هر آن چه که شما باید درباره پارامترهای انگولار بدانید
یکشنبه 6 مرداد 1398آشنایی با پارامترهای فریم ورک انگولار می تواند بسیار مفید باشد، در این مطلب قصد داریم درباره پارامترهای فریم ورک انگولار با شما صحبت کنیم.

در این مقاله من قصد دارم تجربه خودم درباره دریافت اطلاعات از url در یک اپلیکیشن ساخته شده با فریم ورک انگولار را در اختیار شما قرار دهم و شما را راهنمایی کنم که بتوانید عملکرد صفحه وب سایت خود را بهبود ببخشید.
به صورت کلی ما دو نوع URL در فریم ورک انگولار داریم:
1- URL هایی به فرم /heroes/:limit مانند /heroes/20
2- URL هایی به فرم /heroes مانند /heroes?limit=20
فریم ورک انگولار تکنیک های مختلفی را برای هر یک از این URL ها فراهم می کند تا اطلاعات مورد نیاز را برای فراخوانی API بدست آورد تا بارگیری اطلاعات برای صفحه های وب را به خوبی انجام دهد.
استفاده از route.snapshot.paramMap.get زمانی که به یک صفحه جدید می رویم
در ابتدا من قصد دارم درباره این موضوع بحث کنم که snapshot و paramMap چیست؟
Snapshot در واقع یک تصویر استاتیک از اطلاعات ریشه ای است که بلافاصله بعد از ساخته شدن کامپوننت ساخته می شود.
paramMap در واقع یک دیکشنری از پارامترهای روت است که از URL استخراج شده اند.
یک مثال routing module را از Angular.io مشاهده می کنید:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
import { HeroesComponent } from './heroes/heroes.component';
import { HeroDetailComponent } from './hero-detail/hero-detail.component';
constant routes: Routes = [
{ path: '', redirectTo: '/dashboard', pathMatch: 'full' },
{ path: 'dashboard', component: DashboardComponent },
{ path: 'detail/:id', component: HeroDetailComponent },
{ path: 'heroes', component: HeroesComponent }
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {}
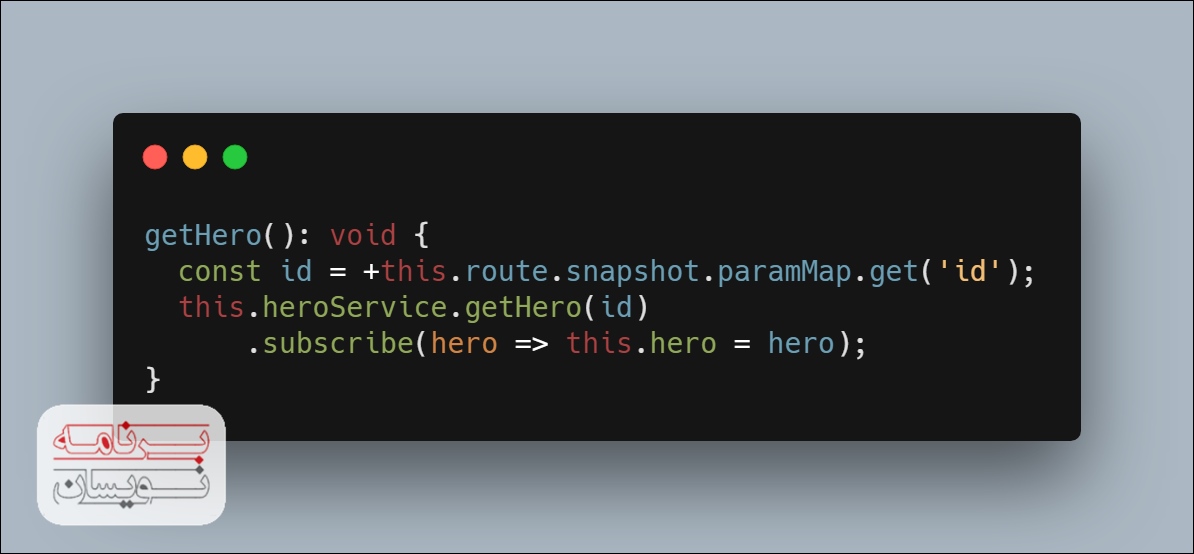
این مورد صفحه مربوط به لیست heroes را زمانی که شما بر روی نام hero کلیک می کنید نشان می دهد و بعد از آن به صفحه hero detail می رود. من قصد دارم که یک شناسه hero از URL دریافت کنم و بعد آن را به سرویس hero ارسال کنم تا داده ها را از سرور دریافت کنم که این کار توسط کد زیر انجام می شود:

توضیحاتی درباره کد بالا در فریم ورک انگولار
این کد یک روش رسمی برای بازیابی اطلاعات از URL می باشد، شما می توانید با کمی جست و جو بیشتر درباره این قابلیت فریم ورک انگولار اطلاعات بدست بیاورید.
استفاده از Subscription برای تغییرات URL
یک Subscription چیست؟
Subscription یک شی است که یک resource عرضه شده را نشان می دهد و معمولا برای موارد قابل مشاهده اجرا می شود.
زمانی که یک کاربر بر روی یک related hero و یا یک hero جدید پیشنهاد شده در صفحه جزئیات hero کلیک می کند شرایط خاصی به وجود می آید. این در واقع شما را به یک صفحه مربوط به جزئیات hero هدایت می کند اما با اطلاعاتی متفاوت.
حال در این جا دستور route.snapshot.paramMap.get دارای یک مشکل است و این مشکل این است که این دستور دیگر کار نمی کند.
Snapshot یک رویداد یک بار مصرف است که تنها یک بار بعد از به وجود آمدن کامپوننت اجرا می شود، بنابراین در صفحه مربوط به جزئیات hero اگر ما بر روی هر یک از hero ها کلیک کنیم ناحیه مربوط به پیشنهادات دیگر کار نمی کند چرا که کامپوننت ما دوباره مقدار دهی نشده است و به همین علت شناسه hero به عنوان همان مقدار قبلی ذخیره شده است.
آیا راه حل دیگری وجود دارد؟ بله معمولا با استفاده از Subscription یک راه حل عالی زمانی که پارامتر URL در روت فعلی تغییر می کند برای تشخیص وجود دارد، این به آن معنا است که یک لینک و یا یک دکمه وجود دارد که مانند مثال بالا ما می توانیم با استفاده از آن به همان URL و با پارامترهای متفاوت برویم.
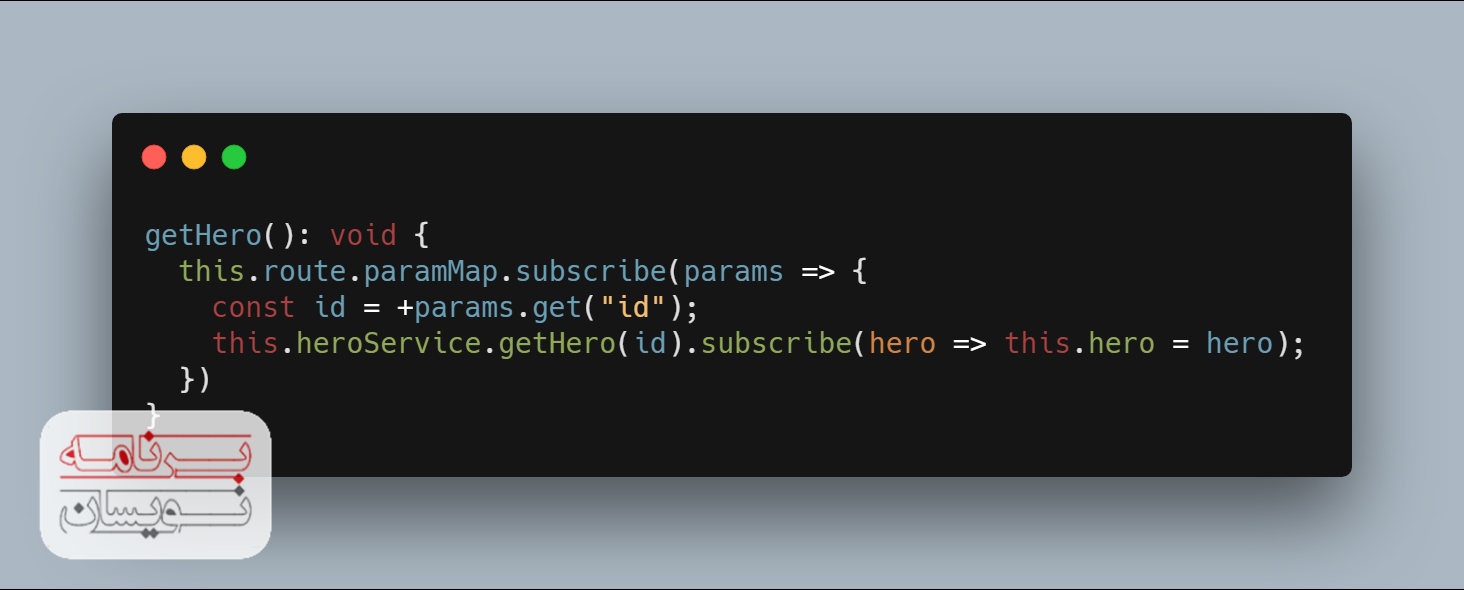
با استفاده از Subscribe داخل متد getHero داریم:

حال ما می توانیم تفاوت ها را مشاهده کنیم.
مدیریت این موضوع به صورت unsubscribe توسط RXJS
استفاده از subscription یک روش فوق العاده برای به روز رسانی مقادیر شناسه hero در پارامتر URL است. با این حال subscription ها دارای یک متد مهم هستند، unsubscribe که هیچ آرگومانی را دریافت نمی کند و تنها resource یی که توسط subscription نگهداری می شود را در اختیار دارد.
یک Subscription اساسا تنها یک تابع unsubscribe() دارد تا resource ها را منتشر کند و یا اجراهای قابل مشاهده را متوقف کند.
نگهداری تعداد زیادی شی subscription در یک جا نیازمند این است که شما بتوانید به صورت فوق العاده ای آنها را مدیریت کنید و همینطور نشان دهنده این است که شما از قدرت فوق العاده RX استفاده نمی کنید.
منظور از این جمله این است که زمانی که یک کاربر بر روی بخش مربوط به پیشنهادات کلیک می کند آخرین subscription که برای subscription بعدی بسیار مهم است را unsubscribed می کند.
من به شما پیشنهاد می کنم که از switchMap در کنار subscription استفاده کنید، چرا که این عملکرد در مقابل سایر عملکردهای flattening بسیار پیشرفته تر است. این در واقع به یک observable جدید تغییر پیدا خواهد کرد و observable را متوقف می کند.
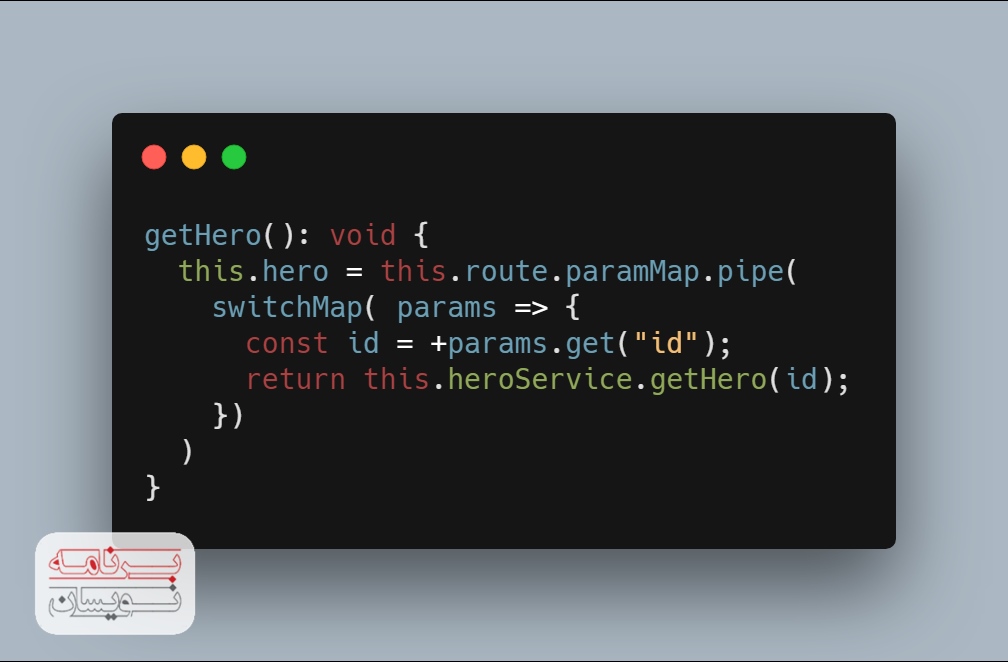
در این جا کد جدید مربوط به getHero را برای شما آورده ایم:

مزایای استفاده از این روش
در صفحه جزئیات hero یک درخواست HTTP در داخل subscription فراخوانی می شود، در طول انجام این کار پارامتر مد نظر تغییر می کند. این به آن معنا است که یک subscription جدید با استفاده از یک درخواست HTTP جدید ساخته خواهد شد.
در این جا switchMap به ما کمک خواهد کرد که subscription قبلی را متوقف کنیم و سپس یک جدیدتر آن را بسازیم. بنابراین عملکرد در این جا بهبود پیدا خواهد کرد.
سایز مزایای این روش:
1- توانایی نوشتن و خواندن بهتر
2- نیاز به کد کمتر و همینطور نیاز به مدیریت کمتری دارد
Subscription بدون استفاده از switchMap به شکل زیر خواهد بود:

و همین طور Subscription با استفاده از switchMap به شکل زیر خواهد بود:

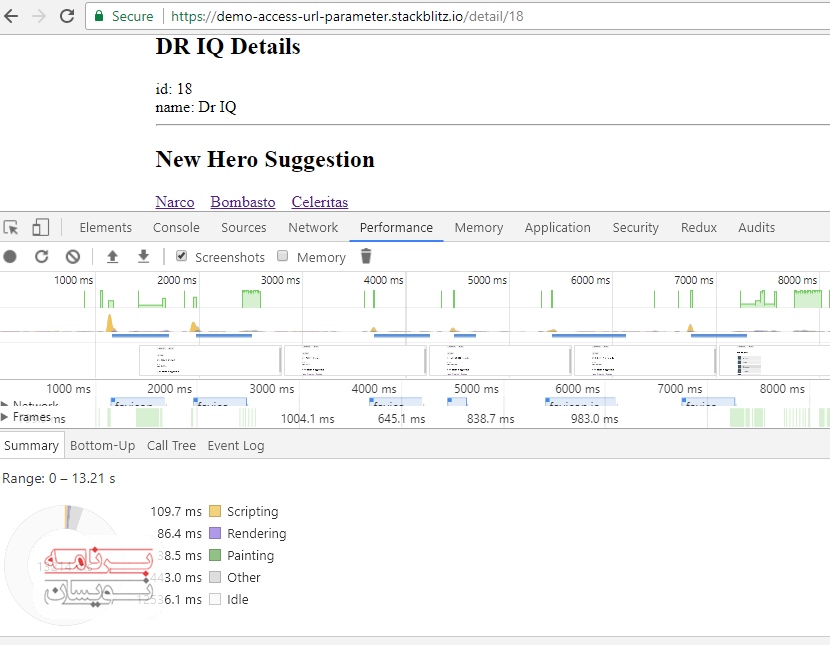
بعد از چند کلیک بر روی UI زمانی اجرای کدی که در آن از switchMap استفاده شده کمتر از زمان کدی خواهد بود که در آن از switchMap استفاده شده بود.
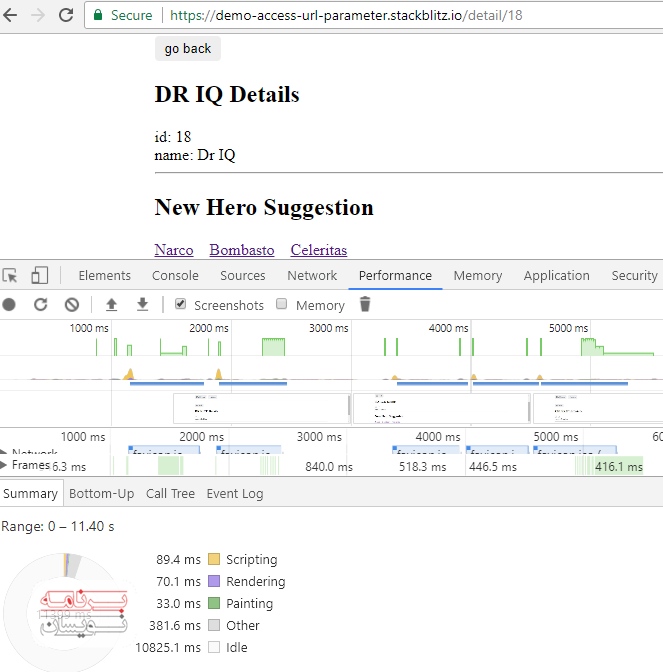
دریافت مقدار با استفاده از query Param Map
queryParamMap دقیقا مانند ParamMap می باشد، تفاوتی که میان این دو وجود دارد در نحوه برخورد آنها با یک URL است مانند /heroes?limit=5.
این پارامترها در روت یک اپلیکیشن فریم ورک انگولار تعریف نشده اند.
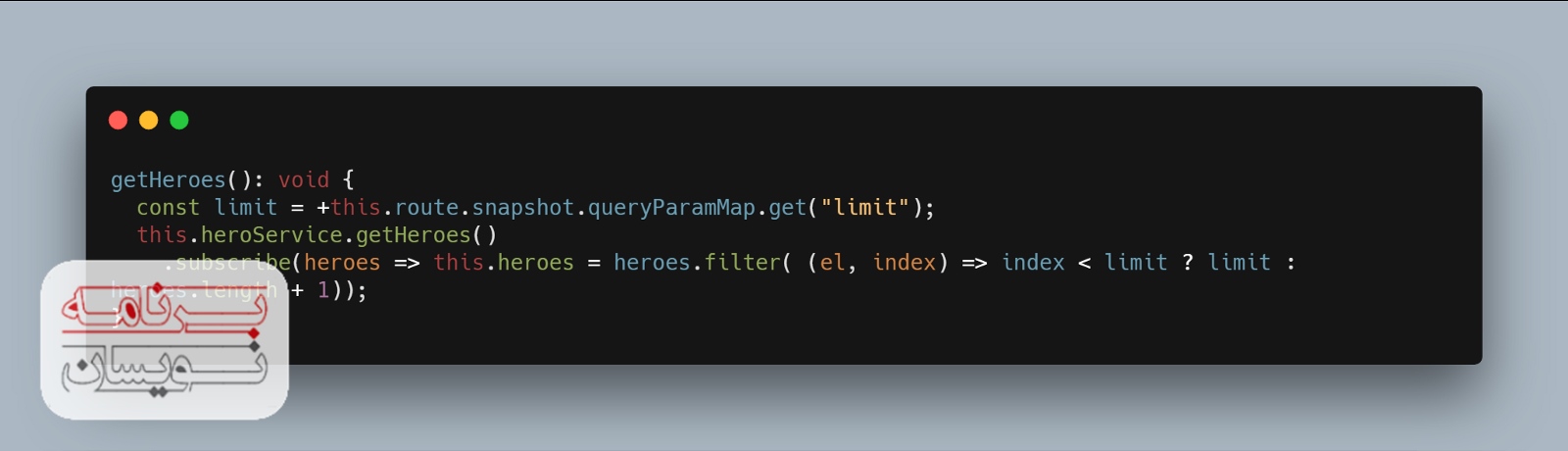
حالا متد getHeroes را در فریم ورک انگولار به روز رسانی می کنیم:

صفحه heroes حالا مقدار یک hero را نمایش خواهد داد که این کار با محدود کردن پارامتر در فریم ورک انگولار انجام می شود که به عنوان مثال می توان به پارامتری که از URL مربوط به /heroes?limit=5 اشاره کرد.
جمع بندی
در این مقاله سعی کردیم که درباره تکنیک هایی در فریم ورک انگولار صحبت کنیم که با استفاده از آن ها در فریم ورک انگولار می توانید پارامترها را از URL ها دریافت کنید. این بستگی به خود شما دارد که از کدام تکنیک در فریم ورک انگولار برای انجام این کار استفاده کنید، ما در این مطلب مهم ترین تکنیک هایی که برای انجام این کار در فریم ورک انگولار وجود داشت را بیان کردیم و استفاده از آنها تنها به سلیقه فردی شما بستگی دارد.
- AngularJs
- 2k بازدید
- 1 تشکر
