پیاده سازی Modal Popup در MVC
دوشنبه 11 آبان 1394در این مقاله قصد داریم نحوه پیاده سازی Modal popup را در MVC برای نمایش جزئیات اطلاعات یک کاربر بعد از کلیک بر روی لینک جزئیات نشان دهیم.

در این مقاله قصد داریم نحوه پیاده سازی Modal popup را در MVC برای نمایش جزئیات اطلاعات یک کاربر بعد از کلیک بر روی لینک جزئیات نشان دهیم. برای انجام این کار نیاز به View داریم که در اینجا ما یک کلاس با نام FriendsInfo ساخته و برای آن یک کنترلر با عملیات CRUD ایجاد کرده ایم .
در index view کدها به صورت زیر می باشد :
@model IEnumerable<Modal_PopUp.Models.FriendsInfo>
@{
ViewBag.Title = "Index";
}
<h2><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h2>
<p>
@Html.ActionLink("مشاهده همه ", "Index")
@using (Html.BeginForm("Search", "FriendsInfoes", FormMethod.Post))
{
<table>
<tr>
<td>
<input type="text" id="txtName" name="searchparam" placeholder="برای جستجو اینجا تایپ کنید" />
</td>
<td>
<input type="submit" id="btnSubmit" value="جستجو" />
</td>
</tr>
</table>
}
</p>
<table class="table">
<tr>
<th>
نام
</th>
<th>
تلفن
</th>
<th>
آدرس
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Phone)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@*@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })*@
<a href="javascript:void(0);" class="anchorDetail" data-id="@item.Id">جزئیات</a>
</td>
</tr>
}
</table>
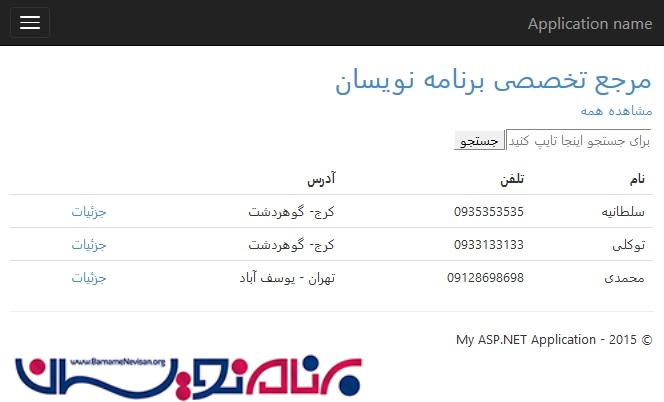
نتیجه View بالا به صورت زیر می باشد.

می توانید لینک جزئیات را در اینجا با کلاس anchorDetail و data-id ببینید که با کلیک بر روی آن اطلاعات مربوطه به id مورد نظر را نشان می دهد. برای این کار باید Action مورد نیاز را به کنترلر اضافه کنیم. به صورت زیر :
public ActionResult Details(int Id)
{
FriendsInfo frnds = new FriendsInfo();
frnds = db.FriendsInfo.Find(Id);
return PartialView("_Details",frnds);
}
و یا به صورت :
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
FriendsInfo friendsInfo = db.FriendsInfoes.Find(id);
if (friendsInfo == null)
{
return HttpNotFound();
}
return PartialView(friendsInfo);
}
توجه داشته باشید که در اینجا View به PartialView تغییر پیدا می کند.
کدها در Details View به صورت زیر می باشد:
@model Modal_PopUp.Models.FriendsInfo
@{
ViewBag.Title = "Details";
}
<div>
<hr />
<dl class="dl-horizontal">
<dt>
نام
</dt>
<dd>
@Html.DisplayFor(model => model.Name)
</dd>
<dt>
تلفن
</dt>
<dd>
@Html.DisplayFor(model => model.Phone)
</dd>
<dt>
آدرس
</dt>
<dd>
@Html.DisplayFor(model => model.Address)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("ویرایش", "Edit", new { id = Model.Id }) |
@Html.ActionLink("بازگشت به لیست", "Index")
</p>
در index برای PopUp یک Div با مشخصات زیر اضافه میکنیم:
<div id='myModal' class='modal'>
<div class="modal-dialog">
<div class="modal-content">
<div id='myModalContent'></div>
</div>
</div>
</div>
و در پایان کد زیر را برای Modal به index اضافه میکنیم:
@section scripts
{
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script>
var TeamDetailPostBackURL = '/FriendsInfoes/Details';
$(function () {
$(".anchorDetail").click(function () {
debugger;
var $buttonClicked = $(this);
var id = $buttonClicked.attr('data-id');
var options = { "backdrop": "static", keyboard: true };
$.ajax({
type: "GET",
url: TeamDetailPostBackURL,
contentType: "application/json; charset=utf-8",
data: { "Id": id },
datatype: "json",
success: function (data) {
debugger;
$('#myModalContent').html(data);
$('#myModal').modal(options);
$('#myModal').modal('show');
},
error: function () {
alert("Dynamic content load failed.");
}
});
});
//$("#closebtn").on('click',function(){
// $('#myModal').modal('hide');
$("#closbtn").click(function () {
$('#myModal').modal('hide');
});
});
</script>
}
توجه داشته باشید برای استفاده از اسکریپت بالا ، کد زیر را در Layout اضافه کنید :
@RenderSection("scripts",false)
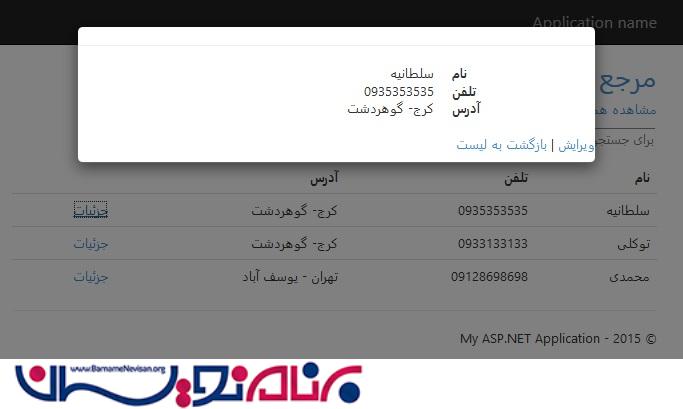
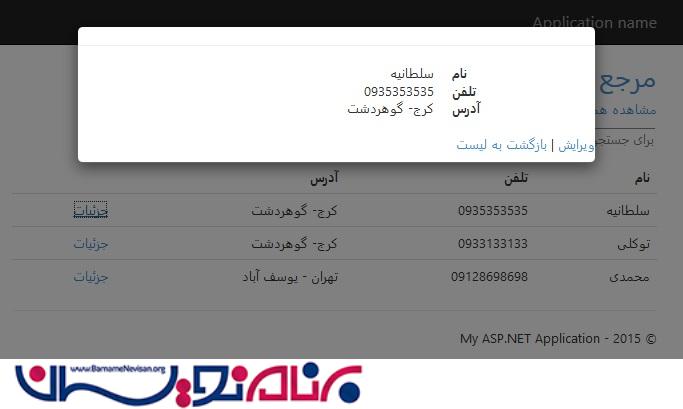
پس از کلیک بر روی جزئیات صفحه ای مانند تصویر مشاهده میکنید .

- ASP.net MVC
- 3k بازدید
- 5 تشکر
