چگونه یک فریم ورک سی اس اس مناسب برای سایت خود انتخاب کنیم؟
چهارشنبه 19 تیر 1398آشنایی با فریم ورک های سی اس اس برای طراحی سایت ضروری است، در این مطلب قصد داریم نکاتی برای انتخاب یکی از فریم ورک های سی اس اس را برای شما بیان کنیم.

اگر قصد دارید وب سایتی با تعداد صفحات زیاد بسازید، از برخی از سیستم های از پیش ساخته شده و فریم ورک های سی اس اس برای انجام این کار استفاده کنید، فریم ورک های سی اس اس می توانند برخی از کارها مانند محاسبه عرض ستون ها و تنظیم کردن ریتم های تایپوگرافی را برای شما انجام می دهند و اطمینان حاصل می کنند که در تمامی صفحات وب سایت شما doctype، مجموعه کاراکترها و زبان اسکریپتی مناسبی را داشته باشند. با این حال امروزه صدها مورد از فریم ورک های سی اس اس وجود دارند که باعث میشوند تا شما کار سختی برای انتخاب یکی از فریم ورک های سی اس اس داشته باشید.
در این مقاله قصد داریم درباره این موضوعات صحبت کنیم فریم ورک های سی اس اس چه هستند؟ معمولا شامل چه چیزهایی می شوند؟ و در کل تمامی ملاحظاتی که شما در حین انتخاب یکی از فریم ورک های سی اس اس باید به آن توجه داشته باشید. علاوه بر این در این مطلب به صورت مختصر برخی از فریم ورک های جذاب سی اس اس را نیز به شما معرفی می کنیم. درک این موضوع که فریم ورک ها چگونه باعث بهبود وب سایت ها می شوند می تواند کمک زیادی به شما در انتخاب یکی از بهترین فریم ورک های سی اس اس کند.
یک فریم ورک سی اس اس چیست؟
یک فریم ورک سی اس اس که البته یک فریم ورک وب نیز نامیده می شود در واقع مجموعه ای از ابزارها، کتابخانه ها و بهترین تمرین ها برای استفاده در سایت است. هر کدام از فریم ورک های سی اس اس می توانند به عنوان یک تک صفحه پیشفرض و خالی باشد که شما می توانید برای شروع هر صفحه ای از وب سایت خود از آن استفاده کنید و یا این که این فریم ورک می تواند دسته ای از برنامه های سی اس اس، اچ تی ام ال، جاوا اسکریپت و برنامه های سمت سرور و همینطور فایل ها باشد که شما می توانید از آن برای مدیریت معماری سایت خود استفاده کنید. با این حال تقریبا تمامی فریم ورک های سی اس اس شامل این چند مورد هستند:
- CSS resets
- CSS grids
- Typography
- رنگ ها
- پلاگین ها و المنت های مربوط به رابط های کاربری شخصی سازی شده
اجازه دهید نگاهی به برخی از آپشن هایی که این ویژگی ها در اختیار شما قرار می دهند داشته باشیم.

آشنایی با بخش CSS Resets
مرورگرهای وب مدرن خود را از طریق چگونه نمایش ویژگی های یک سایت از سایر مرورگرها جدا می کنند، یک مرورگر می تواند لیست ها را تا چهل پیکسل کاهش دهد در حالی که چهل و دو پیکسل دیگر را به خوبی نمایش می دهد. برخی از مرورگرها شامل یک مرز در تگ <body> در اچ تی ام ال هستند در حالی که سایر مرورگرها در این بخش یک padding دارند. شما می توانید در ساخت وب سایت خود به صراحت از سی اس اس استفاده کنید و از این که وب سایت شما چگونه در دو مرورگر مختلف به نمایش در می آید شگفت زده شوید.
CSS resets تلاش می کند تا بتواند این مشکل را از طریق آوردن تمامی عناصر وب سایت به یک خط پایه حل کند که معمولا هیچ استایلی را نیز بر روی این عناصر قرار نمی دهد. با نمایش دادن تمامی عناصر به این شکل شما می توانید از "blank canvas," در سی اس اس خود استفاده کنید تا تمامی صفحات را به همان شکلی می خواستید در بیاورید. بیشتر فریم ورک های وب شامل نوعی از CSS reset هستند.
بعضی از CSS reset ها مانند Eric Meyer's CSS Reset بسیار فراگیر هستند و به همین دلیل هر عنصر را به صورت منحصر به فرد می سازند، اما سایر آنها مانند HTML5 Doctor's HTML5 CSS Reset استایل هایی که شما انتظار دارید مانند تگ <strong> برای برجسته کردن و تگ <em> برای ایتالیک کردن متن را دور می اندازند اما سایر تگ ها را نرمال سازی می کنند. یکی دیگر از آپشن های استفاده از این CSS reset بسیار ساده:
* { padding: 0; margin: 0; }
این دستور ساده تمامی margin ها و padding های پیشفرض را از روی تمامی عناصر حذف می کند و هر چیز دیگری که درباره تگ ها استاندارد است را نیز نادیده می گیرد.

آشنایی با بخش Grids
Grid ها یکی دیگر از بخش های خسته کننده سایت هستند، اگر شما بخواهید Grid خودتان را بسازید می توانید به خوبی با محاسبات مربوط به آن آشنا شوید چرا که می توانید به بهترین شکل ستون بندی های مربوط به سایت را مشاهده کنید. در حقیقت بسیاری از طراحان سایت تازه کار معمولا نمی توانند Grid خود را به صورت کامل بسازند، اگر شما نیز جزو افرادی هستید که از Grid آماده در فریم ورک های سی اس اس استفاده نمی کنید طراحان سایت شما ممکن است رنج بسیار زیادی را برای طراحی آنها تحمل کنند.
Grid ها به شما کمک می کنند تا طراحی ها و سازگاری آنها را به خوبی متوجه شوید، آن ها به طراحی شما یک ساختار و وضوح مناسبی می بخشند، علاوه بر این استفاده از یک Grid می تواند به شما کمک کند تا در آینده به راحتی طراحی خود را تعویض کنید.
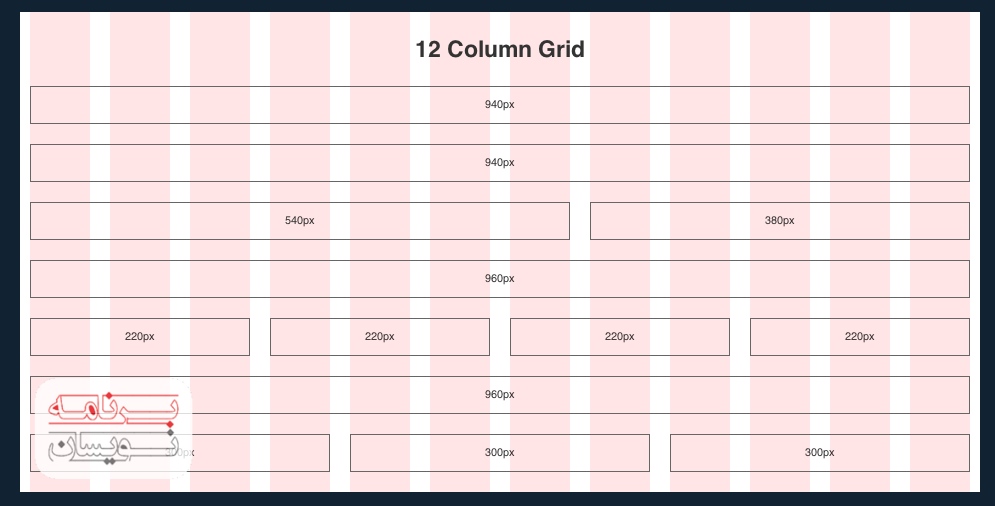
تعداد بسیار زیادی از قالب های اولیه برای طراحان وب موجود هستند که می توان از آنها در یک سیستم Grid استفاده کرد، یکی از بهترین آنها گریدی می باشد که با نام سیستم 960 Grids شناخته می شود. این Grid در واقع یک قالب عرض ثابت است که متشکل از 960 پیکسل می باشد. شما می توانید صفحه های وب سایت خود را با استفاده از این Grid به صورت یک جدول با دوازده و یا شانزده ستون بسازید.

آشنایی با بخش Typography
ساخت یک ریتم typographic جذاب برای وب سایت می تواند یک موضوع چالش برانگیز باشد، کار راحت تر این است که یک یا دو فونت واحد انتخاب کرده و آن را به عنوان سایز فونت خود تنظیم کنید. بسیاری از فریم ورک های سی اس اس شامل تنظیمات typographic می باشند که از جمله این تنظیمات می توان به تنظیم ارتفاع خطوط، اضافه کردن و یا حذف padding مربوط به عناصر و اطمینان از این موضوع که سر تیترها متناسب با سایز فونت اصلی هستند اشاره کرد.

آشنایی با بخش مربوط به رنگ ها در فریم ورک های سی اس اس
بسیاری از طراحان وب سایت ها انتظار دارند که کنترل کاملی بر روی رنگ های استفاده شده در وب سایت خود داشته باشند، آیا می دانید مکمل بودن و یا مشابه بودن در رنگ ها چه معنایی دارد؟ اگر اطلاعی در این باره ندارید بهتر است که از فریم ورک های سی اس اس استفاده کنید که پایه ای را برای استفاده از رنگ ها به صورت موثر در وب سایت برای شما فراهم می کنند.( توجه داشته باشید که همه فریم ورک های سی اس اس راهنمایی مربوط به رنگ ها را برای شما فراهم نمی کنند.)

قسمت پلاگین ها و سایر عناصر رابط های کاربری شخصی سازی شده
بعضی از فریم ورک های سی اس اس پیچیده به شما پلاگین ها، اسکریپت ها و یوزر اینترفیس های شخصی سازی شده ای را پیشنهاد می دهند که اگر وب سایت شما به ویژگی های خاصی مانند آلبوم عکس، tooltip ها، بخش های انعطاف پذیر یا سایر عناصر اسکریپت شده نیاز داشته باشد شما می توانید با استفاده از این فریم ورک های سی اس اس در زمان خود صرفه جویی کنید و این عناصر را به زیبایی و راحتی هرچه تمام بسازید.

قبل از انتخاب یکی از فریم ورک های سی اس اس چه نکاتی را باید در نظر داشته باشید؟
قبل از انتخاب یکی از فریم ورک های سی اس اس نکات بسیار زیادی وجود دارد که باید تمامی آنها را بدانید، شما باید فاکتورهایی مانند فاکتورهای زیر را در انتخاب خود در نظر داشته باشید:
- کدام دسته از فریم ورک های سی اس اس مورد نیاز وب سایت شما می باشد؟
- زبان این فریم ورک ها
- ویژگی های فریم ورک های مد نظر
- بررسی این موضوع که فریم ورک های مد نظر قابل ماژولار شدن و شخصی سازی شدن هستند یا نه؟
در ادامه این مطلب قصد داریم برخی از مهم ترین نکاتی که در این انتخاب خود باید در نظر داشته باشید را بررسی کنیم.
کدام دسته از فریم ورک های سی اس اس مورد نیاز شما هستند؟
در ابتدا شما باید نکاتی را درباره وب سایت خود بدانید، آیا وب سایت شما واقعا به یکی از فریم ورک های سی اس اس نیاز دارد؟ معمولا بیشتر سایت هایی که دارای بیش از دو یا سه صفحه هستند از فریم ورک های سی اس اس استفاده می کنند. تعداد دقیق این صفحات ممکن است متفاوت باشد، اگر شما متوجه شدید که از برخی ویژگی های Html یا سی اس اس و یا جاوا اسکریپت در تمامی صفحات خود استفاده می کنید یک قالب و یا یکی از فریم ورک های سی اس اس می تواند به شما کمک کند.

یک نکته مهم:
بیشتر فریم ورک های سی اس اس ویژگی های زیادی از HTML، CSS و جاوا اسکریپت را به تمامی صفحات وب شما اضافه می کنند، اگر قصد دارید که پهنای باند کمتری از کاربران وب سایت شما مصرف شود شما به هیچ وجه نباید از فریم ورک های سی اس اس در وب سایت خود استفاده کنید و یا این که سعی کنید از کمترین تعداد فریم ورک استفاده کنید. بعضی از فریم ورک های سی اس اس مانند بوت استرپ ابزارهایی را به شما ارائه می دهند که با استفاده از آنها می توانید یک نسخه از فریم ورک را ایجاد کنید که تنها ویژگی های مد نظر شما را دارا باشد.
زبان برنامه نویسی استفاده شده در فریم ورک ها
شما باید زبانی که فریم ورک های سی اس اس از آن استفاده می کنند را بشناسید، همانطور که به زودی نیز اشاره خواهیم کرد برخی از فریم ورک های سی اس اس ساده تنها یک قالب پایه ای HTML هستند و برخی فریم ورک های پیچیده تر ممکن است شامل سی اس اس و جاوا اسکریپت نیز باشند. برخی از فریم ورک ها از Less و یا Sass برای کامپایل کردن کدهای سی اس اس استفاده می کنند، سایر فریم ورک های سی اس اس از Ruby یا سایر زبان های برنامه نویسی برای کامپایل کردن کدهای سی اس اس زمانی که شما برای اولین بار آنها را می نویسید استفاده می کنند. اگر شما آشنایی با زبان هایی که فریم ورک های سی اس اس مد نظر شما از آن استفاده می کنند ندارید پیاده سازی این فریم ورک ها می تواند برای شما چالش برانگیز باشد.
آپشن های اضافی که وب سایت شما ممکن است نیاز داشته باشد
با فکر کردن درباره ویژگی هایی که تا به حال برای شما لیست کردیم تصمیم بگیرید که کدام یک از این ویژگی های فریم ورک های سی اس اس برای وب سایت شما مناسب هستند و وب سایت شما به کدام یک از آنها نیاز دارد. بعد از آن تصمیم بگیرید که آیا وب سایت شما به گزینه های بیشتری نیاز دارد یا خیر؟ برخی از این گزینه های اضافی عبارت اند از:
- طراحی سایت به صورت واکنش گرا: امروزه اگر یک وب سایت واکنش گرا نباشد نمی تواند به خوبی کار کند، بنابراین اگر یک فریم ورک به صورت واکنش گرا طراحی نشده است نمی تواند گزینه ای مناسب برای شما باشد.
- اجرای راحت در گوشی های موبایل: برخی از وب سایت ها باید به خوبی در موبایل ها نیز اجرا شوند، امروزه بسیاری از افراد وبسایت ها را از طریق گوشی تلفن همراه خود چک می کنند، بنابراین فریم ورک های سی اس اس که این ویژگی را دارا نیستند نمی توانند گزینه ای مناسب برای شما باشند.
- پشتیبانی از مرورگرها: برخی از فریم ورک های سی اس اس نسخه های قدیمی تر مرورگرها را نیز پشتیبانی می کنند، به عنوان مثال فریم ورک BlueprintCSS حتی می تواند نسخه 5 اینترنت اکسپلورر را نیز پشتیبانی کند در حالی که بسیاری از فریم ورک های دیگر حتی نمی توانند نسخه 7 این مرورگر را پشتیبانی کنند.
- نیازمندی های جاوا اسکریپت: بسیاری از فریم ورک های سی اس اس نیازمند استفاده از کتابخانه های جاوا اسکریپت هستند، به عنوان مثال می توان به بوت استرپ اشاره کرد که به جی کوئری نیازمند است.

آیا فریم ورک ماژولار و قابل شخصی سازی کردن است؟
فریم ورک های سی اس اس که قابل شخصی سازی هستند به شما این اجازه را میدهند که کدهای خود را اضافه کنید تا به جای این که سایت خود را شبیه به سایت های خارجی بسیازید آن را شبیه به آن چیزی که می خواهید بسازید. با این وجود اگر یک فریم ورک بیش از حد قابل شخصی سازی باشد مزایای فریم ورک بودن را از دست می دهد و مانند این است که شما از ابتدا کل سایت را بسازید.
فریم ورک های ماژولار سفارشی سازی را در حساب های کاربری انجام می دهند، بیشتر فریم ورک های سی اس اس که به صورت ماژولار هستند یک سیستم پایه را ارائه میدهند که در صورت نیاز می توانید ویژگی ها را به آن اضافه کنید. به عنوان مثال بوت استرپ شامل تعداد بسیار زیادی از اسکریپت های جاوا اسکریپت است که می توانید آنها را به سایت خود اضافه کنید. اگر شما هیچ برنامه ای برای استفاده از carousel در وب سایت خود نداشته باشید می توانید بوت استرپ را بدون آن کامپایل کنید، اما اگر حس کردید که در سایت خود به آن احتیاج دارید carousel همواره در دسترس شما است.
آشنایی با بخشی از فریم ورک هایی که من به آنها علاقه دارم
اگر شما هنوز مطمئن نیستید که از کدام یک فریم ورک های سی اس اس برای ساخت وب سایت خود استفاده کنید بهتر است نگاهی به این چند مورد که من علاقه بسیار زیادی به آنها دارم بیندازید.

960 Grid System
سیستم 960 Grid در واقع یک قالب HTML و یک فایل سی اس اس می باشد که می توانید از آن برای صفحات دوازده یا شانزده ستونه استفاده کنید. طراحان سایت این عرض را برای کار خود انتخاب می کنند چرا که مانیتورهای مدرن حداقل رزولوشن 1024*768 را پشتیبانی می کنند و 960 عددی است که بر 2، 3، 4، 5، 6، 8، 10، 12، 15، 16، 20، 24، 30، 32، 40، 48، 60، 64، 80، 96، 120، 160، 192، 240، 320 و 480 قابل تقسیم است، که این موضوع باعث می شود تا عدد 960 نسبت به تقسیم عرض یک صفحه مانیتور بسیار منعطف باشد. بزرگترین مشکل من با این فریم ورک این است که در مقابل Box واکنش گرا نیست و شما برای حل این مشکل باید یک گزینه جایگزین مانند Foldy960 را دریافت کنید تا بتوانید با استفاده از آن سیستم 960 Grid را به روز رسانی کنید.

فریم ورک Blueprint
Blueprint یکی از فریم ورک های فوق العاده سی اس اس است که به شما گریدها، تایپوگرافی، استایل ها و فرم ها را پیشنهاد می دهد و همینطور پلاگین های مختلفی را برای گسترش صفحه وب سایت شما به شما ارائه می دهد. یکی از جالب ترین نکات درباره این فریم ورک که شما میتوانید از آن همراه با روبی و script compress.rb استفاده کنید تا یک کلاس منحصر به فرد بسازید.

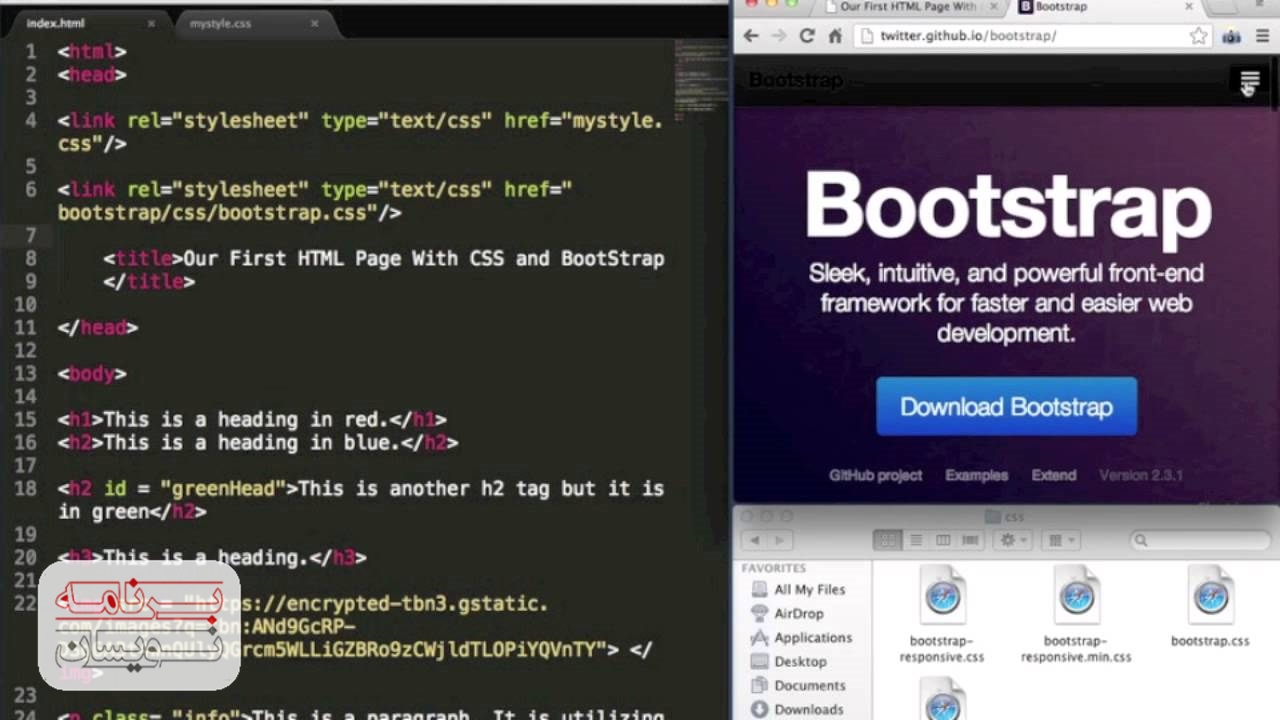
بوت استرپ
بوت استرپ قدرت و انعطاف بسیار زیادی را برای طراحان وب ارائه می دهد، این فریم ورک بزرگ شامل گریدها، تایپوگرافی، رنگ ها و بسیاری از پلاگین ها می باشد. این فریم ورک یکی از فریم ورک های سی اس اس است که به صورت واکنش گرا می باشد و بسیاری از ویژگی های مد نظر طراحان وب در آن وجود دارد.

فریم ورک Compass
Compass یک فریم ورک سمت سرور است که از Sass برای ایجاد صفحات وب سایت با کدهای سی اس اس واضح استفاده می کند. این فریم ورک می تواند برای طراحان وب که از code-savvy استفاده می کنند بی اهمیت باشد زیرا برای انجام بسیاری از تعاملات از خط فرمان استفاده می کند اما شما می توانید اقدام به خرید یک GUI برای استفاده از آن کنید.

فریم ورک Foundation
Zurb's Foundation یکی از قوی ترین فریم ورک های سی اس اس می باشد که در فرانت اند مورد استفاده قرار می گیرد، این فریم ورک صفحات وب را به سرعت ایجاد می کند و صفحاتی که ایجاد می کند به سرعت برای کاربران بارگزاری می شوند.

HTML5 Boilerplate
HTML5 Boilerplate یک قالب پایه ای و مفید HTML5 می باشد که می توان از آن برای دریافت سریع صفحات وب سایت استفاده کرد، این فریم ورک مانند سایر فریم ورک های سی اس اس بزرگ نیست اما اگر به دنبال یک فریم ورک با نصب سریع و یک رابط قالب زیبا همراه با برخی از اسکریپت ها هستید می تواند گزینه مناسبی برای شما باشد.
فریم ورک Kube
Kube به شما یک فریم ورک ساده همراه با طراحی واکنش گرا ارائه می دهد که شامل یک گرید flexbox، یک ریتم افقی و یک تایپوگرافی gorgeous می باشد. این یک فریم ورک عالی برای وب سایت هایی می باشد که نیاز به امکانات بیشتر نسبت به قالب های پیشنهادی دارند اما می خواهند از نفوذ بیش از حد کدها جلوگیری کنند.

فریم ورک Pure CSS
این فریم ورک توسط یاهو ساخته شده است و به عنوان راهی ساده برای اضافه کردن ماژول های سی اس اس به هر صفحه وب سایت شناخته می شود. البته این به معنای این است که این فریم ورک بسیار کوچک است، اگر شما تمامی فایل های آن را از حالت فشرده سازی در بیاورید حجمی 4 کیلوبایتی خواهد داشت.

فریم ورک Responsive Grid System
این فریم ورک یک ابزار مناسب است که شما می توانید هر زمانی که نیاز به یک گرید واکنش گرا داشتید از آن استفاده کنید، شما می توانید با استفاده از آن هر تعداد ستونی را در هر مقیاسی ایجاد کنید.
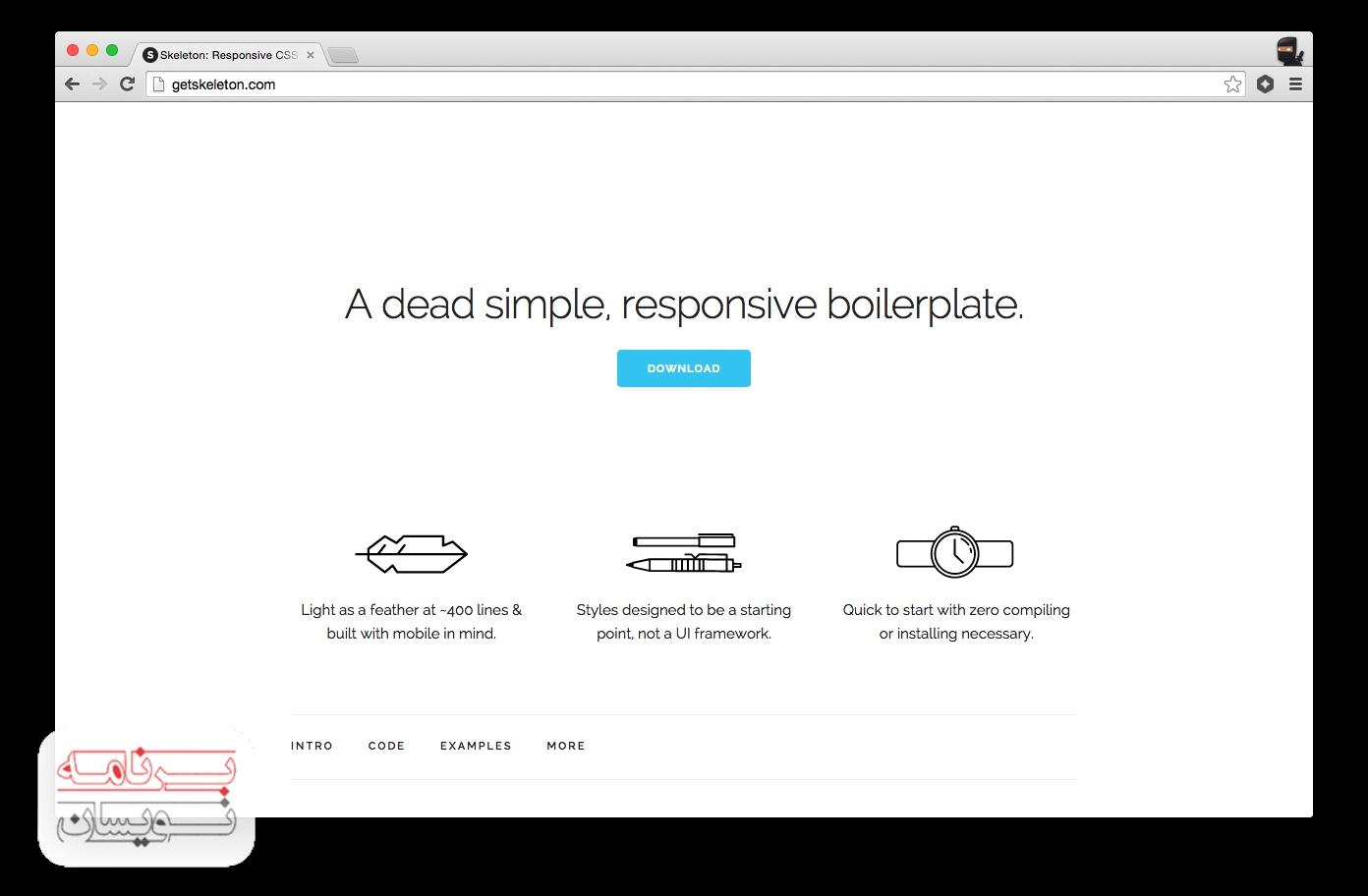
فریم ورک Skeleton
این فریم ورک یکی دیگر از فریم ورک های سی اس اس می باشد که یک boilerplate واکنش گرا را برای شما فراهم می کند، این فریم ورک شامل یک گرید، تایپوگرافی، استایل ها، دکمه ها، فرم ها و لیست ها می باشد و چند کلاس ابزاری را نیز برای شما فراهم می کند.
- Web Design
- 1k بازدید
- 1 تشکر