نحوه پیاده سازی صفحه بندی در Web API
پنجشنبه 30 شهریور 1396در این مقاله قصد داریم که چگونه صفحه بندی را با استفاده از web api پیاده سازی کنیم.در این عصر مدرن که مقدار خیلی زیادی داده برای اشتراک گذاری و استفاده کردن وجود دارد ، ما نمیتوانیم تمام داده ها را در یک ارسال به یک مشتری ارائه دهیم.ما نیاز داریم که داده را به قطعه هایی قطعه بندی کنیم تا به عنوان صفحات به اشتراک بگذاریم.با ما همراه باشید.

اگر Iphone را در نظر بگیریم ، آن از Api استفاده میکند ، تبلت Surface ویندوز از Api استفاده میکند ، در اینترنت اشیاء (IoT) نیز از Api استفاده میشود.به عبارت دیگر API اکنون در همه جا مورد نیاز است.با این Api ها ، ما یک ردیف از داده ها را ارسال نمی کنیم، در واقع ما قطعات زیادی از داده ها را ارسال می کنیم و برای نمایش این داده ها ، ما نیاز به استفاده از صفحه بندی داریم.

برای انجام این دمو ، ما باید از ابزار های زیر استفاده کنیم:
Visual Studio 2015
SQL Server 2008
Entity Framework 6
اکنون شروع کنیم.
Database first
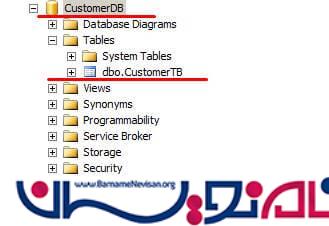
ما یک پایگاه داده ساده به نام CustomerDB برای هدف آزمایشی ایجاد کرده ایم.
در داخل آن ما یک جدول با نام CustomerTB اضافه کردیم.

ساختار جدول CustomerTB

پس از ایجاد پایگاه داده مشتری و جدول، اکنون یک Web API application ساده در ویژوال استودیو 2015 ایجاد می کنیم.
ایجاد پروژه Web API
محیط Visual Studio را ایجاد کرده و در صفحه نخست بر روی New Project کلیک کنید.

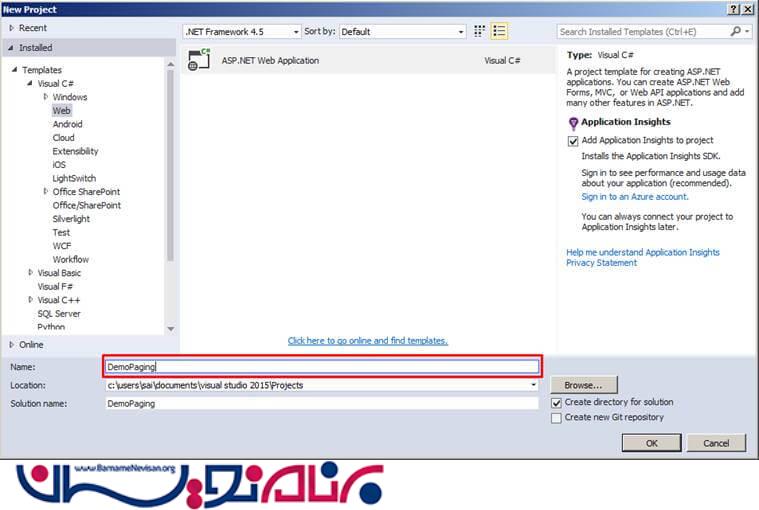
بعد از انتخاب لینک پروژه جدید ، دیالوگ "New Project" ظاهر میشود.
در داخل آن Templates >> Visual C# را انتخاب کنید.
در داخل آن، Web را انتخاب کرده و "ASP.NET Web Application" را مشاهده خواهید کرد.
اکنون، پروژه خود را به عنوان "DemoPaging" نامگذاری کنید و در نهایت روی دکمه OK برای ایجاد یک پروژه کلیک کنید.
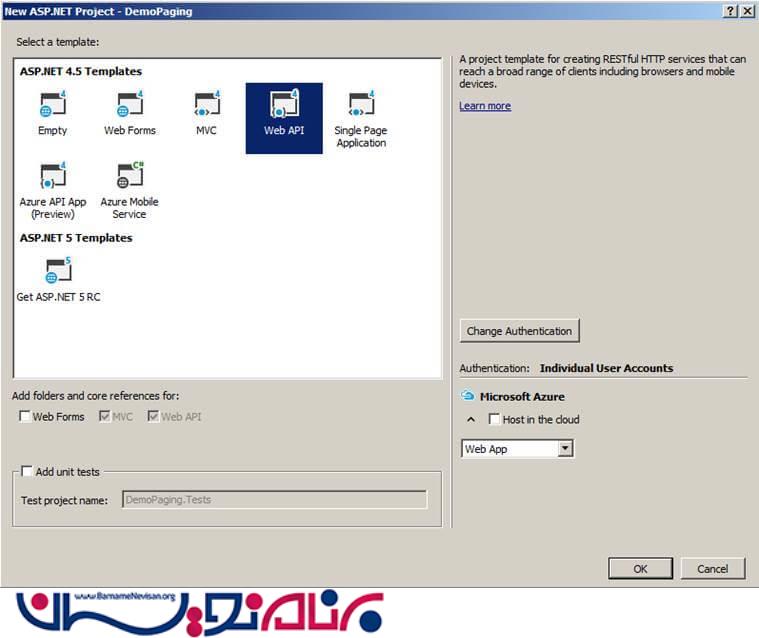
انتخاب Template ها

بعد از کلیک کردن بر روی دکمه OK یک ویزارد انتخاب قالب پروژه با نام “New ASP.NET Project” به صورت پاپ اپ باز خواهد شد.
در این الگو، Web API Template را انتخاب کنید.
ما نمی خواهیم تست واحد برای این پروژه ایجاد کنیم، بنابراین این گزینه را انتخاب نکنید و در نهایت بر روی دکمه OK کلیک کنید.

بعد از انتخاب کردن تمام گزینه ها که در بالا توضیح دادیم بر روی OK کلیک کنید.پروژه شما ایجاد خواهد شد.
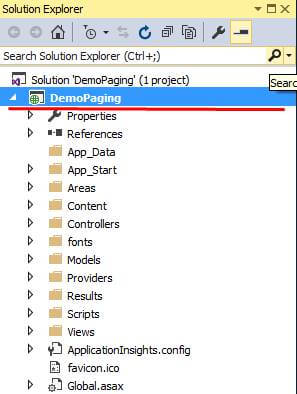
ساختار پروژه بعد از ایجاد شدن پروژه DemoPaging

بعد از ایجاد کردن پروژه ، ما قصد داریم فولدری با نام EFModel به پروژه اضافه کنیم.در این فولدر قصد داریم که فایل
Entity Framework (Database First).edmx را بیفزاییم.
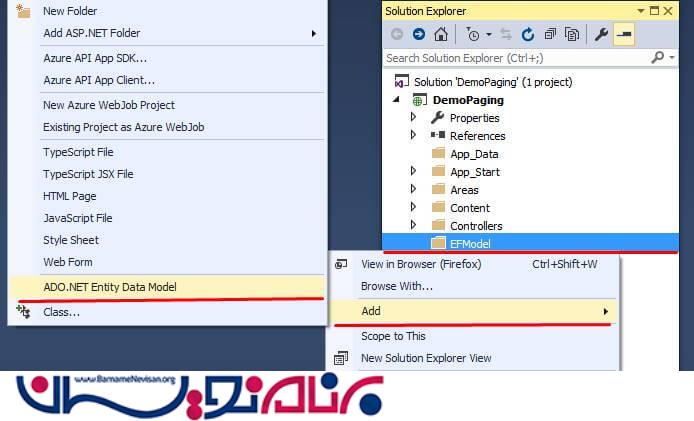
افزودن ADO.NET Entity Framework

بعد از کلیک بر روی ADO.NET Entity Data Model،از شما نام ADO.NET Entity Data Model درخواست میشود.ما قصد داریم که نام آن را EfCustomer قرار دهیم.

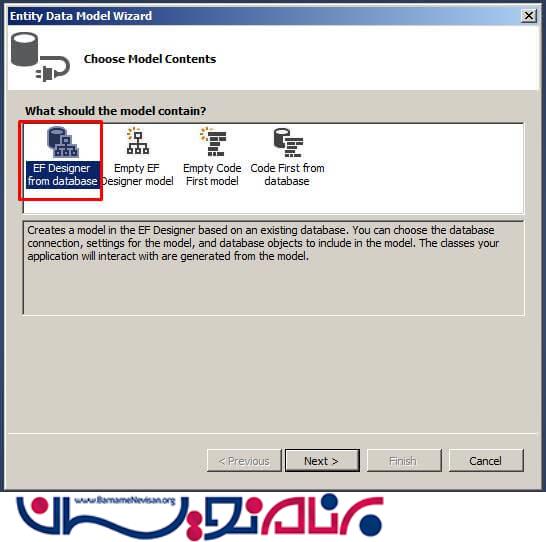
به محض اینکه روی OK کلیک میکنید، ویزارد جدید Entity Data Model ظاهر خواهد شد.
در آن، گزینه "EF Designer from Database" را از گزینه های بالا انتخاب کنید و روی دکمه Next کلیک کنید.

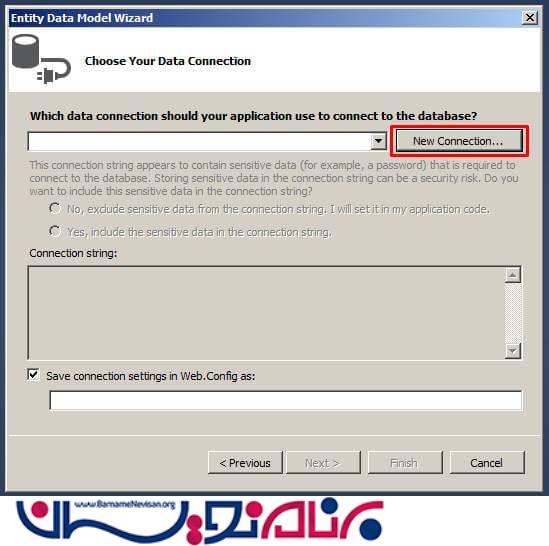
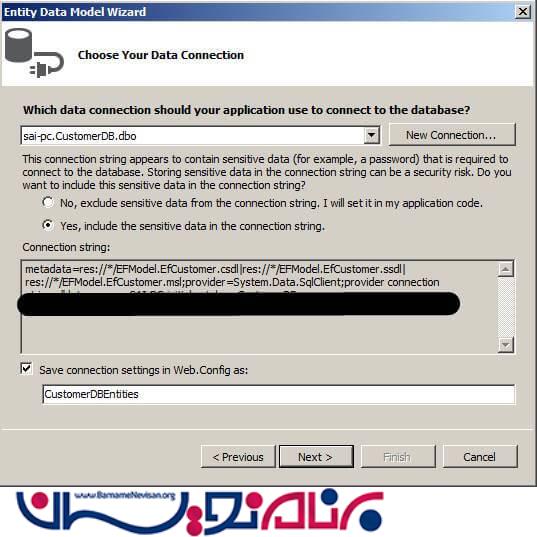
سپس یک ویزارد دیگر برای اتصال به پایگاه داده ظاهر میشود.

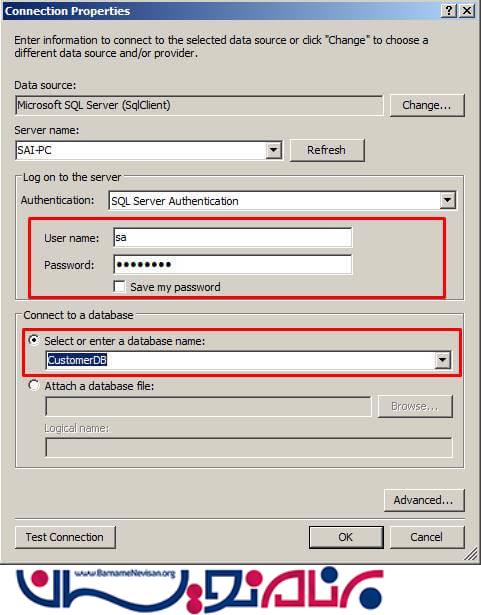
بر روی New Connection کلیک کنید ، تنظیمات اتصال به صورت پاپ آپ باز میشود.در این قسمت تمام جزئیات را تکمیل کنید.
با توجه به تصویر ، شما آن چه را که قرار است پر کنید را میبینید.

پس از وارد کردن جزئیات نام کاربری و رمز عبور، یک لیست از نام های پایگاه داده به صورت پاپ آپ خواهد آمد.
در اینجا ما پایگاه داده مان را به طور معمول انتخاب می کنیم، اما برای این نسخه ی نمایشی، CustomerDB را انتخاب می کنیم.
بر روی دکمه Test Connectionکلیک کنید تا اتصال پایگاه داده را اعتبارسنجی کند و در نهایت ، اگر تنظیمات اتصال پایگاه داده معتبر بود بر روی دکمه OK کلیک کنید.
سپس، شما می توانید تمام تغییرات در Entity Connection String را که انتخاب کرده اید مشاهده کنید.
شما همچنین میتوانید در تنظیمات Web.config نام رشته اتصال را با تغییر دادن متغییر “Save connection settings in Web.Config” تغییر دهید.

گزینه آخر انتخاب برای انتخاب نمایش داده های حساس در رشته اتصال است.بر روی Yes کلیک کنید.
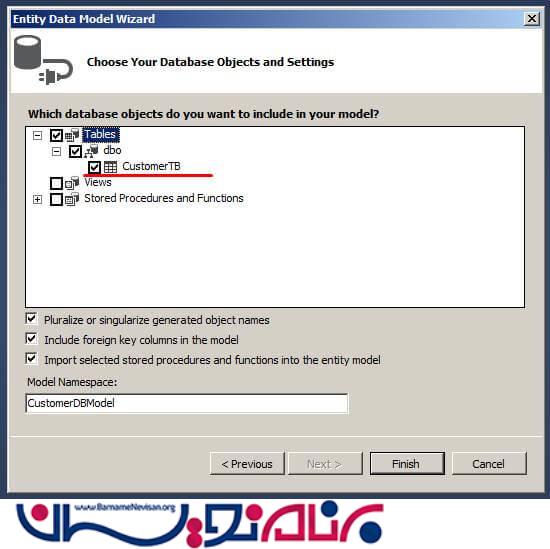
شی مورد نظر را انتخاب کنید.

جدول ها را انتخاب کنید.در داخل آن ، جدول CustomerTB را انتخاب کنید و بر روی دکمه Finish کلیک کنید.
حالا ، مدل EFCustomer Entity Data ساخته خواهد شد.
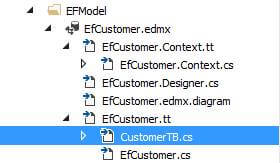
EFModel Viewبعد از افزودن Entity Data Model

سپس ، بعد از افزودن EFCustomer Entity Data Model ، ما قصد افزودن API Controller را داریم.
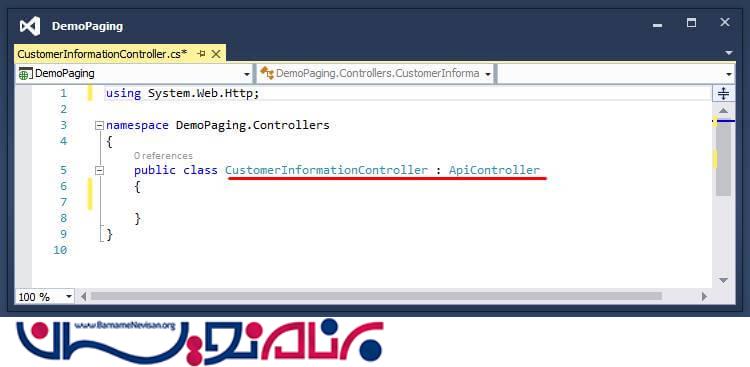
افزودن API Controller
در این قسمت ، قصد داریم که یک API Controller خالی با نام CustomerInformation ایجاد کنیم.

بعد از افزودن API Controller ، ما قصد داریم یک مدل اضافه کنیم.
افزودن مدل (PagingParameterModel)
ما قصد داریم یک مدل با نام PagingParameterModel در فولدر Models اضافه کنیم و در آن property صفحه بندی را قرار می دهیم.

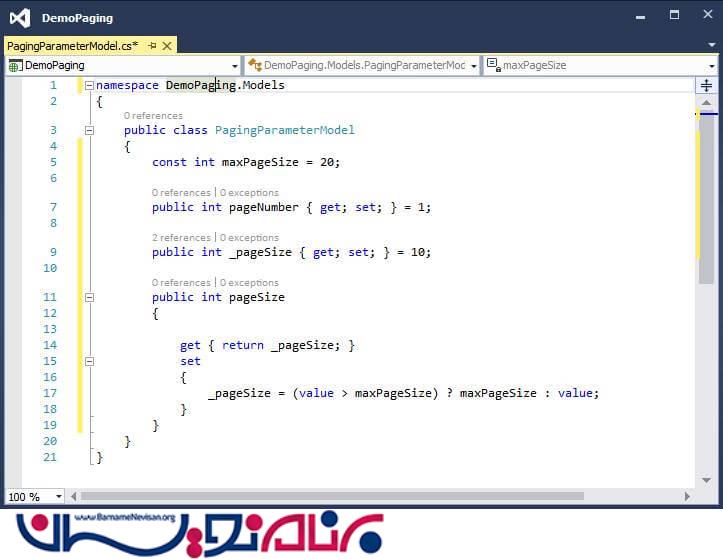
کدهای مربوط به PagingParameterModel
namespace DemoPaging.Models
{
public class PagingParameterModel
{
const int maxPageSize = 20;
public int pageNumber { get; set; } = 1;
public int _pageSize { get; set; } = 10;
public int pageSize
{
get { return _pageSize; }
set
{
_pageSize = (value > maxPageSize) ? maxPageSize : value;
}
}
}
}
ما قصد داریم از این مدل به عنوان ورودی استفاده کنیم.
سپس ، یک اکشن متد با نام CustomerInformation به API Controller اضافه کنیم.
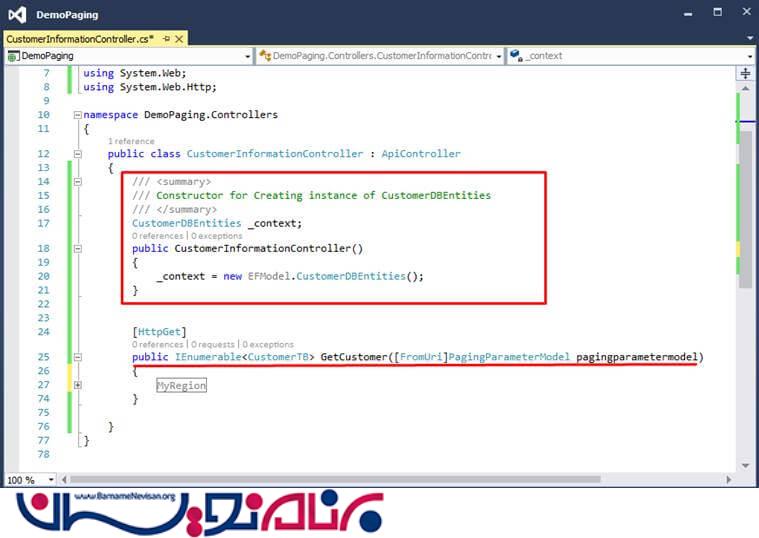
افزودن اکشن متد GetCustomer به API Controller با نام CustomerInformation
اکشن متد GetCustomer را برای کنترل کردن درخواست های HTTP Get می افزاییم و پارامتری از نوع PagingParameterModel دریافت میکند.

توجه داشته باشید که AsQueryable فقط یک کوئری ایجاد میکند.
دستورالعمل ها نیاز به دریافت یک لیست دارند.
بعدا می توانید تغییرات بیشتری در query ایجاد کنید، مانند :افزودن یک عبارت Where.
کدهای CustomerInformationController
در این بخش ، ابتدا ، ما قصد داریم که یک درخواست به Apiبرای جمع آوری مدل به همراه داده ارسال کنیم.
بعد از این ها ، ما قصد داریم که لیستی از Customer ها را دریافت کنیم و سپس برای کوئری های بیشتر ، ما قصد داریم آن را به صورت AsQueryable بسازیم.پس از آن، ابتدا، تعداد ("Total no of Customer") را برای شمارش متغیر دریافت می کنیم.
بعد، ما میخواهیم یک مقدار را به متغیر CurrentPage اختصاص دهیم که از مدل PagingParameterModel باشد.این دارای خصیصه propertyNumber است و به همان شیوه ، ما میخواهیم مقداری را به ویژگی PageSize اختصاص دهیم.پس از آن، ما TotalPages را محاسبه میکنیم ، ما میخواهیم یک جستجو را اعمال کنیم و اپراتورها را به منبع که یک لیست Paged از مشتری ها برمیگرداند منتقل کنیم.در نهایت ، ما قصد داریم که شی paginationMetadata را ایجاد کنیم و میخواهیم که آن را از طریق هدر درخواستی که لیستی از Customer را برمیگرداند ارسال کنیم.
using DemoPaging.EFModel;
using DemoPaging.Models;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
namespace DemoPaging.Controllers
{
public class CustomerInformationController : ApiController
{
/// <summary>
/// Constructor for Creating instance of CustomerDBEntities
/// </summary>
CustomerDBEntities _context;
public CustomerInformationController()
{
_context = new EFModel.CustomerDBEntities();
}
[HttpGet]
public IEnumerable<CustomerTB> GetCustomer([FromUri]PagingParameterModel pagingparametermodel)
{
// Return List of Customer
var source = (from customer in _context.CustomerTBs.
OrderBy(a => a.Country)
select customer).AsQueryable();
// Get's No of Rows Count
int count = source.Count();
// Parameter is passed from Query string if it is null then it default Value will be pageNumber:1
int CurrentPage = pagingparametermodel.pageNumber;
// Parameter is passed from Query string if it is null then it default Value will be pageSize:20
int PageSize = pagingparametermodel.pageSize;
// Display TotalCount to Records to User
int TotalCount = count;
// Calculating Totalpage by Dividing (No of Records / Pagesize)
int TotalPages = (int)Math.Ceiling(count / (double)PageSize);
// Returns List of Customer after applying Paging
var items = source.Skip((CurrentPage - 1) * PageSize).Take(PageSize).ToList();
// if CurrentPage is greater than 1 means it has previousPage
var previousPage = CurrentPage > 1 ? "Yes" : "No";
// if TotalPages is greater than CurrentPage means it has nextPage
var nextPage = CurrentPage < TotalPages ? "Yes" : "No";
// Object which we are going to send in header
var paginationMetadata = new
{
totalCount = TotalCount,
pageSize = PageSize,
currentPage = CurrentPage,
totalPages = TotalPages,
previousPage,
nextPage
};
// Setting Header
HttpContext.Current.Response.Headers.Add("Paging-Headers", JsonConvert.SerializeObject (paginationMetadata));
// Returing List of Customers Collections
return items;
}
}
}
در حال حاضر بخش coding را تکمیل کردیم.بیاییدبر روی یک مثال واقعی تلاش کنیم.ابتدا برای فراخوانی Web Api ، متد API/GetCustomer ، قصد داریم از Postman Web Debugger استفاده کنیم.
برنامه Postman Chrome نصب کنید
برای اطلاع از دستورالعمل نصب آن به این لینک مراجعه کنید.
https://www.getpostman.com/docs/introduction
بعد از نصب این برنامه ، شما میتواند PostMan را باز کنید.در زیر تصویری از این برنامه آورده شده است.

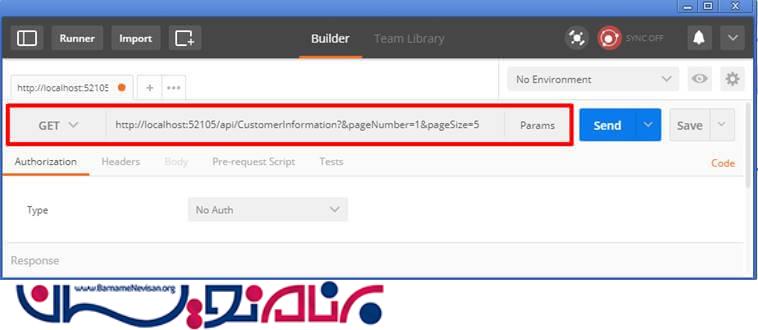
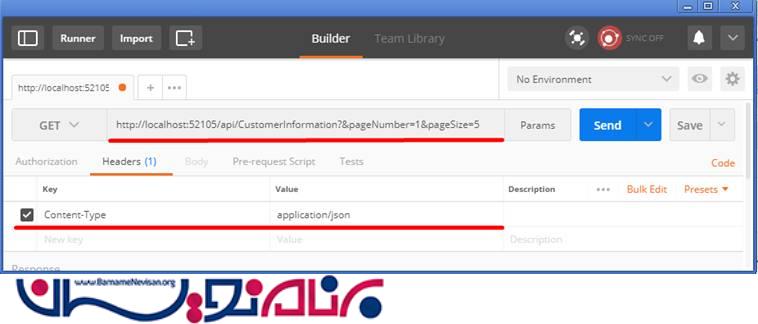
وارد کردن آدرس درخواست
سپس ما میخواهیم آدرس GetCustomer API را فراخوانی کنیم.برای انجام این کار ، ما آدرس را با فرمت زیر وارد میکنیم.
توجه)“#####” این درواقع port number است.
آدرس : http://localhost:#####/api/CustomerInformation
کوئری استرینگ:?&pageNumber=1&pageSize=5
آدرس ای پی ای : http://localhost:#####/api/CustomerInformation?&pageNumber=1&pageSize=5
ما [page number =1] و [PageSize=5] را به صورت کوئری استرینگ ارسال کرده ایم.

بعد از وارد کردن آدرس ، نیاز است تا هدر را تنظیم کنیم.ما Content-Type را به صورت application/json که برای هدر درخواست است تنظیم میکنیم.

بعد از تنظیم کردن هدر ، برای ارسال درخواست فقط کافیست بر روی SEND کلیک کنید.
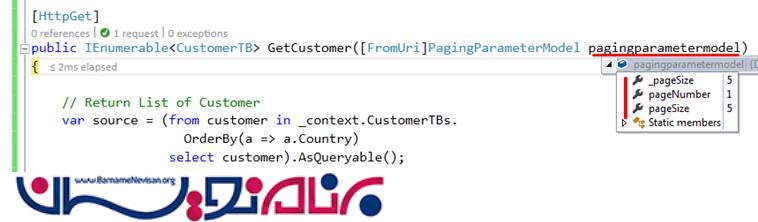
اشکال زدایی ریل تایم اکشن متد GetCustomer
در مدل pagingparametermodel ، شما میتوانید ببینید که توسط مقادیر کوئری استرینگی که ما ارسال کردیم پر شده است.

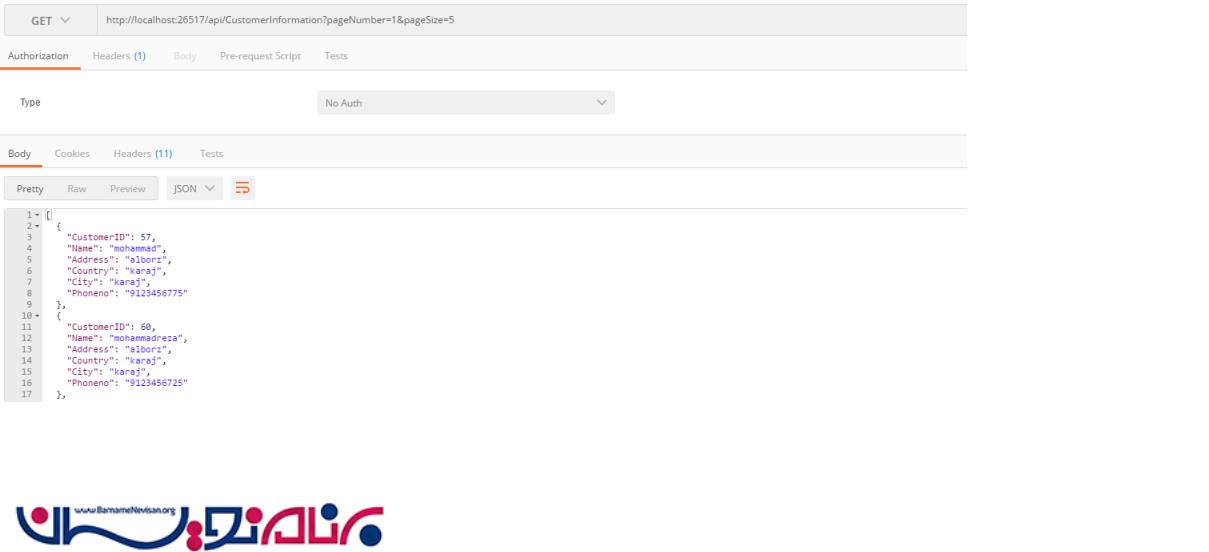
پاسخ اکشن متد GetCustomer
در داخل پاسخ ، ما فقط 5 ردیف را میخواهیم چون میخواهیم سایز صفحه ارسالی 5 باشد.

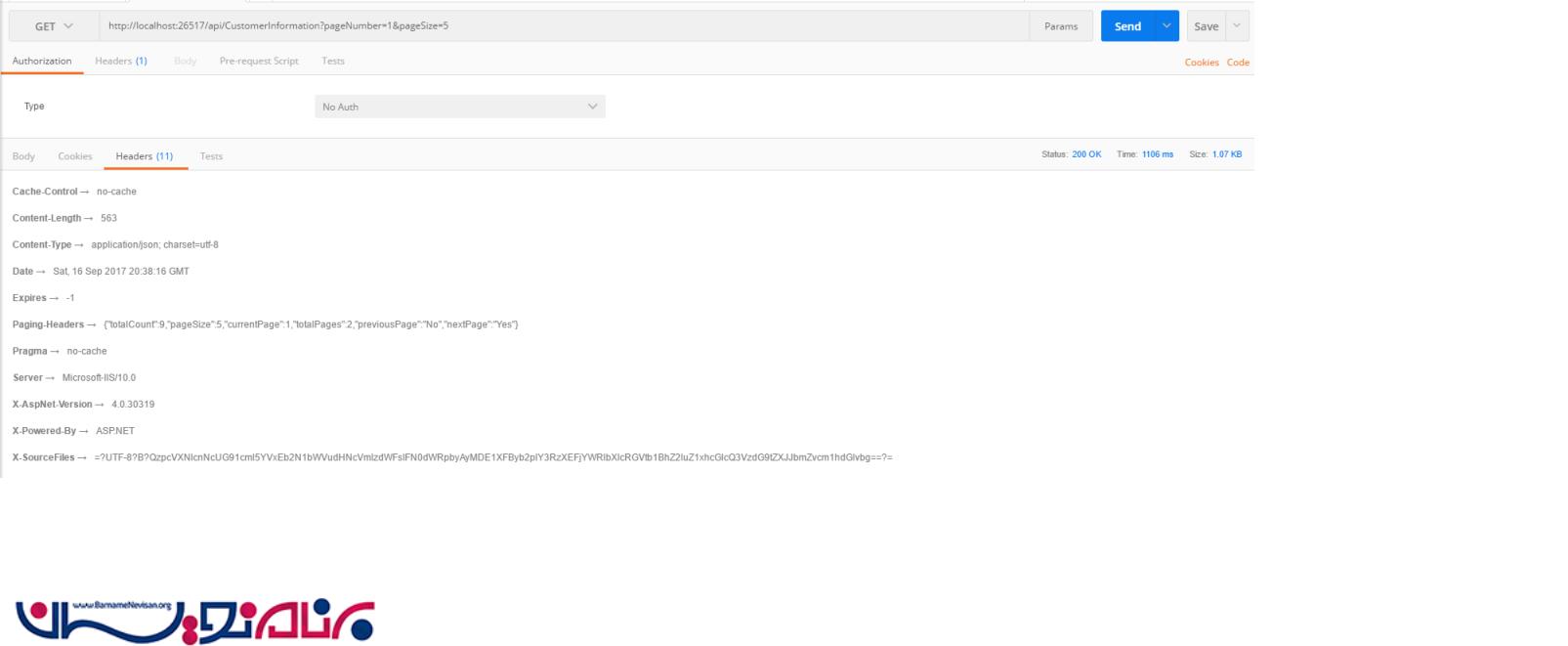
هدر پاسخ اکشن متد GetCustomer
در پاسخ ، ما همچنین هدر را دریافت میکنیم که یک خلاصه ای از وضعیت تعداد ردیف های موجود همانند : pagesize و currentpage و totalPages و در کنار این ها previousPage و nextPage را نیز به ما میدهد و به ما میگوید که آیا درخواست داده ما previousPage و next page را دارد یا خیر.

حالا ما نحوه صفحه بندی با Web API را در چند قدم ساده اموختیم.
- ASP.net
- 3k بازدید
- 7 تشکر
