Web API Routing در ASP.NET
جمعه 24 مهر 1394در این مقاله Web API Routing در ASP.NET را به همراه یک مثال باهم بررسی خواهیم کرد. همچنین خواهیم دید که چگونه یک Routing در Web API مکان یابی می شود.

مرحله اول:
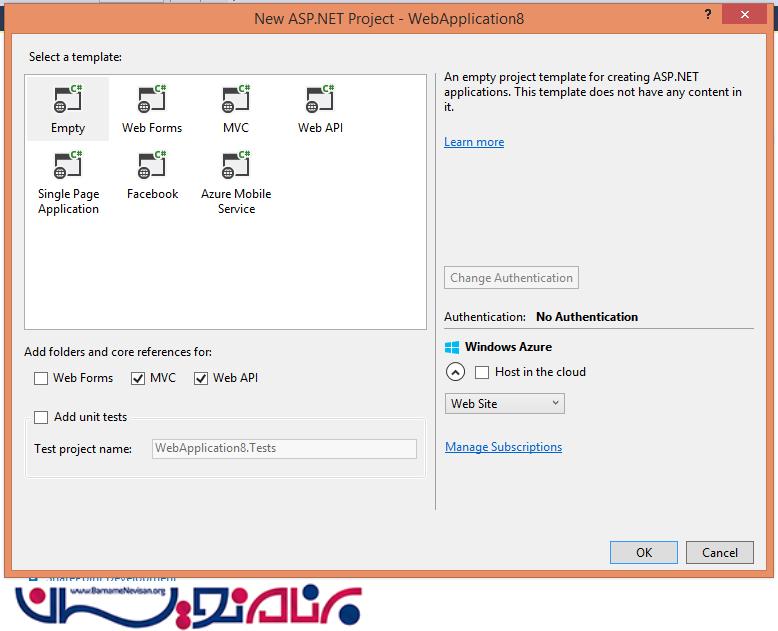
ابتدا یک پروژه Web API ایجاد می کنیم.

مرحله دوم:
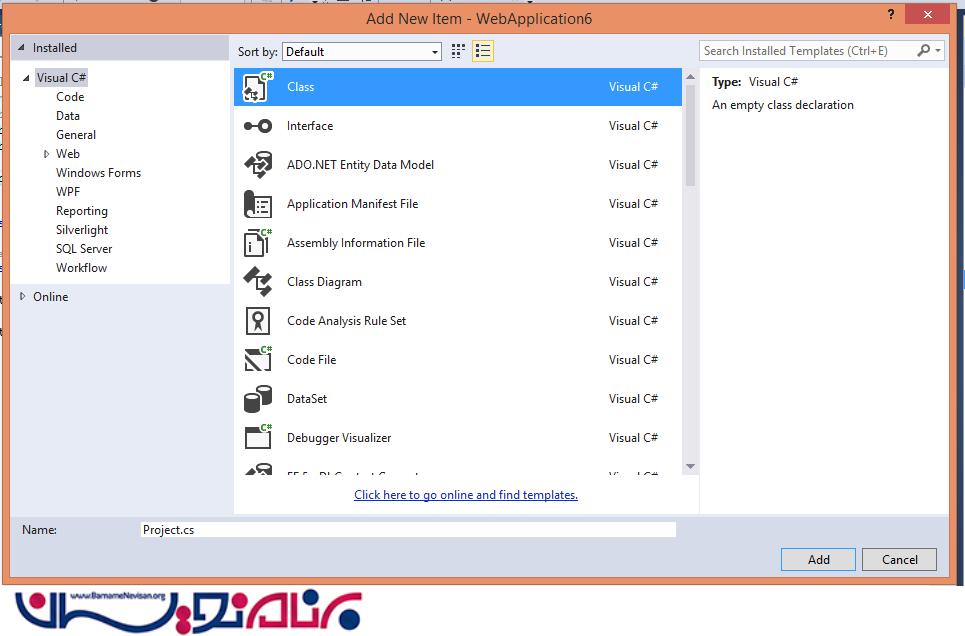
روی پوشه Model راست کلیک کرده و یک کلاس جدید اضافه کرده و نام آن را Project قرار دهید.

مدل project مانند زیر خواهد شد.
public class Project
{
public int Id { get; set; }
public string Name { get; set; }
public string Description { get; set; }
}
مرحله سوم:
یک کنترلر Web API بنام Project Controller ایجاد کرده و action methodهای زیر را ایجاد کنید.
public class projectController : ApiController
{
List<Project> lsProjects = new List<Project>()
{
new Project(){Id=001,Name ="WebApi",Description = "Web Api Description"},
new Project(){Id=002,Name ="Web Forms",Description = "Web Forms Description"},
new Project(){Id=001,Name ="MVC",Description = "MVC Description"},
};
public Project Get(int id)
{
return lsProjects.FirstOrDefault(s => s.Id.Equals(id));
}
public List<Project> Get()
{
return lsProjects;
}
public Project Post(Project project)
{
lsProjects.Add(project);
return project;
}
public Project Delete(int id)
{
Project deleteProject = lsProjects.FirstOrDefault(s => s.Id.Equals(id));
lsProjects.Remove(deleteProject);
return deleteProject;
}
}
نکته:اگر کد را مشاهده می کنید، action method مانند متد HTTP می باشد.
Route پیش فرض در WebApi.Config مانند زیر است:
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
سناریو 1:
برنامه را فقط با HttpGet اجرا کنید.
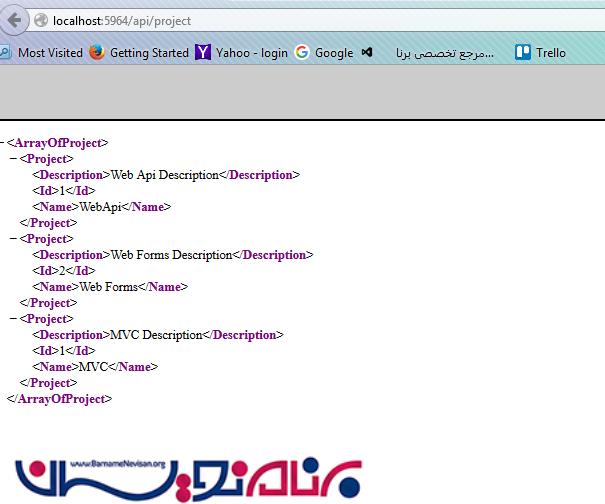
برنامه را با آدرس http://localhost:5964 و http://localhost:5964/api اجرا کنید. با اینکار با خطای 403 مواجه خواهید شد. بعد از آن پروژه را با آدرس http://localhost:5964/api/Project اجرا کنید و در این حالت لیستی از پروژه ها را مشاهده خواهید کرد.

framework ابتدا Route Template را که دقیقا با آدرس بالا مطابقت دارد یافته است. Route Template پیشفرض شبیه URL درخواست داده شده می باشد.
API با Route Template API مطابقت دارد و دیکشنری Route یک جفت مقدار کلیدی بعنوان "Controller="Project ایجاد خواهد کرد.
نکته: اگر ما نام کنترلر دیگری داشته باشیم، API خطای 404 را ایجاد خواهد کرد.
اکنون زمان انتخاب Action Method صحیح می باشد. ما هیچ صفتی در بالای Get Action Method نداریم. framework متدهایی را که با Get شروع می شوند را جستجو می کند. در اینجا framework دو متد Get(int id) و ()Get را یافته است. اما URL هیچ پارامتری را ندارد، framework برای متد ()Get آدرس را مسیریابی می کند. ازین رو تمام پروژه بازگشت داده می شود.
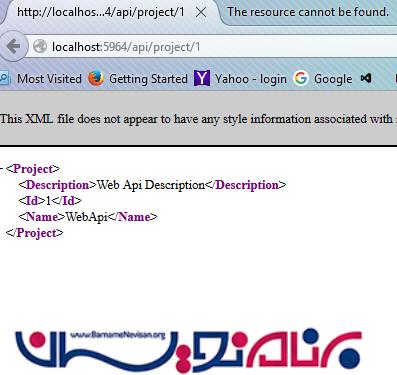
اگر ما آدرس http://localhost:5964/api/project/1 را درخواست کنیم، پروژه با Id=1 بازگشت داده خواهد شد.

شما می توانید متد post و delete را بررسی کنید و همان نتیجه را بیابید.
namespace WebApplication6.Controllers
{
public class projectController : ApiController
{
private List<Project> lsProjects = new List<Project>()
{
new Project() {Id = 001, Name = "WebApi", Description = "Web Api Description"},
new Project() {Id = 002, Name = "Web Forms", Description = "Web Forms Description"},
new Project() {Id = 001, Name = "MVC", Description = "MVC Description"},
};
[HttpGet]
public Project Find(int id)
{
return lsProjects.FirstOrDefault(s => s.Id.Equals(id));
}
[HttpGet]
public List<Project> Get()
{
return lsProjects;
}
[HttpPost]
public Project Insert(Project project)
{
lsProjects.Add(project);
return project;
}
[HttpDelete]
public Project Remove(int id)
{
Project deleteProject = lsProjects.FirstOrDefault(s => s.Id.Equals(id));
lsProjects.Remove(deleteProject);
return deleteProject;
}
}
سناریو 2:
Http Method را بعنوان صفت بالای Action method قرار دهید و نام Action Method ها را تغییر دهید.
برنامه را اجرا کرده و مسیریابی را مشاهده کنید.
اگر از متد HttpGet و مسیر http://localhost:5964/api/project استفاده می کنید.

همانطور که از HttpGet استفاده می کنیم، FindAll action method فراخوانی می شود. اکنون مسیریابی براساس صفت متد Http انجام می شود که در بالای action method می باشد. اگر ما از http://localhost:5964/api/project/1 استفاده کنیم سپس متد Find Action فراخوانی می شود. در این مثال framework مسیر واقعی را پیدا می کند.سپس کنترلر مناسب را پیدا می کند. سپس framework مسیر خود را براساس صفت HttpGet برای متد FindAll می گیرد.
سناریو 3
اکنون مقدار کنترلر را به route ارسال خواهیم کرد و خواهیم دید که چه اتفاقی میفتد.
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new {Controller="Project", id = RouteParameter.Optional }
);
}
آدرس: Http//localhost:5964/api می باشد و از HttpGet استفاده می شود.
همانطور که ذکر شد مقدار کنترلر پیشفرض Route می باشد. URL مستقیما به FindAll action method می رود.
اگر ما از http://localhost:5964/api/1 استفاده کنیم، با خطای 404 مواجه می شویم.
سپس نتیجه http://localhost:5964/api مانند تصویر زیر می شود.

سناریو 4
اکنون مسیریابی را توسط اضافه کردن مقدار به Route Template مشاهده می کنیم.
ما Route زیر را به WebApi.config اضافه می کنیم.
config.Routes.MapHttpRoute(
name: "Project",
routeTemplate: "api/DemoProject/{controller}/{id}",
defaults: new {id = RouteParameter.Optional }
);
نکته: حذف یا توضیح Default Route
آدرس http://localhost:5964/api و http://localhost:5964/api/Project در اینجا کار نمی کند. Route Template با URL که ما بنام Project در قالب اضافه کردیم مطابقت نمی کند. اگر از مسیر بالا استفاده کنید با خطای 404 مواجه خواهید شد.
اکنون از آدرس http://localhost:5964/api/DemoProject/Project استفاده کرده و لیستی از Projectهایی که متد FindAll Action فراخوانی می کند بدست می آوریم.

برای اجرا فایل برنامه به آدرسی که در مرورگر وارد می کنید، توجه داشته باشید.
- ASP.net
- 2k بازدید
- 0 تشکر
