دایرکتیو ng src در AngularJS
پنجشنبه 11 شهریور 1395در این مقاله با نحوه ی کار دایرکتیو ng-Src در AngularJS آشنا می شوید و آن را دریک برنامه ی ساده پیاده سازی می کنیم و سپس به بررسی آن می پردازیم.

بررسی مختصر :
در مقاله های قبلی ، ما دیدیم که چگونه ماژول ها و کنترلر را در AngularJS ایجاد کنیم.همچنین ، ما در مورد کنترلرها در angularJS را دیدیم.
در این مقاله ، ما خواهیم دید که چگونه دایرکتیو ng-Src در AngularJS کار می کند.
معرفی:
استفاده از یک عبارت اتصال به همراه صفت image source باعث بوجود آمدن خطای 404 می شود.بیایید یک مثال نتیجه در خطای 404 چگونه می شود.
ما با مثال قبلی کار را ادامه می دهیم.
ما یک تگ div داریم .هرآنچه تغییراتی که می خواهیم انجام دهیم در این تگ انجام میدهیم.

حال ، فقط پوشه ی Images را اضافه کنید و عکسی را به این پوشه اضافه کنید.

این عکس به نام 1.jpg می باشد.
حال ، ما می خواهیم این عکس را بر روی صفحه نمایش دهیم.
حال ما باید از تگ <img> برای نمایش عکس استفاده کنیم.

حال، Solution را اجرا بگیرید و ببینید که خروجی آن چه چیزی را نمایش می دهد.

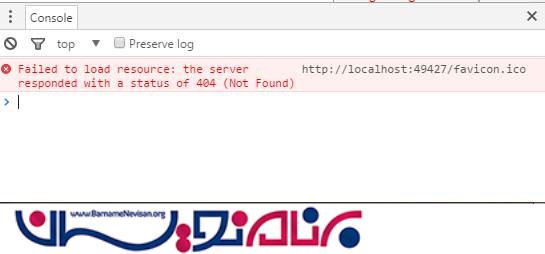
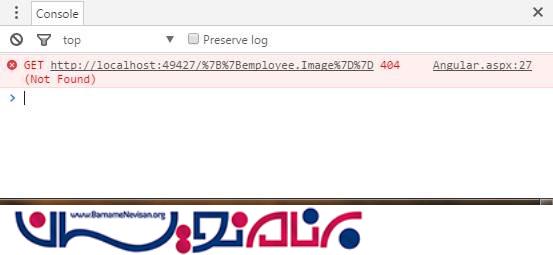
زمانی که روی F12 کلیک میکنید ، شما یک خطا در بالای صفحه بگذارید.

آن چیزی که می گوید:

بارگذاری خطای 404 با مشکل مواجه خواهد شد.
ما باید تصویر مورد نظرمان را بارگذاری کنیم ما مقدار المان image source را با کدنویسی پر کرده ایم . به عنوان مثال :
1. <img src="Images/Akshay.jpg" style="height:100px; width:200px " />
حالا باید آن را به صورت داینامیک ، با استفاده از AngularJS ، تنظیم کنیم.برای این کار ، ما از اسکریپت مثال قبلی در این جا استفاده می کنیم.
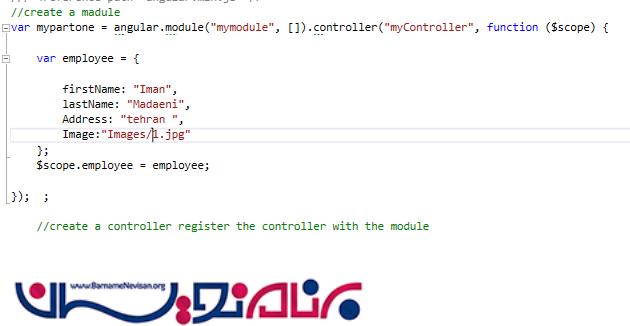
این قسمت را در ویژوال استودیو ببینید:

ما یک فایل جاوا اسکریپت داریم که نام آن mytest.js می باشد.ما از این فایل برای نمایش عکس به صورت داینامیک با استفاده از Angular JS استفاده خواهیم کرد.
حال اگر فایل جاوا اسکریپت را با دقت ببینید، ماژول و کنترلر را با موفقیت ساخته ایم.
در اینجا ، ما یک شی employee ایجاد کرده ایم که نام (firstname)، نام خانوادگی(lastname)، و آدرس(address) آن را نمایش دادیم و ما این شی را به یک @scope انتصاب خواهیم داد.
var mypartone = angular.module("mymodule", []).controller("myController", function ($scope) {
var employee = {
firstName: "Iman",
lastName: "Madaeni",
Address: "tehran ",
Image:"Images/1.jpg"
};
$scope.employee = employee;
}); ;
ما یک مسیر از عکس را در صفحه ی ASPX با استفاده از عبارت اتصال می نویسیم. حال به صفحه ی ASPX برمی گردیم و جزئیات مختلفی از employee را نمایش خواهیم داد.
حال ، در صفحه ی ASPX ، ما می خواهیم موارد زیر را نمایش دهیم:
نام (FirstName)
نام خانوادگی (LastName)
آدرس(Address)
عکس(Image)
ما موارد بالا را با عبارت اتصال به شکل زیر متصل می کنیم:
Firstname : {{ employee.firstName}}
LastName : {{employee.lastName}}
Address : {{employee.Address}}
حال ، دوباره ما فقط عکس را با استفاده از عبارت اتصال Bind می کنیم .
1. <img src="{{employee.Image}}" style="height:100px; width:200px " />
و کد نهایی ما به شکل زیر می شود:
<div>
<img ng-src="{{employee.Image}}" style="height: 100px; width: 200px"/>
<br/>
Firstname :{{employee.firstName}}
LastName:{{employee.lastName}}
Address:{{employee.Address}}
</div>
حال اگر برنامه را اجرا بگیرید ، خروجی زیر را خواهید دید.

حال ، در خروجی ، همانطوری که میبینید ما عکس را به همراه جزئیات دریافت کرده ایم.اما اگر روی دکمه ی f12 فشار دهید دوباره با خطای مشابهی روبرو خواهید شد.

حال ، عکس به خوبی لود شده است ، اما چرا با خطای 404 مواجه شدیم ؟
ازیک عبارت اتصال به همراه صفت image source استفاده می کنیم:
1. <img src="{{employee.Image}}" style="height:100px; width:200px " />
حال با خطای 404 روبرو می شویم زیرا DOM درخواستی که به سرور فرستاده شده است را تجزیه و تحلیل می کند.در این جا Visual Studio Server ما در حقیقت دو درخواست یکی از صفحه ی ASPX و دیگری از فایل JS دریافت می کنیم. اگر شما یک fiddler داشته باشید ،می توانید درخواست هایی را که ایجاد شده اند را در ترافیک ببینید.
حال این درخواست ها از صفحه ی ASPX ایجاد شده است .زمانی که صفحه بارگذاری شد ، DOM تجزیه تحلیل می شود و به دنبال عبارت اتصال می گردد که در این جا یک تصویر می باشد.
="{{employee.Image}}"
در ابتدا برنامه بدنبال عبارت اتصال، سپس شی مورد نظر و در انتها به دنبال مسیر می گردد.
اگر مسیر درست را پیدا نکند ، خطای 404 را ایجاد می کند.
در حال حاضر این سوال مطرح می شود که .اگر برنامه خطای 404 برمی گرداند ، چگونه تصویر را به عنوان DOM نمایش می دهد وتجزیه و تحلیل می کند و از سمت سرور نیز دو درخواست دریافت می کند، که یکی از آن ها در زیر نشان داده شده است:
<img src="{{employee.Image}}" style="height:100px; width:200px " />
مورد دوم در زیر نشان داده شده است:
Image:"Images /1.jpg
این یک از مواردی است که ما در کنترلر مشخص کردیم.
در اینجا ، عکس واقعی نمایش داده می شود.
حال ما از دایرکتیو ng-Src استفاده می کنیم.دایرکتیو ng-Src تضمین می کند که یک درخواست بوسیله ی یک عبار ت اتصال AngularJS تولید شده است .
Src به صورت ng-Srcنوشته میشود.
بنابراین ، کد نهایی به صورت زیر است:
1. <div >
2.
3. Firstname : {{ employee.firstName}}
4. LastName : {{employee.lastName}}
5. Address : {{employee.Address}}
6. <img ng-src="{{employee.Image}}" style="height:100px; width:200px " />
7.
8.
9. </div>
بیایید برنامه را اجرا کنید و خروجی را ببینید.
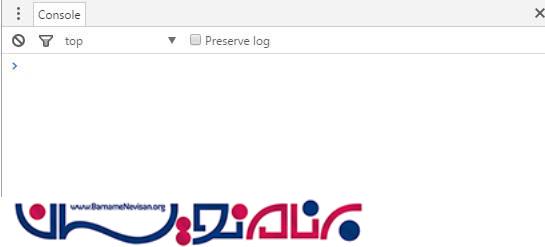
همانطوری که میبینید دیگر هیچ خطایی به ما نشان نمیدهد.

اگر شما Fiddler داشته باشید ،می توانید ترافیک را ببینید و میبینید که فقط یک درخواست ایجاد شده است.
آموزش angular
- AngularJs
- 1k بازدید
- 3 تشکر
