9 روش برای افزایش سرعت بارگذاری وب سایت
شنبه 20 مرداد 1397یکی از مهم ترین جنبه های هر وبسایتی زمان بارگذاری آن است. مهم نیست که گرافیک شما چقدر جذاب یا محتوای آن چقدر جذاب باشد اگر وبسایت شما به سرعت به بازدیدکنندگان نمایش داده نشود، بعید است که دوباره از آن بازدیدکنند. در ادامه چند نکته ی کارا برای بارگذاری وبسایت دریک چشم به هم زدن و نگه داشتن بازدیدکنندگانتان ارائه خواهیم داد.

1.بهینه سازی، بهینه سازی، بهینه سازی
درصورتی که صفحات شما بیش از پنج عکس برای نمایش دادن دارد شما برای اینترنت به بهینه سازی تصاویر نیاز دارید که یعنی ضرورتا به معنی استفاده از یک روش فشرده سازی برای کوچک تر کردن تصاویر و بارگذاری سریع تر، می باشد. بسیاری از وبسایت های تجاری از این تکنیک برای تاثیرات عالی استفاده می کنند. فکر می کنید Facebook چگونه به این سرعت بارگذاری می شود؟ یک راه حل خوب استفاده از فایل های GIF تا حد امکان در گرافیک صفحات با فشرده سازی های کمتر ، می باشد. علاوه براین اگر تصاویر مهم هستند استفاده از تصاویر JPGS فشرده شده نیز بسیار خوب می باشد. فایل های PNG فضای زیادی را می گیرند و به راحتی به bitmap تبدیل نمی شوند.

2.هنوز در عصر مجازی فاصله ی فیزیکی مهم است.
اگر هاست وب شما از جایی که زندگی می کنید 40 مایل دورتر است بهتر است یک هاست جدید بگیرید. شما می توانید مکان هاست وب خودتان را با یک تست ساده ی ping متوجه شوید. اگر تست ping نشان دهد که هاست وب شما در سمت دیگر جهان است، بهتر است به هاست کردن در مکانی دیگر فکر کنید. هرچه افراد به شما نزدیک تر باشند زمان بارگذاری نیز کمتر خواهد بود.

3. آیا تجهیزات هاست شما ارزان است؟
امروزه به نظر می رسد که هاست وب سایت را با قیمت کمتری بگیرید بهتر باشد اما بطور کلی ممکن است این مورد چیز خوبی برای کسانی که نمی خواهند ماهانه صد ها دلار برای هاست کردن بپردازند، به نظر برسد اما همین می تواند روی زمان بارگذاری شما تاثیر بگذارد. معمولا شرکت های ارزان تر از تجهیزات ارزان تری استفاده می کنند که این به این معنی است که بازدیدکنندگان شما باید زمان بیشتری را برای بارگذاری صفحات صبر کنند. به خاطر داشته باشید که شما چیزی که بهای آن را پرداخته اید دریافت می کنید این قضیه درمورد هاست ها نیز صادق است. هزینه ی هاست کردن وب را درمقابل میزان ترافیکی که وبسایت شما را می گیرد محاسبه کنید. اگر شما روزانه هزاران بازدیدکننده دارید، ارتقاء به یک وب هاست گران تر که از تجهیزات بهتری استفاده می کند مقرون به صرفه است.
4.ذخیره سازی
آیا می خواهید که وب سایتتان برای بازدیدکنندگان تکراری در یک چشم به هم زدن بارگذاری شود؟ caching در PHP را فعال کنید با این کار زمانی که وبسایت بارگذاری شد، مرورگر تصاویر یا هرچیز دیگری را برای بازدید های بعدی ذخیره می کند. با این کار تنها یک بار بازدیدگنندگان باید منتظر اینترنت بمانند تا تصاویر را تولید کند.
5.آیا پهنای باند شما کم است؟
بسیاری از هاست های بزرگ تامین کنندگان پهنای باند چندگانه برای مدیریت ترافیک زیاد دارند. شما می توانید سرعت پهنای باند خود را با انجام تست trace route بدست آورید. زمانی که این کار را انجام دادید بررسی کنید که آیا تامین کنندگان شما با شرکت هایی نظیر Sprint،Level (3) Communications،AT&T،MCI-Verizon یا Mizma لینک هستند یا نه اگر لینک بودند، پهنای باند شما شانس خوبی برای سریع بودن دارد اما بسیاری از وب هاست های کوچک تر نمی توانند با این شرکت ها همکاری داشته باشند. اهمیت این موضوع به اندازه ی وبسایت شما بستگی دارد. اگر شما درحال اجرای صفحات بزرگ هستید، بهتر است با یکی از وب هاست هایی که با یکی از شرکت های بالا لینک هستند کار کنید. این کار باعث می شود تا اطمینان حاصل کنید که صفحات شما به صورت مطمئن و سریع برای بسیاری از بازدیدکنندگان بارگذاری شود.
مخاطبان خود را با وبسایت های انیمیشنی و وب های نمایشی تحت تاثیر قرار دهید
با اسلاید ها، ما با یک صفحه ی خالی شروع نمی کنیم تنها کاری که باید انجام دهید این است که اجزایی که می خواهید را انتخاب کنید و آن ها را با یکدیگر ترکیب کنید. هر اسلاید باید با دقت ساخته شود تا سه معیار کلیدی زیبایی، کارایی و قابلیت استفاده ی مجدد را داشته باشد. به این ترتیب شما می دانید که همه ی اجزا با یکدیگر بصورت هماهنگ با افزایش تاثیر محتوا کار می کنند.
6. فایل های CSS خود را کوچک نگه دارید.
اگر سایز CSS شما بیش از 75KB است ممکن است باعث افت UI شما شود. اگر شما درحال اجرای وبسایت کوچک تری هستید، اطمینان حاصل کنید که این اندازه را کمتر از مقدار گفته شده نگه دارید. اما اگر وبسایت بزرگی با صفحات زیاد و گرافیک و کد زیاد دارید ضرورتا اندازه ی فایل CSS شما از مقدار گفته شده بیشتر خواهد بود. در این صورت اطمینان حاصل کنید که وبسایت خود را مرتبا مانیتور می کنید و قطعه کد هایی که مرتبا استفاده نمی کنید را حذف می کنید. این کار به خصوص زمانی که درحال انجام عملیات های بزرگ هستید، باعث کاهش زمان و هزینه هایی که به طراح وب برای ویرایش فایل CSS می پردازید، می شود.
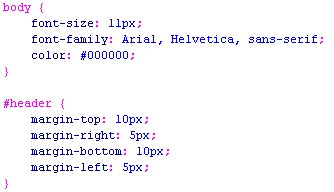
CSS بهینه سازی نشده

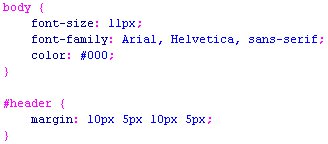
CSS بهینه سازی شده

7.چگونه پایگاه داده ی شما بهینه سازی شده؟
پایگاه داده هایی که بطور ضعیف بهینه سازی شده اند باعث کندی وبسایت شما می شوند. اگر درباره ی نحوه ی انجام این کار مطمئن نیستید به سادگی در گوگل یک جستجو درباره ی بهینه سازی پایگاه داده برای پایین آوردن زمان بازگذاری صفحات انجام دهید. صد ها روش برای اطمینان حاصل کردن از اینکه پایگاه داده های شما به منظور بیشترین عملکرد بهینه سازی شده اند وجود دارد.
8. حدف hotlinking
اصطلاح "hotlinking" یه معنی زمانی است که وبسایت های دیگر از وبسایت شما به عنوان یک سرور برای فایل ها استفاده می کنند، می باشد. برای مثال اگر یک فایل ویدیویی تعبیه شده در وبسایت خود دارید و وبسایت دیگری همان فایل را تعبیه کرده است هنوز از source code شما استفاده می کند این وبسایت hotlinking است یعنی یک وبسایت دومی از پهنای باند شما برای اجرای آن فایل استفاده می کند. Hotlinking حجم بزرگی از پهنای باند وبسایت شما را می گیرد و واقعا زمان بارگذاری شما را کند می کند. برای حذف کردن Hotlinking می توانید بررسی کنید که آیا وبسایت های شبکه های اجتماعی نظیر MySpace در فایل های ارجاعی شما نشان داده می شود یا نه و یا بررسی کنید که آیا یک فایل خاص بیشتر از دفعاتی که فایل در آن صفحه قرار گرفته استفاده شده است یا نه. اگر متوجه hotlinking شدید معمولا می توانید ازطریق control panels وب هاست خودتان به محافظت از hotlinking دسترسی داشته باشید و اگر دسترسی نداشتید باید آن فایل را حذف کنید.
9. استفاده ی کمتر از کد JavaScript و فشرده سازی آن
کد های کمتر معمولا باعث بارگذاری سریع تر صفحات می شود. یک راه این است که کامنت کد های جاوااسکریپت صفحه ی خود را حذف کنید و فایل آن را فشرده کنید. با این کار تعداد خطوط کد شما کم می شود و همه چیز در یک جمله ی بلند قرار می گیرد. اما اگر شما یک کاربر باتجربه ی جاوااسکریپت نیستید این کار باعث می شود که خواندن کد شما سخت تر شود بنابراین قبل از اجرای این روش از کاری که می خواهید انجام دهید، اطمینان حاصل کنید. اگر به توانایی خود در خواندن کد جاوااسکریپت بدون کامنت یا خطوط کوتاه اطمینان ندارید، این کار را انجام ندهید. پس از فشرده سازی کد جاوااسکریپت برگرداندن آن به حالت اولیه، یک دردسر بزرگ است.
جاوااسکریپت فشرده سازی نشده

جاوااسکریپت فشرده سازی شده

با درنظر گرفتن این راهکار ها وبسایت شما شناخته شده می شود. اگر وبسایت شما به خوبی فشرده سازی شود به سرعت بارگذاری می شود و هدایت آن آسان می شود. شما تا به حال نیمی از رقابت را برده اید و مابقی آن به محتوا و UI شما بستگی دارد اما زمان بارگذاری سریع، اولین قدم در اطمینان حاصل کردن از اینکه کاربران وب، زمان استفاده از وبسایت شما زیاد صبر نمیکنند، می باشد.
- Seo
- 4k بازدید
- 4 تشکر
