اتصال web view به فایل js در اندروید
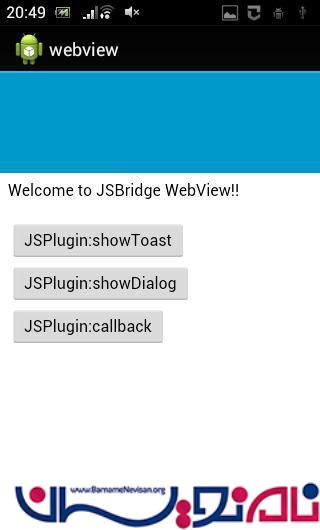
شنبه 28 آذر 1394در این مقاله قصد داریم از طریق یک Web view به فایل js ایجاد شده دسترسی پیدا نماییم، که این فایل js شامل 3 دکمه است که هر کدام پیغام toast را به یک روش خاص نشان می دهد.

در این مقاله webview را با استفاده از javascriptinterface پیاده سازی می نماییم.
مراحل زیر برای برقراری ارتباط بین فایل js و webview ایجاد شده است.
قدم اول:درست کردن کلاس JavascriptInterface:
@JavascriptInterface
public void yourInterfaceFunction(String data) {
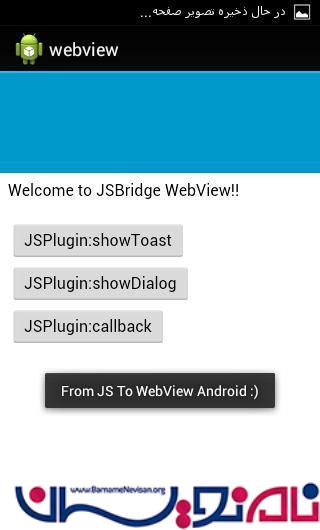
Toast.makeText([your_context], data, Toast.LENGTH_SHORT).show();
}
@JavascriptInterface
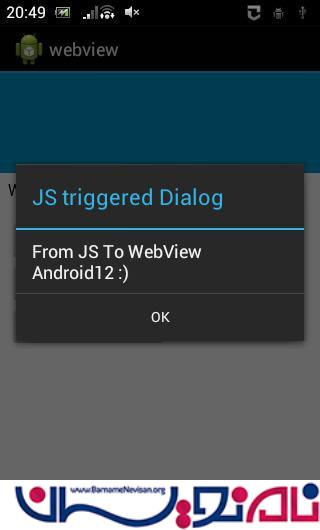
public void showDialog(String dialogMsg){
AlertDialog alertDialog = new AlertDialog.Builder(mContext).create();
alertDialog.setTitle("My Title");
alertDialog.setMessage(dialogMsg);
alertDialog.setButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(mContext, "Some Message!", Toast.LENGTH_SHORT).show();
}
});
alertDialog.show();
}
قدم دوم:درست کردن actvity webview:
public class WebViewActivity extends Activity {
private static final String URL = "file:///android_asset/index.html";
private WebView mWebView;
private ProgressDialog progress;
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jswebview);
showLoadingDialog();
mWebView = (WebView) findViewById(R.id.activity_main_webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebChromeClient(new WebChromeClient());
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
dismissLoadingDialog();
}
});
//Inject WebAppInterface methods into Web page by having Interface 'JSBridgePlugin'
mWebView.addJavascriptInterface(new JSBridge(this,mWebView), "JSBridgePlugin");
refreshWebView();
}
public void showLoadingDialog() {
if (progress == null) {
progress = new ProgressDialog(this);
progress.setTitle("JS Bridge");
progress.setMessage("Loading Webview Content....");
}
progress.show();
}
public void dismissLoadingDialog() {
if (progress != null && progress.isShowing()) {
progress.dismiss();
}
}
private void refreshWebView() {
mWebView.loadUrl(URL);
}
}
قدم سوم:صدا زدن و پیاده سازی تابع js:
var JSPlugin = new function() {
this.yourInterfaceFunction= function(msg) {
JSBridgePlugin.yourInterfaceFunction(msg);
};
this.showDialog=function(msg) {
JSBridgePlugin.showDialog(msg);
};
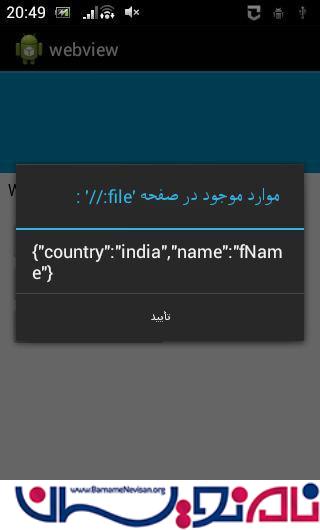
this.withCallback=function(msg) {
JSBridgePlugin.withCallback(msg, 'JSPluginCallbackHandler.readData');
};
};
function JSPluginCallbackHandler(data){
alert(data);
};
قدم چهارم:مجوز دسترسی به اینترنت را در androidmanifest بنویسیم:
<uses-permission android:name="android.permission.INTERNET" />
حالا باید فایل js را که ایجاد کرده ایم در پوشه ی assets قرار دهیم .
در واقع شما ابتدا یک فصحه ی html ایجاد نمایید که داخل آن از 3 دکمه استفاده می نمایید که برای هر کدام از دکمه ها از یک رویداد onclick استفاده می نمایید.
و برای ایجاد رویداد هم یک فایل js استفاده می نمایید که در مرحله ی سوم توضیح دادیم.





- Android
- 2k بازدید
- 1 تشکر
