معرفی و مزایای استفاده از ViewModel در MVC
شنبه 14 آذر 1394معمولا افرادی که تازه پا به عرصه MVC قرار داده اند، در مواجه با کلمه ViewModel دچار ابهام می شوند. ViewModel یک لایه مخفی در برنامه های کاربردی ASP.NET MVC می باشد و به ما این امکان را می دهد تا از چندین Entity(موجودیت)، یک شیء واحد بسازیم.

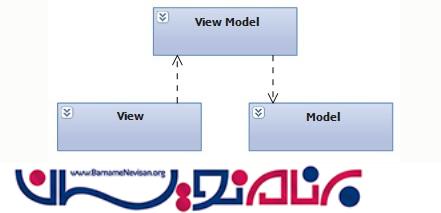
قبل از شروع توضیح مختصری در مورد لایه های مختلف MVC ارائه می دهیم تا به مفهوم ViewModel برسیم.
model: منطق کار با داده ها و قوانین در نظر گرفته شده برای پروژه می باشد و کار بیشتری انجام نمی دهد.
Controller: تعاملات منطقی با کاربر را مدیریت می کند. تعاملات منطقی کاربر به معنای درخواست های کاربر می باشد.
View: همان رابط کاربری می باشد در واقع یک صفحه نمایشی می باشد که با کاربر در تعامل است.
حالا می خواهیم توضیح دهیم که چرا لازم است از ViewModel استفاده کنیم و ببینیم که ViewModel چگونه کار می کند؟
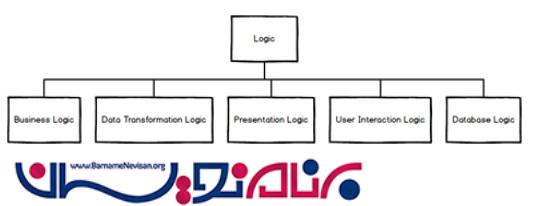
شاید این سوال برای شما پیش بیاید که تمام منطق های پروژه در کجا نوشته می شود؟ برای جواب به این سوال منطق های مختلف در برنامه را بررسی می کنیم، که به طور کلی در شکل زیر آمده است:

Business Logic- بخشی از Model می باشد.
Database Logic- این یکی از لایه های غیر کلامی است که در MVC به صورت پیش فرض وجود ندارد. برخی از برنامه نویسان یک لایه جدا برای دیتا ایجاد می کنند و آنها را از لایه Business استناد می کنند و یا از آنها را داخل Model نگه می دارند.
User Interaction Logic- نوشتن کد در controller
Presentation Logic- منطقی است که ارائه یکUI را مدیریت می کند. به عنوان مثال- برخی مقادیر بزرگتر از 100 باید در صفحه با رنگ سبز نمایش داده شوند. به طور اساسی این بخشی از View می باشد.
Data transformation Logic- در برخی شرایط تعدادی داده داریم و می خواهیم آنها را در فرمت های متفاوت نشان دهیم. به عنوان مثال یک تاریخ تولد داریم و می خواهیم فقط سن را نشان دهیم. این انتقال، بخشی از View می باشد.
View معنایی برای طراحی صفحه نمایشی است پس نباید هیچ نوع منطقی در آن وجود داشته باشد پس در اینجا نیاز به ViewModel احساس می شود.
چرا باید از ViewModel استفاده کنیم؟
• اگر شما بخواهیم چندین Model را به یک View پاس دهید، استفاده از ViewModel ایده بسیار خوبی است.
• همچنین امکان Validate کردن ViewModel را به روشی متفاوت تر از Domain Model برای سناریوهای اعتبارسنجی attribute-based در اختیارمان قرار میدهد.
• برای قالبندی دادهها نیز استفاده میشود.
برای مثال به یک داده یا مقدار پولی قالبندی شده به یک روش خاص نیاز داریم.
ViewModel بهترین مکان برای انجام این کار است.
• استفاده از ViewModel تعامل بین Model و View را سادهتر میکند.

مکان قرارگیری ViewModel در پروژه بهتر است کجا باشد؟
1. میتواند در یک پوشه با نام ViewModel در ریشه پروژه باشد.

2. به صورت یک dll ارجاع داده شده به پروژه.
3. در یک پروژه جدا به عنوان یک Service Layer.
توصیه هایی برای استفاده از ViewModel:
1. دادههایی را که قرار است در View رندر شوند، داخل ViewModel قرار دهید.
View .2 باید خصوصیاتی را که نیاز دارد، مستقیما از ViewModel بدست بیاورد.
3. وقتی که ViewModel شما پیچیدهتر میشود، بهتر است از یک Mapper استفاده کنید.
برای درک بهتر ViewModel مثالی ارائه می دهیم:
مرحله 1: ایجاد پروژه MVC
مرحله 2: ایجاد یک ViewModel به صورت زیر:
public class BookViewModel
{
[Required]
public Guid Id { get; set; }
[Required]
[Display(Name = "نام")]
public string Name { get; set; }
[Required]
[Display(Name = "نویسنده")]
public string Author { get; set; }
[DataType(DataType.Date)]
[Required]
[Display(Name = "تاریخ انتشار")]
public DateTime? DatePublished { get; set; }
[Range(1,5)]
[Display(Name = "Rating (1-5)")]
public int Rating { get; set; }
}
ایجاد کنترلر از ViewModel بالا:
using System.Web.Mvc;
using MVCFormsExample.ViewModels;
namespace WebApplication7.Controllers
{
public class BookController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Create()
{
return View(new BookViewModel());
}
[HttpPost]
public ActionResult Create(BookViewModel viewModel)
{
if (ModelState.IsValid)
{
return RedirectToAction("Index");
}
return View(viewModel);
}
}
}
ایجاد View مورد نظر:
@{
ViewBag.Title = "Create Book";
}
<h2>@ViewBag.Title</h2>
@using (Html.BeginForm())
{
@Html.HiddenFor(m => m.Id)
<div class="editor-label">
@Html.LabelFor(m => m.Name)
</div>
<div class="editor-field">
@Html.EditorFor(m => m.Name)
@Html.ValidationMessageFor(m => m.Name)
</div>
<div class="editor-label">
@Html.LabelFor(m => m.Author)
</div>
<div class="editor-field">
@Html.EditorFor(m => m.Author)
@Html.ValidationMessageFor(m => m.Author)
</div>
<div class="editor-label">
@Html.LabelFor(m => m.DatePublished)
</div>
<div class="editor-field">
@Html.EditorFor(m => m.DatePublished)
@Html.ValidationMessageFor(m => m.DatePublished)
</div>
<div class="editor-label">
@Html.LabelFor(m => m.Rating)
</div>
<div class="editor-field">
@Html.EditorFor(m => m.Rating)
@Html.ValidationMessageFor(m => m.Rating)
</div>
<button type="submit">افزودن</button>
}
خروجی:

- ASP.net MVC
- 4k بازدید
- 5 تشکر
