PartialView در MVC
جمعه 4 دی 1394در این مقاله راجع به Partial View صحبت خواهیم کرد.در نمونه ای که ضمیمه مقاله می باشد به صورت عملی کاربرد Partial View آموزش داده خواهد شد.

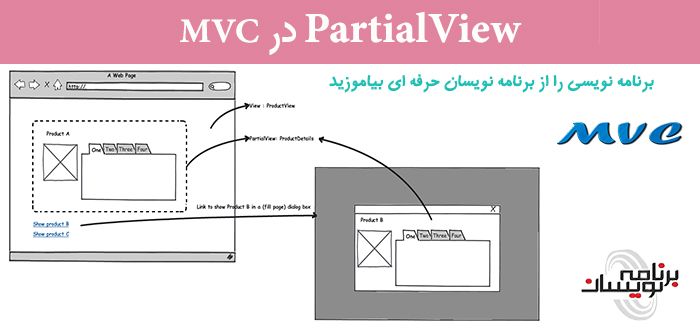
Partialview یک نوع داده است که در Mvc مورد استفاده قرار می گیرد.این نوع داده یک صفحه نیست بلکه قسمتی از یک صفحه است .با استفاده از PartialView می توانید از یک قطعه کد بار ها و بارها استفاده کنید .در واقع Partialview مانند user control در ASP.NET Web forms است .از Partialview برای به روزرسانی تنها قسمت های خاصی از صفحه در Ajax هم استفاده می شود.با کمک Partialview می توانید صفحات خود مانند صفحه Layout را خلوت تر کرده و هر قسمت خاص را به یک Partialview واگذار کنید.مانند یک صفحه عادی پسوند صفحات از نوع Partialview هم بسته به موتور View مورد استفاده تغییر خواهد کرد که در Razor پسوند صفحات Cshtml خواهد شد.
اگر Partialview ها را در پوشه Views/Shared تعریف کنیم، در تمام Viewها قابل استفاده خواهند بود. اما اگر مثلا در پوشه Views/Home آنهارا قرار دهیم، تنها در Viewهای متعلق به کنترلر Home، قابل دستیابی خواهند بود
دقیقا مانند یک صفحه عادی Partialview ها را هم می توان به صورت strongly typed تعریف کرد.
حال برای درک بهتر این موضوع به نمونه زیر توجه کنید
برای این کار ابتدا یک پروژه Empty از نوع MVC بسازید. در داخل دیتابیس یک دیتابیس با دو جدول ایجاد می کنیم نام این جداول Role و User خواهد بود .
بعد از این کار یک کنترلر به نام Users ایجاد می کنیم .نوع این کنترلر از نوع controller with views Using Entity Framework است .مدل انتخابی این کنترلر هم User خواهد بود .(بعد از اینکه مدل خود را به برنامه اضافه کنیم خود Entity Framework جداول ما را به صورت کلاس در داخل Model.tt قرار خواهد داد).
در داخل این کنترلر انواع Action های مورد نیاز از جمله Edit,Create,index,detail,delete وجود دارد.برای نمونه action به نام Create را به صورت PartialView در می آوریم .به راحتی می توانیم این partial را داخل View دیگر فراخوانی کنیم .
کد مربوط به Action به نام Create به صورت زیر است
public ActionResult Create()
{
ViewBag.RoleID = new SelectList(db.Roles, "RoleID", "RoleName");
return PartialView();
}
// POST: Users/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "UserID,RoleID,UserName,Password,Email,ActiveCode,IsActive,RegisterDate")] User user)
{
if (ModelState.IsValid)
{
db.Users.Add(user);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.RoleID = new SelectList(db.Roles, "RoleID", "RoleName", user.RoleID);
return View(user);
}
در داخل view مربوط به Index در داخل کنترلر Home این partial را فراخوانی کرده ایم .کد صفحه View مربوط به ایندکس به صورت زیر است
@using ViewModel.Controllers
@{
ViewBag.Title = "Index";
}
<h2>صفحه اصلی</h2>
<div id="header" style="background-color: beige; height: 100px; " class="form-control">
<a href="http://www.barnamenevisan.org" >
<h3>برنامه نویسان :مرجع تخصصی برنامه نویسان</h3>
</a>
</div>
<div id="content" style="background-color: khaki; height: 600px;" class="form-control">
@Html.Action("Create", "Users");
</div>
<div id="footer" style="background-color: black; height: 100px;"> </div>
برای اجرای برنامه به کنترلر Home رفته و Ctrl+F5 را فشار دهید.و یا در پوشه View مربوط به Home صفحه Index.chtml را باز کنید و سپس Ctrl+F5 را فشار دهید.
- ASP.net MVC
- 3k بازدید
- 6 تشکر
