ایجاد گالری تصاویر در اندروید
شنبه 7 آذر 1394د راین مقاله می خواهیم یک گالری تصاویر ساده و زیبا ایجاد نماییم، این اپلیکیشن یک گالری تصویر است که به صورت ردیفی عکس ها در بالا قرار گرفته اند که می توانید عکس ها را جلو و عقب نمایید و آن ها را انتخاب نمایید، و داخل یک ImageView آن را نمایش دهید.

ابتدا داخل Activity یک imageview و یک Gallery قرار دهید به صورت زیر :
از gallery برای نمایش تصویر و از Imageview برای نمایش تصویر به صورت بزرگ استفاده می نماییم.
کد داخل xml به صورت زیر خواهد بود:
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical">
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/examplegallery" android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView android:id="@+id/ImageView01"
android:layout_width="wrap_content" android:layout_height="wrap_content"/>
</LinearLayout>
حالا داخل کلاس جاوا باید از یک آرایه ی اعداد صحیح استفاده نمایید که لیستی از عکس ها را در آن قرار می دهید.
Imageview را تعریف نمایید، و آرایه ای که نوشتید را برای آن set نمایید.
برای نمایش گالری تصاویر از یک Adapter استفاده نمایید که آرایه ی عکس شما را داخل Adapter تنظیم نماییم، حالا باید برای انتخاب عکس خود رویداد تعریف نمایید، داخل رویداد آن می نویسید که اگر هر بار روی عکس زده شد عکس مورد نظر داخل imageview نمایش داده شود.
کدها به صورت زیر است:
public class GalleryExample extends Activity {
private Gallery gallery;
private ImageView imgView;
private Integer[] Imgid = {
R.drawable.a_1, R.drawable.a_2, R.drawable.a_3, R.drawable.a_4, R.drawable.a_5, R.drawable.a_6, R.drawable.a_7
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imgView = (ImageView)findViewById(R.id.ImageView01);
imgView.setImageResource(Imgid[0]);
gallery = (Gallery) findViewById(R.id.examplegallery);
gallery.setAdapter(new AddImgAdp(this));
gallery.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView parent, View v, int position, long id) {
imgView.setImageResource(Imgid[position]);
}
});
}
حالا یک کلاس برای افزودن عکس ها به صورت آرایه ای تعریف نمایید و موقعیت واندازه نمایش تصویر را داخل آن قرار دهید کلاس به صورت زیر است:
public class AddImgAdp extends BaseAdapter {
int GalItemBg;
private Context cont;
public AddImgAdp(Context c) {
cont = c;
TypedArray typArray = obtainStyledAttributes(R.styleable.GalleryTheme);
GalItemBg = typArray.getResourceId(R.styleable.GalleryTheme_android_galleryItemBackground, 0);
typArray.recycle();
}
public int getCount() {
return Imgid.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imgView = new ImageView(cont);
imgView.setImageResource(Imgid[position]);
imgView.setLayoutParams(new Gallery.LayoutParams(80, 70));
imgView.setScaleType(ImageView.ScaleType.FIT_XY);
imgView.setBackgroundResource(GalItemBg);
return imgView;
}
}
}
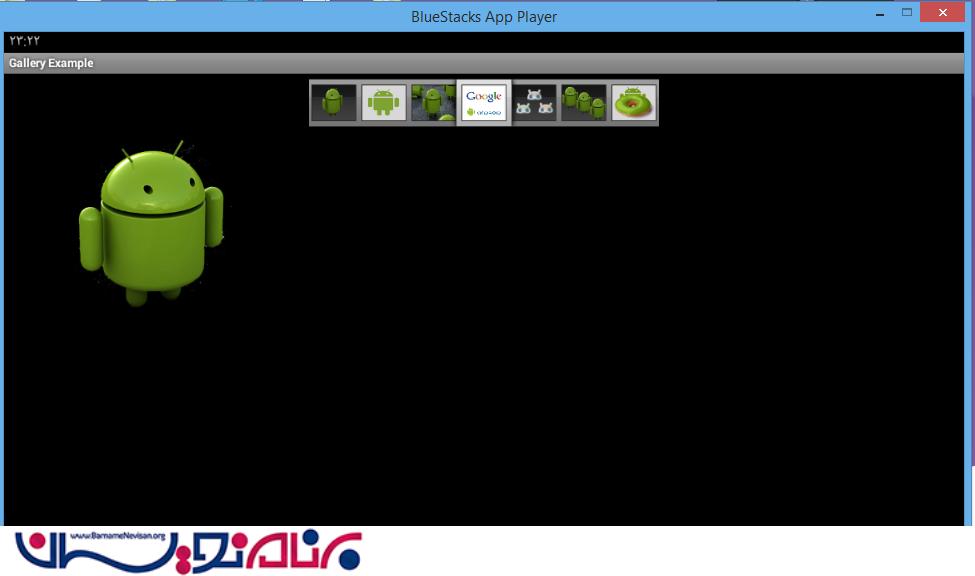
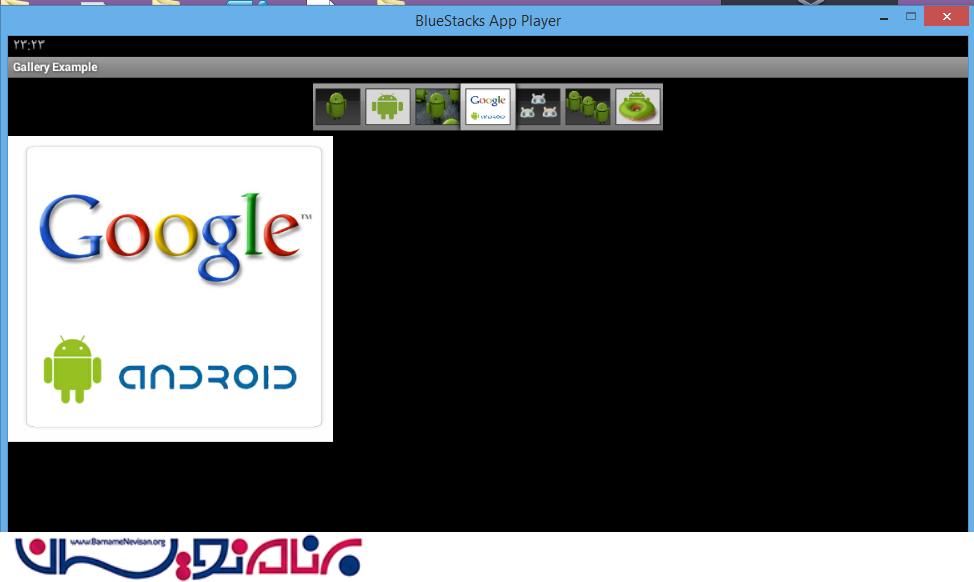
در آخر خروجی کار به صورت زیر است:


- Android
- 3k بازدید
- 1 تشکر
