توسعه ی نرم افزارهای اندروید (قسمت دوم)
چهارشنبه 25 فروردین 1395در این مقاله می خواهیم در مورد activity ها صحبت نماییم اینکه یک activity چگونه ایجاد می شود و چگونه از بین خواهد رفت و زمانی که یک برنامه اجرا می شود چگونه activity اول از بین خواهد رفت و چگونه به activty دوم اطلاعات ارسال می شود.

در ادامه ی مقاله ی قبلی اگر مطالعه نکردید می توانید به لینک آن مراجعه کنید و آن را بخوانید.
امروزه ما می توانیم برنامه های اندرویدی خود را با استفاده از کاپوننت های مورد نظر گسترش دهیم.
برای توسعه ی UI می توانیم از widget برای توسعه ی نرم افزارهای اندروید استفاده نماییم.
همه ی ویجت های مورد نظر با استفاده از فایل xml درست می شوند و ما می توانیم برای رابط کاربری خود از آن ها استفاده نماییم.
در زیر تعدادی از ویجت هایی که برای رابط کاربری از آن استفاده می شود و نحوه ی استفاده از آن ها در فایل xml و layout را نشان می دهد.
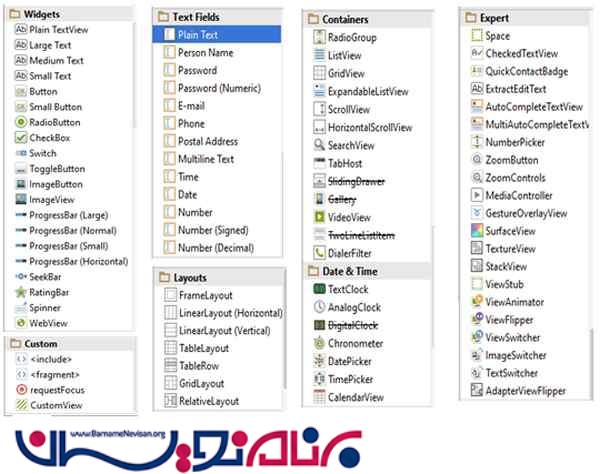
حالا انواع ویجت ها:
Palin text view-1
Large text-2
Medium text-3
Small text-4
Button-5
Small button-6
Radio button-7
Checkbox-8
Switch-9
Toggle button-10
Image button-11
Image view-12
Progress bar(Large)-13
Progress bar(Normal)-14
Progress bar(Small)-15
Progress bar(Horizontal)-16
Seek bar-17
Rating bar-18
Spinner-19
Web view-20
در زیر بعضی دیگر از ویجت هایی که در نرم افزارهای اندروید استفاده می شود را نمایش می دهیم.
Layout و Widgets :

و با استفاده از این ویجت ها می توانیم یک رابط کاربری بسیار زیبا بسازیم.
حالا می خواهیم نحوه ی استفاده از این ویجت ها در فایل xml را توضیح دهیم.
با کمک این tag ها ما می توانیم یک layout بسازیم و widget های خود را داخل آن قرار دهیم.
استفاده از Linear layout که هر شی را به صورت سطری و یا ستونی و یا به عبارت دیگر به صورت افقی و عمودی قرار خواهد گرفت.
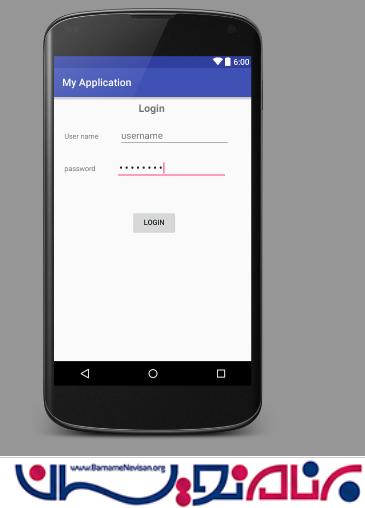
یک مثال برای Linear layout قرار می دهیم که قرار است یک صفحه ی login ایجاد نماییم.
در این فایل از دو ابزار یکی text fields و دیگری دو تا buttons قرار می دهید می توانید از یک عکس هم برای پشت زمینه استفاده نماییم.
مراحل به صورت زیر خواهد بود:
1-یک فایل xml در پوشه ی layout ایجاد نمایید.
2-یک فایل جاوا در پوشه ی جاوا ایجاد نمایید.
3-قرار دادن متد start در فایل activity
4-قرار دادن unique id و دسترسی به هر لایه
5-تعریف کردن همه ی رشته ها و قرار دادن نام برای هر کدام از آن ها
کد های قسمت xml به صورت زیر خواهد بود:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red"
android:gravity="center_horizontal"
tools:context="com.madhuram.loginapplication.MainActivity"
tools:ignore="MergeRootFrame" >
<TextView
android:id="@+id/login_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="60dp"
android:text="@string/login"
android:textSize="20sp"
android:textStyle="bold" />
<LinearLayout
android:id="@+id/layoutlogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/login_text"
android:orientation="horizontal" >
<TextView
android:layout_width="74dp"
android:layout_height="wrap_content"
android:text="@string/username" />
<EditText
android:id="@+id/login"
android:layout_width="148dp"
android:layout_height="wrap_content"
android:inputType="text" />
</LinearLayout>
<LinearLayout
android:id="@+id/layoutpassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/layoutlogin"
android:orientation="horizontal" >
<TextView
android:layout_width="74dp"
android:layout_height="wrap_content"
android:text="@string/password" />
<EditText
android:id="@+id/password"
android:layout_width="148dp"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</LinearLayout>
<LinearLayout
android:id="@+id/layoutbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/layoutpassword"
android:orientation="horizontal" >
<Button
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="46dp"
android:text="@string/login" />
</LinearLayout>
</RelativeLayout>
کد بالا یک صفحه ی UI را برای login کردن کاربر استفاده خواهد شد.
در زیر کد xml برای تعریف کردن نام اپلیکیشن استفاده شده استفاده می شود.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Login Application</string>
<string name="login">Log IN</string>
<string name="username">User name</string>
<string name="password">Password</string>
</resources>
ابزارهای استفاده شده را در فایل جاوای خود تعریف نمایید به صورت زیر:
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity
{
Button b1;
EditText ed1;@
Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.signup_button);
b1.setOnClickListener(new View.OnClickListener()
{@
Override
public void onClick(View v)
{
Intent intent = new Intent(MainActivity.this, Login.class);
startActivity(intent);
}
});
}
}
بنابر این شما می توانید یک صفحه ی ورود جالب ایجاد نمایید و برای جذاب تر شدن می توانید از یک عکس پس زمینه استفاده کنید که باید داخل پوشه ی مورد نظر خود یک عکس قرار دهید و آدرس عکس مورد نظر را قرار دهید.
android:background="@drawable/bg"

- Android
- 2k بازدید
- 2 تشکر
