فراخوانی Code Behind با استفاده از Jquery ajax در Asp.Net
سه شنبه 12 آبان 1394در این مقاله قصد داریم در مورد تابع ajax صحبت کنیم این که چگونه می شود بدون refresh شدن صفحه در asp.net با استفاده از تابع ajax اطلاعات در صفحه بار گذاری شود

Ajax (آسکرون جاوا اسکریپت و xml) ، یک تکنیک از ارسال درخواست به سرور و دریافت پاسخ از سرور بدون
بارگذاری مجدد کل صفحه است، یک سناریو در webform در نظر بگیرید شما می خواهید فیلد 2 را بر اساس فیلد 1مقدار دهی نمایید.
این امر ممکن است به درد نخور باشد که شما اطلاعات را به سرور بدهید و یک postback انجام شود، بنابر این بدون بار گذاری صفحه می توانید تابع ajax خود را در code behind صدا بزنید.
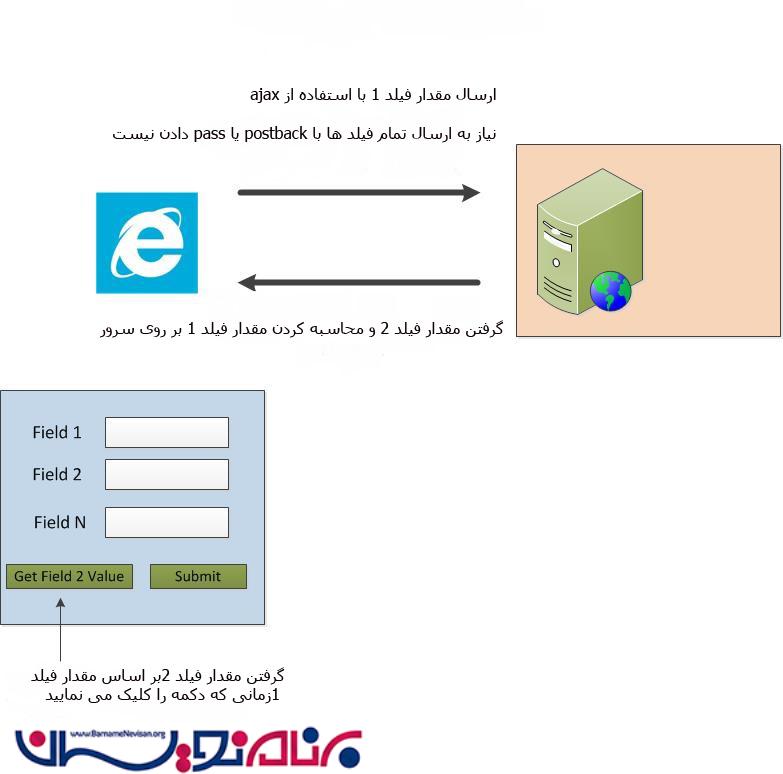
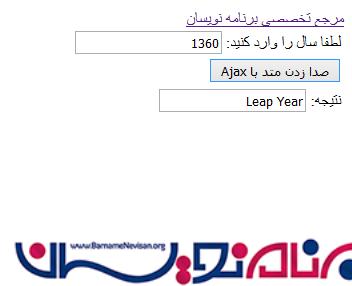
شکل زیر به ما دارد توضیح می دهد که ما می توانیم مقدار فیلد 1 را با استفاده از ajax ارسال کنیم و مقدار محاسبه شده را از سرور دریافت نماییم.

برای توضیح ajax نیاز به ساخت یک webform است
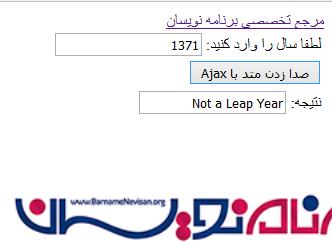
شما یک سالی را در Textbox وارد می کنید دکمه ی call method using ajax را می زنید، ajax از code behind صدا زده می شود اگر سال کبیسه باشد نمایش داده میشه ولی اگر کبیسه نباشد داخل Textbox نتیجه وارد می کند.
برای صدا زدن ajax در code behind در Asp.net به صورت زیر است:
تعریف کد javascript و صدا زدن متد ajax در code behind ، صدا زدن متد ajax با کلیک کردن روی دکمه و اجرا شدن رویداد دکمه.
تعریف متد Code Behind asp.net
در روش زیر درست یا غلط بودن مقدار پارمتر سال را که وارد کردیم
[System.Web.Services.WebMethod] می توانیم به صورت مستقیم از ajax استفاده کنیم
در زیر این متدی که تعریف شده است پیش نیاز مرحله ی دوم است که ما می خواهیم تابع ajax را صدا بزنیم
[System.Web.Services.WebMethod]
public static bool IsLeapYear(int year)
{
return DateTime.IsLeapYear(year);
قبل از توضیح دادن عکس زیر را مشاهده کنید:

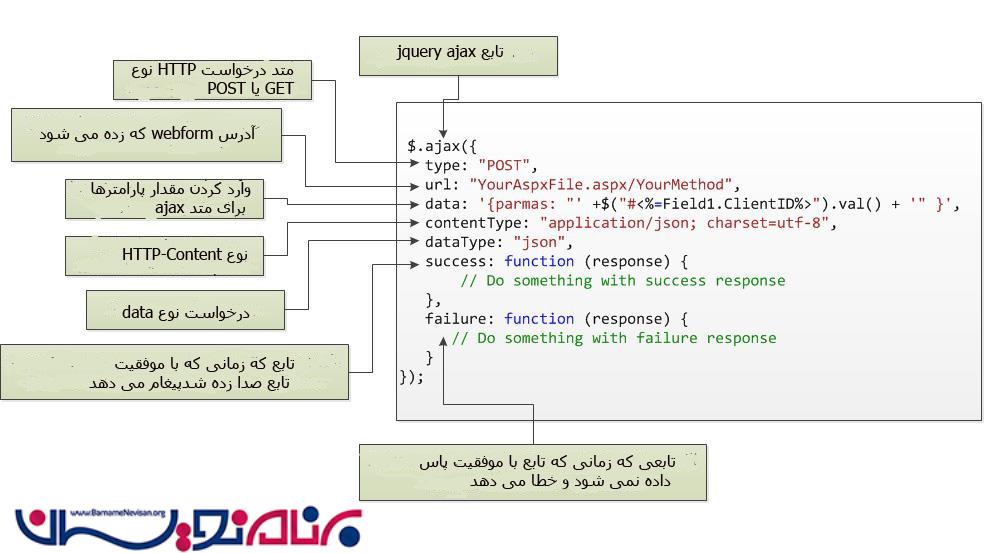
تعریف تابع javascript:صدا زدن تابع jquery ajax
قبل از نوشتن تابع ajax به تعریف کردن آن می پردازیم:
در خط اول postback اتفاق نمی افتد، url ادرس صفحه ی خود و متدی را که نوشتید مشخص می کند،
زمانی که تابع موفقیت مقدار برگشتی آن از سمت سرور درست بود سال کبیسه را بر می گرداند و اگر درست نبود سال غیر کبیسه خواهد بود
data هم مقدار پارامتری را که می گیرد.
حالا داخل صفحه وب فرم یک Button قرار دهید به صورت زیر و برای رویداد آن تابع ajax نوشته شده را صدا بزنید:
<asp:Button ID="btnAjax" runat="server" OnClientClick="callAjaxMethod(event)" Text="صدا زدن متد با Ajax" />
کل کد صفحه ی DesignUi به صورت زیر خواهد بود:
<script src="jquery-1.10.2.js"></script>
<script type="text/javascript">
function callAjaxMethod(e) {
//To prevent postback from happening as we are ASP.Net TextBox control
//If we had used input html element, there is no need to use ' e.preventDefault()' as posback will not happen
e.preventDefault();
$.ajax({
type: "POST",
url: "/WebForm1.aspx/IsLeapYear",
data: '{year: "' + $("#<%=txtYear.ClientID%>").val() + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
if (response.d) {
$('#<%=txtIsLeapYear.ClientID%>').val('Leap Year');
}
else {
$('#<%=txtIsLeapYear.ClientID%>').val('Not a Leap Year');
}
},
failure: function (response) {
$('#<%=txtIsLeapYear.ClientID%>').val("Error in calling Ajax:" + response.d);
}
});
}
</script>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<a href="http://barnamenevisan.org/">مرجع تخصصی برنامه نویسان</a>
<table>
<tr>
<td>لطفا سال را وارد کنید:</td>
<td>
<asp:TextBox ID="txtYear" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnAjax" runat="server" OnClientClick="callAjaxMethod(event)" Text="صدا زدن متد با Ajax" />
</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<td>نتیجه:</td>
<td><asp:TextBox ID="txtIsLeapYear" runat="server"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
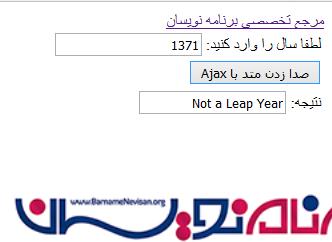
خروجی به صورت زیر خواهد بود:


- ASP.net
- 3k بازدید
- 3 تشکر
