جی کوئری در Asp.Net
پنجشنبه 22 بهمن 1394jQuery یک کتابخانه جاوا اسکریپت است، که به راحتی ( HTML DOM (Document Object Model ، رویدادها ، انیمیشن و Ajax را هندل میکند . در این مقاله راه های ترکیب jQuery در پروژه را معرفی میکنیم.

jQuery یک کتابخانه جاوا اسکریپت است. که بسیار کارآمد و به راحتی HTML DOM (Document Object Model) ، رویدادها ، انیمیشن و Ajax را هندل میکند . در جی کوئری در مقایسه با جاوا اسکریپت کد کاهش یافته است. بیشتر ما از جی کوئری و یا جاوا اسکریپت برای فعالیت های سمت کلاینت و Ajax برای ساخت ASP.NET فرم وب / MVC، وب سرویس و WCF استفاده میکنیم.
راه های ترکیب jQuery در پروژه ها وجود دارد که در زیر معرفی میشود.
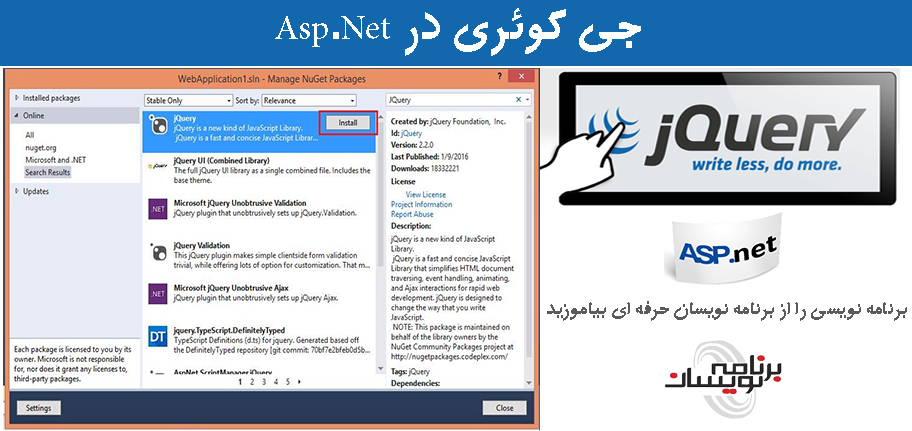
1. NuGet : استفاده از NuGet بر روی پروژه
از قسمت Toolsو Library Package Manager ،و Manage NuGet packages for solution
و سپس JQuery را جستجو و نصب کنید.
2. نسخه ای از جی کوئری که احتیاج دارید را در سایت انتخاب کرده و آن را دستی دانلود کنید و به ویژوال استودیو ضمیمه کنید.
<script src="Scripts/JQuery -?.?.?.min.js" type="text/javascript"></script>
Content Delivery Network - CDN
به طور مستقیم از گوگل یا مایکروسافت سرور بگیریم.
برای مثال:
<script src="//ajax.googleapis.com/ajax/libs/JQuery /?.?.?/JQuery .min.js" type="text/javascript"> </script>
همیشه از نسخه minified استفاده کنید:مانند جی کوئری-min.js ?.?.?. به دلیل اینکه سبک است و سریع بارگذاری میشود.
موارد زیر از کنترل سرور معمولا برای تنظیم و set و get کردن مقادیر در جی کوئری استفاده میشود.
CHECKBOX :
چک کردن وضعیت:
$('#<%=chkAdult.ClientID%>').attr('checked',true);
Uncheck the Status:
$('#<%=chkAdult.ClientID%>').attr('checked',false);
RADIO BUTTON:( دکمه رادیویی)
$('#<%=rboSeatType.ClientID%>').attr('checked');
ENABLE & DISABLE CONTROL (فعال و غیر فعال کردن کنترل)
غیر فعال کردن هر سرور کنترل:
$('#<%=txtRemarks.ClientID%>').attr('disabled', true);
فعال کردن هر سرور کنترل:
$('#<%=txtRemarks.ClientID%>').attr('disabled', false);
- Jquery
- 5k بازدید
- 4 تشکر
