استفاده از ابزار Xaml جدید در Visual studio 2015
پنجشنبه 30 مهر 1394در این مقاله قصد داریم در مورد ابزار Xaml جدید که در Visual 2015 ارائه شده است صحبت کنیم ،این ابزار این امکان را به توسعه دهندگان می دهد که برای اشکال زدایی UI و عملکرد و ... بتوانند بر روی برنامه های مبتنی بر Xaml مدیریت کنند.

با افزایش برنامه های مبتنی بر XAML برای ویندوز تلفن، ویندوز 8و برنامه های جهانی، توسعه دهندگان خواهان ویژگی های جدید برای XAML در زمینه های حافظه و CPU profiling، اشکال زدایی UI، یکپارچگی در میان Visual Studio و Blend
آخرین نسخه ی ویژوال استودیو Xaml های جدید با ویژگی هایی فراهم می کنند که در این مقاله به ویژگی های جدید آن می پردازیم.
Seamless Integration with Blend
توسعه ی نرم افزار نیازمند تلاش طراح UI و توسعه دهنده است، که ابتدا طراح باید از یک سبک یا انیمیشن و.. برای زیبا سازی استفاده کند و بعد توسعه دهنده آن را تکمیل کند ولی در این Xaml جدید مخلوطی از هر دو IDE است ،یعنی فایل به روز شده توسط طراح یا توسعه دهنده IDE مورد نظر ادغام می شود.
قدم اول:Visual خود را بازکنید و یک WPF Application بسازید و OPenMainWindow را باز کنید و دکمه ی زیر را داخل آن قرار دهید به صورت زیر:
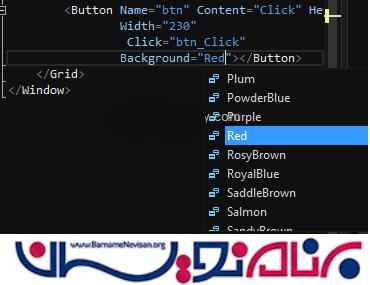
<Button Name="btn" Content="Click" Height="50" Width="230" Click="btn_Click" Background="Brown"></Button>
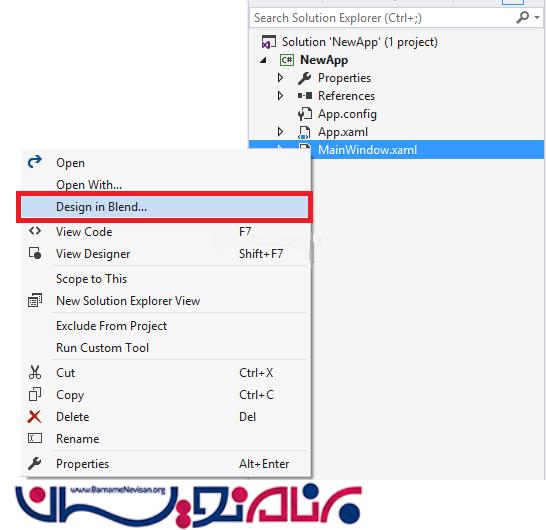
برای به روز رسانی Xaml روی OpenMainWindow راست کلیک کنید و گزینه ی Design in Blendرا انتخاب کنید که به صورت تصویر زیر است:

قدم دوم:رنگ پس زمینه ی دکمه را به رنگ قرمز تغییر می دهید به صورت زیر:

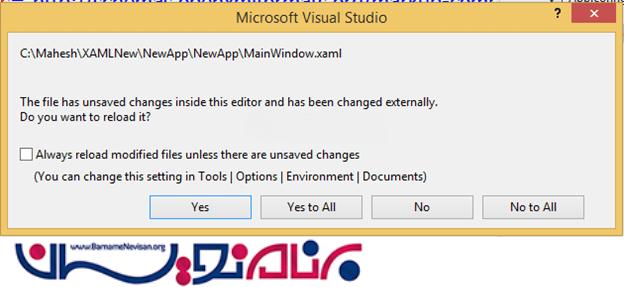
قدم سوم:پنجره ی پیغام زیر نمایش داده می شود:

پیغام بالا می گوید آیا می خواهید فایل خارج شده به روز شود، برای بار گذاری مجدد فایل با تغییرات به وجود آمده شما دکمه ی YES یا Yes to All را می زنید پس از کلیک کردن شما باید ببینید که آیا به روز رسانی روی Blend و Visual Studio منعکس شده است یا نه
این به روز رسانی رنگ دکمه ی مورد نظر را به قرمز تغییر می دهد.
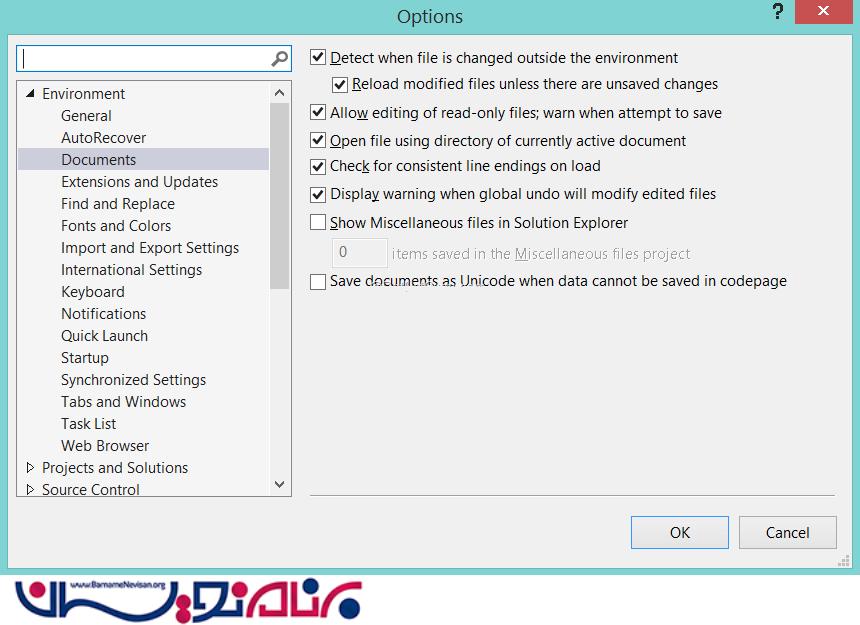
در Visual 2015 به تنظیمات Tools |Options |Environment |Documents و تیک CheckBox را بزنید.

اگر شما این check box را فعال کنید تغییر ات ایجاد شده در فایل خروجی Xaml در ویرایشگر Visual بار گذاری می شود.
استفاده از Live Visual Tree برای اشکال زدایی UI
در روند DataBinding عناصر Xaml جدید ممکن است به صورت پویا اضافه شده باشد، برای تشخیص عناصر UI اضافه شده به صورت پویا ما نیازمند به یک ابزار هوشمند هستیم
در Visual 2015 ما از یک ابزار به نام Live Visual Tree استفاده می کنیم.
قدم اول: MainWindow را باز کنید و کدهای زیر را داخل آن بنویسید:
<Grid Height="346" Width="520">
<Grid.RowDefinitions>
<RowDefinition Height="300"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
</Grid.RowDefinitions>
<DataGrid Name="dgemp" AutoGenerateColumns="True" Grid.Row="0"/>
<Button Name="btn" Content="Click" Height="30"
Width="230"
Click="btn_Click" Grid.Row="1"
Background="Red"></Button>
</Grid>
قدم دوم:داخل Code Behind قطعه کد مورد نظر را بنویسید:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btn_Click(object sender, RoutedEventArgs e)
{
//this.Background = new SolidColorBrush(Colors.RoyalBlue);
dgemp.ItemsSource = new EmployeeList();
}
}
public class Employee
{
public int EmpNo { get; set; }
public string EmpName { get; set; }
}
public class EmployeeList : List<Employee>
{
public EmployeeList()
{
Add(new Employee() { EmpNo = 1, EmpName="A"});
Add(new Employee() { EmpNo = 2, EmpName = "B" });
Add(new Employee() { EmpNo = 3, EmpName = "C" });
Add(new Employee() { EmpNo = 4, EmpName = "D" });
Add(new Employee() { EmpNo = 5, EmpName = "E" });
}
}
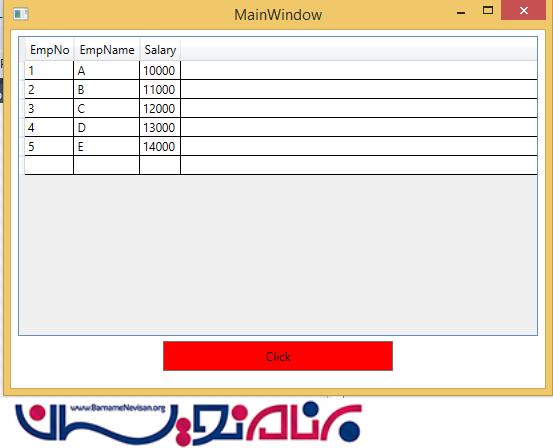
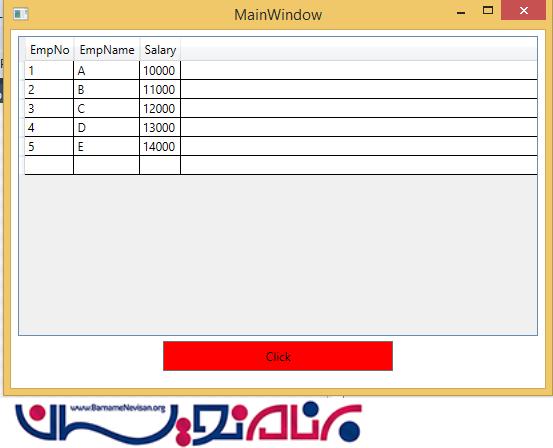
کد بالا اطلاعات کارمندان یعنی شماره کارمندی ونام کارمندان قرار دارد و که باز دن دکمه داخل گرید اطلاعات قرار می گیرد.

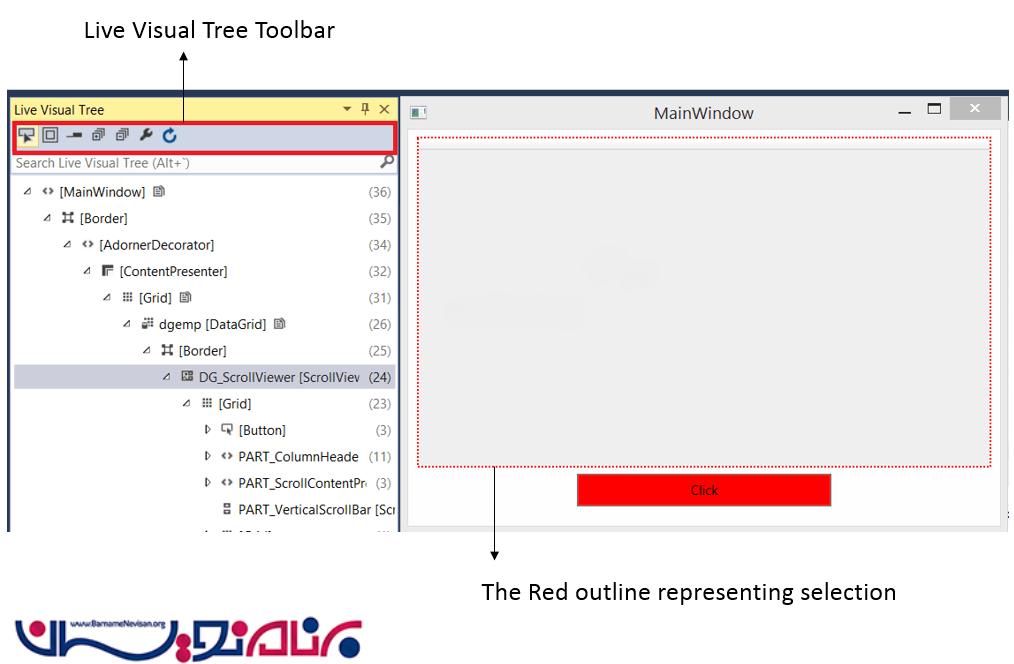
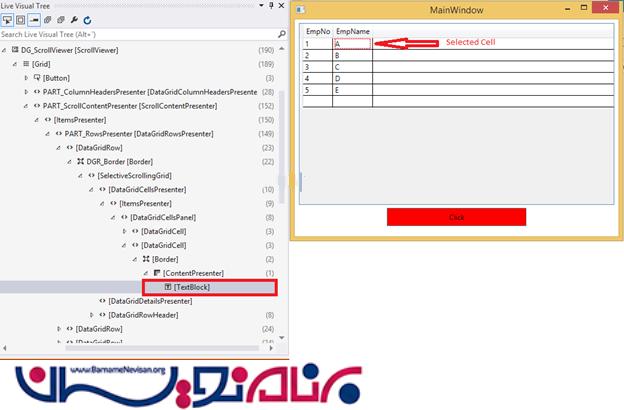
در Live Visual tree یک آیکون دارد که گزینه هایی مثل فعال کردن در زمان اجرا و پیش نمایش را می توانید انتخاب نمایید.

وقتی که روی دکمه بزنیم اطلاعات داخل یک گرید نمایش داده می شود.

وقتی که کلیک فعال کردن در زمان اجرای برنامه را کلیک کنید با زدن دکمه اطلاعات کارمندان نمایش داده می شود، و زمانی که دکمه ی فعال کردن در زمان اجرای برنامه و پیش نمایش را بزنید نوار ابزار Live Visual Tree نمایش داده می شود.

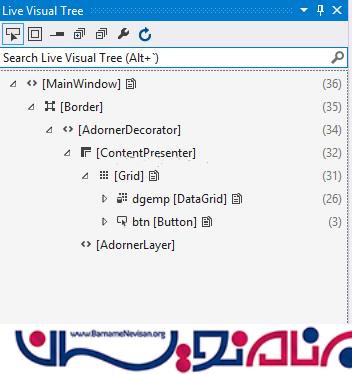
در نمودار بالا نشان می دهد که دیتا گرید به صورت پویا تولید شده است، صفت ItemSource هر سطر دیتا گرید را تولید می کند.
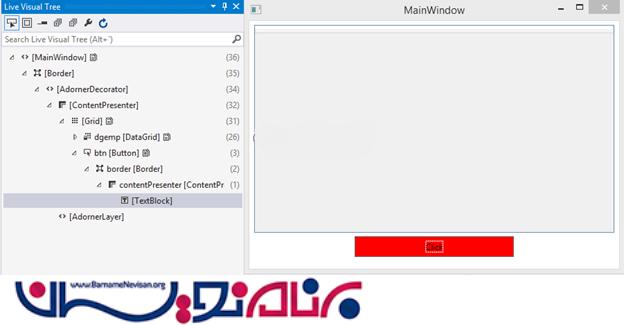
داخل هر کدام از این DataGridCell ها یک TextBlock قرار دارد Live Visual Tree به اشکال زدایی UI ما کمک می کند.
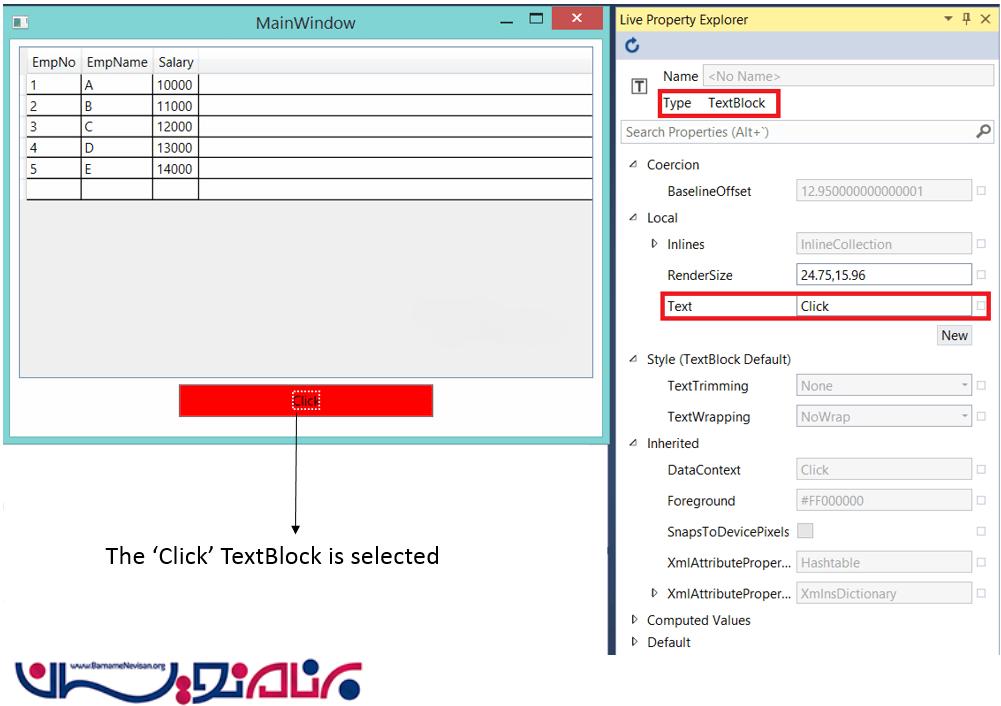
:Live Property Explorer
علاوه بر Live Visaul Tree ما یک صفت دیگری داریم به نام Live Property Explorer که این ابزار برای
صفت هایی را که تنظیم کرده ایم استفاده می شود.
این ابزار به ما اجازه می دهد که مقدار های انتخاب شده را در زمان اجرا تغییر بدهیم.

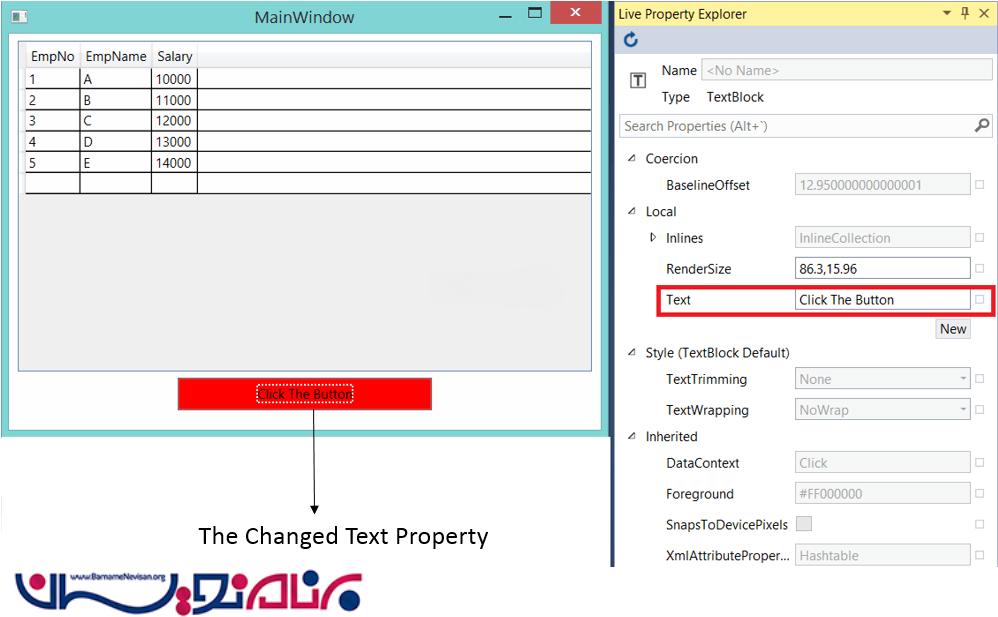
در تصویر بالا شما می توانید در زمان اجرا TextBlock خود را برخی از ویژگی های آن ها را تغییر بدهید.

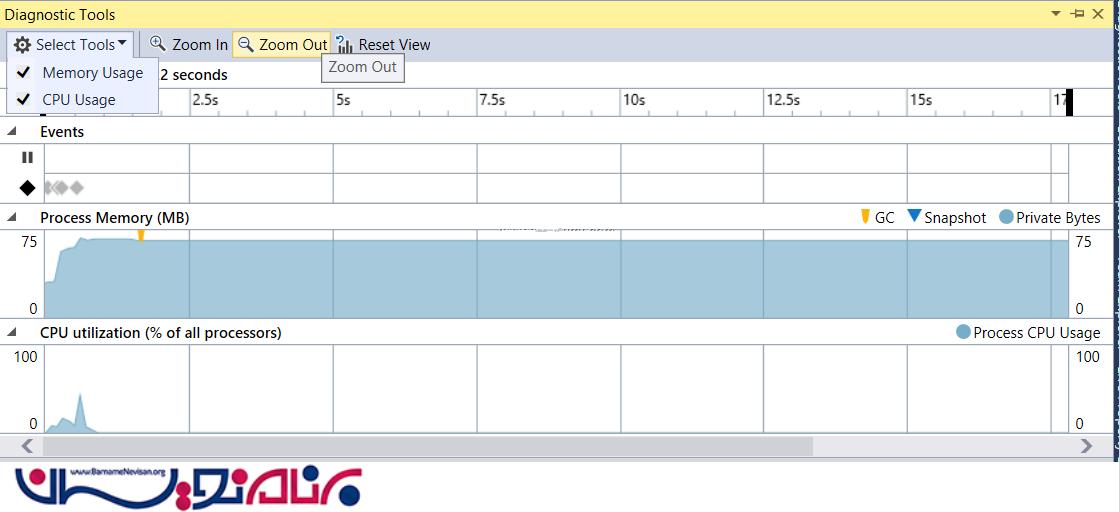
ابزار تشخیصی (Diagnostic Tool)
در ویژگی جدیدی که برای Xaml در Visual Studio 2015 فراهم شده است، یک ابزار به نام Diagnostic Tools قرار دارد این ابزار به توسعه دهندگان کمک می کند که حافظه و CPU را برای استفاده از نرم افزار چک می کند.
در این ابزار میزان استفاده از حافظه و استفاده از CPU را در زمان اجرا چک می کند.
که حافظه و CPU استفاده شده را در یک دیاگرام به صورت زیر برای ما نشان می دهد:

XAML Peak
یکی دیگر از ویژگی هایی که در Visual 2015 برای توسعه دهندگان ارائه شده است، Xaml Peak است ، در ویژوال نسخه ی قبلی ما می توانستیم Peak را برای کلاس ها ، توابع و .. تعریف کنیم.حالا در Visual 2015 ما می توانیم برای هر element از xaml خود peak را تعریف نماییم.
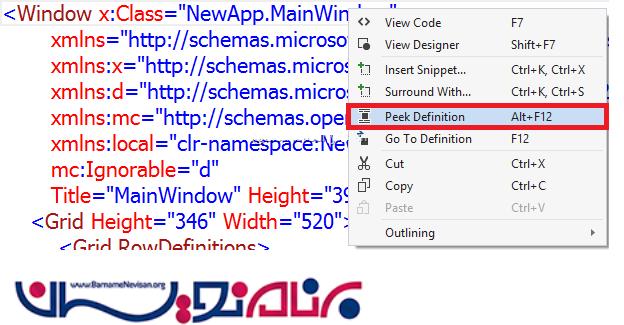
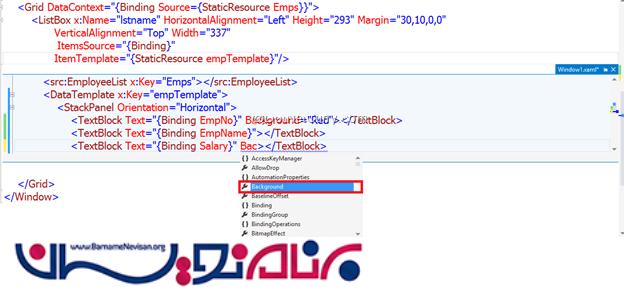
در تصویر زیر برای کلاسی که وجود دارد می توانیم راست کلیک کرده و گزینه ی Peek Definition را انتخاب نمایید.

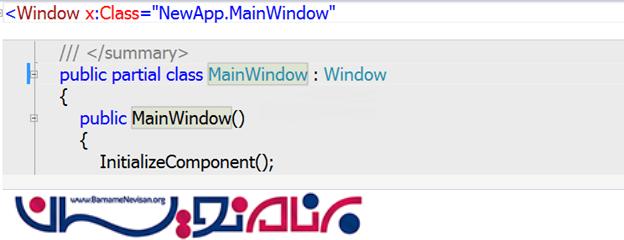
ما می توانیم تعریف کلاس را در تصویر زیر ببینیم:

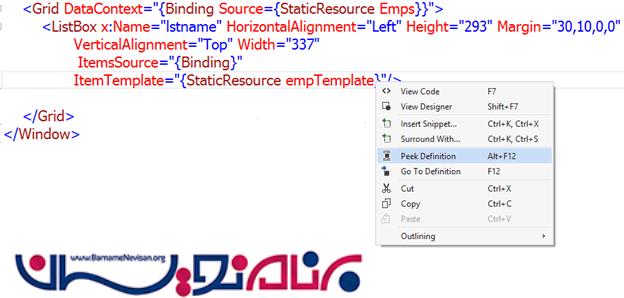
مزایای استفاده از این ویژگی این است که ما می توانیم از سبک اجرای DataTemplate برای element هایی که xaml آن ها انتخاب شده است.
که به صورت تصویر زیر است:

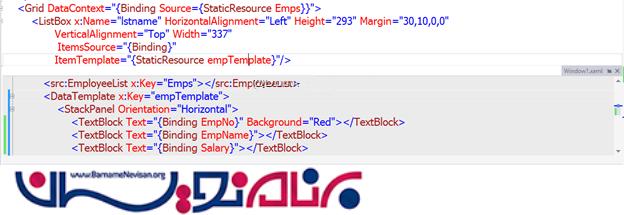
در تصویر بالا ما empTemplate را Definition می خواهیم که به صورت تصویر زیر خواهد بود:

در تصویر زیر همان طور که مشاهده می کنید می توانید TextBlock برای صفت salary را رنگ پس زمینه به آن بدهید.

تغییرات ایجاد شده در Peek Difintion می تواند یک تعریف واقعی dataTemplate باشد که می توانید آن را مشاهده کنید.
DataBinding Debugging
در LOB (Line Of Business ) توسعه ی نرم افزار در WPF، برای پیاده سازی اتصال داده ها از Binding class استفاده می کنیم.
برای پیاده سازی از DataContex استفاده می کردیم
ولی در Visual 2015 ما می توانیم برای اشکال زدایی اتصال داده ها از Live Property استفاده کنیم.
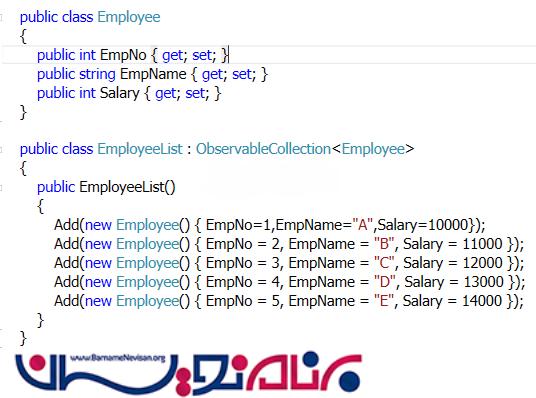
کلاس C# زیر را در نظر بگیرید:

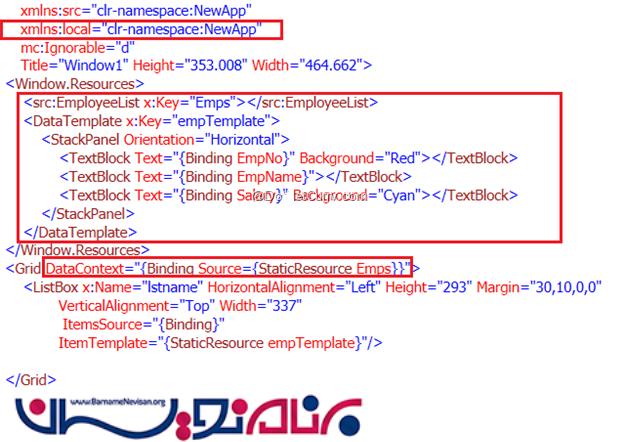
Xaml زیر را با Data binding در نظر بگیرید:

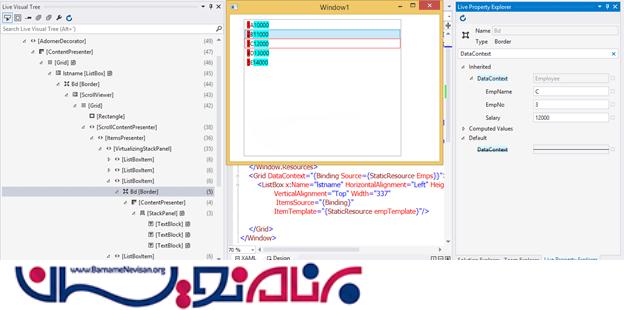
با اجرا کردن برنامه و فعال کردن Live Visual Tree و Live Property Explorer ما می توانیم صفت DataContex
در Live Property Window ببینیم.
ما می توانیم داخل Data Contex ، با انتخاب رکورد کارمند از لیست اطلاعات را به صورت ListBox زیر مشاهده کنیم.

در تصویر بالا رکورد های انتخاب شده در لیست باکس به صورت قرمز نمایش داده می شود، سمت راست Live Property قرار دارد با مقدار DataContex
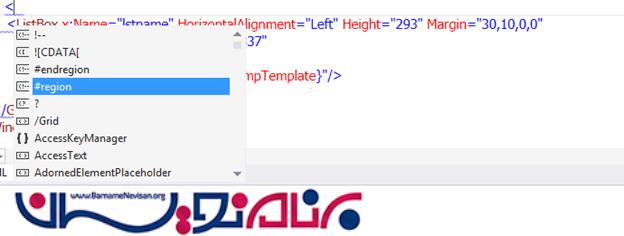
Defining Regions in XAML(مناطق تعیین کننده در Xaml):
درC# و VB ما برای بهتر تعریف کردن کدها از region-endRegion استفاده می کنیم.
در Visual 2015 برای Xaml های طولانی برای تعریف کردن بهتر کدها از Region استفاده می نماییم.


اگر چه که این یک ویژگی ساده است، ولی فرض کنید توسعه دهنده بخواهد یک سری کد پیچیده و طولانی داشته باشد برای نگه داری وتوصیف آن ها نیاز است که هم چین کاری را انجام دهد.
در ابزار xaml جدید در Visual 2015 به توسعه دهنده کمک می کند که به صورت موثر مدیریت کند و کار با Xaml ها و اشکال زدایی آن و عملکرد بهتر Xaml ها

- WPF
- 3k بازدید
- 1 تشکر
