قرار دادن Google reCAPTCHA V2 در وبسایتها
چهارشنبه 30 خرداد 1397در این مقاله قصد داریم ادغام Google reCAPTCHA V2 را با برنامههای ASP.NET و همچنین نحوه سفارشیسازی ویجت reCAPTCHA را بررسی کنیم. قبل از شروع ایجاد برنامه توضیحاتی در مورد Google reCAPTCHA و عملکرد آن میدهیم.

reCAPTCHA چیست؟
Google reCAPTCHA یک سرویس رایگان است که از وبسایت شما در برابر اسپم و سوءاستفاده محافظت میکند. reCAPTCHA از یک موتور تحلیل خطر پیشرفته و CAPTCHAهای انطباقی استفاده میکند تا از وبسایت شما در برابر فعالیتهای نرمافزارهای خودکار جهت سوءاستفاده محافظت کند. این کار در حالی انجام میشود که کاربران معتبر سایت شما به راحتی از آن عبور میکنند.
هر بار که CAPTCHAها وارد عمل میشوند، تلاش انسان برای ارائه متن دیجیتالی، قرار دادن تصاویر و غیره به ورودش کمک می کند.

پیشنیازها
در اینجا ما یک وبسایت ساده ASP.NET برای قرار دادن Google reCAPTCHA در آن ایجاد خواهیم کرد. بنابراین پیشنیازهای ما موارد زیر است.
باید یک اکانت گوگل داشته باشیم که بتوانیم در آن سایتهایمان را برای reCAPTCHA ثبت کنیم.
ویژوال استودیو (اختیاری)
در اینجا، ما از ویژوال استودیو 2015 برای ایجاد برنامه ASP.NET استفاده میکنیم، اما اجباری نیست. اگر میخواهیم reCAPTCHA به خوبی در سمت سرور اعتبارسنجی شود، میتوانیم از آخرین نسخه یا نسخه قدیمیتر استفاده کنیم.
ثبت سایت برای reCAPTCHA
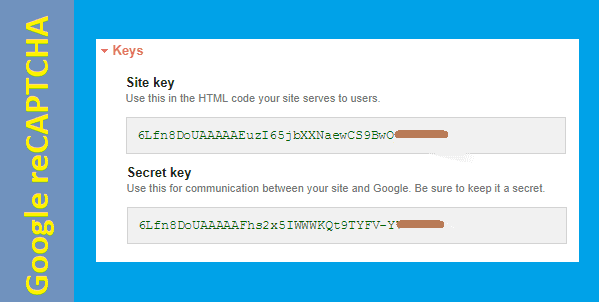
sitekey کلیدهای و secretkey مربوط به reCAPTCHA API ضروری هستند.
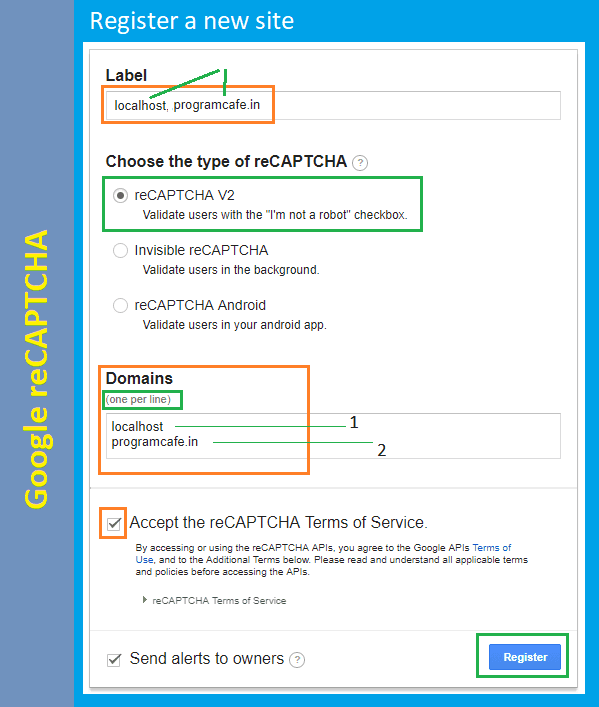
بنابراین، ابتدا باید سایت/دامنه خود را با Google reCAPTHCA v2 API ثبت کنیم تا sitekey و secretkey را دریافت کنیم. حالا قصد داریم دامنههای خود (localhost, programcafe.in) را ثبت کنیم و از این کلیدها برای بکارگیری reCAPTCHA استفاده کنیم. برای ثبت دامنه اینجا را کلیک کنید.

همانطور که در تصویر فوق میبینید سه نوع reCAPTCHA وجود دارد:
reCAPTCHA v2
Invisible reCAPTCHA
reCAPTCHA Android
ما نوع reCAPTCHA v2 را بررسی کرده و دو دامنه localhost و programcafe.in را تایپ میکنیم. حالا بعد از پذیرش شرایط و ضوابط روی دکمه " Register" کلیک میکنیم.
نکته: میتوانیم چندین دامنه را با localhost ذکر کنیم. بعد از کلیک روی Register صفحه زیر باز خواهد شد که شامل sitekey و secretkey مربوط به reCAPTCHA است.

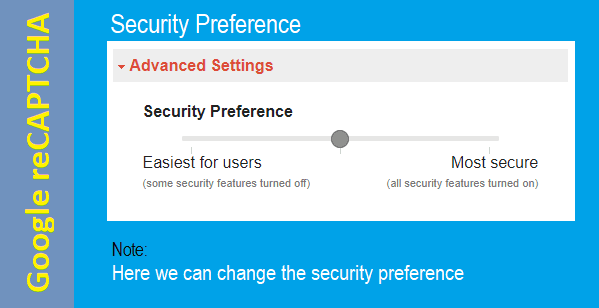
در این صفحه گزینهای برای تنظیمات پیشرفته جهت میزان امنیت داریم. میتوانیم طبق نیاز آن را سفارشی کنیم.

حالا تمام موارد لازم برای ادغام reCAPTCHA در سایتها را داریم.
در این مقاله، ما قصد داریم یک وبسایت خالی با نام reCAPTCHA ایجاد کرده و پس از آن یک صفحه جدید به نام Default.aspx اضافه کنیم.
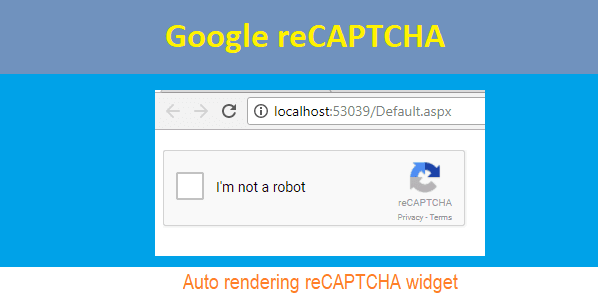
رندرینگ خودکار reCAPTCHA
رندرینگ خودکار ویجت
<body>
<form id="form1" runat="server">
<div class="g-recaptcha" data-sitekey="6Lfn8DoUAAAAAEuzI65jbXXNaewCS9BwO_XXXXXXXX"></div>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
</body>
این روش سادهترین راه برای ارائه reCAPTCHA در یک صفحه وب است. در قطعه کد بالا، عنصر div ای را میبینیم که دارای دو ویژگی class و data-sitekey است و هر دوی این ویژگیها اجباری هستند.
g-recaptcha برای ساخت ویجت رندر recaptcha اجباری است، ما نمیتوانیم نام کلاس خودمان را استفاده کنیم.
data-sitekey کلیدی است که توسط Google reCAPTCHA برای دامنههایی که در زمان ثبت reCAPTCHA v2 ذکر شد، ارائه میشود.
بیایید این صفحه را اجرا کنیم تا ببینیم reCAPTCHA چگونه اجرا میشود.

به غیر از این دو ویژگی اجباری، گوگل برخی ویژگیهای اضافی را برای سفارشی کردن ویجت reCAPTCHA مطابق با انتخاب/نیاز ما فراهم میکند.
در زیر لیستی از برخی ویژگیهای اختیاری وجود دارد که میتواند برای سفارشیسازی ویجت reCAPTCHA استفاده شود.
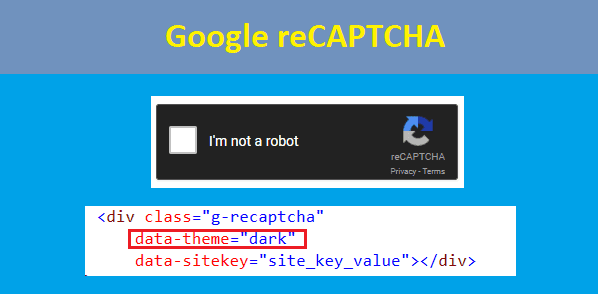
data-theme
میتوانیم از تم تاریک و روشن استفاده کنیم. تم پیشفرض روشن است.
مثل:
<div data-theme="light" ></div> <div data-theme="dark" ></div>

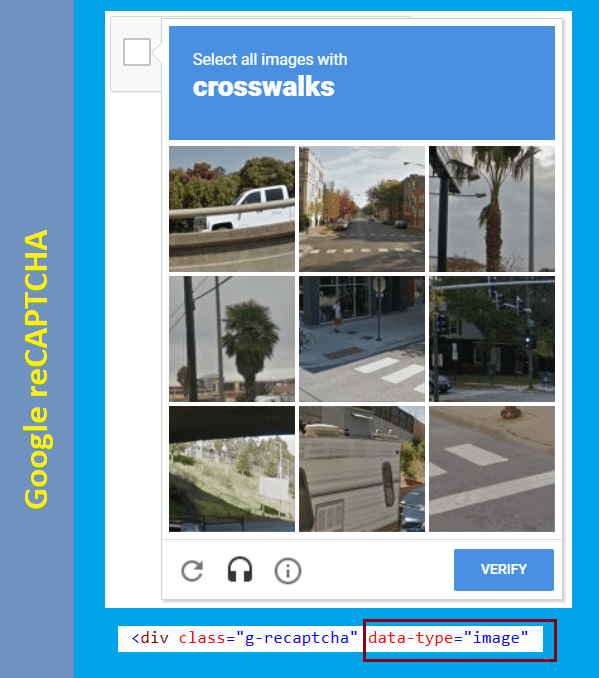
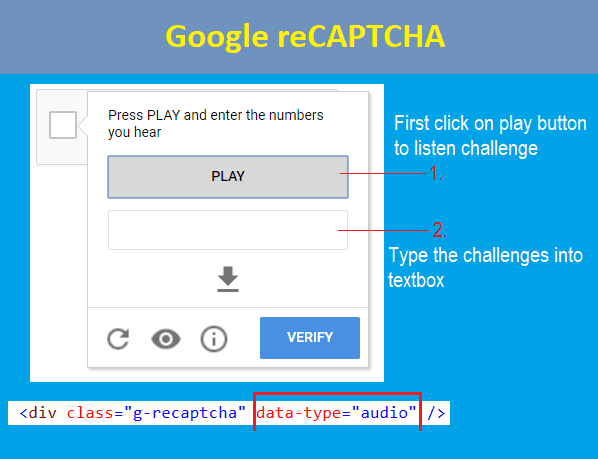
data-type
نوع اجرای recaptcha ممکن است تصویری یا صوتی باشد، اما data-type پیشفرض تصویری است.
<div class="g-recaptcha" data-type="image" data-sitekey="site_key_value" />

<div class="g-recaptcha" data-type="audio" data-sitekey="site_key_value" />

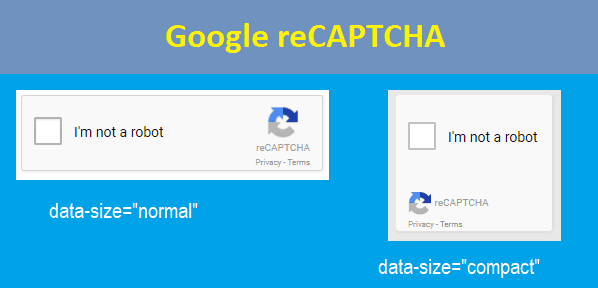
data-size
این مورد میتواند سایز recaptcha را فشرده (compact) یا نرمال (normal) سازد، اما سایز پیشفرض آن نرمال است.
<div class="g-recaptcha" data-size="normal" data-sitekey="site_key_value" /> <div class="g-recaptcha" data-size="compact" data-sitekey="site_key_value" />

data-tabindex
میتوانیم tabindex را برای دسترسی راحتتر تنظیم کنیم.
پارامترهای Google reCAPTCHA API
در زیر پارامترهایی برای Google reCAPTCHA API وجود دارند که اختیاری میباشند.
Calback: تابع callback شما را وقتی تمام وابستگیها بارگذاری میشوند، اجرا میکند.
Render: مشخص میکند که آیا ویجت را به صورت صریح (explicit) ارائه دهد.
hl- برای تغییر زبان reCAPTCHA استفاده میشود. در صورت عدم مشخص کردن آن، زبان کاربر را تشخیص میدهد.
ادغام reCAPTCHA با وبسایت
رندر reCAPTCHA به صورت صریح (explicit)
مرحله 1
یک وبسایت ASP.NET خالی و یک صفحه جدید Default.aspx ایجاد کنید و قطعه کد زیر را داخل تگ body قرار دهید.
Default.aspx
<div id="ReCaptchContainer"></div> <label id="lblMessage" runat="server" clientidmode="static"></label> <br /> <button type="button" >Submit</button>
در قطعه کد HTML بالا، یک تگ div میگیریم که ویجت recaptha را رندر خواهد کرد و یک label برای نمایش پیغام اعتبارسنجی recaptcha وقتی روی دکمه کلیک میشود وجود دارد.
مرحله 2
اسکریپت reCaptcha API را در صفحه قرار دهید. در این مقاله، ما این اسکریپت را در پایین body گذاشتهایم.
<!--Refere reCaptcha API-->
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
در این مقاله، میخواهیم ویجت را صریحا رندر کنیم، بنابراین باید پارامترهای onload و render را به اسکریپت reCaptcha API اضافه کنیم.
در اینجا مقدار پارامتر onload، renderRecaptcha است که یک تابع جاوااسکریپت است که ویجت reCaptcha را رندر میکند و مقدار render، explicit است که رندر ویجت توسط فراخوانی تابع renderRecaptcha به صورت صریح (explicit) است.
<!--Refere reCaptcha API-->
<script src="https://www.google.com/recaptcha/api.js?onload=renderRecaptcha&render=explicit" async defer></script>
مرحله 3
حالا اسکریپت زیر را برای رندر reCAPTCHA و توابع callback آن اضافه میکنیم.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
var your_site_key = '<%= ConfigurationManager.AppSettings["SiteKey"]%>';
var renderRecaptcha = function () {
grecaptcha.render('ReCaptchContainer', {
'sitekey': your_site_key,
'callback': reCaptchaCallback,
theme: 'light', //light or dark
type: 'image',// image or audio
size: 'normal'//normal or compact
});
};
var reCaptchaCallback = function (response) {
if (response !== '') {
jQuery('#lblMessage').css('color', 'green').html('Success');
}
};
jQuery('button[type="button"]').click(function(e) {
var message = 'Please checck the checkbox';
if (typeof (grecaptcha) != 'undefined') {
var response = grecaptcha.getResponse();
(response.length === 0) ? (message = 'Captcha verification failed') : (message = 'Success!');
}
jQuery('#lblMessage').html(message);
jQuery('#lblMessage').css('color', (message.toLowerCase() == 'success!') ? "green" : "red");
});
</script>
مرحله 4
اجازه دهید صفحه را برای تست عملکرد reCAPTCHA اجرا کنیم.

اعتبارسنجی سمت سرور مرحله 4
برای اعتبارسنجی سمت سرور، باید reCaptcha siteverify API را همراه با پارامترهای secretkey و response (پاسخ recaptcha بعد از ارسال) فراخوانی کنیم.
API URL همانند زیر است.
https://www.google.com/recaptcha/api/siteverify?secret=<secret-key>&response=<captcha-response>
public bool IsReCaptchValid()
{
var result = false;
var captchaResponse = Request.Form["g-recaptcha-response"];
var secretKey = ConfigurationManager.AppSettings["SecretKey"];
var apiUrl = "https://www.google.com/recaptcha/api/siteverify?secret={0}&response={1}";
var requestUri = string.Format(apiUrl, secretKey, captchaResponse);
var request = (HttpWebRequest)WebRequest.Create(requestUri);
using(WebResponse response = request.GetResponse())
{
using (StreamReader stream = new StreamReader(response.GetResponseStream()))
{
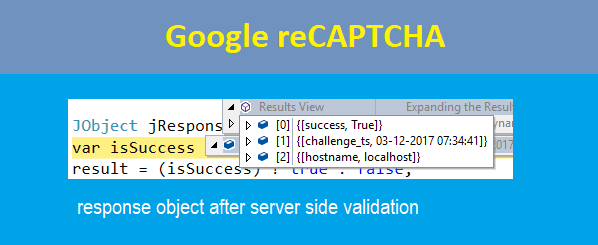
JObject jResponse = JObject.Parse(stream.ReadToEnd());
var isSuccess = jResponse.Value<bool>("success");
result = (isSuccess) ? true : false;
}
}
return result;
}
حالا این متد را روی دکمهای که ورودی reCaptcha را اعتبارسنجی میکند فراخوانی میکنیم.
protected void btnTry_Click(object sender, EventArgs e)
{
lblMessage.InnerHtml = (IsReCaptchValid())
? "<span style='color:green'>Captcha verification success</span>"
: "<span style='color:red'>Captcha verification failed</span>";
}
مرحله 4
حالا برنامه را برای تست اعتبارسنجی سمت سرور اجرا میکنیم.

در شیء JSON بالا، "success: True" نشان میدهد که اعتبارسنجی reCAPTCHA موفقیت آمیز است.
- ASP.net
- 5k بازدید
- 3 تشکر
