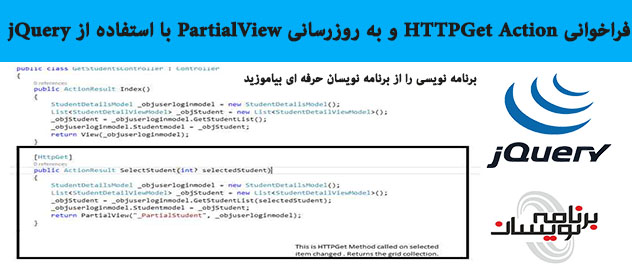
فراخوانی HTTPGet Action و به روزرسانی PartialView با استفاده از jQuery
چهارشنبه 4 آذر 1394در این مقاله می خواهیم در مورد صدا زدن Httpget صحبت نماییم، و با استفاده از جی کوئری مورد نظر partialview های خود را به روز رسانی نماییم.

در پایان شما با مفهوم MVC,Jquery آشنا خواهید شد:
1-صدا زدن تابع httpget با استفاده از jquery
2-اختصاص داده ها با تغییر آیتم dropdownlist در هر partialview
3-bind داده ها در dropdwnlist (می توانید قبل از مطالعه ی این مقاله، مقاله ی آموزش استفاده از DropDownList در MVC را مطالعه نمایید.)
4-تغییر هر partialview با استفاده از اننتخاب کردن یک آیتم در dropdownlist
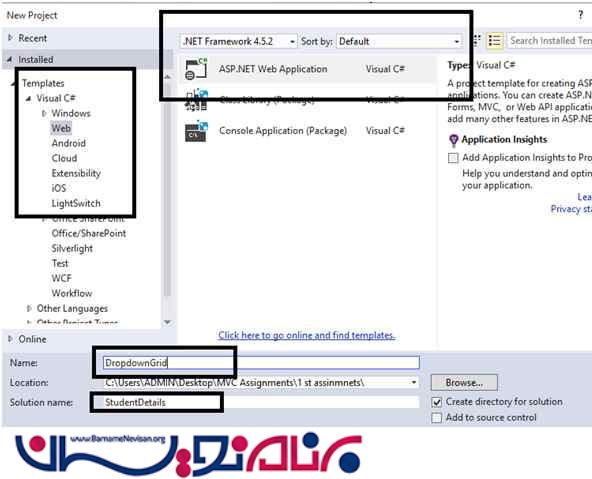
قدم اول:ابتدا یک پروژه ی جدید ایجاد نمایید، به صورت تصویر زیر:

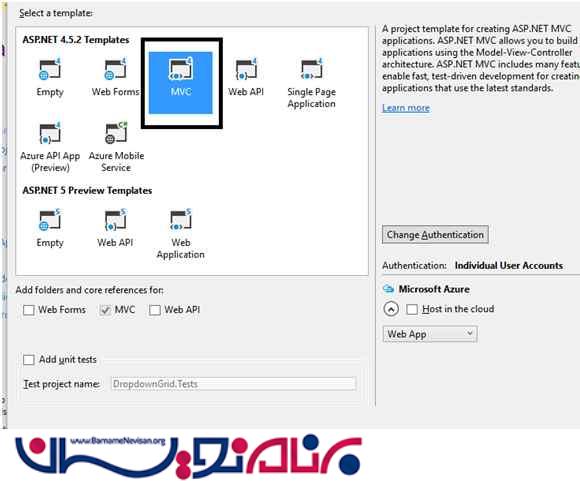
در مرحله ی بعدی نوع پروژه را از جنس mvc انتخاب نمایید به صورت زیر :

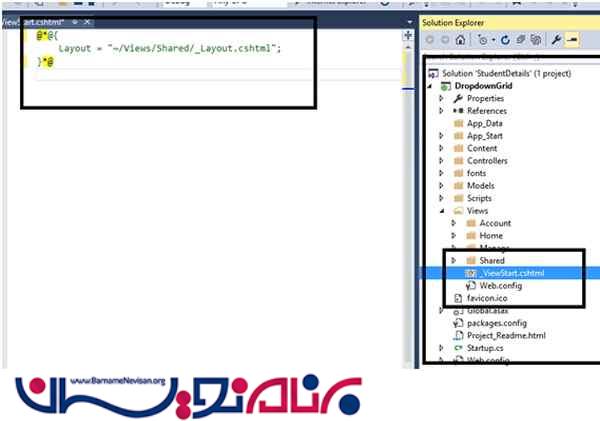
خود mvc برای شما به صورت زیر پوشه هایی را می سازد، حالا شما داخل پوشه ی shared شوید و به صورت زیر کد را comment نمایید.

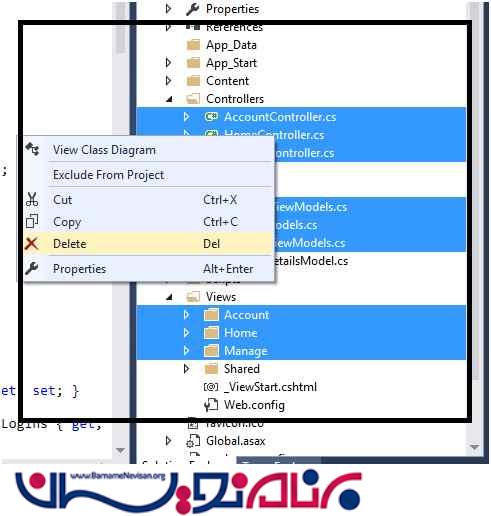
مرحله ی بعدی باید شما view, model, controller را حذف نمایید و کد داخل Identityconfig.cs و startup.Auth.cs را comment نمایید.
و بعد پروژه را Build نمایید.

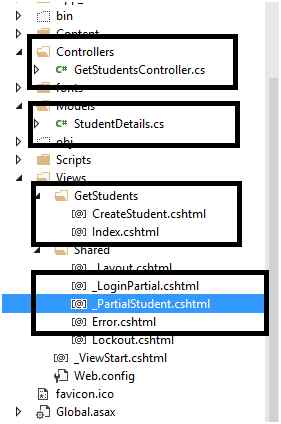
در مرحله ی بعدی model,view,controller را اضافه نمایید، به صورت تصویر زیر:

کد model به صورت زیر است:
namespace DropdownGrid.Models
{
public class StudentDetailsModel
{
public List<StudentDetailViewModel> Studentmodel { get; set; }
public List<StudentDetailViewModel> GetStudentList()
{
List<StudentDetailViewModel> objStudent = new List<StudentDetailViewModel>();
objStudent.Add(new StudentDetailViewModel { Id = 1, Name = "کارمندان شرکت 1", Class = "1", Section = "2", Address = "خیابان ملک" });
objStudent.Add(new StudentDetailViewModel { Id = 2, Name = "کارمندان شرکت 2", Class = "1", Section = "2", Address = "خیابان شریعتی" });
objStudent.Add(new StudentDetailViewModel { Id = 3, Name = "کارمندان شرکت 3", Class = "1", Section = "2", Address = "خیابان آزادی" });
return objStudent;
}
public List<StudentDetailViewModel> GetStudentList(int? id)
{
if (id == null || id == 0)
return GetStudentList();
else
return GetStudentList().Where(P => P.Id == id).ToList();
}
}
public class StudentDetailViewModel
{ public int Id { get; set; }
[Display(Name="نام")]
public string Name { get; set; }
public string Class { get; set; }
public string Section { get; set; }
public string Address { get; set; }
}
}
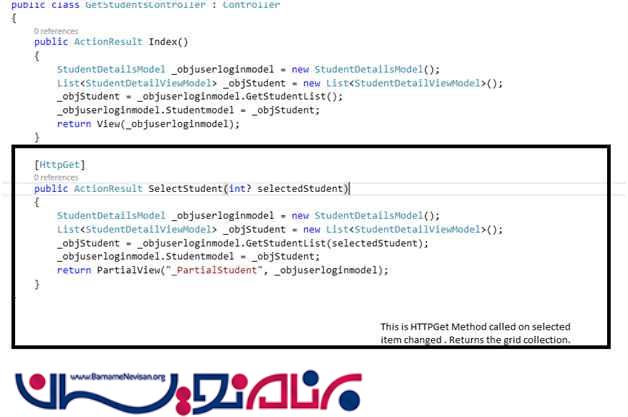
حالا داخل controller code قطعه کد زیر را بنویسید:
public class GetStudentsController: Controller
{
public ActionResult Index()
{
StudentDetailsModel _objuserloginmodel = new StudentDetailsModel();
List < StudentDetailViewModel > _objStudent = new List < StudentDetailViewModel > ();
_objStudent = _objuserloginmodel.GetStudentList();
_objuserloginmodel.Studentmodel = _objStudent;
return View(_objuserloginmodel);
}
[HttpGet]
public ActionResult SelectStudent(int ? selectedStudent)
{
StudentDetailsModel _objuserloginmodel = new StudentDetailsModel();
List < StudentDetailViewModel > _objStudent = new List < StudentDetailViewModel > ();
_objStudent = _objuserloginmodel.GetStudentList(selectedStudent);
_objuserloginmodel.Studentmodel = _objStudent;
return PartialView("_PartialStudent", _objuserloginmodel);
}
}
کد زیر که در تصویر است و انتخاب شده است، متد Httpget است، که با زدن هر dropdownlist ، متد های آن تغییر می کند.

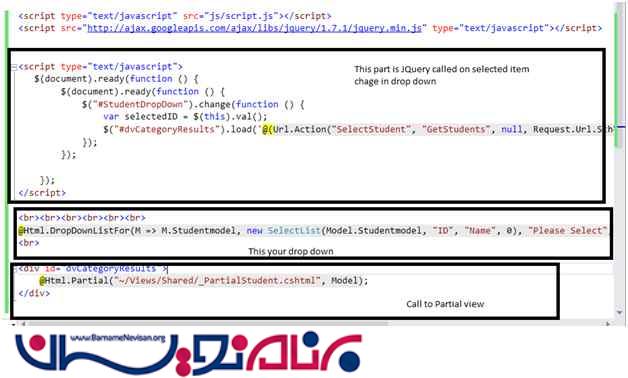
داخل صفحه ی index قطعه کد زیر را بنویسید:
<script type="text/javascript">
$(document).ready(function () {
$(document).ready(function () {
$("#StudentDropDown").change(function () {
var selectedID = $(this).val();
$("#dvCategoryResults").load('@(Url.Action("SelectStudent", "GetStudents", null, Request.Url.Scheme))?selectedStudent=' + selectedID);
});
});
});
</script>
<br><br><br><br><br><br>
@Html.DropDownListFor(M => M.Studentmodel, new SelectList(Model.Studentmodel, "ID", "Name", 0), "Please Select", new { @id = "StudentDropDown" })
<br>
<div id="dvCategoryResults">
@Html.Partial("~/Views/Shared/_PartialStudent.cshtml", Model);
</div>
جزئیات کد view به صورت زیر است:
1-صدا زدن متد Get در controller با استفاده از jquery و به روز رسانی partialview
2-پر کردن Dropdownlist با استفاده از ID
3-صدا زدن partialview

حالا کد در partialview را به صورت زیر بنویسید:
@model DropdownGrid.Models.StudentDetailsModel
@if (Model.Studentmodel != null && Model.Studentmodel.Count() > 0)
{
var grid = new WebGrid(Model.Studentmodel, canSort: false);
<div>
@grid.GetHtml(columns:
grid.Columns
(
grid.Column("ID", "ردیف"),
grid.Column("Name", "نام کارمندان"),
grid.Column("Class", "شعبه خدمت"),
grid.Column("Section", "کد بخش"),
grid.Column("Address", "آدرس")
), mode: WebGridPagerModes.Numeric)
</div>
}
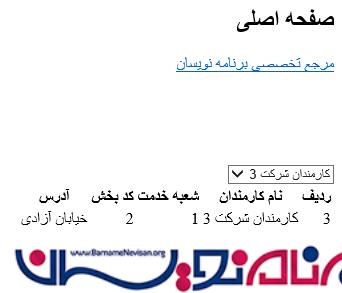
زمانی که خروجی را اجرا بگیرید به صورت زیر خواهد بود با زدن هر کدام از آیتم های مورد نظر لیست افراد با اطلاعات نمایش داده می شود در واقع به روز رسانی partialview با استفاده از jquery است.


- ASP.net MVC
- 2k بازدید
- 3 تشکر
