ساخت اولین Application Android
دوشنبه 27 مهر 1394در این مقاله قصد داریم در مورد درست کردن Application Android که ساده ترین آن ساخت پیغام Hello World است آموزشی قرار دهیم.

اول از همه باید شما IDE را برای ساخت Application در نظر بگیرید که می توانید آن ها را دانلود نمایید.
IDE هایی که می توانید در آن کدنویسی کنید
Android Studio
Eclipse
هر کدام از این ها را می توانید مرحله به مرحله دانلود ونصب نمایید.
ما اینجا از IDE Eclipse استفاده می کنیم.
ساخت یک پروژه ی جدید بر روی Eclipse
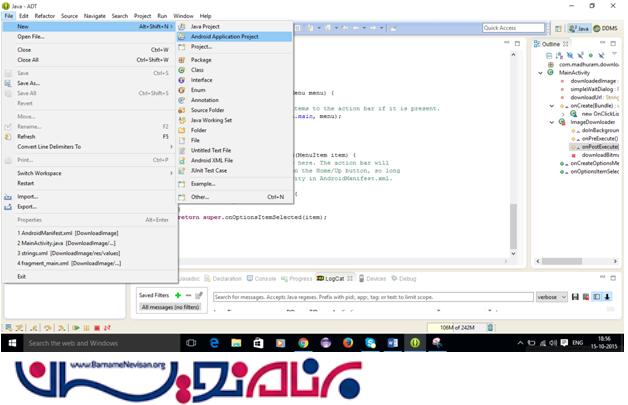
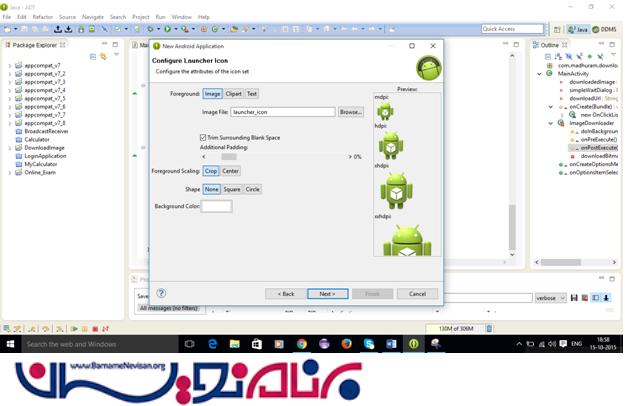
Eclipse را باز کنید و پوشه ی WorkSpace را می سازید و مثل تصویر زیر پیش بروید:



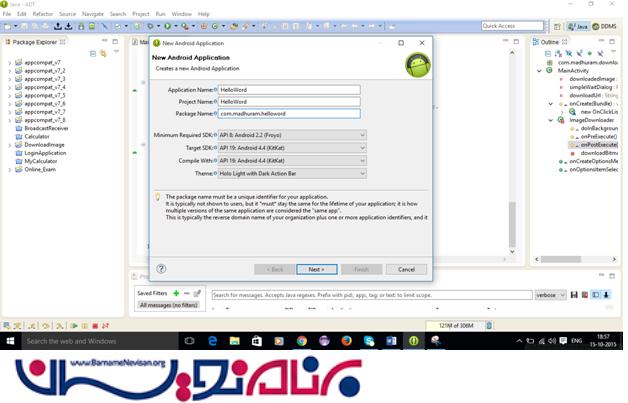
برای پروژه ی خود نام انتخاب کنید، و برای Package خود یک نام به صورت زیر قرار بدهید
به این شکل که اول Com بعد اسم پروژه و بعد اسم Application را بنویسید



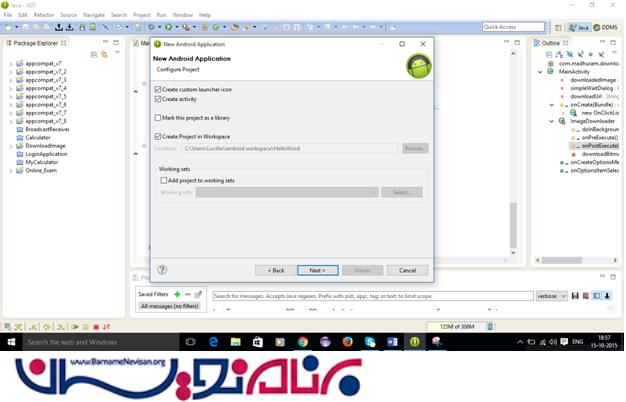
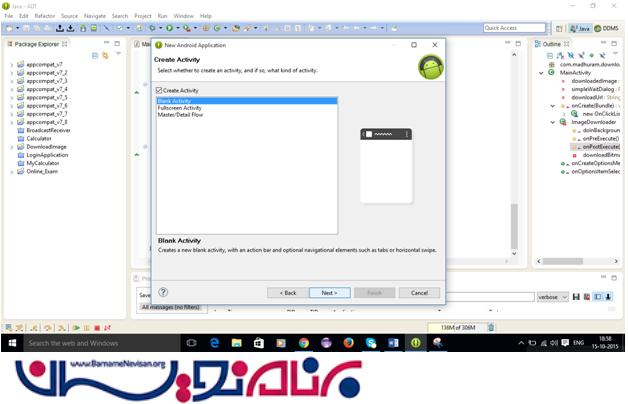
یک Activity خالی انتخاب نمایید.

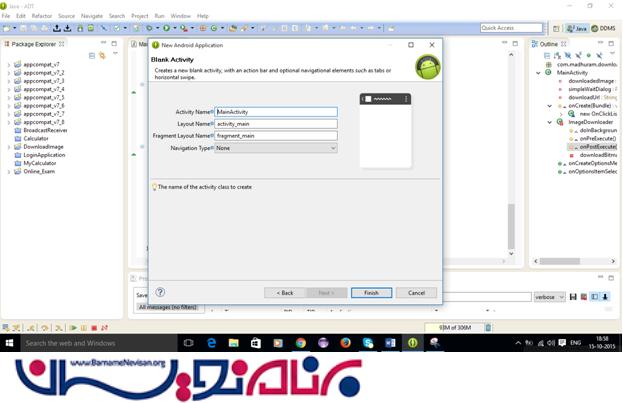
قدم هفتم برای Activity یک اسم می گذارید و Layout آن هم یک نام انتخاب می کنید توجه داشته باشید همیشه برای کلاس Activity با نام بزرگ شروع شود و برای درست کردن Layout از نام کوچک استفاده نمایید.
حالا دکمه ی Finish را بزنید.
در activity_main یک TextView قرار می دهیم که به محض اجرا شدن یک پیغامی را به کاربر نشان دهد.
<TextView
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView" />
برای TextView یک متن در نظر گرفتیم طول و عرض به دلخواه است و تنظیمات دیگر دست خودتان است حتما برای TextView خود یک ID در نظر بگیرید.
داخل خود کلاس جاوا که MainActivity است فقط نیاز است داخل متد OnCreate لایه ی مورد نظر را تعریف نماییم به صورت زیر:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
در پایان در داخل فایل Menifest کلاس MainActivity را تعریف می کنیم تا زمانی که برنامه برای اولین بار اجرا شد پیغام HelloWorld را نمایش دهد.
<activity android:name=".MainActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
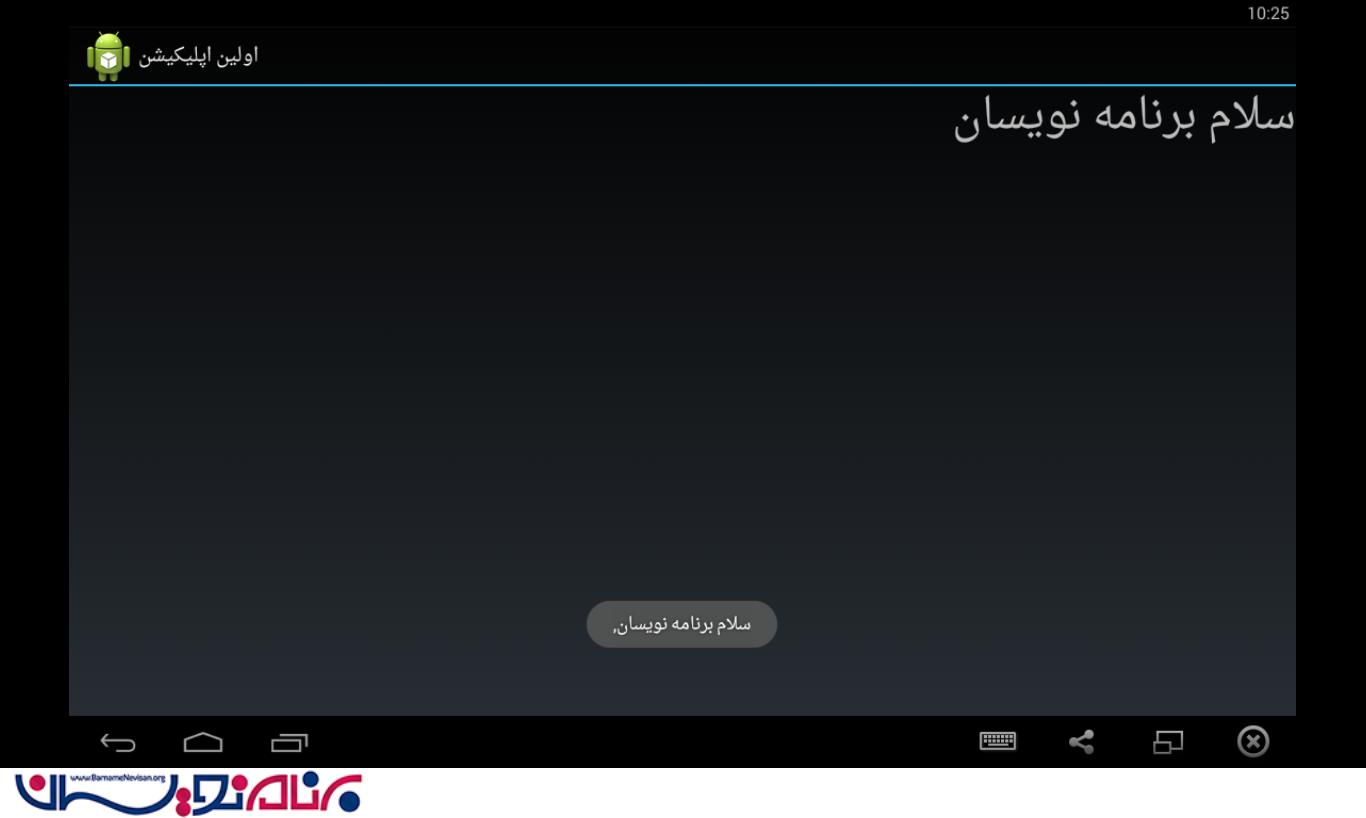
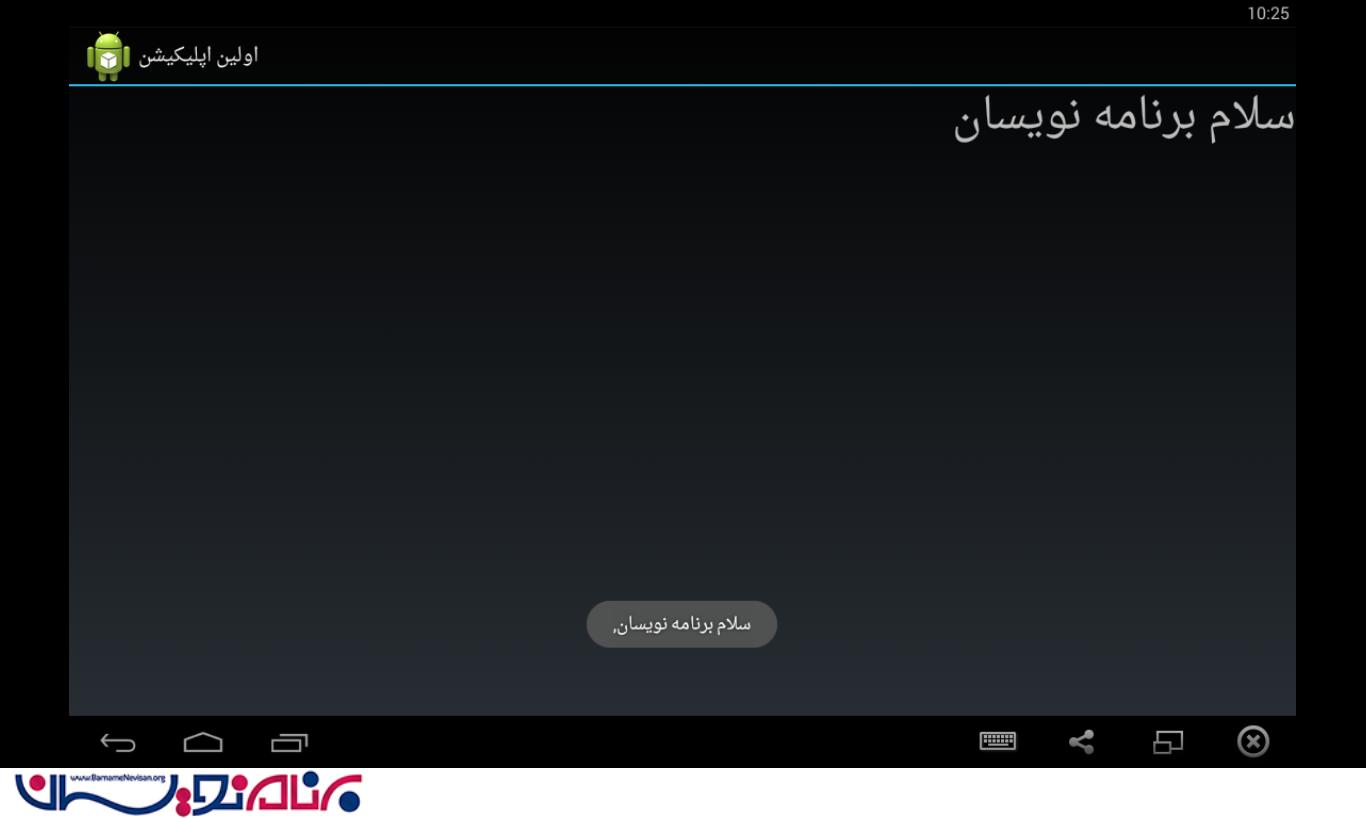
در پایان خروجی را می توانید هم روی Emulator خود ببینید و هم روی گوشی خود و هم روی Desktop مشاهده نمایید.

نکته ی دیگر این است که می توانید داخل کلاس هم قطعه کد زیر را برای نمایش استفاده نمایید.
Toast.makeText(MainActivity.this, "پیغام در استاتوس نمایش داده شد", Toast.LENGTH_LONG).show(); به محض اجرا شدن یک پیغام به صورت ثانیه ای نمایش داده می شود.
که پیغام که به صورت طوسی رنگ آمده است همان پیغام است.
- Android
- 3k بازدید
- 2 تشکر
