Scope در AngularJS
چهارشنبه 20 آبان 1394در این مقاله به توضیح مفهوم Scope در AngularJS خواهیم پرداخت .$scope در AngularJS مدل برنامه است . $scope مسئول bind کردن View و کنترلر است .

$scope در AngularJS مدل برنامه است . $scopeمسئول bind کردن View و کنترلر است .در کنترلر مدل ما از طریق $scope در دسترس قرار می گیرد.و همانطور که می دانید AngularJS از الگوی MVC تبعیت می کند.معادل مدل در MVC در واقع $scope در Angularjs می باشد.
$scope یک شی خاص جاوااسکریپتی است .هر دو کنترلر و View به $scope دسترسی دارند.از $scope همچنین برای ارتباط بین View و کنترلر استفاده می شود.خود $scope شامل هم دیتا و هم شامل Function می باشد.هر برنامه AngularJS شامل $rootScope می باشد که سطح بالاترین scope است که توسط DOM ساخته میشود. rootScope شامل ng-app می باشد.
ویژگی های Scope
فراهم کردن APIs برای مشاهده مدل (مانند $watch)
می تواند به صورت تو در تو باشد .به همین دلیل این قابلیت را دارد که دسترسی به properties را محدود کند.می توانند به صورت Scope های فرزند با شند یا اینکه به صورت تنها باشند
وراثت در Scope
Scope یک کنترلر ویژه است .هر برنامه Angularjs فقط یک Scope از نوع root دارد ولی می تواند تعداد زیادی Scope از نوع Chile داشته باشد.که تمام اینها زیر مجموعه Scope ریشه یا root هستند.ساختار Scope ها به صورت درختی خواهد بود.
اگر کنترلر های تودر تو در برنامه داشته باشیم کنترلر فرزند از کنترلر پدر Scope به ارث می برد.زمانی که درخواستی به کنترلر می رسد به scope جاری نگاه می کند اگر هیچ property معادلی یافت نشود به Scope بالاتر و یا والد نگاه می کند .این رویه تا رسیدن به Scope ریشه ادامه دارد .این فرآیند به نام prototypical inheritance در جاوا اسکریپت شناخته می شود.

به کد زیر توجه کنید در این کد یک صفحه Html نوشته شده است که با زبان Angularjs قسمت های مختلف آن کنترل می شود.
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Test Application</title>
<script src="angular.js"></script>
</head>
<body ng-app="myapp">
<h2>AngularJS - Scope Inheritance</h2>
<div ng-controller="ParentController">
<div ng-controller="firstChildController">
<div ng-controller="secondChildController">
<p>Parent Name:{{parentName}}</p>
<p>First Child Name:{{level1name}}</p>
<p>Second Child Name:{{level2name}}</p>
</div>
</div>
</div>
<script>
var app = angular.module("myapp", []);
app.controller("ParentController", function ($scope) {
$scope.parentName = "Parent Controller";
});
app.controller("firstChildController", function ($scope) {
$scope.level1name = "First Child Controller";
});
app.controller("secondChildController", function ($scope) {
$scope.level2name = "Second Child Controller";
});
</script>
</body>
</html>
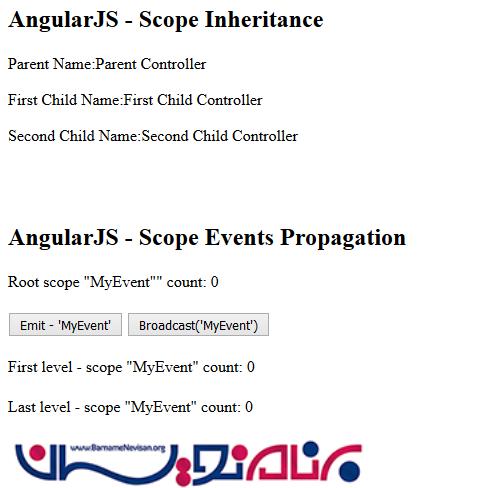
بعد از اجرا شکل زیر را خواهید دید

چرخه عمر یک Scope
شکل زیر چرخه عمر یک Scope را نشان می دهد.

در هر برنامه ی جاوااسکریپتی وقتی مرورگر به رویدادی می رسد function ایی که به این رویداد مربوط است را اجرا می کند .و مرورگر دوباره DOM را از نو لود می کند .زمانی که مرورگر خارج از انگولار کدی را اجرا می کند انگولار از تغییرات انجام شده بی خبر است .اما با کمک $apply انگولار می تواند از تغییرات رخ داده شده در مدل با خبر باشد.چرخه عمر Scope به صورت خلاصه در زیر آمده است.
ایجاد:با استفاده از $injector ابتدا Scope ریشه در طول فرآیند BootStrap ساخته می شود.در زمان لینک شدن template هم تعدادی Scope از نوع child ایجاد می شود.
ثبت Watcher: $watch برای ارسال مقادیر مدل به DOM مورد استفاده قرار می گیرد.ثبت مستقیم $watch در Scope در طول لینک شدن template
Model mutation : استفاده از API $apply آغاز خواهد شد
Mutation observation : در پایان $apply، Angularjs به اجرای $digest در Scope ریشه می پردازد.
Scope destruction: وقتی که Scope های فرزند دیگر مورد نیاز نباشند به صورت خودکار از بین می روند.وظیفه از بین بردن scope فرزند به عهده سازنده Scope فرزند می باشد.
آموزش angular
- AngularJs
- 2k بازدید
- 0 تشکر
