایید :
Credit Card number
Currency
Custom
Date
DateTime
Duration
Email Address
HTML
Image URL
Multiline text
Password
Phone number
Postal Code
Text
Tine
Upload
[Display(Name = "آدرس ایمیل شرکت")]
[Required(ErrorMessage = "آدرس ایمیل شرکت اجباری است")]
[DataType(DataType.EmailAddress)]
public string CompanyEmailAddress { get; set; }
[Display(Name = "شماره تلفن شرکت")]
[Required(ErrorMessage = "شماره تلفن شرکت اجباری است")]
[DataType(DataType.PhoneNumber)]
public int CompanyPhoneNumber { get; set; }
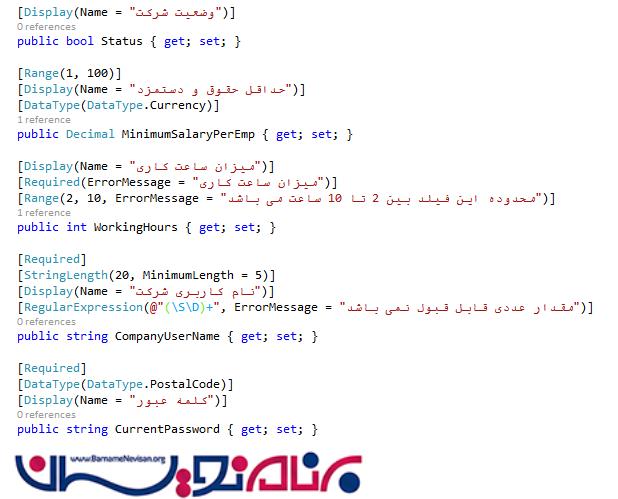
[Display(Name = "وضعیت شرکت")]
public bool Status { get; set; }
[Range(1, 100)]
[Display(Name = "حداقل حقوق و دستمزد")]
[DataType(DataType.Currency)]
public Decimal MinimumSalaryPerEmp { get; set; }
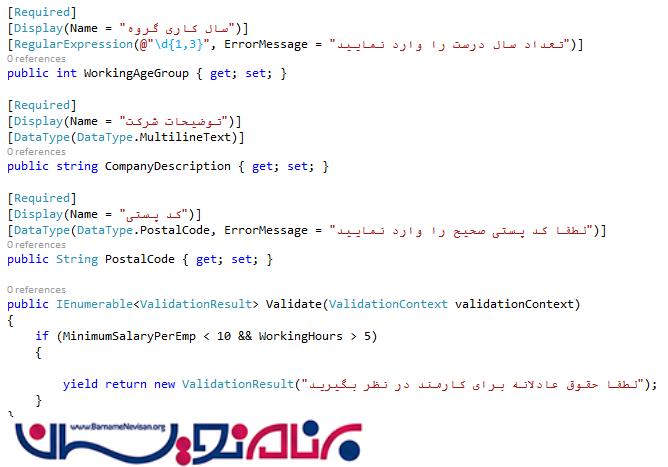
[Required]
[Display(Name = "توضیحات شرکت")]
[DataType(DataType.MultilineText)]
public string CompanyDescription { get; set; }
[Required]
[Display(Name = "کد پستی")]
[DataType(DataType.PostalCode, ErrorMessage = "لطفا کد پستی صحیح را وارد نمایید")]
public String PostalCode { get; set; }
همچنین شما می توانید برای ورودی محدوده ای در نظر بگیرید. برای انجام این کار باید از صفت Range استفاده نمایید. کمینه و بیشینه مقدار را مانند زیر در این صفت قرار می دهید :
[Display(Name = "میزان ساعت کاری")]
[Required(ErrorMessage = "میزان ساعت کاری")]
[Range(2, 10, ErrorMessage = "محدوده این فیلد بین 2 تا 10 ساعت می باشد")]
public int WorkingHours { get; set; }
همچنین می توانید طول رشته ورودی را توسط اعتبارسنجی مدل اعتبارسنجی نمایید :
[Required]
[StringLength(20, MinimumLength = 5)]
[Display(Name = "نام کاربری شرکت")]
[RegularExpression(@"(\S\D)+", ErrorMessage = "مقدار عددی قابل قبول نمی باشد")]
public string CompanyUserName { get; set; }
با این دستور کاربر نمی تواند بیش از 10 حرف و کمتر از 5 حرف وارد نماید.
شما همچنین می توانید دو کلمه عبور وارد شده را با یکدیگر مقایسه نمایید. این کار توسط صفت Compare انجام می گیرد.
[Required(ErrorMessage = "کلمه عبور اجباری است")]
[DataType(DataType.PostalCode)]
[Display(Name = "کلمه عبور")]
public string CurrentPassword { get; set; }
[Required(ErrorMessage = "تکرار کلمه عبور اجباری است")]
[Display(Name = "تکرار کلمه عبور")]
[Compare("CurrentPassword", ErrorMessage = "لطفا کلمه عبور را دوباره وارد نمایید")]
public string ComparedPassword { get; set; }
توسط “DisplayFormat” شما می توانید فرمت داده را مشخص نمایید. برای مثال فرمت هایی مانند :
تاریخ (Date)، واحد پول و غیره.
[Display(Name = "نام موسس شرکت")]
[DisplayFormat(NullDisplayText = "anonymous")]
public string CompanyFounder { get; set; }
اینجا به جای نمایش null می توانید anonymous را نمایش دهید.
حال یک Controller ساخته تا اعتبارسنجی ها را اعمال نماییم. در این مثال از یک Controller پیش فرض و View استفاده شده است. متد Index یک view برمی گرداند که این view شامل فرمی است که کاربر می تواند اطلاعات شرکت را وارد نماید و آن را بفرستد.
گاهی اوقات کاربر نیاز به پیاده سازی سناریویی از اعتبارسنجی دارد که این سناریو در فریم ورک دات نت فراهم نشده است.
در این نوع از سناریوها شما نیاز به پیاده سازی یک اینترفیس “IValidatableObject” دارید. با استفاده از این شما می توانید یک بازرسی عمقی از مدل انجام دهید.
public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
if (MinimumSalaryPerEmp < 10 && WorkingHours > 5)
{
yield return new ValidationResult("لطفا حقوق عادلانه برای کارمند در نظر بگیرید");
}
}
در مثال قبلی متد استفاده شده به شما اجازه دسترسی به تمامی پروپرتی های مدل را داده و همچنین شما می توانید یک اعتبارسنجی سفارشی پیاده سازی نمایید.
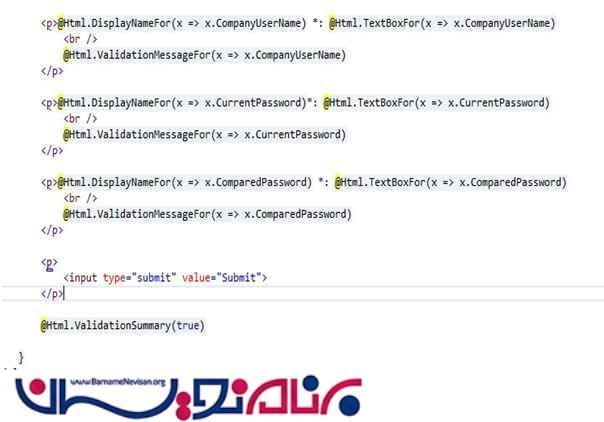
نکته مهم : در این View باید “ValidationSummary” برابر با True باشد.
@Html.ValidationSummary(true))
هنگامی که کاربر فرم را ارسال می کند controller درخواست POST را خواهد فرستاد. برای پاسخ به این درخواست ما نیاز به ساخت یک ActionResult دیگر در Controller داریم.
[HttpPost]
public ActionResult Index(Company company)
{
if (ModelState.IsValid)
{
// TO DO
return View();
}
return View();
}
با توجه به View شما نیاز به اضافه کردن مدل مانند زیر دارید:
@model SampleModelValidation.Models.Company
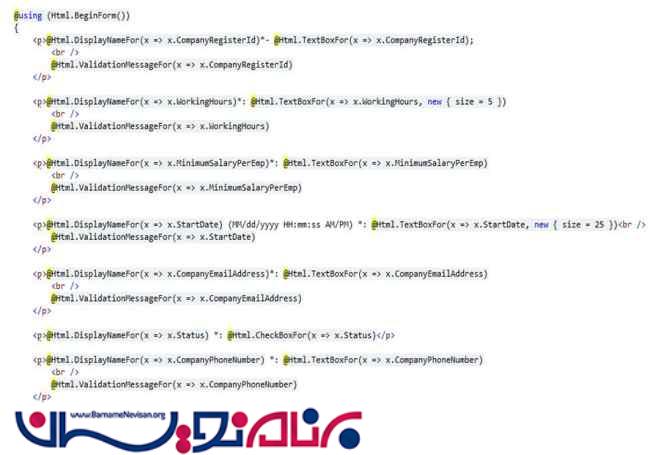
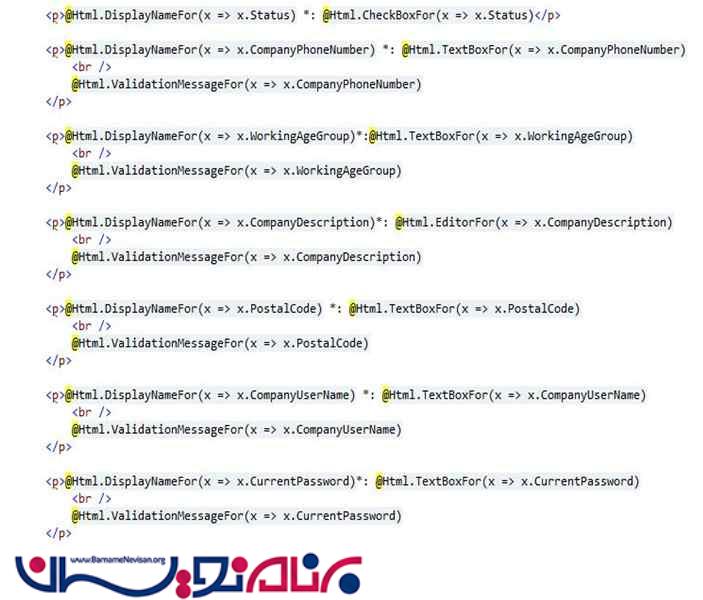
سپس شما ورودی و اعتبارسنجی هایی که در مدل پیاده سازی کردید اضافه می نمایید. این مهم است که ورودی های فرم باید درون BeginForm باشند :



حالا برنامه وب شما آماده اجرا می باشد. وبسایت را اجرا کرده اگر ورودی غلطی فرستاده شد شما پیغام خطایی را مشاهده خواهید نمود.
این اعتبارسنجی ها سمت سرور اعمال می شوند. اما ما نیاز به اعمال آنها سمت کاربر داریم. با این کار سرعت سرور بالا تر رفته و این به نفع کاربر هم می باشد. فریم ورک MVC از اعتبارسنجی های سمت کاربر هم به خوبی پشتیبانی می کند.
برای انجام اعتبارسنجی سمت کاربر جاوااسکریپت های زیر استفاده می شوند :
jQuery
jQuery validation library
jQuery unobtrusive validation library(توسط Microsoft)
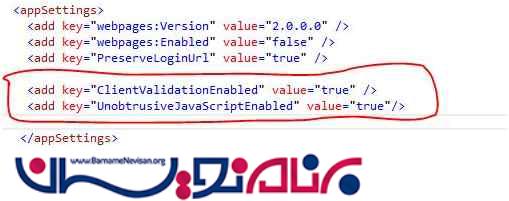
هنگامی که شما یک پروژه MVC باز می کنید کلیه اسکریپت های لازم برای اعتبارسنجی سمت کاربر در پوشه Scripts قرار می گیرد. ابتدا شما نیاز به تنظیم کردن تنظیمات تگ <appSettings> در فایل Web.Config دارید.

حالا شما نیاز به اضافه کردن رفرنس جاوااسکریپت در فایل “BundleConfig.cs” دارید. یکScript Bundle (بسته جاوااسکریپت) مانند زیر می سازیم :

سپس مانند زیر در “_Layout.chtml” عمل می کنیم :
@Scripts.Render("~/bundles/jqueryval")
حالا اعتبارسنجی سمت کاربر نیز آماده می باشد.
- ASP.net MVC
- 4k بازدید
- 4 تشکر
