بررسی اجمالی AngularJS
پنجشنبه 28 مرداد 1395ما در این مقاله یاد خواهیم گرفت که AngularJS چیست، مزایای اصلی AngularJS و همچنین یک مثال ساده از AngularJS را خواهیم دید .

Angular JS چیست؟
Angular JS یک فریم ورک جاوا اسکریپتی می باشد، که برای برنامه های تحت وب ساخته شده است. گوگل Angular JS را را توسعه داده است.Angular JS یک پروژه Open Source می باشد.به عنوان مثال می تواند دانلود شود و استفاده شود و درصورت نیاز توسط هر فردی تغییر کند.
Angular JS یک پلت فرم عالی برای ایجاد یک برنامه ی تک صفحه ای (SPA) ، فراهم میکند .یک مثال از برنامه ی تک صفحه ای(SPA) Gmail می باشد.
شما می توانید به این وب سایت (www.madewithangular.com)مراجعه کنید و شما لیست تمام وب سایت هایی که توسط AngularJS توسعه پیدا کرده اند را به شما نشان می دهد.
قسمتی از فریم ورک های جاوا اسکریپت وجود دارند که در فروشگاه ها در دسترس هستند.
مزایای Angular JS ؟
-تزریق وابستگی(Dependency Injection)
مدیریت تزریق وابستگی (Dependency Injection) با Angular JS به خوبی انجام می شود.
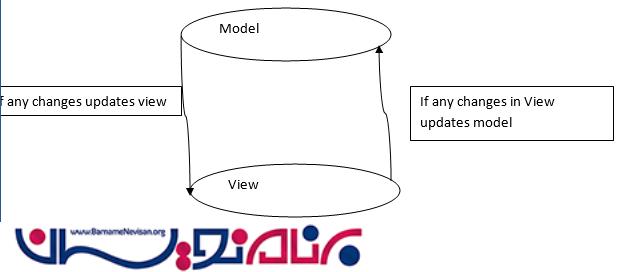
Databinding - دو طرفه
Databinding دوطرفه همیشه بروزرسانی های model و view را به صورت همزمان نگهداری می کند.

اگر تغییری در model ایجاد شده باشد، آن View را بروزرسانی می کند.به طور مشابه ، زمانی که View تغییراتی داشته باشد ،آن model را بترتیب بروزرسانی می کند.
Testing :
این جایی است که Angular JS اختیار بالاتری دارد .با کمک Angular JS ، unit testing و end to end testing آسان تر شده اند.
Model-View-Controller(MVC):
Angular JS با برنامه های MVC تعامل خوبی دارد.با کمک Angular JS شما می توانید برنامه های ارزشمند تحت وب را توسعه دهید.مدیریت کامپوننت ها و اتصال آن ها با یکدیگر توسط خود Angular انجام می شود.
Directives:
دایرکتیوهای زیادی در Angular JS در دسترس هستند مانند رفتار المان های DOM و انعطاف پذیری آن .همچنین فیلترهای زیادی در Angular JS وجود دارد .بنابراین بیایید یکی یکی جزئیاتش را بررسی کنید.
برای ساخت فایل Angular JS ، ما باید ما فقط به یک فایل اسکریپت نیاز داریم به عنوان مثال فایل angular.js
شما می توانید از سایت رسمی Angular آن را دانلود کنید.

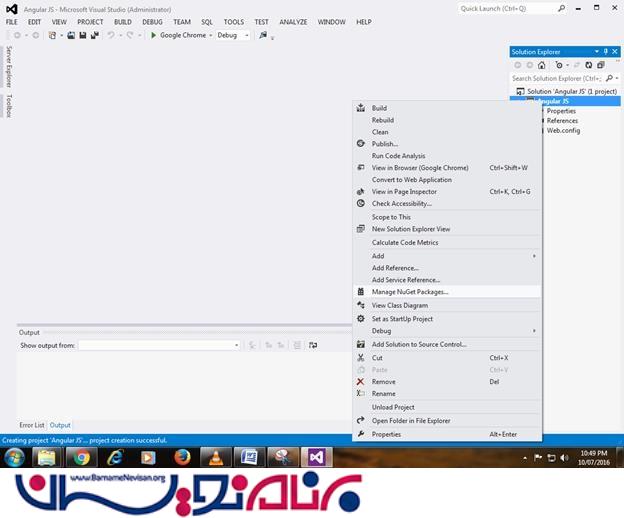
یا شما می توانید ازطریق NuGet Package آن را دانلود کنید با راست کلیک کردن روی Solution خود وManage NuGet Packages را انتخاب کنید.

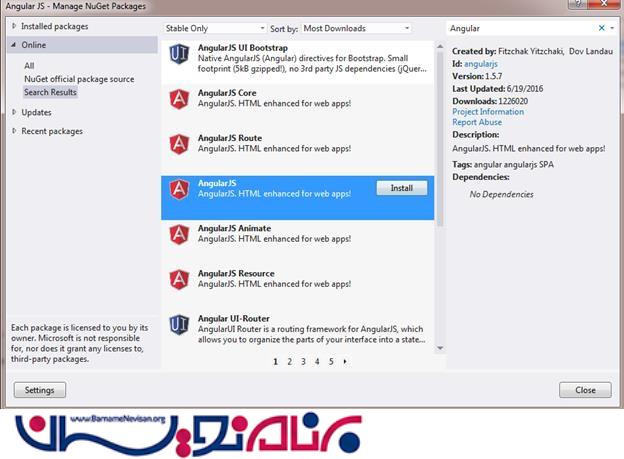
Angular JS را جستجو کنید.

روی install کلیک کنید و Angular JS را در برنامه ی خود نصب کنید.
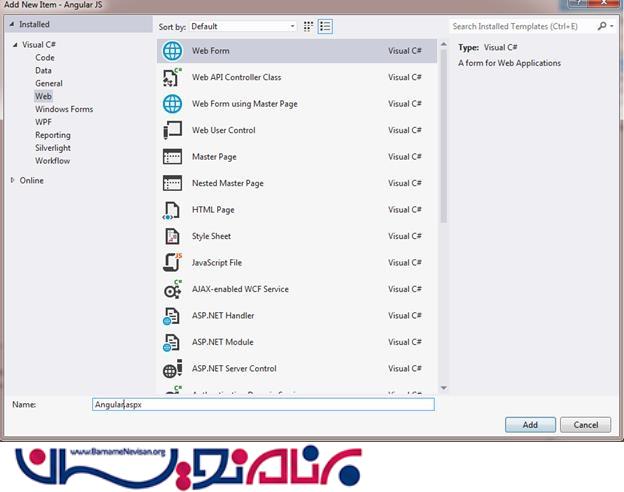
حال ، روی Solution راست کلیک کنید و HTML یا ASPX page را اضافه کنید.
ما ASPX Page را اضافه کردیم.

فقط ابتداAngularScript را بکشید و در برنامه بزارید.

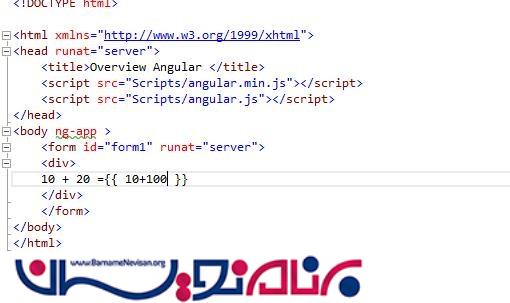
بعد از کشیدن فایل JS ، ما دایرکتیو ng-app را در تگ Body اضافه می کنیم.
حال دایرکتیو ng-app در اینجا چیست؟
یکی از چندین دایرکتیو موجود در Angular JS می باشد. ng-app نقطه ی شروع در برنامه ی Angular JS می باشد.ابتدا Angular JS وجود دایرکتیو ng_app را بررسی می کند اگر وجود داشت صفحه را پیکربندی می کند و داده ها را برای نمایش مدیریت میکند .
حال ما دایرکتیو ng-app را در قسمت body اضافه میکنیم.

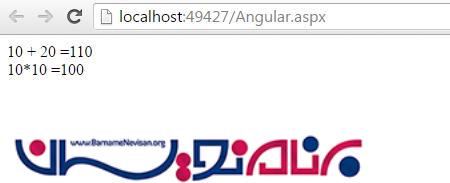
هرآنچه که شما در قسمت div بنویسید همین حالا نمایش داده خواهد شد و ما یک جمع ساده انجام خواهیم داد.

{{}}چیست؟ در اینجا عبارت اتصال برای bind کردن شماره ها می باشد، زمانی که شما برنامه را اجرا می گیرید شما خروجی زیر را خواهید دید.

ما خروجی مطلوب را از جمع 10 و 100 گرفتیم.
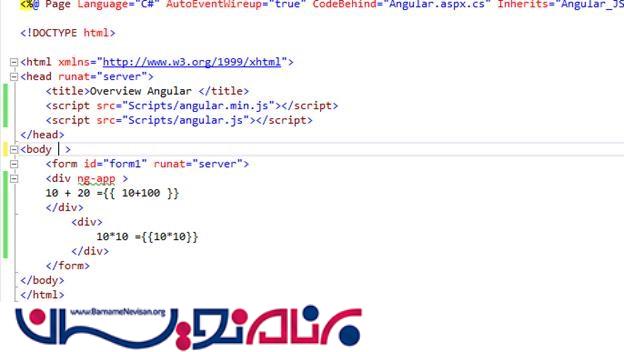
حال ما آن ng-appرا در یک div و divهای دیگر می نویسیم.ما دو عدد را در هم ضرب کرده ایم.

در یک div ، ما ng-app را نوشته ایم و در دیگری ننوشته ایم..بیایید برنامه را اجرا بگیرید و ببینید که چه خروجی میگیرید؟

همانطوری که دارید خروجی را میبینید .در div فرزند محاسبه ای انجام نشده ، فقط برای div قسمت اول محاسبه انجام شده است.
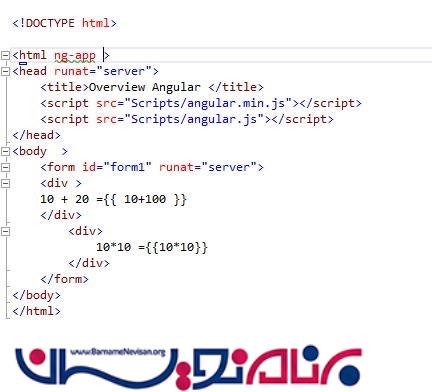
حال ، قسمت ng-app را به تگ HTML تغییر دهید و ببینید چه خروجی را دریافت میکنید؟


همانطور که میبینید ، ما خروجی مورد نظرمان را میگیریم، که به معنای این است اگر ما دایرکتیو ng-app را در تگ Html بنویسیم برای المان های فرزندresponsible می باشد و ما هرآنچه که باید را در قسمت div انجام داده ایم محاسبه می شود و نشان داده می شود.
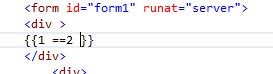
حال ما برای Boolean میخواهیم انجام دهیم.

حال ما نوشته ایم 1==2، در نتیجه باید false را برگرداند.

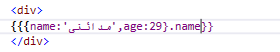
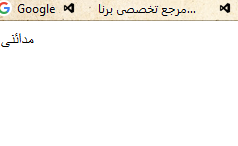
به طور مشابه ، ما می توانیم از Propertyهای جاوا اسکریپت به سادگی استفادده کنیم و به نام و سن و مانند آن دسترسی داشته باشیم.

زمانی که شما solution را اجرا می گیرید ، "مدائنی" را نمایش می دهد.

شما می توانید از آرایه هم استفاده کنید به شکل زیر:

ما یک لیستی از اسامی را نوشته ایم که می خواهیم "باقرزاده" را برگردانیم ، بنابراین در داخل index عدد 1 را می نویسیم ، که نام "باقرزاده" را برگرداند.

نتیجه گیری :
این مقاله در مورد بررسی اجمالی Angular JS برای گرفتن ایده ای که چگونه Angular JS کار میکند و روند کلی آن چگونه است.
آموزش angular
- AngularJs
- 2k بازدید
- 4 تشکر
