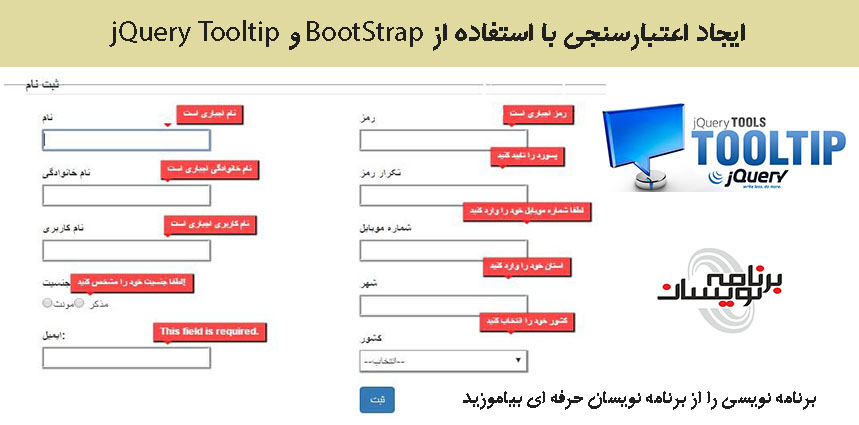
ایجاد اعتبارسنجی با استفاده از BootStrap و jQuery Tooltip
چهارشنبه 6 مرداد 1395در این مقاله شما درباره jQuery Tooltip Validation با استفاده از BootStrap مطالبی را خواهید اموخت . شاید به این مشکل بر خورده باشید که با نمایش پیغام شما در یک فرم ، صفحه بندی شما کاملا به هم بریزد ، ما در این مقاله سعی در برطرف نمودن این مشکل با استفاده از tooltip ها را داریم .

در حالت کلی ما از jQuery unobtrusive validation Plugin ها در برنامه های ASP.Net MVC استفاده می کنیم .
ما در این مقاله در مورد مطالب زیر مطالبی را خواهیم آموخت :
1.معایب jQuery Validation در MVC .
2. jQuery tooltip validation .
برخی معایب در استفاده از این Plugin وجود دارد . در زمان استفاده از این plugin ، یک تگ span را برای نمایش پیام خطا (Error Messages) ایجاد می کند .اگر شما ، برای مثال ، یک فرم افقی بالای کنترلر ها دارید ، ممکن است که آن درست کار نکند ، تا زمانی که از page layout رد شوند . برای همین تصمیم بر آن شد تا تغییراتی را در کتابخانه jQuery Validation ایجاد کنیم تا بجای استفاده از span در نشان دادن Error Message ها از Tooltip استفاده کند . که به شما چگونگی این کار را نشان خواهیم داد .
به کمک BootStrap از tooltip استفاده کنید .
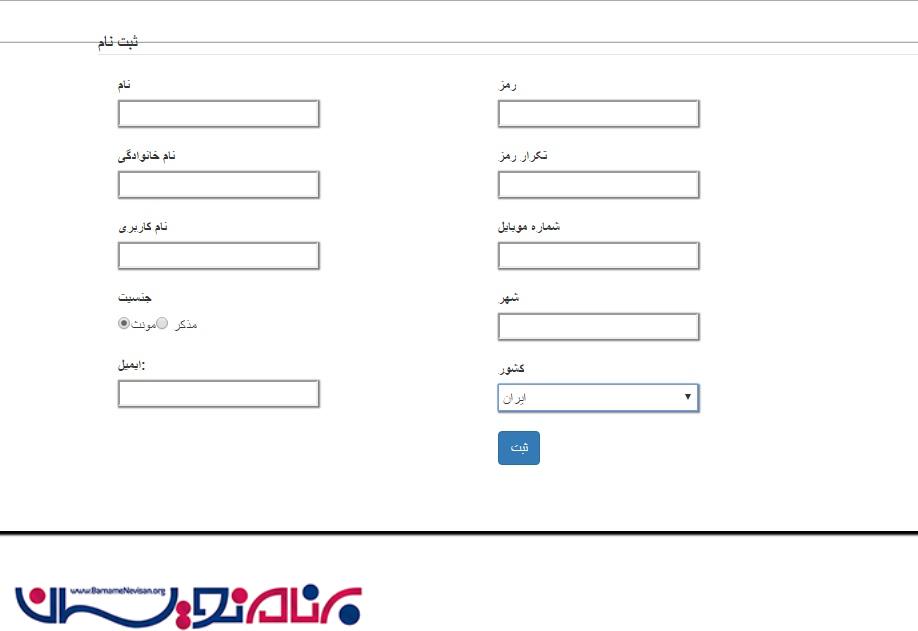
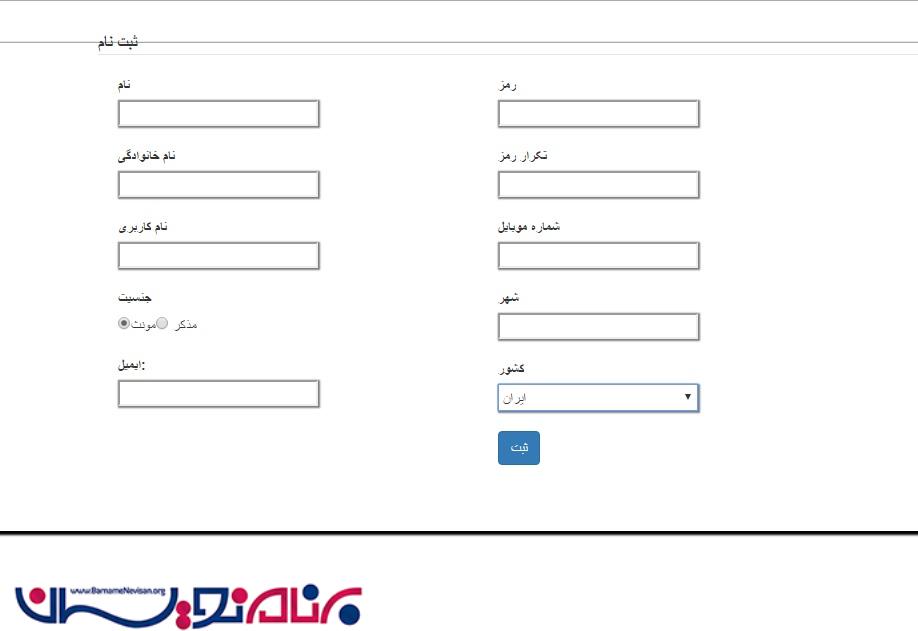
قبل از این که به سراغ tooltip ها برویم ، نگاهی به روش قدیمی آن می اندازیم ، که در زیر آن را می بینیم .

زمانی که روی دکمه Register کلیک میکنیم ، همانطور که در شکل زیر مشاهده میکنید ، پیامی نمایش داده میشود .

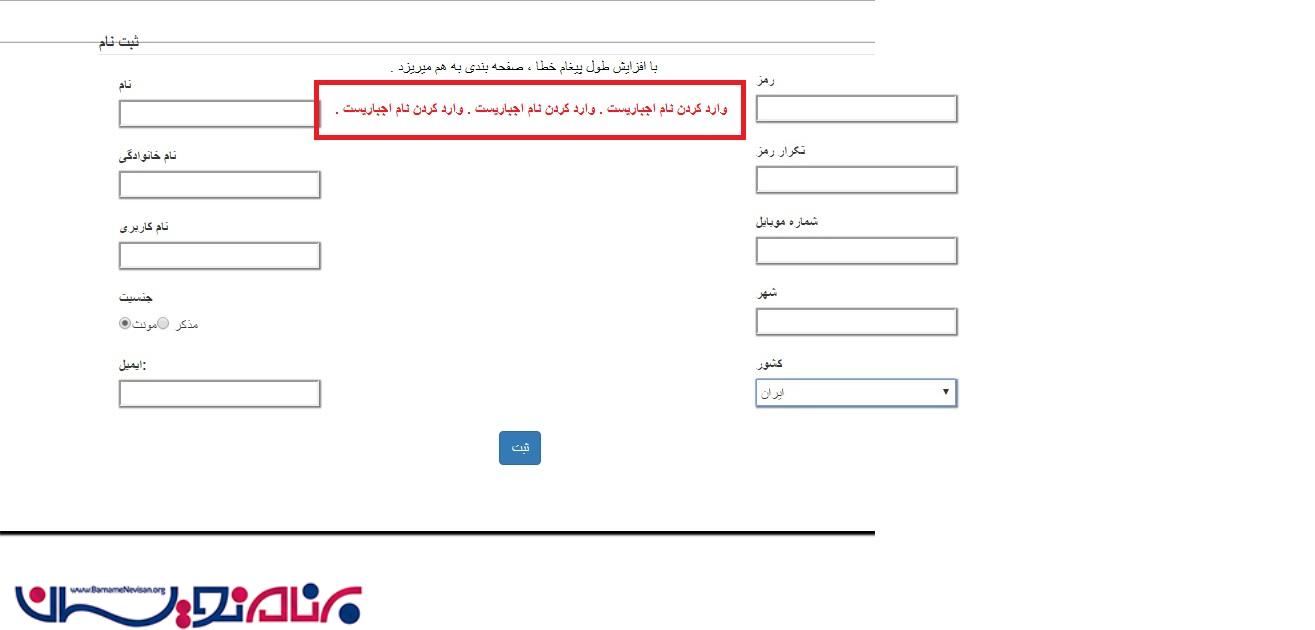
اگر من طول پیام را زیاد کنم ، اتفاق بالا رخ می دهد و قسمت بندی صفحه به هم میخورد . در نتیجه این یکی از دلایلی است که استفاده از default behavior of the jQuery validation plugin را بد میکند . ما tooltip را با Error type عوض میکنیم به این دلیل که ما نمیخواهیم صفحه بندی ما به هم بخورد .
از این جا به بعد تازه مقاله jQuery tooltip validation شروع می شود .
مرحله اول :
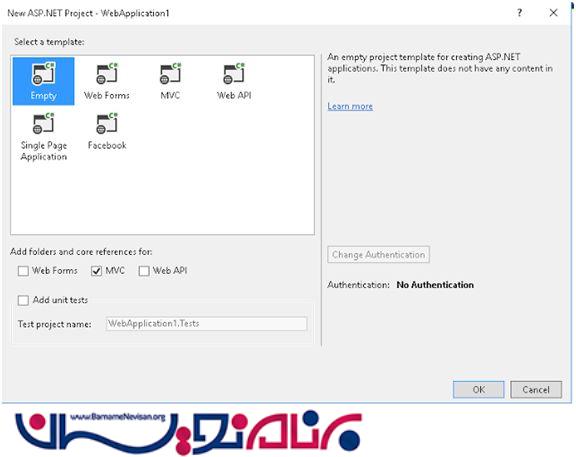
1.یک پروژه ASP.Net MVC بسازید .

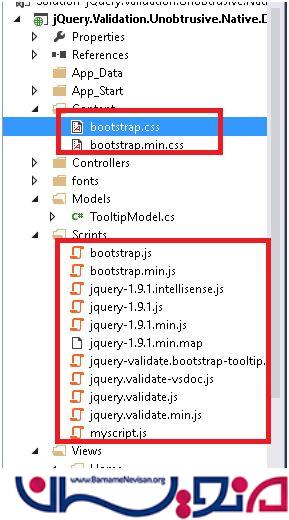
2.فایل های زیر را به برنامه اضافه کنید .

3. HomeController.cs. را بسازید .
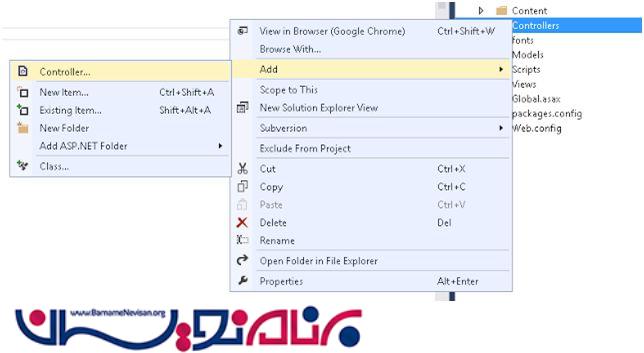
Right click->Controllers folder->Add->Controller->name it as HomeController.cs.

4.متد Index را به Controller اضافه کنید .
5. view را به متد View اضافه کنید .
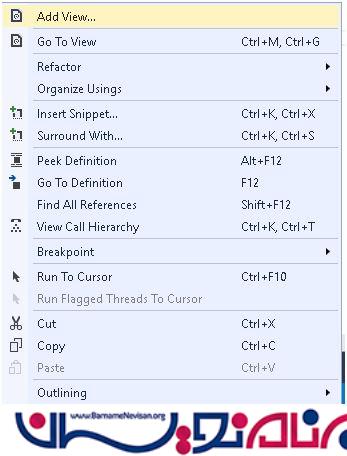
Right click->Index Method->Add View->click OK.

Index View ساخته شد .
6. حالا کدهای زیر را در فایل Index.cshtml قرار دهید .
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap tooltip Example</title>
<!-----------------resource files------------->
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery-validate.bootstrap-tooltip.min.js"></script>
<script src="~/Scripts/myscript.js"></script>
<style type="text/css">
.tooltip{
margin-left:100px;
}
.tooltip-inner {
background: #ff3333; /*tooltip text background color*/
border-radius: 0px;
font-weight: bolder;
box-shadow: 1px 1px 1px 1px black;
}
.tooltip.top .tooltip-arrow {
border-top-color: red;
margin-left: -55px;
}
input[type="text"],input[type="password"],input[type="number"],input[type="email"], #CountryDropdownlst {
box-shadow: 1px 1px 1px 1px grey;
width: 200px;
}
#CountryDropdownlst{
height:27px;
}
/*.tooltip-inner tooltip-arrow {
margin-left: 200px;
}*/
</style>
</head>
<body>
<div id="main">
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { name = "RegistrationForm", id = "RegistrationForm" }))
{
<fieldset style="padding-left: 100px; box-shadow: 2px 2px 2px 2px #000;margin-top:30px;height:500px;">
<legend style="font-size:larger;font-weight:bold;">ثبت نام</legend>
<div id="left-part" align="left" style="float:left;margin-left:20px;">
@Html.Label("نام", new { required = "required" })<br />
@Html.TextBox("FirstName")<br /><br />
@Html.Label("نام خانوادگی")<br />
@Html.TextBox("LastName")<br /><br />
@Html.Label("نام کاربری")<br />
@Html.TextBox("UserName")<br /><br />
@Html.Label("جنسیت")<br />
@Html.RadioButton("Gender", "Male", false, new { id = "rbnMale", name = "rbnMale" })مذکر
@Html.RadioButton("Gender", "Female", false, new { id = "rbnFemale", name = "rbnFemale" })مونث
<br /><br />
@Html.Label("ایمیل:") <br />
@Html.TextBox("Email", null, new { type = "email" })<br /><br />
</div>
<div id="right-side" style="margin-left:400px;">
@Html.Label("رمز")<br />
@Html.Password("Password")<br /><br />
@Html.Label("تکرار رمز")<br />
@Html.Password("ConfirmPassword")<br /><br />
@Html.Label("شماره موبایل")<br />
@Html.TextBox("MobileNo", null, new { type = "number" })<br /><br />
@Html.Label("شهر")<br />
@Html.TextBox("State")<br /><br />
@Html.Label("کشور")<br />
@Html.DropDownList("CountryDropdownlst", new List<SelectListItem>()
{
new SelectListItem(){Text="ایران",Value="0"},
new SelectListItem(){Text="چین",Value="1"},
new SelectListItem(){Text="آمریکا",Value="2"},
new SelectListItem(){Text="روسیه",Value="3"}
}, "--انتخاب--", new { id = "CountryDropdownlst" })
<br /><br />
<input type="submit" value="ثبت" id="btnSubmit" name="btnSubmit" class="btn btn-primary"/>
</div>
</fieldset>
}
<br />
</div>
</body>
</html>
مرحله دوم :
1. myscript.js را به پوشه script اضافه کنید .
myscript.js
//if no errors form will be submited
$.validator.setDefaults({
submitHandler: function () {
alert("form submited!");
}
});
debugger;
$(document).ready(function () {
$("#RegistrationForm").validate({
rules: {
FirstName: {
required: true,
minlength: 4,
maxlength: 15
},
LastName: {
required: true,
minlength: 4,
maxlength: 15
},
UserName: {
required: true,
minlength: 5
},
Gender: { required: true },
Email: {
required: true,
email: true
},
Password: {
required: true,
minlength: 5,
maxlength: 20
},
ConfirmPassword:{
required: true,
equalTo:"#Password"
},
MobileNo: {
required: true,
number: true,
minlength: 10,
maxlength:12
},
State: { required: true ,minlength:5},
CountryDropdownlst: {
required:true
}
},
messages: {
Gender: "لطفا جنسیت خود را مشخص کنید!",
FirstName: {
required: "نام اجباری است ",
minlength: "حداقل 4 کاراکتر باید وارد کنید ",
maxlength:"حداکثر 15 کاراکتر مجاز است"
},
LastName: {
required: "نام خانوادگی اجباری است ",
minlength: "حداقل 4 کاراکتر باید وارد کنید",
maxlength: "حداکثر 15 کاراکتر مجاز است"
},
UserName: {
required: "نام کاربری اجباری است",
minlength: "حداقل 4 کاراکتر باید وارد کنید"
},
Password: {
required: "رمز اجباری است",
minlength: "حداقل 4 کاراکتر باید وارد کنید"
},
ConfirmPassword: {
required: "پسورد را تایید کنید",
equalTo:"پسورد همخوانی ندارد "
},
MobileNo: {
required: "لطفا شماره موبایل خود را وارد کنید ",
minlength: "شماره معتبر وارد نید "
},
State:"استان خود را وارد کنید ",
CountryDropdownlst:"کشور خود را انتخاب کنید "
},
//tooltip options to change position of tooltip..
tooltip_options: {
FirstName: { trigger: 'focus' },
Gender: { placement: 'top', html: true } //placement:'bottom'for bottom
},
//submitHandler: function (form) {
// $("#validity_label").html('<div class="alert alert-success">No errors. Like a boss.</div>');
//},
invalidHandler: function (form, validator) {
$("#validity_label").html('<div class="alert alert-error">There be ' + validator.numberOfInvalids() + ' error' + (validator.numberOfInvalids() > 1 ? 's' : '') + ' here. OH NOES!!!!!</div>');
}
});
});
مرحله سوم :
Style را برای نمایش دادن error اضافه کنید .
.tooltip{
margin-left:100px;
}
.tooltip-inner {
background: #ff3333; /*tooltip text background color*/
border-radius: 0px;
font-weight: bolder;
box-shadow: 1px 1px 1px 1px black;
}
.tooltip.top .tooltip-arrow {
border-top-color: red;
margin-left: -55px;
}
input[type="text"],input[type="password"],input[type="number"],input[type="email"], #CountryDropdownlst {
box-shadow: 1px 1px 1px 1px grey;
width: 200px;
}
#CountryDropdownlst{
height:27px;
}
/*.tooltip-inner tooltip-arrow {
margin-left: 200px;
}*/
حالا برنامه را دوباره اجرا کنید ، خروجی زیر را خواهیم داشت .

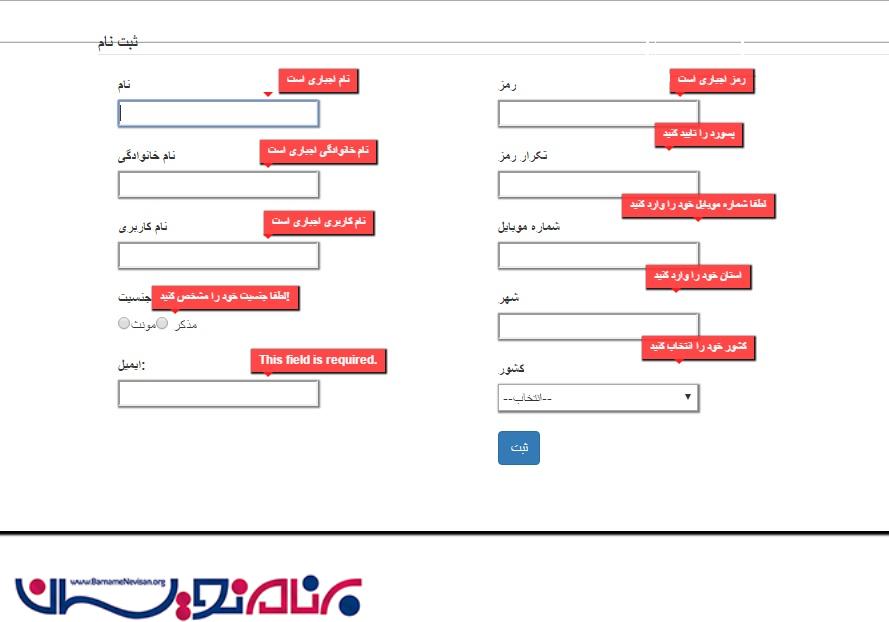
بدون اضافه کردن چیزی در فیلد ها ، دکمه ثبت را میزنیم ، خواهیم دید که :

در بالا دیدیم که افزایش طول Error دیگر تاثیری در صفحه بندی ما نخواهد داشت ، و با اضافه شدن طول erro طول tooltip ما افزایش خواهد یافت .
- Jquery
- 3k بازدید
- 3 تشکر
