مسیریابی در AngularJS
چهارشنبه 27 آبان 1394مسیر یابی یکی از ویژگی های Angular Js می باشد. این ویژگی برای ساختن اپلیکیشن های (single page application)تک صفحه ای با چندین صفحه نمایش کاربرد دارد.

مسیر یابی یکی از ویژگی های Angular Js می باشد. این ویژگی برای ساختن اپلیکیشن های تک صفحه ای با چندین صفحه نمایش کاربرد دارد.
ما از این به بعد به اپلیکیشن های تک صفحه ای به اختصار SPA میگوییم. SPA مخفف کلمه single page application می باشد.
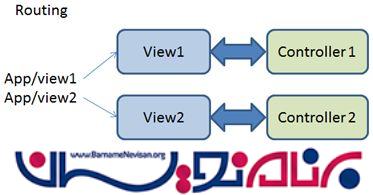
در spa اپلیکیشن ها ، view ها دارای محتوای html متفاوت هستند. و ما از مسیر یابی برا ی بارگذاری قسمت های مختلف نرم افزار استفاده میکنیم به عبارت دیگر مسیریابی در تقسیم برنامه به View های منطقی و bind کردن انها به کنترلر های مختلف کمک میکند.

در نمودار بالا ما دو url Route ایجاد کردیم و هر نقطه را برای یک view خاص قرار دادیم.
مقدمه ای بر ماژول ngRoute
این ماژول مسیریابی را در برنامه AngularJS فراهم میکند. و همچنین ارتباط وسیعی بین دستورات و سرویس ها ایجاد میکند. ما برای این کار نیاز به کتابخانه AngularJS داریم.
کامپوننت ngRoute
چهار جزء اصلی در ماژول ngRoute وجود دارد.
ngView : یک (دامنه)Scope جدید ایجاد میکند. و از ان برای بارگذاری قالب های html استفاده میکند.
routeProvider $ : برا ی پیکر بندی مسیر ها از ان استفاده می شود.
Route$ : با استفاده از Route$ ارتباط وسیعی بین View و Controller ایجاد می شود .
routeParams$ : این سرویس Angular به ما امکان بازیابی مجموعه ای از پارامترهای مسیر را میدهد.
routeProvider$ برای پیکر بندی مسیرهای برنامه در AngularJS استفاده می شود. همه مسیر های نرم افزار از طریق routeProvider$ تعریف می شوند .
Routing در AngularJS برای بارگذاری قالب های مختلف در زمان اجرای برنامه است. در زیر مثالی در این مورد بررسی میکنیم.
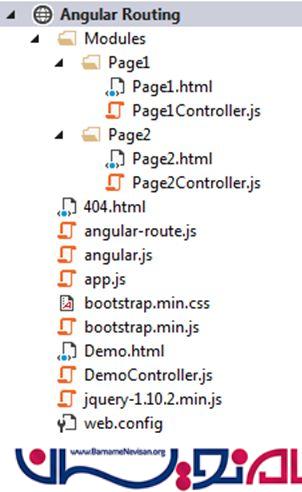
یک فولدر جدید ایجاد کنید و در ان یک صفحه با نام Demo.html ایجاد میکنیم و تمام کتابخانه های مورد نیاز AngularJS را به فولدر پروژه اضافه میکنیم.

محتوای Demo.html
<!DOCTYPEhtml>
<htmldata-ng-apphtmldata-ng-app="AngularApp">
<head>
<metacontentmetacontent="IE=edge, chrome=1" http-equiv="X-UA-Compatible" />
<title>AngularJS - Routing</title>
<scriptsrcscriptsrc="angular.js">
</script>
<scriptsrcscriptsrc="angular-route.js">
</script>
<scriptsrcscriptsrc="app.js">
</script>
<scriptsrcscriptsrc="jquery-1.10.2.min.js">
</script>
<scriptsrcscriptsrc="DemoController.js">
</script>
<scriptsrcscriptsrc="Modules/Page1/Page1Controller.js">
</script>
<scriptsrcscriptsrc="Modules/Page2/Page2Controller.js">
</script>
<scriptsrcscriptsrc="bootstrap.min.js">
</script>
<linkhreflinkhref="bootstrap.min.css" rel="stylesheet" /> </head>
<body>
<div>
<div ng-controller="demoController" class="container">
<p><b>Hello World - Routing Example</b></p>
<divclassdivclass="row">
<divclassdivclass="col-md-3">
<ulclassulclass="nav">
<li>
<ahrefahref="#/page1"> Page 1 </a>
</li>
<li>
<ahrefahref="#/page2"> Page 2 </a>
</li>
</ul>
</div>
<divclassdivclass="col-md-9">
<divng-view>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
در اینجا ما صفحه نمایش را به دو قسمت تقسیم کرده ایم. سمت چپ شامل منو و سمت راست الگوی مربوطه است.
مرحله بعدی افزودن مسیریابی است.
demo.html ما شامل فایل app.js است که تعاریف AngularJS در ان نگه داری می شود.
var app = angular.module("AngularApp", ['ngRoute']);
app.config(['$routeProvider',
function ($routeProvider)
{
$routeProvider.
when('/page1',
{
templateUrl: 'Modules/Page1/page1.html',
controller: 'Page1Controller'
})
.
when('/page2',
{
templateUrl: 'Modules/Page2/page2.html',
controller: 'Page2Controller'
})
.
otherwise(
{
redirectTo: '/page1'
});
}
]);
در کد بالا ما دو route را تعریف کرده ایم.
در مرحله بعد قالب html و کنترلر ها را تعریف میکنیم.
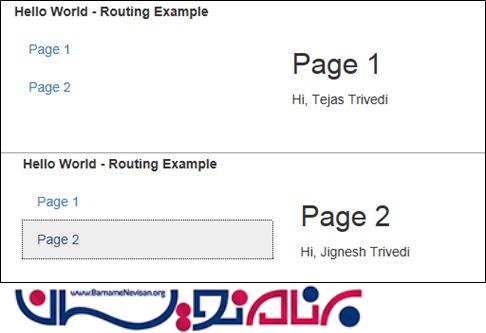
در این مثال دو قالب html تعریف شده است. Page1.html و page2.html
همچنین دو کنترلر با نام های page1controller و page2controller ایجاد کرده ایم
<divng-controller="Page1Controller">
<h2>Page 1</h2> Hi, {{myName}} </div>
app.controller("Page1Controller", ['$scope', function ($scope)
{
$scope.myName = "Tejas Trivedi";
}]);
<divng-controller="Page2Controller">
<h2>Page 2</h2> Hi, {{myName}} </div>
app.controller("Page2Controller", ['$scope', function ($scope)
{
$scope.myName = "Jignesh Trivedi";
}]);

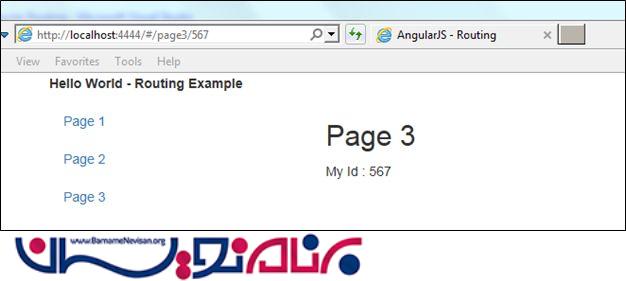
ارسال پارامتر به مسیر url
ما می توانیم در مسیر url پارامتر هایی را تعریف کنیم .
app.js
.when('/page3/:id',
{
templateUrl: 'Modules/Page3/page3.html',
controller: 'Page3Controller'
})
ما میتوانیم پارامتر را با routeParams$ مقدار دهی کنیم.
page3Controller.js
app.controller("Page3Controller", ['$scope', '$routeParams', function ($scope, $routeParams)
{
$scope.myName = "Jignesh Trivedi";
$scope.id = $routeParams.id;
}]);
page3.html
<divng-controller="Page2Controller">
<h2>Page 3</h2> My Id : {{id}} </div>
Demo.html

نمایش خروجی

ما می توانیم مقدار پارامتر در کنترلر را با استفاده از routeParams$ بخوانیم.
var app = angular.module("AngularApp", ['ngRoute']);
app.config(['$routeProvider',
function ($routeProvider)
{
$routeProvider.
when('/page4',
{
templateUrl: 'page4.html',
controller: 'Page1Controller'
})
.
when('/page5',
{
templateUrl: 'page5.html',
controller: 'Page2Controller'
})
.
otherwise(
{
redirectTo: '/page4'
});
}
]);
<!DOCTYPE html>
<html data-ng-app="AngularApp">
<head>
<meta content="IE=edge, chrome=1" http-equiv="X-UA-Compatible" />
<title>AngularJS - Routing</title>
<script src="angular.js"></script>
<script src="angular-route.js"></script>
<script src="appLocalView.js"></script>
<script src="jquery-1.10.2.min.js"></script>
<script src="Modules/Page1/Page1Controller.js"></script>
<script src="Modules/Page2/Page2Controller.js"></script>
<script src="bootstrap.min.js"></script>
<link href="bootstrap.min.css" rel="stylesheet" /> </head>
<body>
<div>
<div class="container">
<p><b>Load local view Example</b></p>
<div class="row">
<div class="col-md-3">
<ul class="nav">
<li><a href="#page4"> Page 4 </a></li>
<li><a href="#page5"> Page 5 </a></li>
</ul>
</div>
<div class="col-md-9">
<div ng-view></div>
</div>
</div>
<script type="text/ng-template" id="page4.html">
<h2> Page 4 </h2> Hi, {{myName}} </script>
<script type="text/ng-template" id="page5.html">
<h2> Page 5 </h2> Hi, {{myName}} </script>
</div>
</div>
</body>
</html>

آموزش angular
- AngularJs
- 3k بازدید
- 3 تشکر
