اولین پروژه در ASP.Net MVC 5.0
پنجشنبه 13 خرداد 1395در این مقاله میخواهیم شما را با مراحل ایجاد یک پروژه در MVC آشنا کنیم. همچنین تلاش شده است که مطالب پایه و اساسی برای ایجاد یک پروژه در MVC در آن مطرح شود.


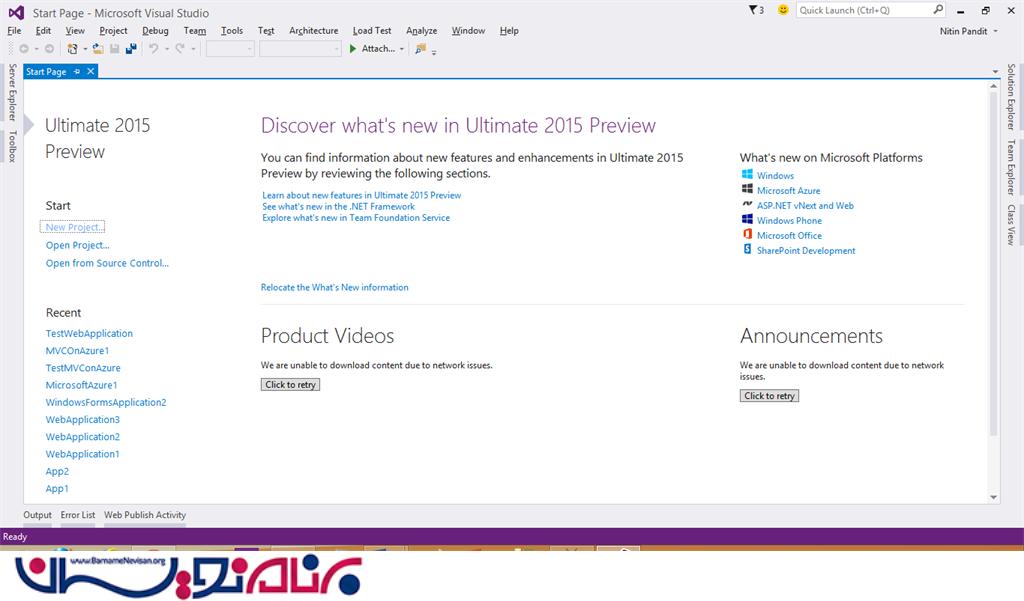
مرحله اول: ویژوال استودیو را باز کنید و "File" -> "New" -> "Project..." را انتخاب کنید.

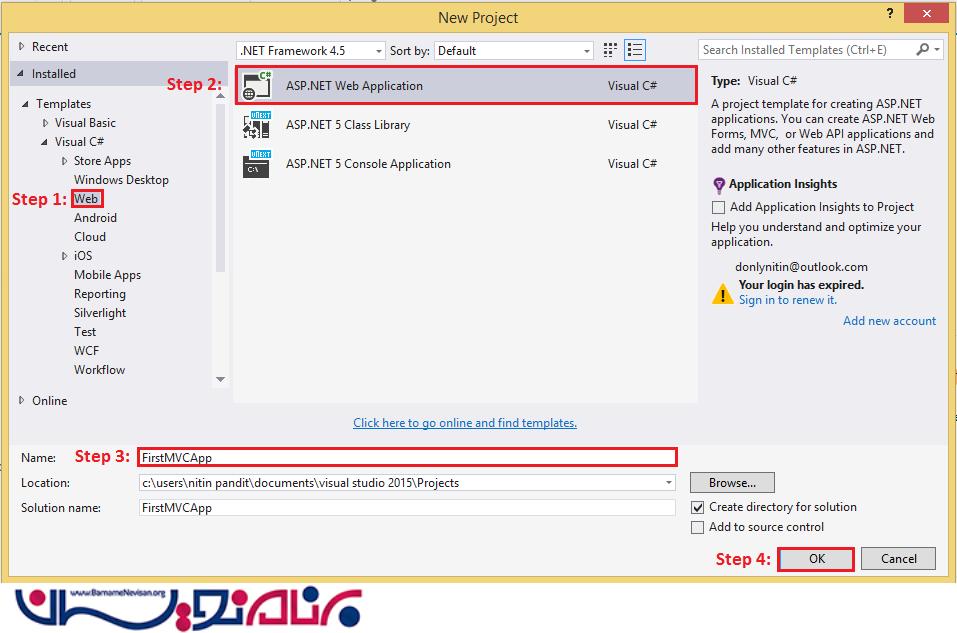
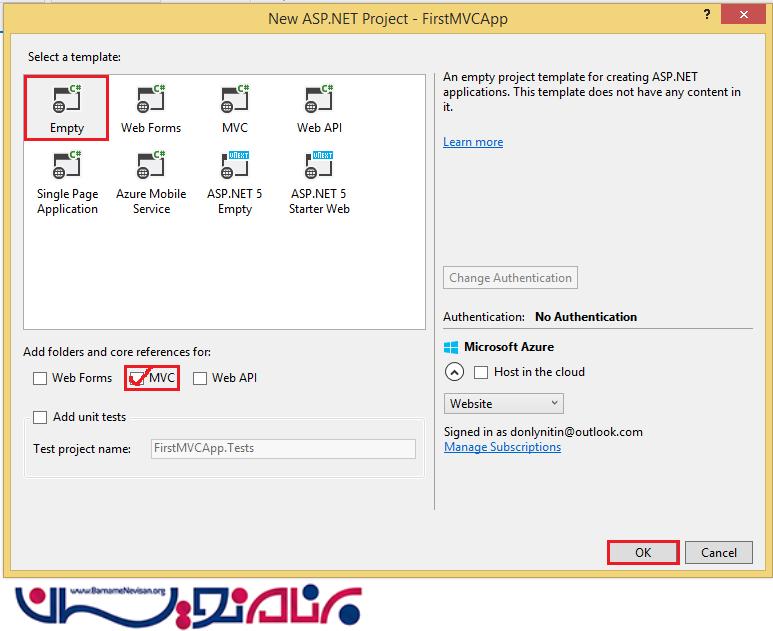
مانند تصویر زیر گزینه های مربوطه را انتخاب کنید :

هنگامی که روی دکمه ی OK کلیک کنید یک پروژه برای شما ایجاد خواهد شد. اکنون می توانید solution مربوط به پروژه خود را باز کنید و سه فولدر خالی، مربوط به کنترلرها و مدل ها و View ها را که هر کدام در قسمت مخصوص به کلاسهای کنترلر و کلاسهای مدل و صفحات View می باشد، مشاهده کنید.

همچنین یک فولدر به نام App_Start در پروژه شما وجود دارد که شامل بعضی از فایل ها مانند RouteConfig.cs می باشد که شما برای مسیر دهی پیش فرض در route برای برنامه های MVC نیاز دارید به آن نیاز دارید.

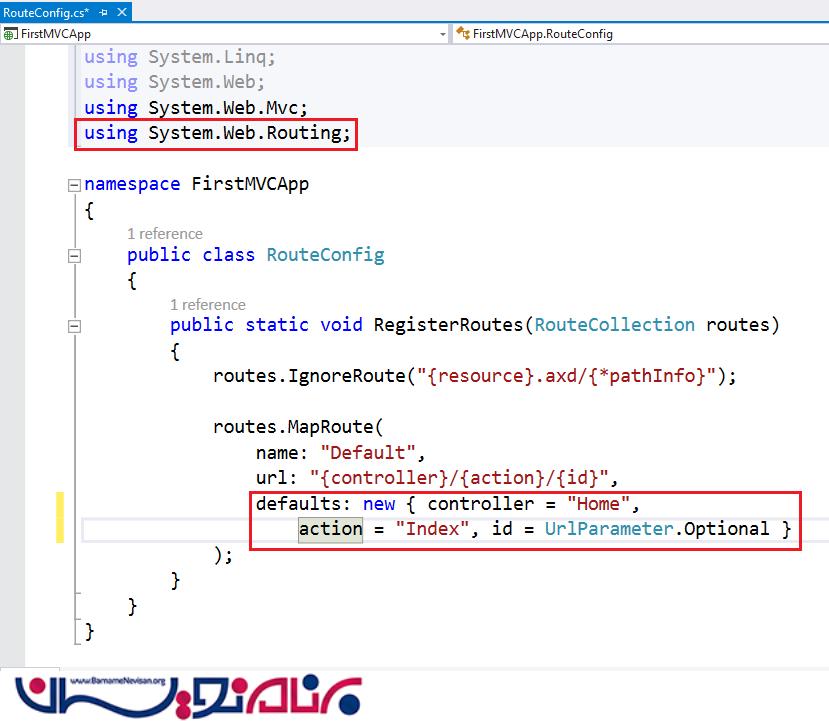
فایل RouteConfig.cs را باز کنید تا کدهای زیر را مشاهده کنید.

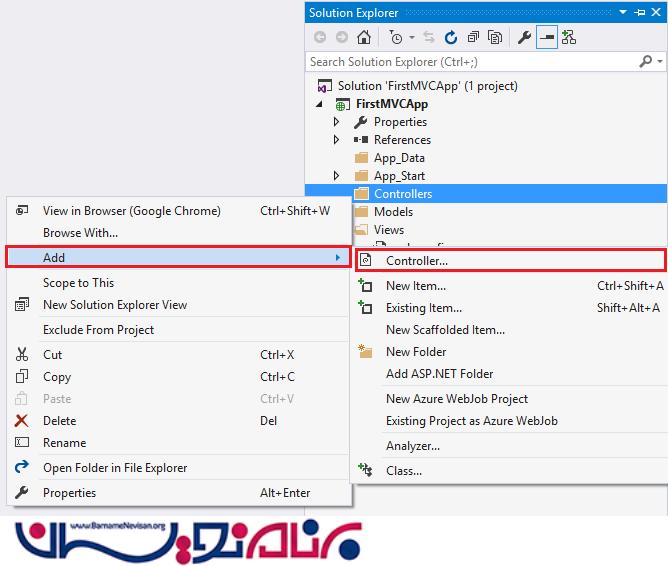
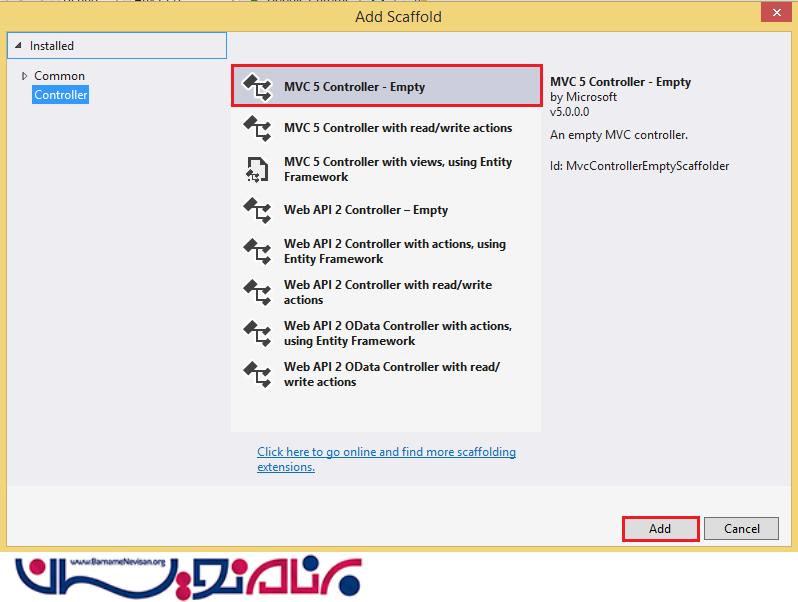
کدهای بالا بعنوان پیش فرض در قسمت route تمامی برنامه های MVC وجود دارد و شما میتوانید با توجه به نیازتان درآن تغییرات ایجاد کنید. در ابتدا یک کنترلر به برنامه اضافه کنید. برای اینکار بر روی فولدر کنترلر راست کلیک کنید و روی دکمه Add کلیک کنید.

MVC Controller انتخاب کنید. در این قسمت controller template های دیگری نیز وجود دارد به نام Scaffolder Template مشهور هستند که امکان اتصال داده ها به Entity Framework و ایجاد تمامی Action Method هایی که برای انجام عملیات CRUD موردنیاز است را فراهم میکند. ما در اینجا گزینه ی Empty Controller را از لیست template ها انتخاب میکنیم تا بتوانیم با آن چند action ساده بنویسیم و آنها را بررسی کنیم.

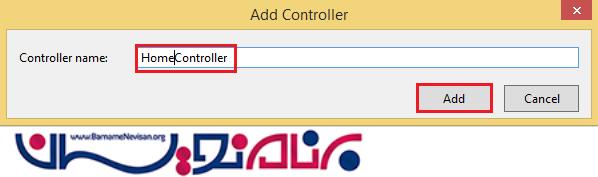
یک نام برای کنترلر خود انتخاب کنید و توجه داشته باشید که هرگز بعد از انتخاب نام برای یک کنترلر، آنرا حذف نکنید، زیرا بعد از نامگذاری کنترلر، برای همه ی کلاسها بعنوان یک کنترلر شناخته میشود.

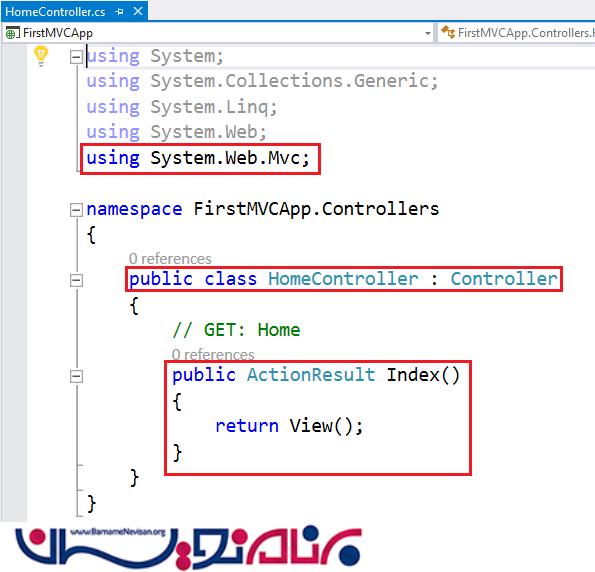
روی دکمه Add کلیک کنید و کدهای مربوط به این فایل را مشاهده کنید. به اولین namespce موجود توجه داشته باشید که برای پروژه های ASP.Net MVC بسیار لازم و ضروری است.
Using System.Web.MVC
هر کلاس در namespace خود از کلاس کنترلر ارث بری میکند و یک Action method با نام Index بطور پیش فرض در آن تعریف شده است.

Action موردنظر در بالا، بطور پیش فرض ActionResult را برمیگرداند بنابراین ما نیاز داریم که یک view به پروژه اضافه کنیم.
یک view، هم میتواند همنام با نام action باشد هم میتواند نامی متفاوت از action داشته باشد اما باید حتما در داخل یک View Folder، همنام با نام کنترلر قرار گیرد. اگر ما یک view همنام action داشته باشیم نیازی نیست که نام این view را به عنوان خروجی در action برگردانیم اما نامی متفاوت از action برای view انتخاب کردید. حتما باید نام این view را بعنوان خروجی در action مربوطه به صورت string format (View Name)View پاس دهید .
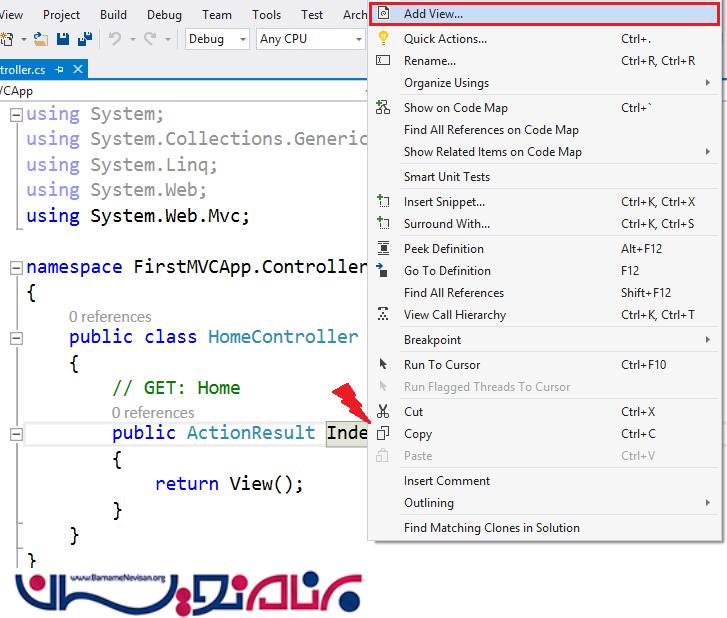
حال قصد داریم که یک view به پروژه اضافه کنیم، برای این کار دو راه وجود دارد.
1.روی نام Action Method راست کلیک کنید و دستور Add View را از لیست مورد نمایش انتخاب کنید.

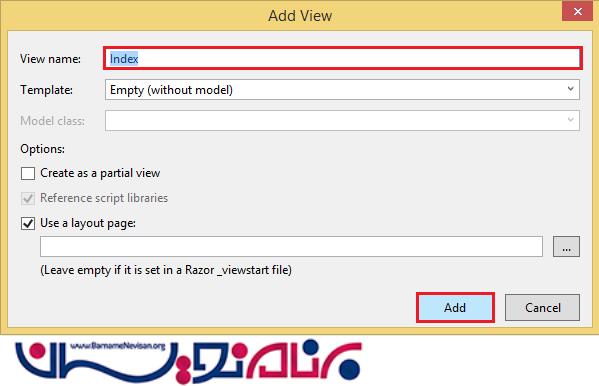
یک نام برای view خود انتخاب کنید و یک template برای استفاده از شی model انتخاب کنید همچنین برای ایجاد یک view از نوع اتصال strongly typed میتوانید یک layout page (Master page) برای UI خود انتخاب کنید. در نهایت بر روی دکمه Add کلیک کنید و از view ایجاد شده، استفاده کنید.

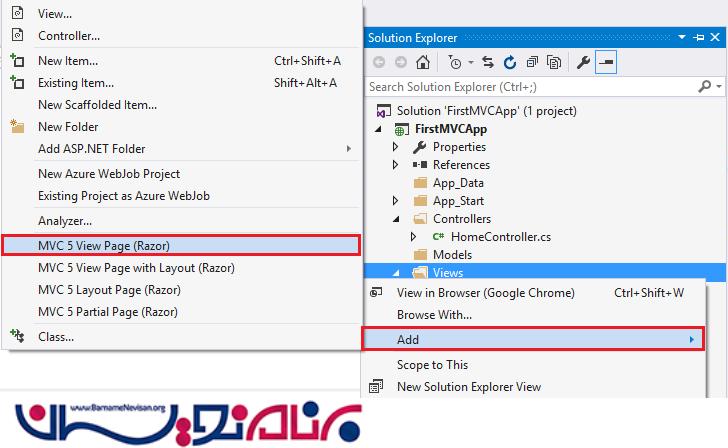
2. روش دوم برای ایجاد view، اضافه کردن یک فولدر به قسمت views در solution با نامی مشابه در کنترلر است. سپس روی این فولدر جدید راست کلیک کنید و دستور Add View را انتخاب کنید.

یک نام برای view ایجاد شده، انتخاب کنید و بر روی دکمه OK کلیک کنید.

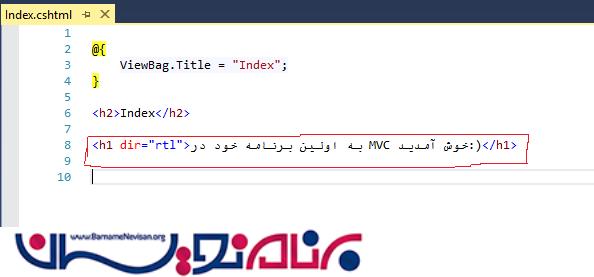
صفحات view دارای پسوند .cshtml است که از Razor View Engine برای اجرای صفحات HTML 5 استفاده میکند.
حال میتوانید هر کاری که میخواهید در صفحه view انجام دهید. ما تنها یک پیام بعنوان تیتر در این صفحه نوشته ایم.

حال برنامه را اجرا کنید.

صفحه بالا را بعنوان خروجی مشاهده خواهید کرد.
این تمام کاری بود که شما باید برای ایجاد یک برنامه در MVC انجام دهید.
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 11 تشکر
