listview سفارشی در اندروید
سه شنبه 12 آبان 1394در این مقاله می خواهیم یک listview سفارشی بسازیم که در کنار هر سطر لیست ویو عکس آن قرار بگیرد و با زدن هر کدام از سطر ها یک پیغام Toast نمایش داده شود.

Listview یک کنترل برای ارائه قطعات در قالب لیست است، که ما می توانیم به صورت textview یا Button را داخل listview قرار دهیم.
در این پروژه ما از دو لایه استفاده می کنیم
اولی activity_main است و دومی list_single
داخل activity_main در ابتدا خالی است بعدا به صورت imageview و Textview به صورت پویا پر خواهد شد.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView>
android:id="@+id/list"
android:layout_width="wrap_content"
android:layout_height="wrap_content" ></ListView>
</RelativeLayout>
لایه ی اول به صورت زیر خواهد شد:

لایه دوم List_single.xml:
ما از یک textview و یک imageview استفاده می کنیم ، در این textview ما اسم آیتم مورد نظر textview را نشان می دهیم و در imageview عکس آیتم مورد نظر را نشان می دهیم.
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffbbcc">
<TableRow>
<ImageView
android:id="@+id/img"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="50dp" />
</TableRow>
</TableLayout>

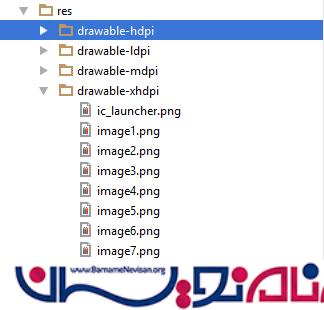
عکس listview را داخل پوشه قرار می دهیم

حالا نوبت کلاس CustomeList است که باید کد زیر را قرار دهید:
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class CustomList extends ArrayAdapter < String > {
private final Activity context;
private final String[] web;
private final Integer[] imageId;
public CustomList(Activity context, String[] web, Integer[] imageId)
{
super(context, R.layout.list_single, web);
this.context = context;
this.web = web;
this.imageId = imageId;
}@Override
public View getView(int position, View view, ViewGroup parent)
{
LayoutInflater inflater = context.getLayoutInflater();
View rowView = inflater.inflate(R.layout.list_single, null, true);
TextView txtTitle = (TextView) rowView.findViewById(R.id.txt);
ImageView imageView = (ImageView) rowView.findViewById(R.id.img);
txtTitle.setText(web[position]);
imageView.setImageResource(imageId[position]);
return rowView;
}
}
در این کلاس اگر دقت نمایید از کلاس ArrayAdapter ارث بری می کند چون قرار است آرایه ای از رشته ها قرار بگیرد.
قسمت دوم کد:
public CustomList(Activity context, String[] web, Integer[] imageId)
{
super(context, R.layout.list_single, web);
this.context = context;
this.web = web;
this.imageId = imageId;
}
ما یک کلاس سازنده از CustomList می سازیم، این سازنده 3 پارامتر می گیرد اولین سازنده ی activity است، دومین پارامتر شی ای از آرایه ی رشته ها، سومین پارامتر شی ای از آرایه ی اعداد صحیح را می گیرد.
قسمت سوم کد:
public View getView(int position, View view, ViewGroup parent)
{
LayoutInflater inflater = context.getLayoutInflater();
View rowView = inflater.inflate(R.layout.list_single, null, true);
TextView txtTitle = (TextView) rowView.findViewById(R.id.txt);
ImageView imageView = (ImageView) rowView.findViewById(R.id.img);
txtTitle.setText(web[position]);
imageView.setImageResource(imageId[position]);
return rowView;
}
بخش مهم این کد قسمت سوم آن است که یک view به listview اضافه خواهد شد.
در این متد 3 پارامتر ارسال می شود ، اولین پارامتر موقعیت view در listview را مشخص می کند، دومین پارامتر جای view قرار می گیرد، سومین پارامتر هم یک viewgroup است، Viewgroup یک view ی خاص است که زیر مجموعه های خود را صدا می زند.
در این متد ما از شی Layoutinflater استفاده می کنیم ، به صورت پویا view ها را اضافه و حذف می کند.
آخر این کارها ما یک imageview، textview قرار می دهیم، برای متن از آرایه ای از رشته ها استفاده می کنیم ، و برای عکس ها از آرایه ای از imageview استفاده می نماییم.
قسمت چهارم کد:
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends Activity
{
ListView list;
String[] web =
{
"Google Plus",
"Twitter",
"Windows",
"Bing",
"Itunes",
"Wordpress",
"Drupal"
};
Integer[] imageId =
{
R.drawable.image1,
R.drawable.image2,
R.drawable.image3,
R.drawable.image4,
R.drawable.image5,
R.drawable.image6,
R.drawable.image7
};
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CustomList adapter = new CustomList(MainActivity.this, web, imageId);
list = (ListView) findViewById(R.id.list);
list.setAdapter(adapter);
list.setOnItemClickListener(new AdapterView.OnItemClickListener()
{
@Override
public void onItemClick(AdapterView <? > parent, View view,
int position, long id)
{
Toast.makeText(MainActivity.this, "You Clicked at " + web[+position], Toast.LENGTH_SHORT).show();
}
});
}
}
دو آرایه داریم که یکی متن لیست را نشان می دهد با listview و یک آرایه ی دیگر لیستی از اعداد صحیح است که اسم عکس را قرار می دهیم .
String[] web =
{
"Google Plus",
"Twitter",
"Windows",
"Bing",
"Itunes",
"Wordpress",
"Drupal"
};
Integer[] imageId =
{
R.drawable.image1,
R.drawable.image2,
R.drawable.image3,
R.drawable.image4,
R.drawable.image5,
R.drawable.image6,
R.drawable.image7
};
قسمت پنجم کد:
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CustomList adapter = new CustomList(MainActivity.this, web, imageId);
list = (ListView) findViewById(R.id.list);
list.setAdapter(adapter);
اول از همه ما یک شی از کلاس customlist می سازیم، ما 3 پارامتر را به سازنده ی کلاس می فرستیم ، اولین پارامتر customlist است، دومین پارامتر آرایه ای از رشته هاست ، سومین پارامتر آرایه ای از اعداد صحیح است.
ما در listview از متد setAdapter استفاده می کنیم ، این متد برای Bind کردن listview استفاده می شود.
قسمت ششم کد:
list.setOnItemClickListener(new AdapterView.OnItemClickListener()
{@Override
public void onItemClick(AdapterView <? > parent, View view,
int position, long id)
{
Toast.makeText(MainActivity.this, "You Clicked at " + web[+position], Toast.LENGTH_SHORT).show();
}
});
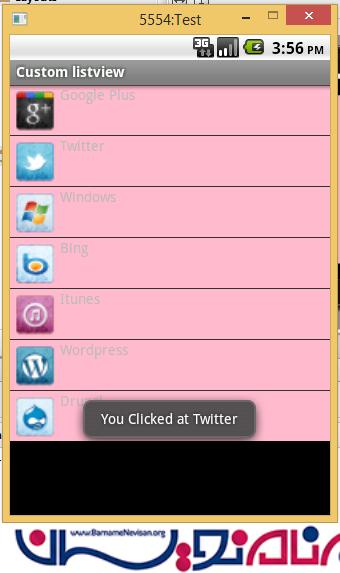
در این قسمت برای زمانی است که کاربر روی هر کدام از آیتم های listview کلیک کرده است ، یک پیغام Toast نمایش داده خواهد شد.
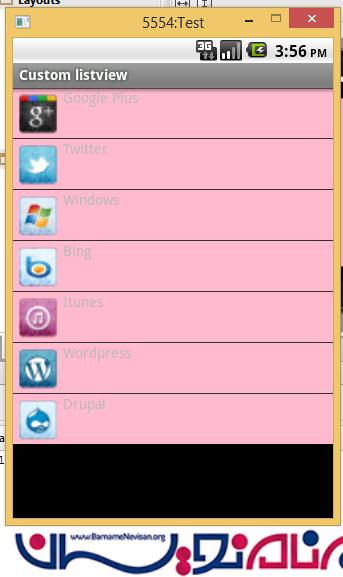
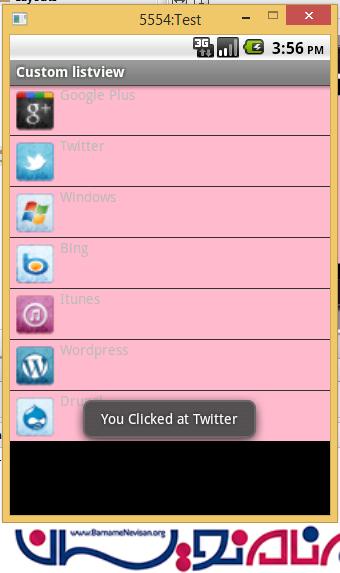
خروجی به صورت زیر خواهد شد:


- Android
- 4k بازدید
- 2 تشکر
