ارسال یا deserialize کردن فایل JSON با #C در MVC
سه شنبه 12 آبان 1394فرایند تبدیل شی به رشته ای از بایت ها به منظور ذخیره سازی شی و یا انتقال آن به حافظه، پایگاه داده یا یک فایل را Serialization می گویند. عکس این عمل deserialize کردن نام دارد، در این مقاله می خواهیم یک فایل JSON را با استفاده از کلاس JavaScriptSerializer ارسال یا به عبارت دیگر deserialize کنیم.

قبل از خواندن این مقاله توصیه می شود که یکبار مقاله قبلی با نام " ایجاد فایل JSON با #C " را مطالعه بفرمایید چرا که ما در این مقاله از فایلی که در مقاله قبلی ایجاد کردیم استفاده می کنیم.
مراحلی که در قبل طی کردیم به صورت زیر بود:
کلاس مدل Person ایجاد شد:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace CreatingJsonFile.Models
{
public class Person
{
[Key]
public int PersonId { get; set; }
[Display(Name = "نام")]
public string FirstName { get; set; }
[Display(Name = "نام خانوادگی")]
public string LastName { get; set; }
[Display(Name = "شهر")]
public string City { get; set; }
}
}
فایل JSON ساخته شد:
[{"PersonId":5,"FirstName":"زهرا","LastName":"احمدی","City":"تهران"},
{"PersonId":6,"FirstName":"علی","LastName":"طاهری","City":"اصفهان"},
{"PersonId":7,"FirstName":"سارا","LastName":"محمدی","City":"کرج"}]
حالا در این مقاله مجدد از کلاس JavaScriptSerializer برای deserialize کردن JSON از فایل استفاده می کنیم.
برای استفاده از کلاس JavaScriptSerializer باید رفرنس System.Web.Extensions.dll را به پروژه خود اضافه کنید.
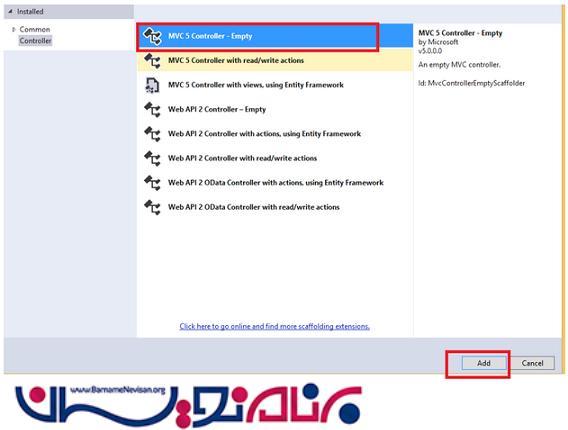
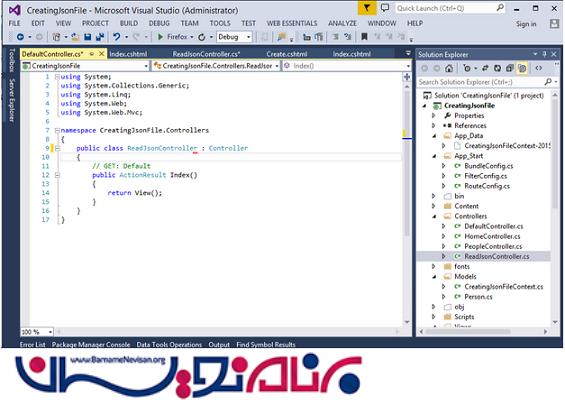
حالا بر روی پوشه Controller راست کلیک کرده، به گزینه Add بروید و سپس Controller و بر روی MVC5 Controller -Empty کلیک کرده و نام آن را ReadJsonControlle قرار دهید:

کنترلر Json به صورت زیر می شود:

حالا Action method مربوط به Index را به صورت زیر تغییر می دهیم:
using System.Web;
using System.Web.Mvc;
using CreatingJsonFile.Models;
using System.Web.Script.Serialization; // for serialize and deserialize
using System.IO; // for File operation
namespace CreatingJsonFile.Controllers
{
public class ReadJsonController: Controller
{
// GET: ReadJson
public ActionResult Index()
{
//get the Json filepath
string file = Server.MapPath("~/App_Data/output.json");
//deserialize JSON from file
string Json = System.IO.File.ReadAllText(file);
JavaScriptSerializer ser = new JavaScriptSerializer();
var personlist = ser.Deserialize < List < Person >> (Json);
return View(personlist);
}
}
}
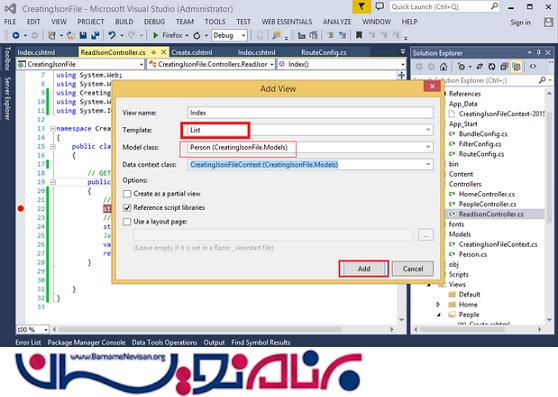
در اینجا بر روی متد ( )Index راست کلیک کرده و بر روی Add View می رویم و همان نام پیش فرض را که برایش قرار داده تغییر نمی دهیم و از بین template ها List را انتخاب می کنیم. در ادامه و در همان صفحه مدل Person را انتخاب کرده و بر روی Add کلیک می کنیم:

حالا View تولید می شود و به صورت شکل زیر در می آید:
@model IEnumerable
<CreatingJsonFile.Models.Person>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p></p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.City)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.City)
</td>
</tr>
}
</table>
</body>
</html>
برنامه را اجرا کرده و صفحه زیر نمایان می شود:

- ASP.net MVC
- 3k بازدید
- 1 تشکر
