ارسال ایمیل از View Razor با استفاده از WebMail Helper در MVC
شنبه 19 تیر 1395در برنامه های مدرن امروزی، ارتباطات از طریق ایمیل ، بسیار اهمیت دارد.راه های بسیار زیادی برای اینکه از طریق برنامهها به کاربر ایمیل ارسال شود، وجود دارد.در این مقاله یاد خواهید گرفت که چگونه مستقیما از Razor View با استفاده ازکلاس WebMail Helper در MVC ایمیل را ارسال کنید.

کلاس WebMail Helper چیست؟
WebMail یک کلاس Static می باشد که برای ارسال مستقیم ایمیل ها از Razor View استفاده می شود دقیقا همانطوری که کلاس Controllerدر MVC این کار را انجام می دهد.
پیش نیازها:
- وصل بودن به اینترنت
- داشتن یک Email Id مانند Gmail، Yahooو ... برای ارسال ایمیل.
حال یک برنامه ساده MVC برای نشان دادن این کار ، ایجاد کنید.
مرحله 1: ایجاد یک برنامه MVC
مراحل زیر را برای ایجاد یک پروژه MVC دنبال کنید.
1."Start" ، و سپس "All Programs" و بعد از آن "Microsoft Visual Studio 2015" را انتخاب کنید.
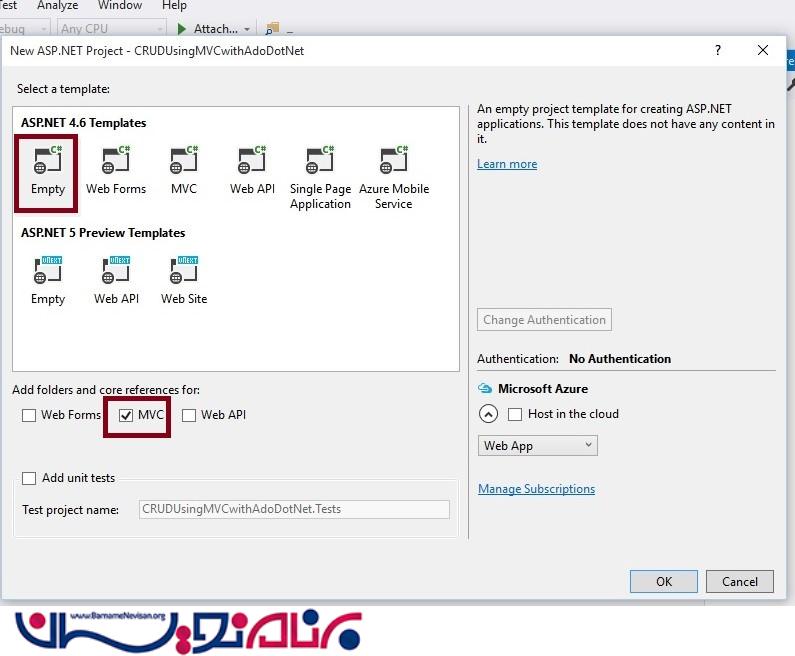
2."File"، سپس “New” و سپس روی “Project” کلیک کنید، سپس ASP.NET Web Application Temlate را انتخاب کنید.سپس نام پروژه را انتخاب کنید و سپس OK را کلیک کنید.در شکل زیر نشان داده ایم.

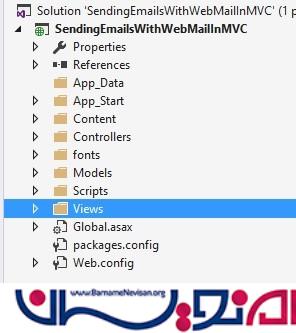
3.همانطور که در شکل بالا نشان داده ایم قالب Empty را انتخاب کنید و تیک گزینه ی MVC را بزنید.و دکمه OK را کلیک کنید. با انجام این کار یک برنامه تحت Web با قالب Empty ایجاد می شود که Solution Explorer آن مانند شکل زیر است.

مرحله2: کلاس Model را ایجاد کنید.
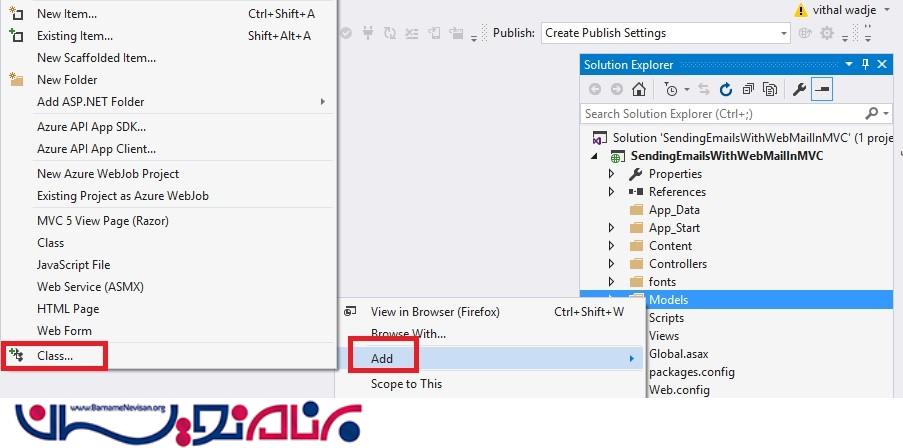
حال می خواهیم یک کلاس Model با نام EmployeeModel.csایجاد کنیم .با راست کلیک کردن روی پوشه model مانند شکل زیر ایجاد می شود .

نکته:
اجباری نیست که حتما کلاس Model شما در پوشه ی Model باشد.، ما در اینجا فقط برای مرتب بودن و قابل خواندن، این کار را کرده ایم و گرنه در هرجای Solution Explorer می تواند ایجاد شود.این کلاس می تواند در پوشه ای دیگر و با نام دیگری و یا بدون پوشه در Class Library جدا ایجاد شود.
یک قطعه کد از کلاس EmployeeModel.cs
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace SendEmailFromController.Models
{
public class EmployeeModel
{
[DataType(DataType.EmailAddress), Display(Name = "گیرنده:")]
[Required(ErrorMessage = "لطفا گیرنده را وارد کنید")]
public string ToEmail { get; set; }
[Display(Name = "متن ایمیل")]
[DataType(DataType.MultilineText)]
public string EMailBody { get; set; }
[Display(Name = "عنوان")]
public string EmailSubject { get; set; }
[DataType(DataType.EmailAddress)]
[Display(Name = "CC")]
public string EmailCC { get; set; }
[DataType(DataType.EmailAddress)]
[Display(Name = "BCC")]
public string EmailBCC { get; set; }
}
}
مرحله3: اضافه کردن کلاس Controller
حال می خواهیم یک MVC5 Controller به پروژه اضافه کنیم.

بعد از کلیک کردن روی دکمه Add ، یک پنجره به شما نشان می دهد.نام Controller را Home بگذارید و پسوند آن Controller می باشد.
نکته:
نام Controller باید یک پسوند "Controller" داشته باشد . حال کد پیش فرض در HomeController.cs ، به شکل زیر می باشد.
using SendEmailFromController.Models;
namespace SendEmailFromController.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult SendEmailView()
{
return View();
}
}
}
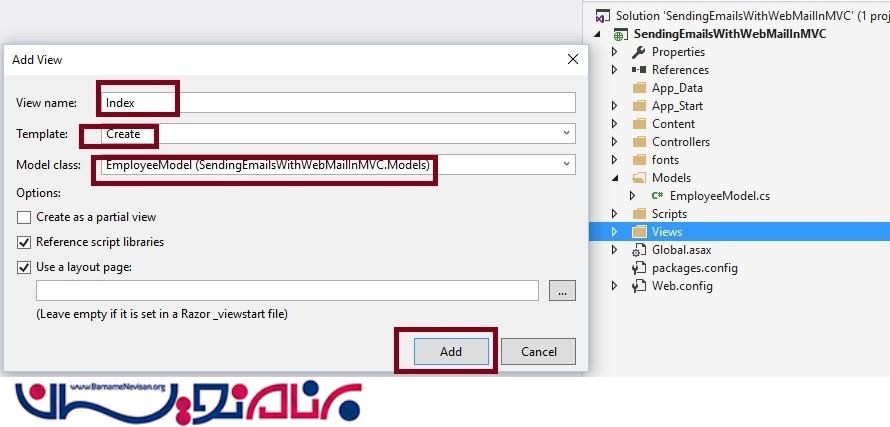
مرحله4: یک View از جنس Strongly با نام Index ایجاد کنید که از employee model و SendEmailView استفاده می کنند.
روی پوشه View موجود در برنامه راست کلیک کنید و Add View را انتخاب کنید.کلاس employee model
را انتخاب کنید تا قابلیت Scaffolding به پروژه شما اضافه شود تا بتوانید یک View برای ارسال ایمیل ایجاد کنید.

حال Index.chtml View را باز کنید ، کدهای پیش فرض را که در زیرمی بینید از طریق MVC scaffolding template ایجاد شده است.
@model SendEmailFromController.Models.EmployeeModel
@{
ViewBag.Title = "ایمیل جدید";
}
@using (Html.BeginForm("SendEmailView", "Home", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>ارسال ایمیل</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ToEmail, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ToEmail, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ToEmail, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EMailBody, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EMailBody, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EMailBody, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmailSubject, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EmailSubject, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmailSubject, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmailCC, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EmailCC, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmailCC, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmailBCC, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EmailBCC, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmailBCC, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="ارسال" class="btn btn-primary" />
</div>
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
در View ی قبلی، جزئیات ایمیل ورودی را از کاربر می گیرد.حال یک View ی دیگر با نام SendEmail ،برای ساختن ایمیل با استفاده از کلاس WebMail، ایجاد می کنیم.
@{
ViewBag.Title = "www.barnamenevisan.org";
}
@{
try
{
//parameters to send email
string ToEmail, FromOrSenderEmail = "Your Gmail Id", SubJect, Body, cc, Bcc;
//Reading values from form collection (Querystring) and assigning values to parameters
ToEmail = Request["ToEmail"].ToString();
SubJect = Request["EmailSubject"].ToString();
Body = Request["EMailBody"].ToString();
cc = Request["EmailCC"].ToString();
Bcc = Request["EmailBCC"].ToString();
//Configuring webMail class to send emails
WebMail.SmtpServer = "smtp.gmail.com"; //gmail smtp server
WebMail.SmtpPort = 587; //gmail port to send emails
WebMail.SmtpUseDefaultCredentials = true;
WebMail.EnableSsl = true; //sending emails with secure protocol
WebMail.UserName = FromOrSenderEmail;//EmailId used to send emails from application
WebMail.Password = "Your Password";
WebMail.From = FromOrSenderEmail; //email sender email address.
//Sending email
WebMail.Send(to: ToEmail, subject: SubJect, body: Body, cc: cc, bcc: Bcc, isBodyHtml: true);
<hr />
<div class="text-success">
ایمیل با موفقیت ارسال شد
</div>
}
catch (Exception)
{
<div class="text-danger">
خطا در ارسال ایمیل
</div>
}
}
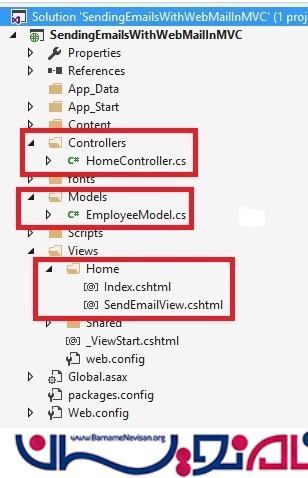
حال بعد از اضافه کردن Model، View و Controller به برنامه ، Soluton Explorer مانند شکل زیر می شود.

حال ما تمامی کدهای مربوط به ارسال ایمیل ، با استفاده از کلاس WebMail را نوشته ایم.
مرحله 5: حال برنامه را اجرا کنید.
بعد از اجرای برنامه صفحه ای مانند شکل زیر را خواهیم داشت.

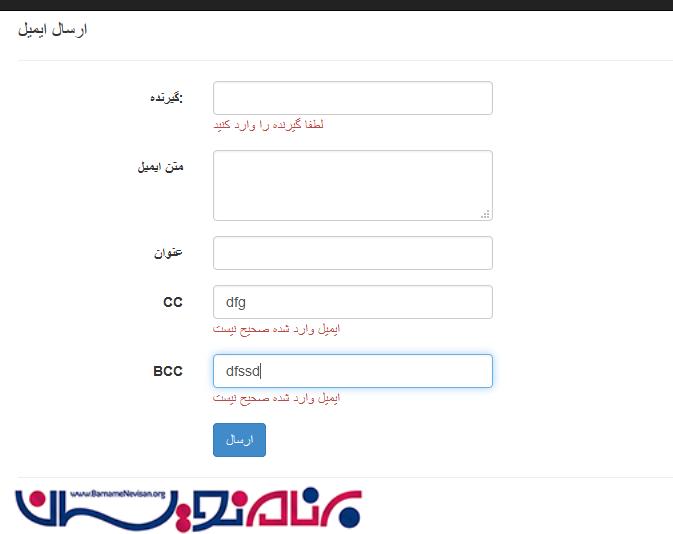
Viewی قبلی برای ارسال ایمیل استفاده می شود ، حال اگر ، بدون آن که آدرس ایمیل را وارد کنید و یا آدرس ایمیل نامعتبر ارسال کنید روی دکمه ارسال کلیک کنید ، با خطایی که در زیر می بینید مواجه می شوید.

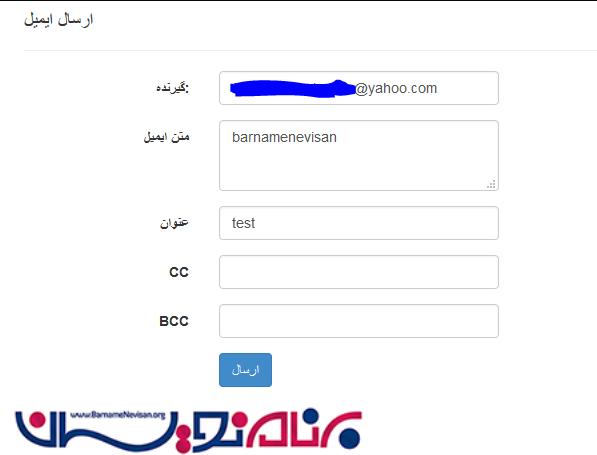
حال اطلاعات معتبر را مانند شکل زیر وارد کنید.

حال روی دکمه ارسال کلیک کنید .با این کار به SendEmail View هدایت می شوید که کلاس WebEmail در آن قرار دارد و ایمیل را میفرستد.بعد از این که ارسال با موفقیت انجام شد ، این پیغام به شما نشان داده می شود.

حال Inbox ایمیل خود را باز کنید ، و ببینید که ما چه جزئیاتی را برای ارسال ایمیل استفاده کرده ایم.
سپس ایمیل خود را باز کنید ، محتوایی که در شکل میبینید را خواهید دید.

نکته:
برای درک بیشتر، فایل ZiP برنامه را دانلود کنید
از آنجایی که این یک پیش نمایش می باشد ، ممکن است که مطابق استانداردها نباشد، بنابراین توسعه ی آن بستگی به مهارت شما دارد.
این برنامه ایجاد شده مخصوص افراد مبتدی می باشد.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 5 تشکر
